什麼是工具型網站
我們先從 wikipedia 上了解三組概念:
工具:是指能夠方便人們完成工作的器具。
application:用來幫助用戶完成某個單獨的或是一組相關的工作的計算機軟件。
web application:指通過使用 Web 和 Web 浏覽器技術,跨越網絡完成一個或多個任務的應用程序,通常需要使用 Web 浏覽器。
由此可見,應用就是計算機領域的工具,工具型網站可定義為承載了一個或多個網頁應用的網站。它專注於讓用戶完成一系列的任務,如注冊、支付等。
首頁的用戶需求
首頁的用戶大體說來可分為三類:不了解的新用戶、有興趣的新用戶、老用戶。
對於新用戶而言,他們勢必會問到這些問題:
我在這能做些什麼?
這個網站能提供哪些對我很重要的東西?
對於已經有興趣的用戶也會有些其他的疑問:
我應該怎麼開始?
我是否必須注冊?如果是,應該怎樣注冊?
總得來說,首頁應該解答新用戶的疑惑並且幫助他們找到功能的入口;而對於老用戶,則需要更明顯、快捷的登錄入口。
首頁的目標
《designing for the social web》一書將用戶的使用分為幾個步驟:不了解——感興趣——第一次使用——常規使用——有情感。而首頁對於前面三個步驟至關重要!

這樣看來,首頁有兩個目標:
1. 讓不了解的用戶了解網站並產生興趣,最終促成用戶使用。
2. 讓有興趣的用戶盡快開始使用。
首頁的設計
在實際工作中我們會碰到幾種不同類型的工具型網站,針對其網站內容的不同,其首頁的表現形式也大不一樣。
集中應用型
這類網站本質上是一組或者多組 web app,功能多且相對簡單,不會產生大量用戶數據。
1. 核心結構
將使用最多的功能展示在首頁對於用戶來說就是最快的入口。用戶通過 logo、 banner、網站聲明等了解網站性質,然後就是找到自己要的功能。
2. 注冊/登錄模塊
因為用戶不想分散精力去記起用戶名和密碼,或者是他們太專注在自己要做的事情上,原則上只在必要時才讓用戶登錄。但如果大部分功能都需要先登錄,那麼在首頁直接展示登錄表單是有必要的。
3. 案例
58同城
有兩級目錄:城市目錄、功能目錄。用戶通過這兩級目錄很容易找到想要的功能。但使用這些功能大都不用注冊,所以首頁並沒有明顯的登錄模塊。

騰訊充值中心
首頁的核心模塊依舊在目錄結構,用戶由此了解網站主要業務以及如何開始自己的任務。

去除一些運營性需求,可以得到一個更加純粹的充值網站:

數據管理型
這類網站本質上一個大的 web app。功能流程復雜,會產生大量數據,往往承載了強大的數據管理功能。
核心框架
為了方便用戶掌控及管理自己創建的內容,首頁的策略一般會先引導用戶創建賬戶或下載客戶端(下載客戶端的下一步也是注冊),然後再開始任務。為了說服用戶開始任務,它一般會包括以下幾個模塊:
價值聲明:說明網站提供的功能及意義,快速打消訪問者疑慮。

投入產出:告訴用戶能得到什麼,使訪問者對產品的使用有預期,並建立信心。

視頻介紹:讓用戶快速全面地了解網站。

權威推薦/典型用戶:讓用戶產生同理心,增強對產品的信賴。

行動號召:當訪問者產生興趣時,適時地讓他們開始使用。

這些模塊其實分三個等級層層深入地說服用戶使用產品:

盡管列出了這些模塊,但實際情況中並不都必要,最終得看用戶對產品的信心。Evernote 在等級一就能說服用戶,dropbox 的頁面則只有一個視頻介紹。
1. 注冊/登錄模塊
這類網站注冊和登錄模塊都非常重要,一方面已注冊用戶數一般遠遠大於新用戶數,另一方面首頁很大一部分程度是為了注冊的,老用戶有固定的入口即可。但在首頁我們需要強調哪一個?
這個問題更多地取決於產品的商業目標。受產品策略的影響,同樣是擁有大量已注冊用戶且用戶登錄頻繁的產品,gmail 的首頁強調登錄,而 facebook 的首頁則強調注冊。我們也看到 115 網盤和華為網盤的首頁明顯就不同:

但無論如何,登錄模塊最好不要跳轉頁面,否則會增加老用戶的操作成本。
2. 案例
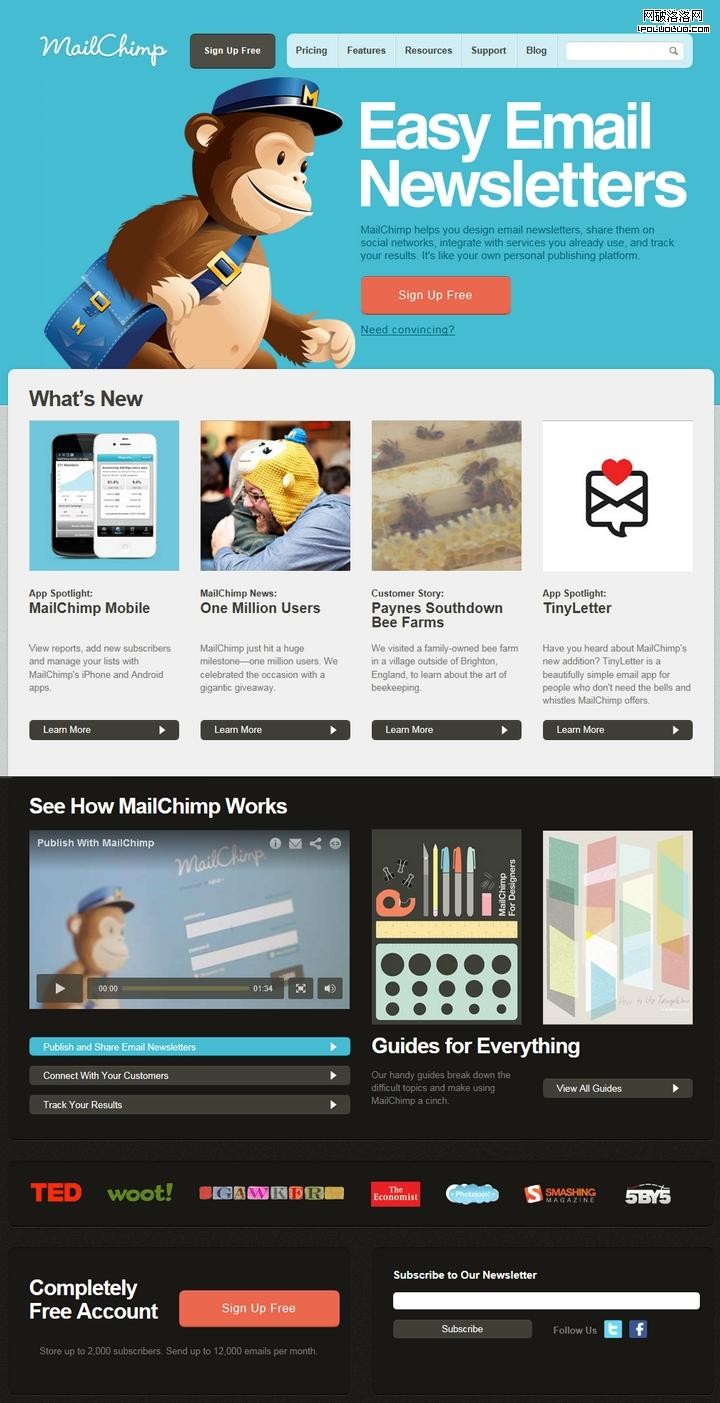
mailchimp
首頁包含價值聲明、投入產出、視頻介紹、典型用戶、行動號召等模塊,極力說服用戶開始使用產品。

獨立操作型
這類網站往往是一個幾步就能完成任務的小型 web app。
1. 核心框架
往往只有幾個簡單的控件和操作說明就能完成任務。由於使用成本不高,用戶也會很樂於嘗試使用。
2. 注冊/登錄
這類網站一般不需要注冊或是簡單的注冊,也可以將注冊需要的內容貫穿在任務操作中從而摒棄注冊模塊。
3. 案例
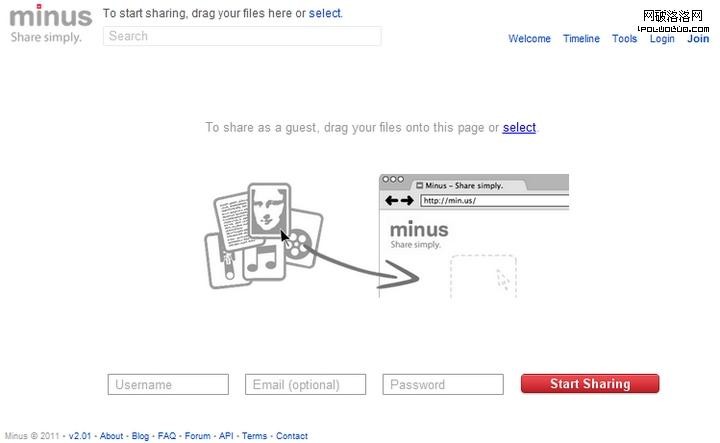
Minus
用戶進入頁面後能很快理解這是個分享類網站,只要將圖片拖入到網頁中並填寫資料即可開始使用。

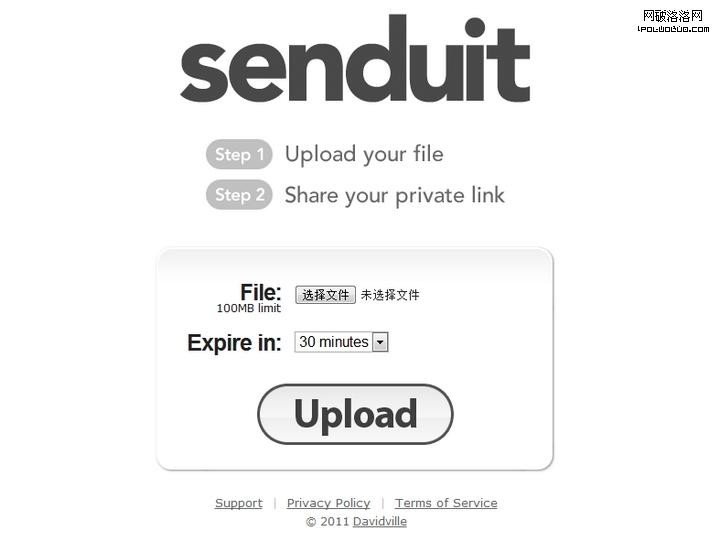
Senduit
簡單的步驟指引告訴用戶網站的功能和操作方式,使用時無需注冊。

結語
網站的首頁需要回答用戶一些非常重要的問題,才能讓新用戶願意使用我們的產品。
本文主要探討了工具類網站首頁的設計目標以及三種設計框架。而在實際項目中還需對更具體的場景進行分析、考慮運營性的需求、對單個模塊的交互進行推敲,最終才能得到一個能吸引用戶、留住用戶的有效首頁。