
大部分人不喜歡填表單,因為人們來到網站,主要目的不是填表,而是浏覽或者購買。精心設計的表單,使輸入變得流暢讓人心情愉悅,而糟糕的設計讓人扶牆吐血。那怎樣才是優秀的表單呢?頁面的布局、邏輯組織、視覺樣式等都是值得關注的細節,其中簡化輸入是最近常被提及的,在這裡我分享下自己工作中的心得…
1、 更高大的輸入框
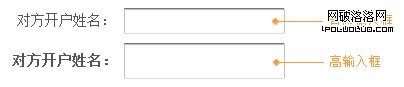
增加輸入框高度,加粗字體,可以讓網頁上的輸入框看起來更容易填寫和閱讀。隨著電腦顯示器尺寸變大,這樣的輸入框也顯得更大氣。

2、 添加選取器。
與其讓人輸入不如提供選擇,選取內容只要點幾下,就自動填充進輸入框,不但可以減少輸入障礙,還能預防出錯。可以把任何希望的數據做成選取器,比如日期、顏色、地址或者歷史記錄等等。
舉個例子:前面的“對方開戶姓名”輸入框,需要填寫對方的姓名,如果對方名字裡有漢字不認識該怎麼辦呢?於是我們可以加上一個生僻字的選取器,如圖:
![]()
打開字庫,可以根據模糊讀音選取漢字填入輸入框。另外,姓名輸入框有校驗,選取完成後不要忘記對輸入框內容進行再一次校驗。

3、 預置文字。
采用預置文字來簡化輸入經常在手機上看到,現在在網頁上也常使用。比如微博上發言的輸入框,會保留你上一次未發出的內容,可以重新編輯。
在網上也會看到把“輸入提示”與“預置文字”混用。當然,你怎樣稱呼他們都是可以的,但要明白這是兩種交互方式。輸入提示的目的是指導填寫的,聚焦輸入框後文本消失;而預置文字是屬於待修改的正式內容,字體樣式應與正式輸入的樣式相同,聚焦後文本是不會消失的。
當表單輸入遇到選填與必填難以抉擇時,考慮預置文字會是一個不錯的折中方案。比如在一個申請付款的表單中,對用戶來說主要需填寫的是“對方賬號”和“付款金額”,付款說明是一個選填項。但對系統來說,又必須采集付款說明,作為交易憑據之一,這個付款說明怎樣處理呢?比較下面3個方式,顯然復選框的方式不適合,因為用戶若不填寫我們就無法收集到數據,而輸入提示的方式還是需要用戶去填寫,所以意義也不大。折中了業務和用戶兩方面,預置“轉賬”兩字還是不錯的,不想填寫的人完全可以跳過它。

4、 設備讀取。
攝像頭讀取、語音輸入……最近,各種智能錄入方式在手機上甚是流行,網頁上也不甘心示弱,紛紛添加了這些功能~還有人臉識別,不知道不久後會不會流行起來呢?
5、 設置輸入屬性。
現在比較靠譜的還是Html5提供的一些表單類型屬性。除了限制輸入類型之外還有一些有意思的設置。拖放屬性,可以從桌面上直接拖進相應的輸入框裡。在郵箱中拖入附件,若主題為空還可自動填寫主題。而range和number屬性,可以直接替換掉輸入框,對數值輸入很有用,在chrome裡顯示如圖:

6、 額外輸入漸進展開
當遇到需要增加高級或額外的選項時,可以采用即時添加刪除的方式。不需要填寫時,可以完全忽略,需要填寫時點擊一下就會顯示。

7、 利用輸入反饋。
除了校驗填寫是否正確,輸入反饋也可以幫助簡化用戶填寫,其中有不少竅門。
比如在手機充值表單裡,需要重復輸入一遍號碼才能確認提交。再重復輸入一次,好像認定你肯定會出錯。增加了號碼歸屬地的反饋(配合歷史記錄)可以避免這種讓人有點煩躁的方式。

下面這個例子將校驗獲得的推薦郵政編碼填寫到輸入框中,讓電腦變得更聰明一些。推薦的內容減少了思考和填寫過程。

在反饋的顯示方式上,也值得挑剔一下。比如數值輸入框裡被輸入了字母,格式錯誤。如果對最簡單的提供錯誤提示不滿意,可以試試讓輸入的字母先顯示1秒,然後即被刪除,這樣比單純的限制輸入類型要更容易理解。另外,還可以自動修改顯示格式:號碼輸入完成後,自動增加空格,可以方便閱讀。在需要強調時這樣使用還可以提示用戶進行檢查,但是在普通的輸入框中就不需要那麼復雜了。

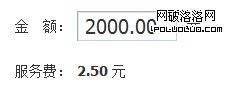
給金額自動補全小數,比如下面的例子服務費是有小數的,自動補全金額的小數,可以消減顧慮,而且挺有趣。

講到這裡,您是否對看似普通的表單設計產生了興趣呢?輸入框是最基礎的人機交互,每個人都有不同的理解,以上拋磚引玉,感謝您的閱讀,期待更多的分享和探討!