引言
微博的設計師們都知道有一種能夠幫助快速搭建原型的內部工具,我們親切的稱之為“WDL”,是微博設計規范庫英文名稱 ” Weibo Design Library” 的頭字母縮寫。至2011年2月28日WDL正式發布內部版本、開放浏覽之際,我們的設計師,還有產品經理們一直在使用著它,並且積極的關注和支持著WDL的每一次組件更新和版本升級。
我們對WDL的官方定義是:
“WDL是微博設計規范庫,用於微博交互行為的演示,和規范界面原型設計。這是一個由Axure RP搭建的在線手冊,供在線浏覽查閱。同時還提供了“微博組件工具箱”,能讓產品人員和交互設計師們避免重復勞動,更加高效、統一、便捷地搭建起專業的產品原型。”
“WDL涵蓋多個產品組件規范,包括微博公共組件庫、微群組件庫、客戶端組件庫、社區活動及投票組件庫、搜索組件庫以及開放平台組件庫,隨著微博平台產品線的擴張,日後還將繼續擴展。”

圖(一) WDL在線手冊
今日,借著UDC的這個博文平台,就向大家揭秘一下WDL歷經一年多來的一個成長歷程:
初生 迫切需求
背景時機
2011年剛過去,記得是在10年10月份的時候,微博的一次大的改版計劃提上日程,
當時許多的微博產品線都將改版,並且還會增加許多新的社交應用類產品。要將如此多的各樣產品緊密團結在以微博主站為核心的平台周圍,要向外界輸出一個一致的、統一的微博產品形象。如何建立一套統一的既定的設計規則,讓各產品線的設計師們統一遵循而非各自行動;又如何能在有限的任務時間內,提高原型的設計效率,保證設計質量,這些都是交互設計所面臨的重大挑戰。
前者自然讓人想到了要建立一套規范體系,但什麼樣的規范形式能夠幫助設計師最高效的完成設計工作呢,期間,我們參照了大量國內外的規范設計案例,其中YAHOO的YUI給了我們很多啟發:將生硬的文字規范變成一個個可見可得可操作的交互組件,讓設計師們直接使用,並能根據應用場景進行補充修改。一個可行的方案擬定了,接下來我們要具體梳理出制作思路。
成長 步步為營
制作思路
總體的想法是:將一些常用的,各產品通用的功能模塊制作成高保真的交互組件,設計師可以直接利用這些組件搭建基礎的界面原型,再在此基礎上進行新功能的添加或已有交互動作的修改,省去了許多制作基本元素的體力活,設計師可將更多精力集中在信息架構與交互邏輯的思考上。
由於微博產品線眾多,WDL的第一版,我們選取微博主站為制作對象,因為這裡面包含了最多最基礎的組件,是其他產品的衍生地。

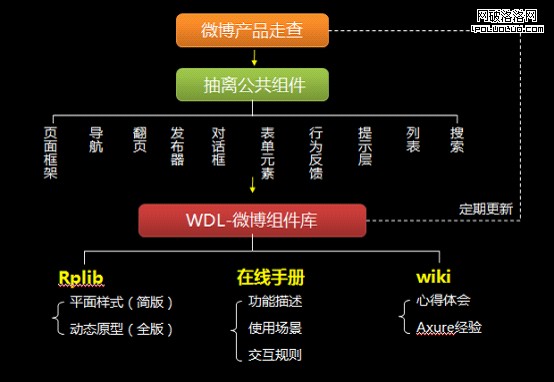
圖(二) 微博組件庫制作思路
具體步驟:
第一步:頁面走查。走查主站所有頁面包含的功能模塊,統計出可能的相關組件。可以作為組件的評判標准是:獨立的、可復用的功能模塊。如一條Feed(包括關注人頭像、昵稱、文字內容、原文或圖片或視頻或音樂、轉發/收藏/評論操作)可以作為組件,因為它會在其他產品或同一產品中被多次使用;如Feed流中的轉發/收藏/評論操作就不適合作為組件,因為它們是依附於整條Feed而存在的,不獨立。
第二步:組件分類。找出這麼多的組件,如何讓使用者需要時能夠方便快速的找到其中的某一個,我們對組件進行了詳細的歸類。以公共組件庫分類為例,包括了框架布局、導航、標簽及頁碼、對話框、列表、消息流、發布器、表單元素等11類基本組件,公共組件可供所有產品設計統一參考,此外,各產品線可根據各自產品特點制作相應的特殊組件分類,將公共庫與各自的組件庫結合使用,就可以快速搭建各自的產品頁面了。
第三步:組件制作。最核心最耗時的工作就在這一步。每個組件我們都要確認其現有的產品及交互邏輯是否准確,因為在新版微博中可能會根據某些新的功能需求對其進行修改;我們要按照真實的任務流程對其進行交互動作的制作,力爭做到完全的高保真,提高設計的傳達效率,這點上Axure還是很給力的,除了關於數據的模擬比較困難外,一般的線上交互都能完美展示。關於Axure在組件制作中的應用我們在制作工具中還會提到。
目前已經制作完成的組件包有: 公共庫組件包,微群組件包,桌面客戶端組件包
第四步:在線手冊。雖說WDL是一個工具,但我們僅提供現成的組件是不夠的,設計師們在使用組件的過程中也有需要了解這個組件應用的上下文,有些詳細的交互規則也不是組件本身能夠解說的;再則,一個個有著實用價值的組件,不能僅是供少部分人來使用,它們也需要包裝和推廣不是?能讓更多的內部人員甚至外部合作方都能知道WDL、用到WDL,才是我們制作組件期望發揮最大價值的地方。於是我們有了WDL在線手冊,一個展示組件、查閱功能描述、講解交互規則、使用介紹、為組件包提供在線下載的地方。
第五步:自定義組件包。將制作完成的組件通過Axure的自定義組件功能,按類別生成組件包,可導出存放於本地或網絡,使用者可以下載這些組件包,再存放到Axure自定義組件庫中,使用就方便了。
制作工具
前面多次提到Axure,在整個規范制作的過程中,Axure確實功不可沒,感謝有這樣好的一款設計工具,讓原型的設計工作能夠事半功倍。

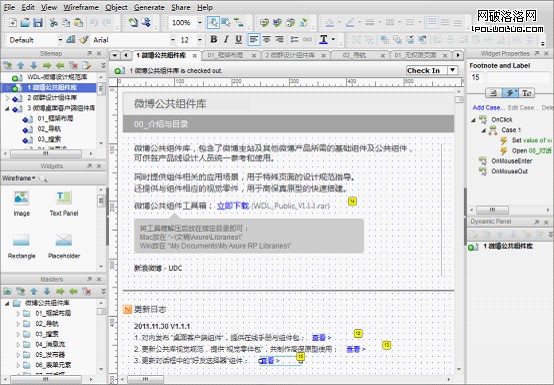
圖(三) Axure工作界面
簡單介紹一下規范制作過程中Axure發揮的幾項關鍵作用:
交互功能:Axure是動態原型制作的能手,基本的頁面間跳轉、鏈接動作、下拉菜單、彈層、表單輸入均能實現,還能利用變量制作簡單的數據傳遞,添加邏輯條件等。
在線生成Html:不用編程就能在線演示原型,一鍵生成Html,讓設計交流更直接更方便。這也是WDL在線手冊得以實現的原因。
自定義組件:自定義組件功能方便了Axure使用者之間的資源共享,一些好的組件素材網上都能下到,不用復制粘貼,直接利用Axure自定義組件的導入導出功能就能直接應用到自己的原型中,就像我們用到的WDL組件包一樣,極為方便。
多人協作:一些大型的項目需要多人參與共同完成同一原型的不同部分的制作,Axure特地為這樣的項目開發了多人協作模式。可能多數小型項目很少碰到這種情況,但對於WDL這個龐大的組件規范庫來說,有這個功能真是太貼心不過了,我們現在的規范制作小組采用的合作模式就是基於這一功能實現的。
現在Axure的應用和推廣已經如火如荼,國內有專業的Axure培訓組織@WebPPD ,已經精熟了Axure的使用技巧。那些還在使用PS、Viso、甚至是PPT制作原型的同仁們,還在等什麼。
達成目標
雖說Axure厲害,但不過是原型工具,總不能生成真實的線上產品。YAHOO的YUI最終是以真實的產品形式呈現的,並且加強了組件的視覺封裝,還提供js代碼,是集合設計與開發為一體的規范庫。我們目前實現了原型組件的制作,也完成了部分視覺零件的封裝,但代碼這一塊還是空缺的,有時間有資源的情況下,我們也可以嘗試著填補這個空白,算是想要達成的一個目標吧。
擴展壯大
按照制作思路,去年2月份,我們上線了第一版以主站組件為內容的規范庫。在設計團隊及產品團隊中反響都挺不錯,在與外部合作方的洽談中也發揮了作用。
但這僅僅是開始,3、4月份,隨著主站的改版漸趨成型,整個微博產品線的各項產品升級也拉開了序幕。WDL也應緊跟著形式,開始第二波步伐,除了主站,還納入了更多產品規范,擴展計劃開始了。
11年7月份,微群、桌面客戶端、開放平台、搜索、活動、投票加入了規范制作的序列,自此,我們有了規范制作小組,WDL成為了一個多成員的家庭。
11年10月份,微群組件庫成功上線,感謝@是如 @evil—eric 同學細致入微的工作;
11年11月份,由@zway 同學負責的桌面客戶端組件庫也正式對內發布;同時,主站組件庫正式更名為“微博公共組件庫”服務於所有微博產品;
目前即將完成的,還有@ss-Susu @喻莉英 負責的開放平台的組件庫,@曳尾魚 負責的搜索組件庫 ;
活動和投票組件庫正在籌備中,分別由@薔薇島 和@青青小懶 同學負責;
最近,我們又加入了新成員,WEB IM的組件規范,由我們的小帥@秦川albert 同學負責;
感謝以上為WDL做出貢獻的同學們!
發展 沒有結束
相信關於WDL的一切不會結束,他會隨著微博產品的發展一直走下去,不斷壯大,不斷納入新成員,不斷為更多人服務。相信,即使有一天,微博的使命終將結束,但新的繼承者也不會摒棄WDL的應用價值,WDL模式是可復用於任何互聯網產品的。
是的,一切仍在路上。
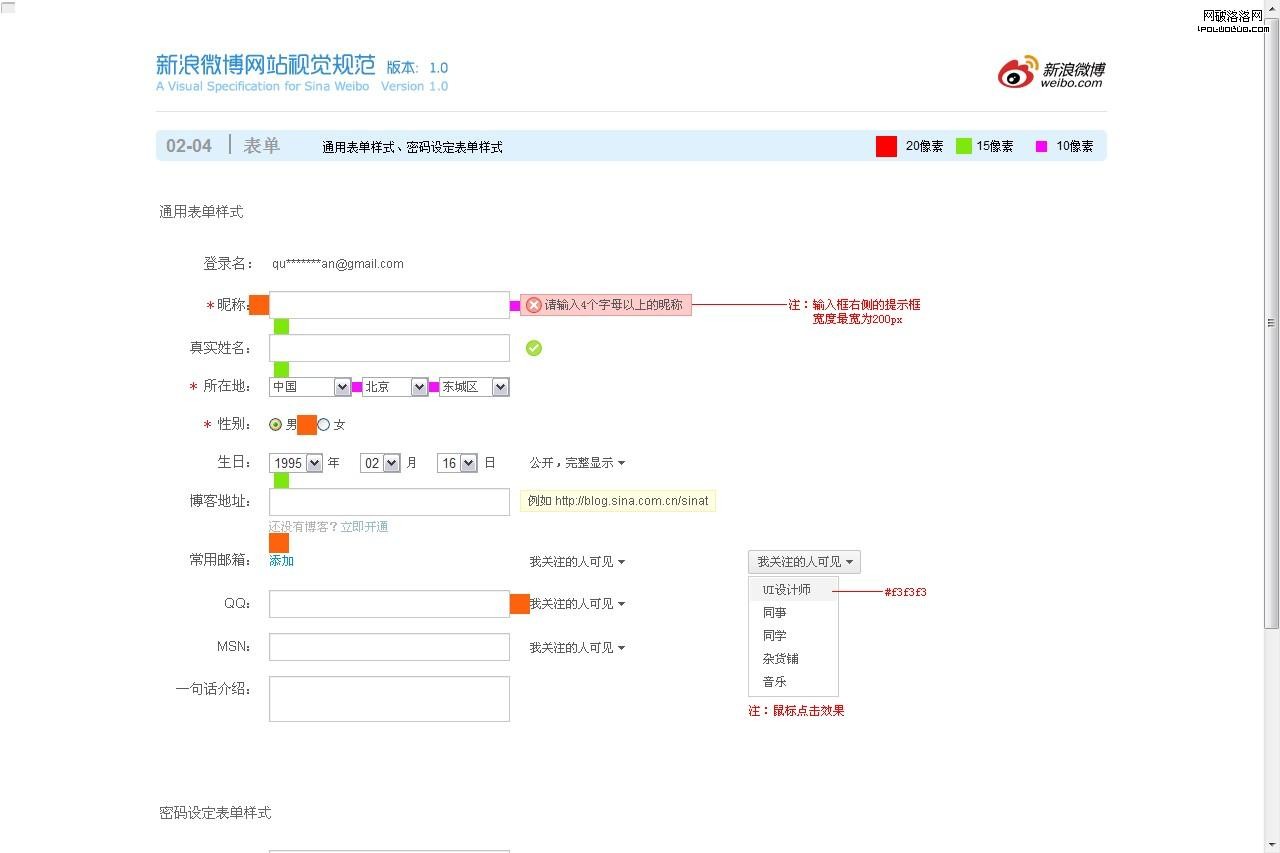
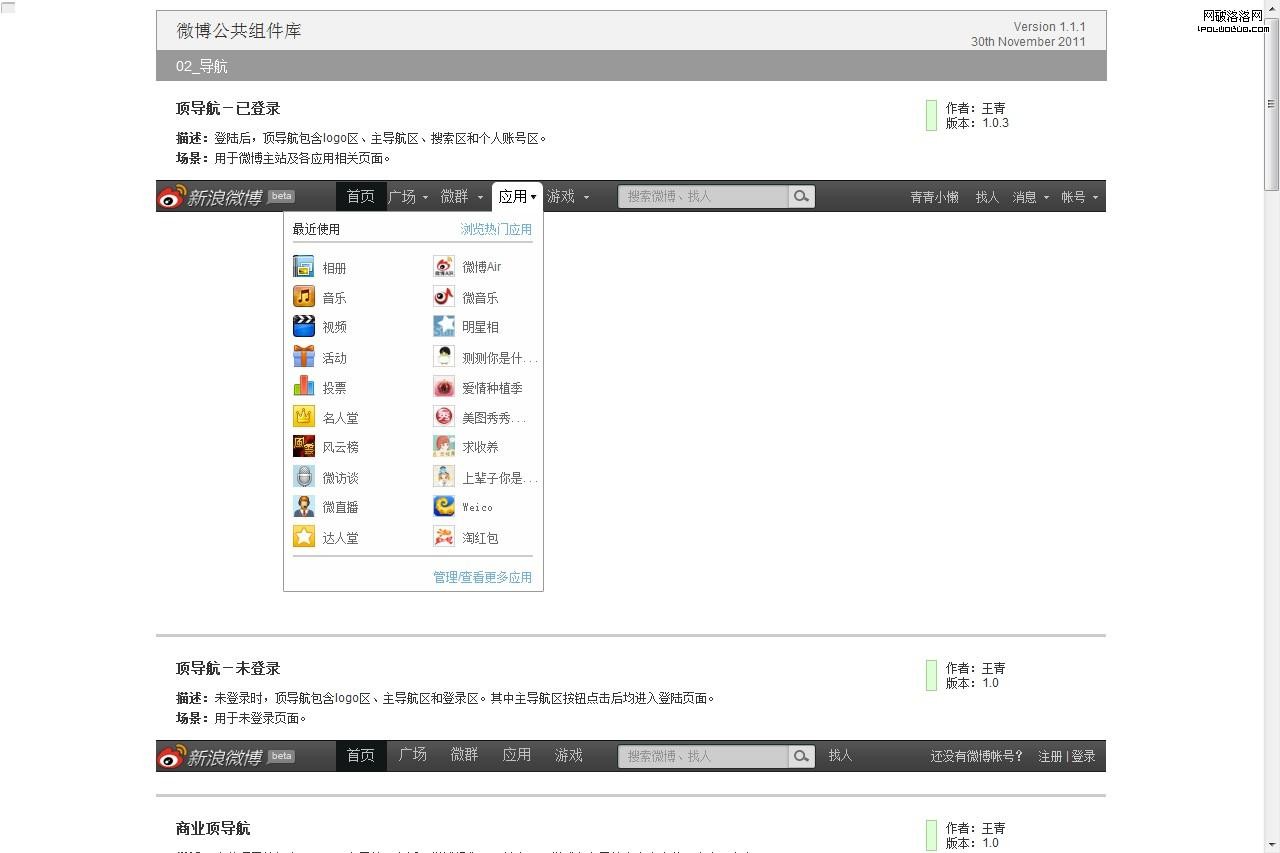
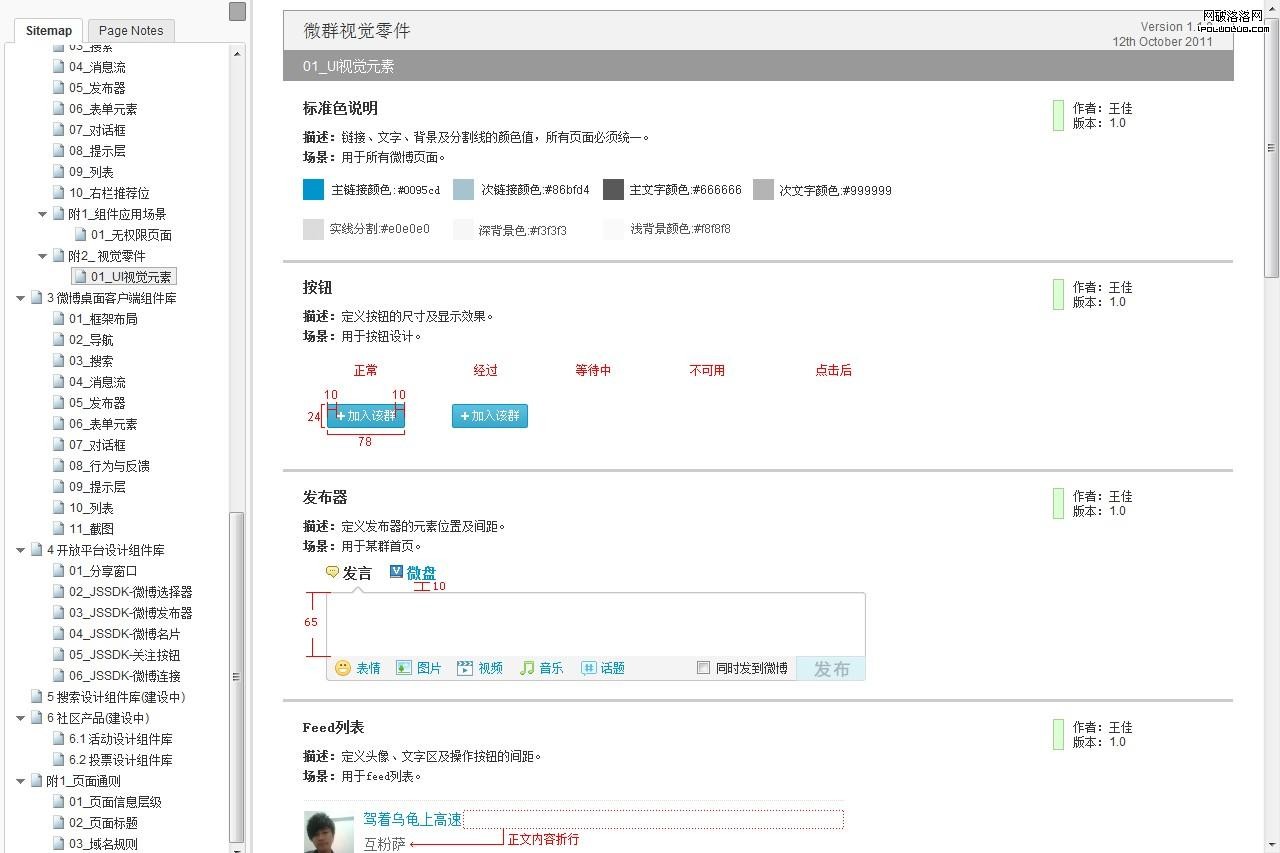
最後,附上WDL組件庫的一些截圖,供大家參考: