誰都能接受簡潔的產品,因為它易於上手,易於使用;產品人喜歡簡潔的產品,因為簡單的東西易於制作和維護;模仿者喜歡簡潔的產品,因為copy太容易了;競爭對手也喜歡簡潔的產品,因為在你的產品基礎上再加一個貼心的小功能,就可以分走你大量的用戶;壟斷企業更喜歡簡潔的產品,輕輕的一揮手,就把你的產品給整合了……
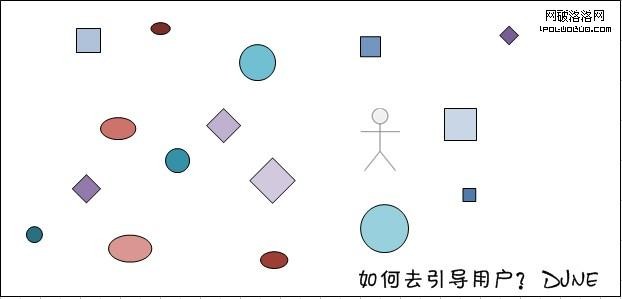
於是,經過深思熟慮,挖掘了眾多用戶的需求之後,我們開發了足夠“復雜”的產品,如下圖所示(每個圖形代表一個功能,圖形越大功能越高級)

但對初級用戶來說,怎麼去接受如此龐大的產品呢?於是各種引導(向導)便擔負起消除各種初期不適症狀的責任
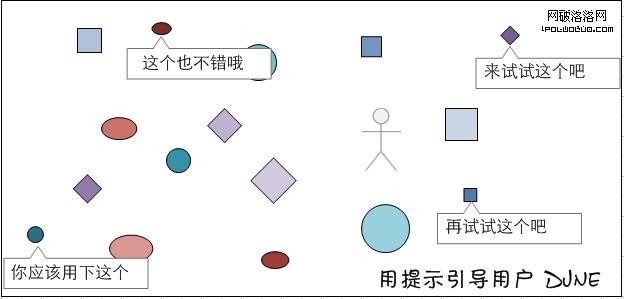
提示型引導

這樣的提示框在許多產品中都可以見到,通過固定程序或後台按部就班的向用戶推送著各種功能提示。這種提示效果不是很理想,偶然碰巧才會推送到用戶感興趣的,並且對用戶形成了一定的某種騷擾
適合情況:新功能提醒,強通知提醒
缺點:效率低,大多情況下非用戶意願,無規律
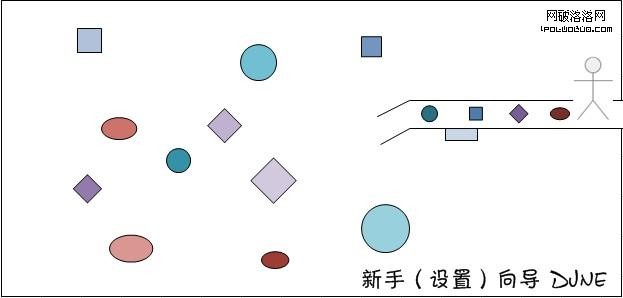
新手(設置)向導

新手任務被大量應用在游戲和論壇產品中,設置向導則用於設置項很多的復雜產品中。這類向導通常不是強制性的,用戶自願選擇,或給予某種初期用戶很重視的獎勵來吸引用戶。
適合情況:初期熟悉部分產品功能
缺點:使用率低,效果不理想,某些產品中為作為強制性流程,效果有待考察;通常不涉及到高級功能,因此後期乏力
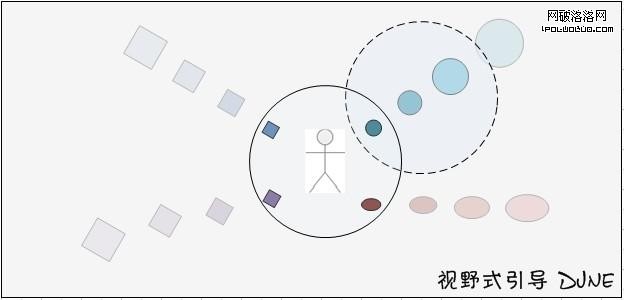
視野型引導

視野就是我們能看見的景觀范圍,隨著人的位置移動而變化,因此視野變化在一定程度上可以反應一個人的行為路線。我們的產品中,即使對於高級用戶,有些功能也是他不需要的,視野型引導將通過用戶的行為和意願來判斷,因而將更加貼合單個用戶的行為特點。
將功能整理成漸進式路線,用戶使用了初級功能或達到某種進階要求時,向其展示中級功能,以此類推。如我的聯系人很少,或者聯系人都是我同學,不用分組也可以管理的很好;當聯系人達到一定數量或有了不同類別,這時候可以發現“關系中心”或 “聯系人分組”功能(上圖中的虛線圓)
優點:最智能的引導,對中低用戶來說是“足夠用,足夠簡潔”,不會被自己用不到的功能迷惑;充分滿足高級用戶的“折騰”心理,並且可以找到自己真正用到的高級功能;用戶的在使用的過程中,無形中就定制了一個真正屬於自己的產品
缺點:系統設計比較復雜,各條線的功能點要有很好的銜接和過渡,並且要有一個合適的進階規則(即可以跳到下一個功能點的條件)
有一個很經典的例子:某公園不是先修了路讓游客去走,而是先讓游客走,再沿著踩出來的路線修路。如果不讓游客先走,而是書面建議設計路線圖,那結果又會是個什麼樣子?