注冊頁面是獲取用戶資料的主要途徑,絕對不是越簡單越好,設計要從體驗上為用戶提供方便,而不是降低注冊門檻。網頁教學網將結合以前看過關於表單設計的文章和自己的一些淺薄經驗做一個總結:
(以下內容偏向於B2B的網站)
一『注冊的需求包括哪些』
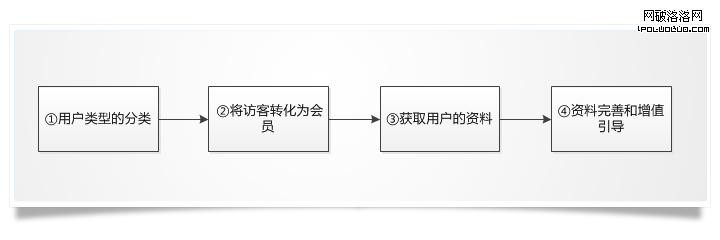
注冊的需求大概可以分為四個步驟:①用戶類型的分類 ②將訪客轉化為會員 ③獲取用戶的資料 ④資料完善和增值引導

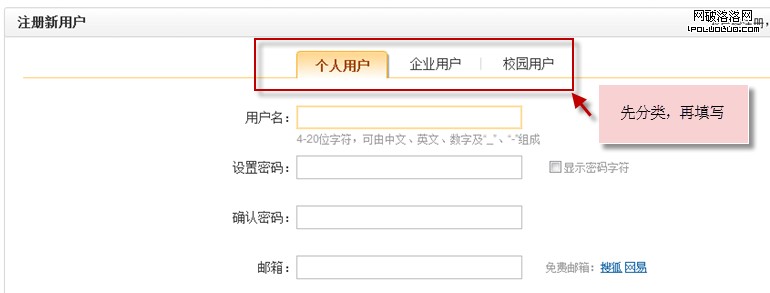
①先看看各大網站是如何做用戶類型分類這一步的:
京東商城

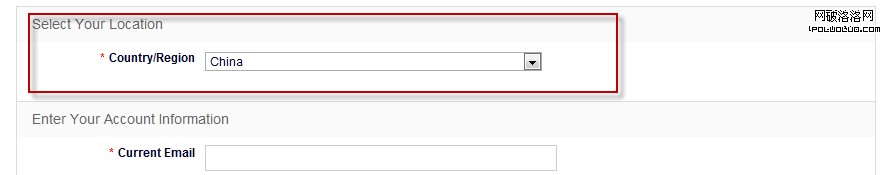
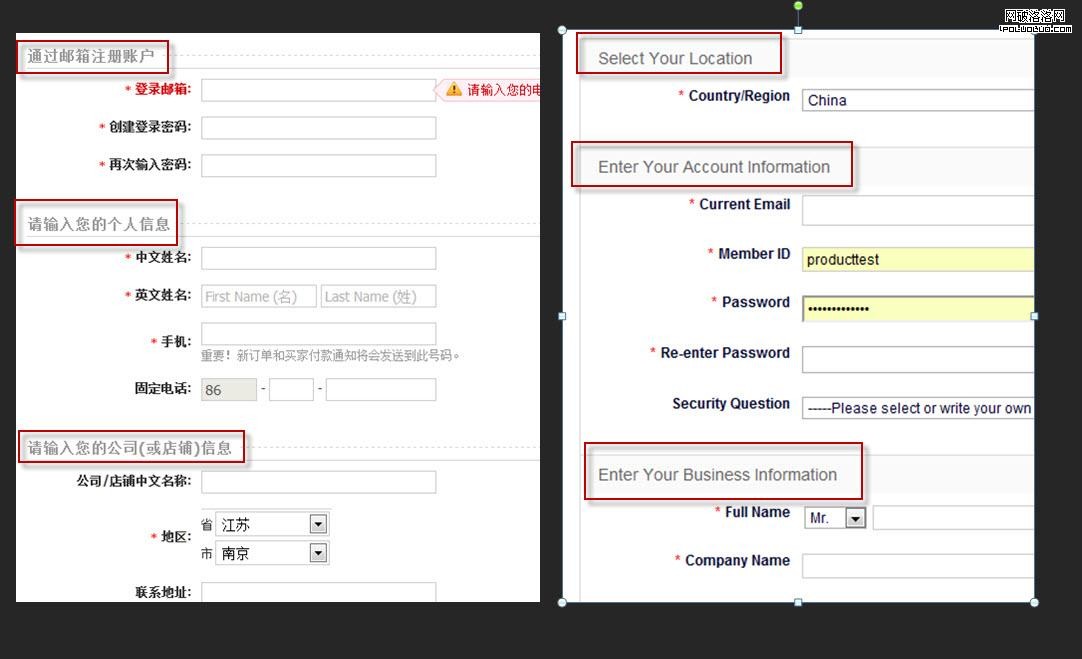
中國制造網國際站,將選擇地區放在第一步,直接通過國內和國外的IP區分買家和供應商的表單。

關於用戶類型的分類,我大概的總結了一下:
1. 根據IP分類國內外用戶,然後根據地區習慣填寫相對應的表單。
2. 根據用戶的需求分類:
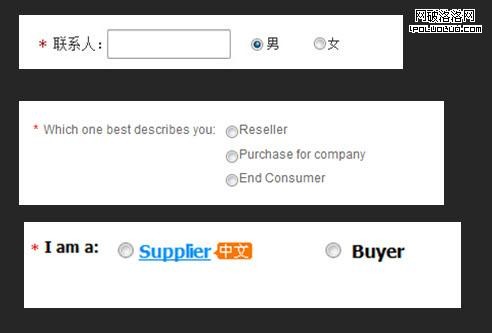
電子商務類:供應商,買家,企業,個人,團體等。
求職類:發布職位的企業,應聘者,應聘者又分為應屆生和非應屆生。
社交類:男,女,已婚,未婚。
②將訪客轉化為會員
這個步驟大概的需求包括:
1.填寫帳號資料。主要包括:帳號,密碼,郵箱,協議。
2.防止惡意注冊,需要驗證碼響應機制。
3.應當提供已有帳號的入口。
③獲取用戶資料
1.羅列詳細的資料表單讓用戶選擇性填寫。
2.獲取有價值的用戶信息,公司信息和聯系方式
④資料完善和用戶引導
1.用戶在填寫完所有資料後,一般不會讓用戶 “懸著”,會提供使用引導。
2.提供增值服務預覽和介紹。
3. 提供郵箱激活。
看一些用戶引導的例子

關於注冊的需求大概就是這些了,下面我們開始流程分析;
二『注冊的流程 』
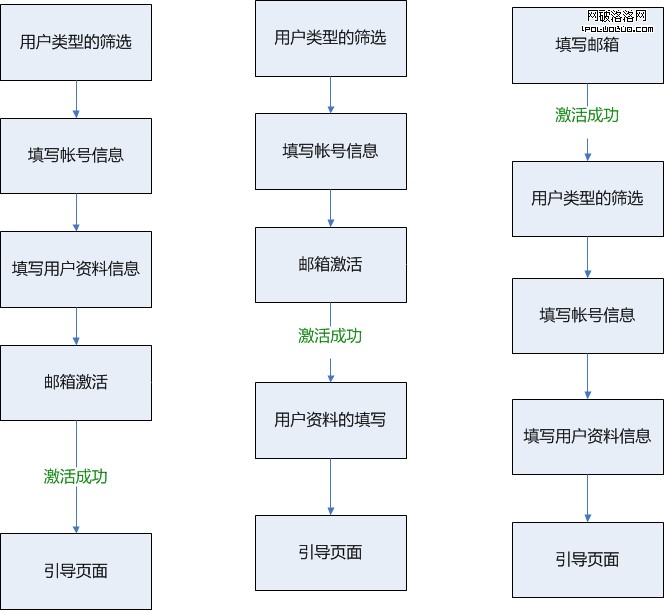
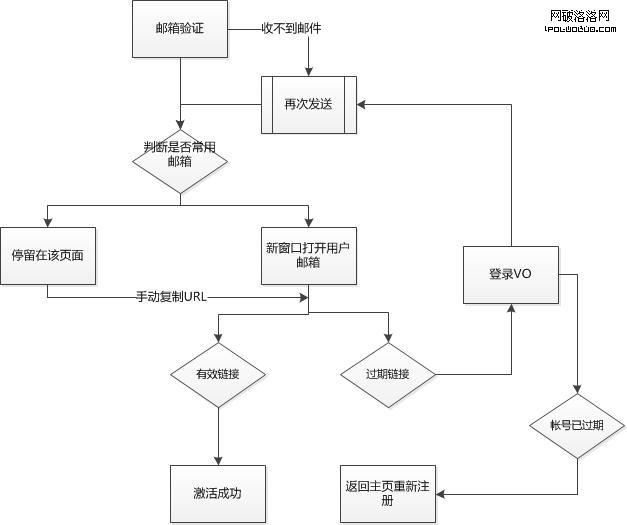
主要流程大概的歸納,其中第二種流程為現有網站使用最多的注冊流程。

這個流程中最容易出問題的就是郵箱激活了。
關於郵箱激活:

1.郵箱驗證失敗分三種情況:
①未收到郵件,可以在當前頁面點擊再次發送按鈕,系統會發送新的激活郵件給用戶,之前的鏈接作廢。
②郵箱激活鏈接已經過期,但帳號信息未過期,會引導用戶登錄會員中心,再次發送激活郵件。
③郵箱激活鏈接已經過期,帳號信息也過期(部分網站對一直未做激活的帳號做刪除處理)
,這時候用戶點擊鏈接,會提示他登錄會員中心,登錄未成功給出原因,讓他重新注冊。
當然刪除帳號前還會發郵件通知。
三『 怎樣設計才能提升填寫表單的體驗』
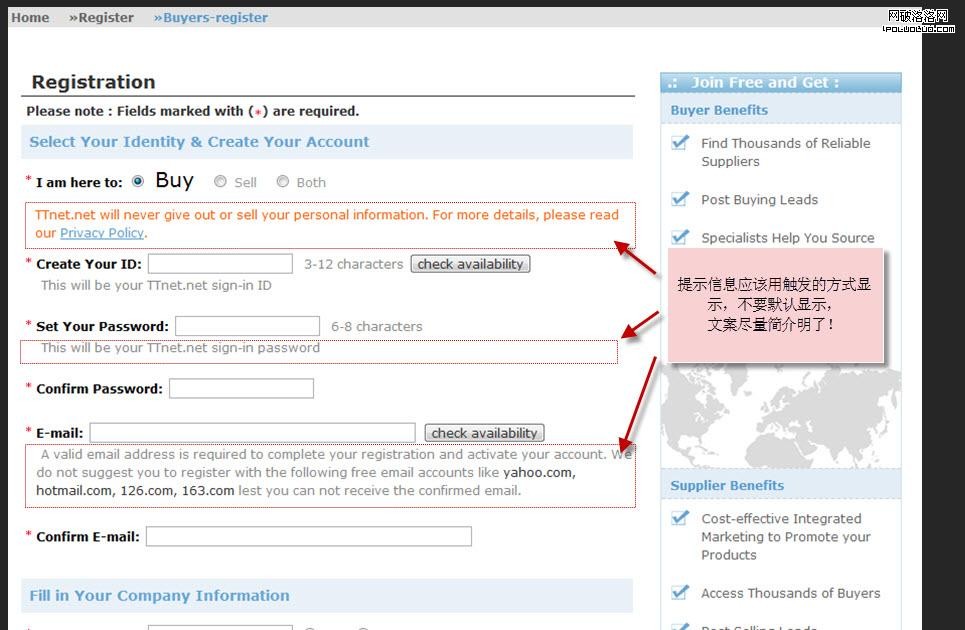
1.首先,給用戶一個加入的理由
在表單的空白區域添加廣告文案

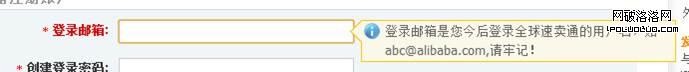
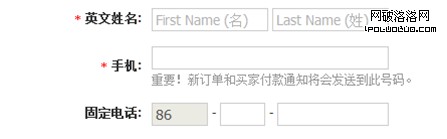
2.講清楚讓用戶怎麼填。
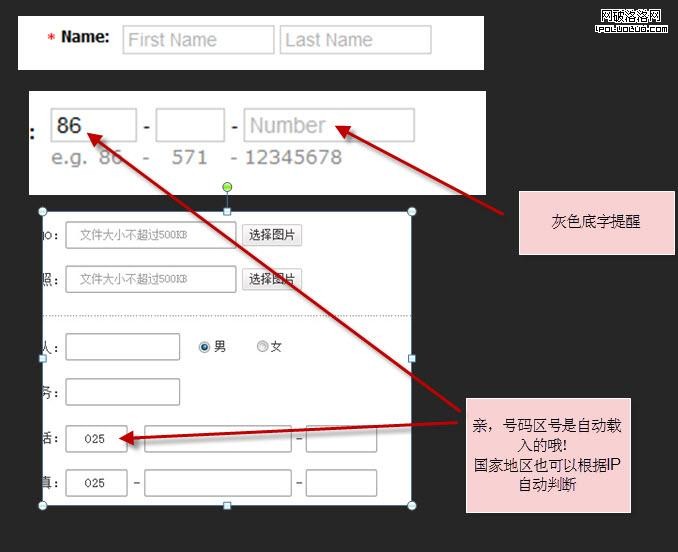
①每項內容的填寫的規格應給予明確的提示。(提示包括讓用戶填寫的理由,比如我為什麼要你的手機號;填寫的范例 e.g.)


②明確的說明哪些是必填,哪些是可選?(必填的要有 * 號,可以在頂部加上Fields marked with an asterisk * are required.這樣一句話,其實也可以不加,因為能開機的都知道*是必填項,但我說不過PM只好加上了)

③用進度尺提示用戶已完成哪些步驟,還差多少步驟。

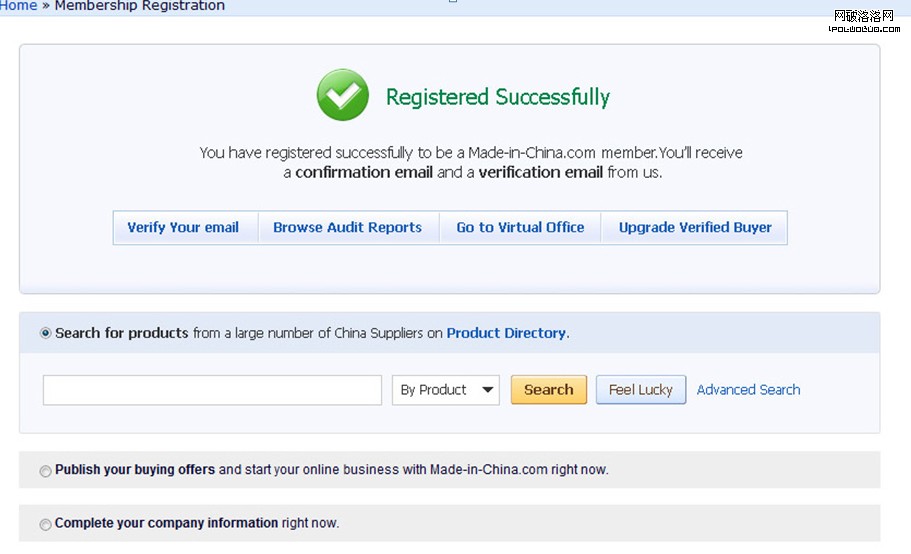
④注冊成功後,需要”誇獎“一下用戶,並告訴用戶下一步可以干嘛。(如果讓我寫文案,我要模仿數字公司的安全檢測—-恭喜你!你已成功打敗了19999的火星用戶,注冊成功了 !下面你可以去發布產品或者繼續完善公司資料)

四『 如何設計』
前戲好像有點長,下面來聊聊具體頁面的設計。
①頁面布局

②信息提醒和報錯方式(提示規則:鼠標點擊輸入框時即顯示,觸發下一條輸入框時消失; 報錯規則,即時校驗報錯。正確話就顯示√;如果前端有時間還可以讓輸入框也變顏色提醒)

③信息一定要做歸類,這樣會顯得表單沒那麼長。

④顯示步驟進度條 (這個之前講過了)

⑤去除干擾元素 (很多PM都以為用戶是傻瓜,什麼信息都往上堆,生怕別人不知道,舉個反例)

⑥盡量提供單項選擇 (選項少別用下拉框)

⑦完善填寫的細節(要有服務態度,我們能做的,就不用麻煩用戶了)

好像寫完了,不知道射擊師&攻城師們覺悟了沒?
最後感謝閱讀。