咱先祝各位情人節快樂吧,宅基腐都沒太大所謂,2012了,圖個樂呵。話說今次上新與之前一篇的間隔稍微長了些,不過也確實盡力而為了;天天夢裡都在翻譯東西,滿腦子的iOS、交互設計、用戶體驗……希望事情都能快快的順利搞定。
閒話不多說了,今天的這篇譯文同樣是移動方面的話題。有人說了你這不叫為“網而生麼”,哪來這麼多移動的東西呢?這事兒也不奇怪,首先這是我個人目前最關注的方向,也是除了工作時間以外花費精力最多的地方;其次,正像我們在“從網站到移動客戶端應用 - 隨機應變的用戶體驗設計 ”一文中提到的,我相信很多同行朋友們無論一直以來主攻哪個方向,也許現在都已經開始琢磨著探索移動應用的相關領域了;其實這是個生態問題。OK我們果斷進入正文。
與眾多優秀的產品相同,iPad應用的成功也取決於產品核心價值以及用戶體驗模式等諸多方面的因素。除了游戲之外,多數類型的應用都必需能夠在一定的上下文環境中幫助用戶解決某些特定的問題。它應該足夠的簡單易用,使用戶不需要進行復雜的設置和學習就可以順利上手。而產品在視覺外觀、交互方式、情感聯接等方面的表現更會直接影響到用戶對於應用的體驗滿意度。
在本文中,我們將共同了解一些你在設計工作中需要認真考慮與貫徹的指導准則。我們不會對創建iPad應用的完整設計流程進行講解,也不會將時間花費在幾乎任何一篇移動應用設計文章都會提到的那些細節當中的小方法小竅門上。本文的主要目的是幫助你在實際的iPad應用項目中制定更加合理與正確的產品設計決策。
1.瞄准核心需求,簡化產品功能
優秀的iPad應用通常可以讓用戶以最簡單的操作方式完成一個或多個非常明確的任務目標。你需要在產品的概念階段對功能模式進行有針對性的選擇與摒棄。不妨試著以一種面向目標的思路來判斷功能在產品中的存在價值:針對自己產品的方向及概念模式,設想用戶會在哪些典型的需求用例中進行使用,將任何能夠想到的需求與任務目標都記錄下來。接下來,與你的團隊進行頭腦風暴,盡量全面的羅列出用戶在完成這些任務目標的過程中有可能會用到的功能。然後,在這份功能清單當中提煉出一套能夠確保實現需求目標的最精簡的功能集合。最後,還可以向這個最小化的功能藍圖當中增加一些有助於提升產品用戶體驗的特色功能。
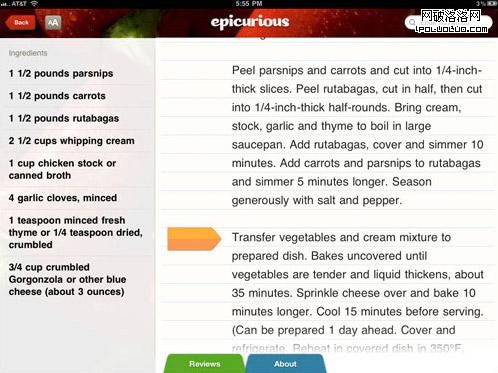
來看些實例。Epicurious這款食譜應用在核心功能的集約方面做的相當到位——沒有復雜的界面與操作方式,用戶完全可以邊學習邊實際操作,享受烹饪的樂趣。特別是在橫屏狀態下,左側是很清晰的原料配置清單,而右側的主要內容區是詳細的烹饪操作流程。用戶還可以很輕松的通過一個可拖動定位的標記來記錄下當前的烹饪流程進行到了哪一步。另外,關於當前這道食譜的評論及技術提示等相關內容都被集成到了下方的tab視圖中,這樣即保證了界面的簡約清晰,又可以讓用戶在需要的時候能夠很輕松的查看到這些內容。

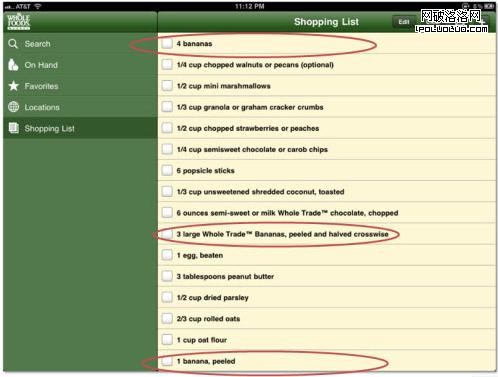
Whole Foods也是一款烹饪輔助類型的應用,如果用戶希望對某些菜譜進行嘗試,它可以幫助用戶將那些所需的食材配料生成為購物清單。不過很遺憾的是,這款應用忽略了不同菜譜之間包含著相同配料的問題,使得最終生成的購物清單往往會在某些項目上產生重復的現象。我們可以在下面的截圖中看到,香蕉桑出現了三次:

另外,不要到處使用按鈕一類的視覺交互元素;在很多情況下,操作控制行為完全可以通過手勢來完成。例如,iOS自帶的備忘錄並沒有常規的編輯模式入口,用戶只要輕按界面就可以進入編輯狀態;內容也會被自動保存,不需要用戶執行相關操作。而iOS原生的選擇、剪切、復制、粘帖等編輯功能都只需要簡單的基本手勢即可完成。撤銷操作相對特殊一些,需要搖晃機身。

2.打造更加智能化與個性化的產品體驗
沒人喜歡花錢買回一款應用還必須首先進行復雜的設置才能正常使用。要盡量充分地利用iPad及相關Web端服務的技術能力,對用戶在上下文環境中的各方面特征進行更加細微准確的了解與分析。考慮一下有沒可能對用戶的地理位置信息、行事歷、微博feed、Gmail賬戶中的訂閱或是通訊錄等進行合理合法的利用,使你的應用能夠為用戶提供更加智能、更加個性化的內容及功能。
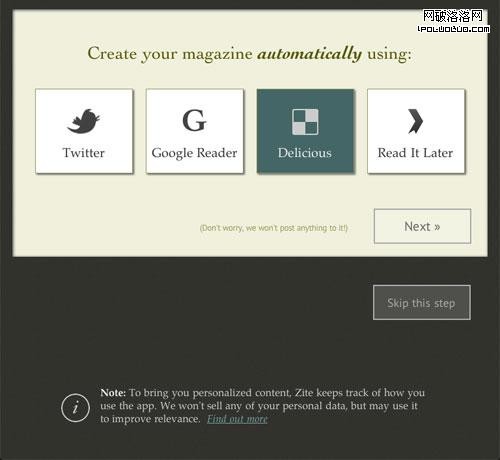
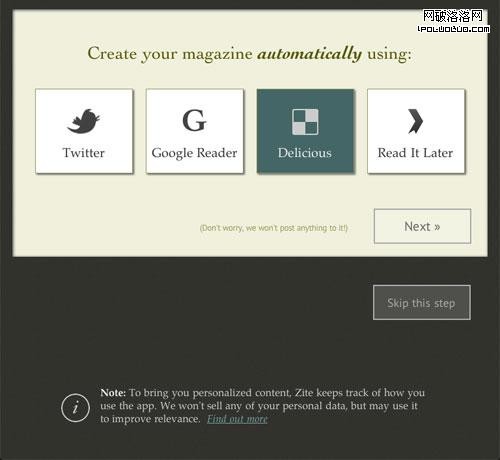
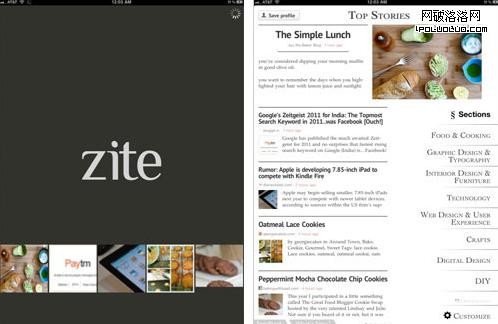
Zite是一款令人叫絕的內容閱讀類應用,它會讀取用戶在Google Reader、Twitter和Delicious賬戶中的內容信息, 分析用戶的個人喜好,並在此基礎上向用戶推薦其他內容源當中的相關文章 。我(英文原文作者)試著在這款應用中授權我的Delicious賬戶,五秒鐘之內,它就完成了對我曾經收藏過的文章的分析,並基於我的興趣方向生成了一本完全個性化的雜志,讓我可以閱讀到更多自己感興趣的新文章。這類應用與Pandora等服務類似,你用的越多,它們就越了解你,相應的內容輸出也就越發的個性化。雖然很多人認為,相比於Zite來說,Flipboard的UI設計及相關的交互體驗更加誘人,但Zite依然可以在智能化與個性化等方面占有優勢。

下圖是Zite自動生成的雜志界面:

3.注意應用產品的上下文環境
根據你的產品所面向的核心需求,考慮用戶會在哪些典型的情景環境中進行使用。iPad的常見使用環境包括餐廳、機場、行車途,或是家中的廚房、臥室、書房等。在你對產品的功能及體驗模式進行規劃的過程當中,是否有必要考慮使用場景方面的因素對現有設計模式的影響作用?舉個例子,對於食譜類的應用來說,用戶在廚房中使用時的需求目標與在臥室中使用時的狀況也許會存在很大差異。
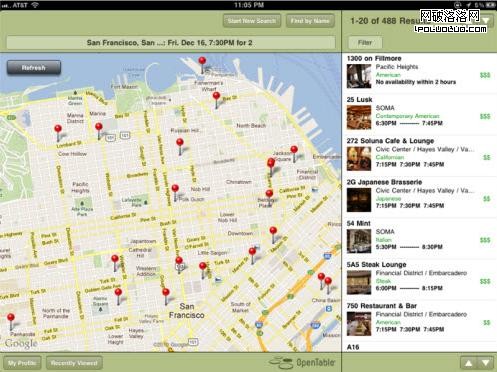
OpenTable主要提供訂餐方面的服務。在它的Web端,餐廳搜索結果的展示形式就是很傳統的信息列表。而它的iPad客戶端應用的產品概念則體現出了移動應用上下文環境與功能需求之間的高度關聯性。其默認視圖下的用戶界面主要由地圖與餐廳列表組成,用戶可以直接搜索自己當前位置附近的餐廳。相比於Web端的產品模式,iPad應用中的這些功能特色都更加符合用戶在使用移動設備完成相關任務時的實際需求。

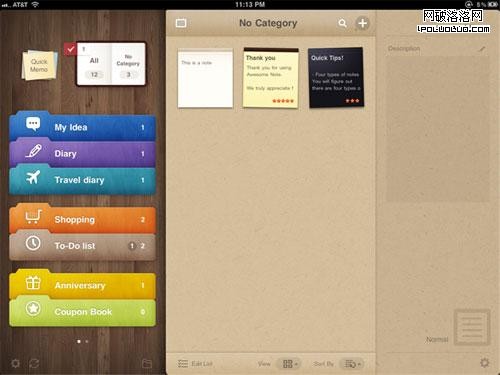
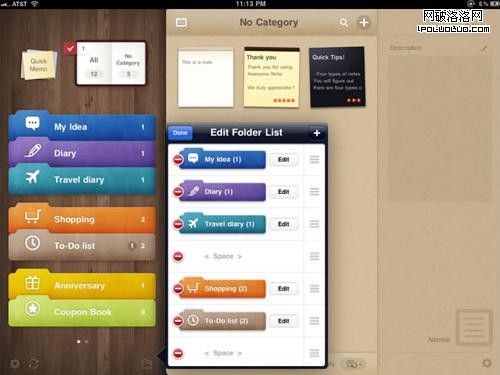
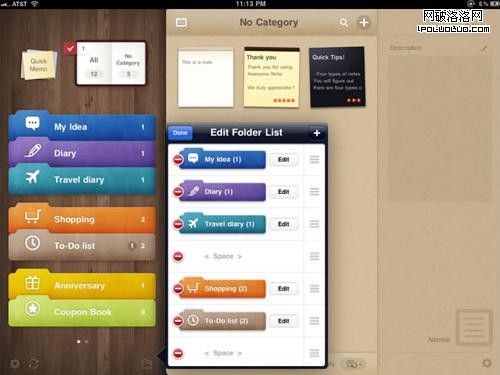
Awesome Note也是個不錯的例子。它所提供的默認分類方式很准確的反映出了人們使用iPad的常見環境及需求用例。

GroceryIQ是一款購物清單類型的應用,它的一個重要特色是允許用戶按照不同商店來歸納與篩選自己需要購買的商品,非常符合人們在實際購物需求中的心智模型。

4.考慮多用戶與多設備的情況
家庭成員之間通常會使用同一部iPad來完成各自的需求目標;另外,全家人圍坐在一起共同使用的場景也是很常見的。與手機或個人電腦不同,iPad的個人色彩相對較弱,它更像是咖啡桌上的雜志,具有很強的共享性。在很多類型的iPad應用當中,賬戶管理方面的功能是不可或缺的,包括最基本的賬戶切換,以及對於當前處於登錄狀態的賬戶提示等。對於某些擁有多設備版本的內容類應用來說,賬戶管理的一個重要作用就是在iPad和iPhone等設備之間保持內容的同步更新。
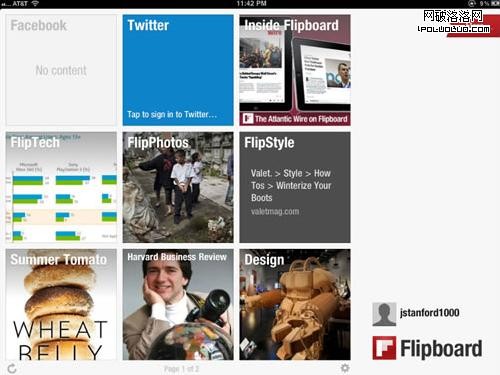
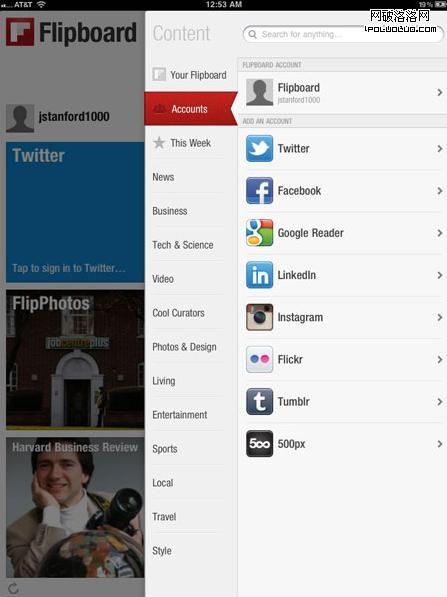
舉個例子,Flipboard允許多個用戶通過不同的賬戶登錄,並會在首頁當中顯示當前登錄賬戶的名稱。

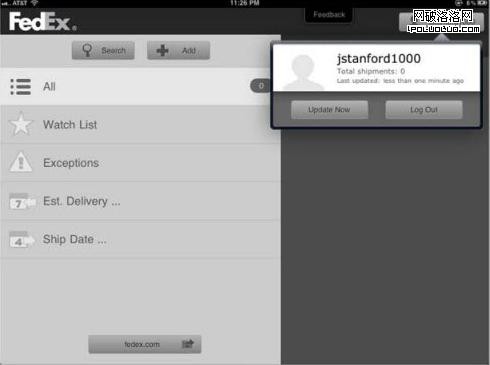
再來看FedEx的iPad應用,雖然其界面整體風格非常灰暗,但登錄賬戶的信息仍然可以很明顯的被辨識出來。

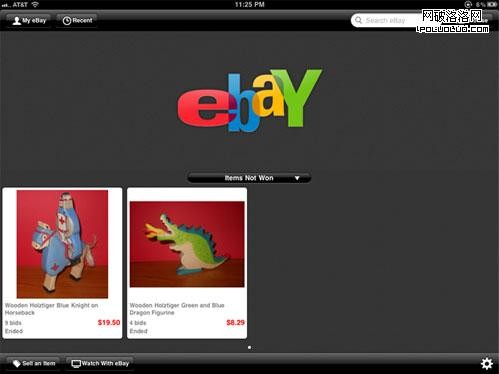
而eBay的客戶端在這方面就略顯不足,用戶必須點擊左上方的“我的eBay”才能浏覽當前的賬戶信息。

5.打造合理的交互模式
你可以在游戲或是其他娛樂類型的產品中嘗試各種復雜炫目的交互效果,不過對於那些時常會被用到的其他類型的應用來說,在導航結構、浏覽方式及相應的視覺交互形式等方面還是盡量保持常規與簡潔的好。交互模式的創新固然是推動一款應用取得成功的重要因素,但絕不能為了追求具有差異化的體驗方式而對產品本身的可用性造成負面影響。
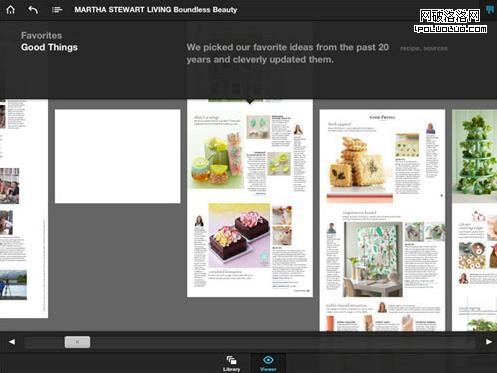
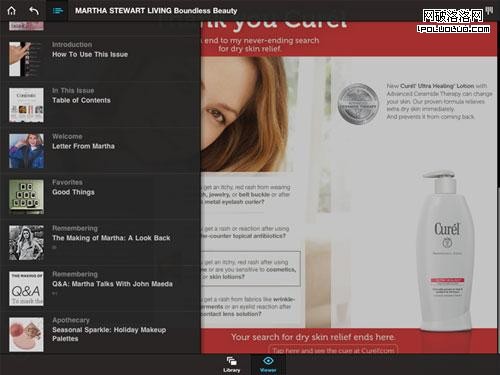
Martha Stewart Living雜志的浏覽方式很好的將創意與可用性結合在了一起。其中,x軸方向的滾屏操作用於查看不同的文章頁面,而y軸上的滾屏則用來在某篇文章當中進行浏覽閱讀。針對當前文章頁面的內容簡介會出現在頁面隊列的上方,用戶不需要進入單篇文章就可以對大致內容做以了解。而隊列底部的滾動條則可以很明顯的反映出當前焦點所指向的頁面在全書當中的位置。這些看似簡潔平實的操作方式卻可以給用戶帶來簡單易用、符合感知的良好交互體驗。

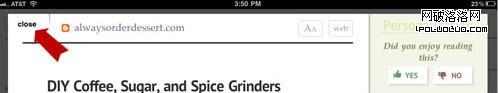
建議你對各種iPad應用進行體驗和嘗試,觀察它們在交互方面的優缺點。實際上,你可以在不少具有普遍適用性的細節功能當中發現很多能夠體現出交互設計思路的地方。舉個最典型的例子,我們可以在下面幾張截圖中看到一些內容閱讀類應用(依次為Huffington Post、New York Times、Zite)在文章關閉方式上的區別:



很多人會在平端iPad時將左手拇指停靠在屏幕的左上角附近,Zite的設計方案使他們在關閉當前文章時可以很輕松的進行操作。另外,用戶還可以在屏幕上點擊文章容器之外的任何地方來關閉文章界面。這種方案具有很強的彈性,習慣於以其他姿勢使用iPad的用戶也可以毫不費力的進行操作。而紐約時報的iPad應用則允許用戶通過雙指捏合的方式來關閉文章;另外,文章底部的工具欄中也包含可以回到首頁的按鈕,而且當文章界面保持打開狀態幾秒鐘之後,這個工具欄還會自動隱藏。相對於關閉按鈕來說,捏合的方式更加自由一些,不需要用戶針對某個交互元素進行操作;但其弊端也是很明顯的:用戶有可能需要臨時改變雙手的位置和姿勢,來保證其中一只手可以自如的執行手勢操作。
在對各種應用進行嘗試和體驗的過程中,要注意觀察自己在細節中的感受,特別要記錄下那些會讓你覺得很贊的地方,或是那些讓你感到操作起來很不順手、甚至會對操作流程產生干擾作用的交互方式。找到那些與你的產品屬於相同領域的應用,分析他們的功能及體驗模式,並考慮怎樣在自己的產品中實現差異化。在很多方面,iPad應用仍然具有一定的前沿性,應用市場中會不斷湧現出各種新奇炫目的功能及交互方式;在這種情況下,更需要以務實的心態來規劃自己產品的用戶體驗設計方案,避免盲目的標新立異。
6.提供首頁視圖
人們習慣於首頁的概念。首頁視圖通常可以幫助用戶對產品的功能進行縱覽,並為他們提供常用操作的快捷入口。首頁可以為用戶帶來安全感,讓他們在探索功能和浏覽內容的時候不必擔心在應用軟件中迷失方向。
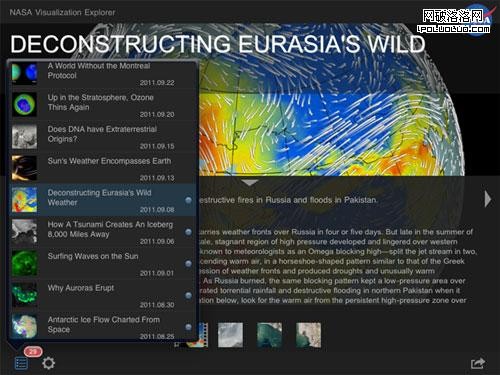
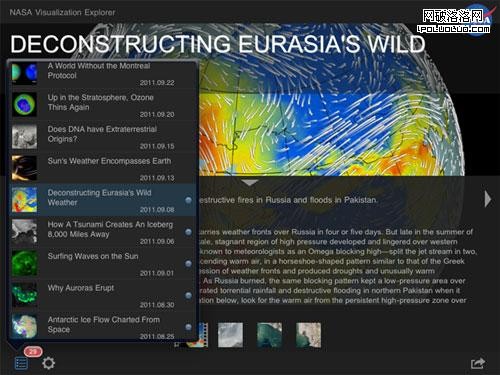
我們一起看看來自NASA的Visualization Explorer,這款應用沒有首頁視圖模式,用戶打開它之後會被直接帶進最新的一篇內容當中。要浏覽其他文章,用戶可以點擊文章左右兩端的箭頭來按照順序逐一查看,或是通過點擊左下角的圖標來調出文章列表,在其中進行選擇。通過文章列表進行查看的自由度要比第一種方式高一些,但仍會受到容器尺寸規格的限制,列表中的每一個文章條目只能包含一個很小的縮略圖以及簡短的文章標題,用戶無法在這裡直接獲取關於文章本身的簡介內容。

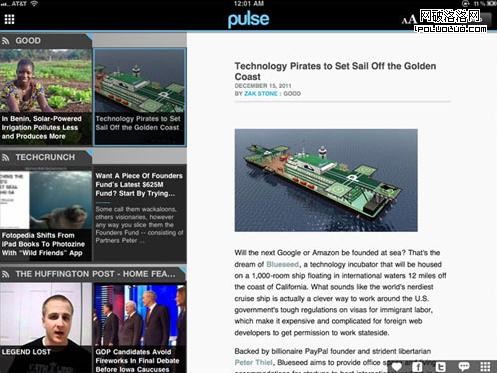
相比之下,Pulse的體驗就好了很多。它的首頁視圖是一個內容導航,用戶可以在其中以列表的形式直接查看不同內容源中的最新文章;每個內容條目中都包括大尺寸的縮略圖、文章標題及簡介內容(具體情況取決於文章本身),用戶可以很清楚的判斷出哪些內容是他們感興趣的。在橫屏狀態下,當用戶選擇了某篇文章之後,整個首頁導航界面會向左移開,完整的文章內容會隨之從右側展開。這是一種非常連貫的交互體驗,用戶並不會覺得索引與內容處於兩個互不相干的界面當中。而豎屏時,導航結構會在單篇文章當中收攏到界面底部;雖然這種方式與NASA的做法類似,但Pulse始終可以讓用戶通過更大更清晰的文章條目列表來查看隊列中的文章概況。



7.謹慎使用彈出效果
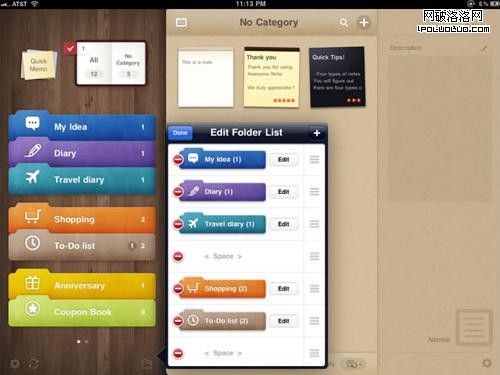
iPad當中,用來幫助用戶訪問相關內容和導航結構的彈出層效果還是蠻贊的。但是,如果使用不善,這種交互模式也會在操作流程中造成不小的麻煩。在設計方案中,一定要為彈出層做好高度與寬度上的限制,盡量避免將太多的信息放在其中。我們再次以Awesome Note為例,不過這次的角度相對負面一些。雖然我們在前面提到過,它默認的文件夾分類方式很符合用戶的需求,不過要對這些文件夾進行相關的編輯操作,卻需要在一個彈出層當中進行。其中文件夾的呈現方式與主界面中的幾乎完全一致,只是尺寸略有區別;對於這種重要的交互對象集合,如果在同一個界面中以相同的視覺表現形式重復地出現,那麼在很大程度上會對使用戶產生迷惑。而且對於文件夾的視覺樣式以及相關的編輯操作來說,這樣一個彈出層顯得有些狹小了。

其實,從容器尺寸與空間利用率的角度講,我們之前看到的NASA的文章列表彈出層也具有相同的問題。
在某些情況下,單獨打開一個新界面比彈出層更加合理。除非彈出層中的相關操作與當前界面中的內容具有難以阻斷的上下文相關性,否則完全可以它們放到一個新的界面當中——可用空間更大,布局結構更合理,閱讀和操作都更加容易,為什麼不呢。
當然,對屏幕進行縱向分割,將導航結構或是相關功能放在左側邊欄中的做法也是很常見的一種解決方案。
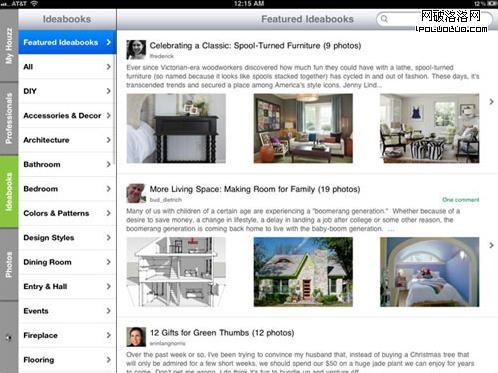
Houzz:

Martha Stewart Living:

Flipboard :

8.避免使用不必要的啟動畫面
在傳統Web領域,不少網站都會使用基於Flash或其他技術打造的“啟動畫面”,它們多數是沒有任何意義的,而且要花費大量的時間進行加載,用戶很容易失去耐心並轉身離開。對於運行在iPad這類移動設備上的應用來說,毫無意義的啟動畫面會更加令人崩潰。如果你的應用在啟動的時候需要加載很多內容,而你決定在此期間展示一個啟動畫面,從而讓用戶對等待行為的感知程度有所降低,那麼至少不要讓它保持太久。最好可以在啟動畫面當中展示一些已經加載好的簡要內容,使用戶即使在等待過程中也能保持一種相對連貫的交互感知。
Zite在這方面的表現依然很贊,它會在啟動畫面當中顯示一些已經加載好的文章縮略圖,以吸引用戶的注意力,而同時,更多的其他內容仍在進行加載。

9.正確合理的使用手勢操作
炫酷而實用的手勢操作是iPad當中的重要交互方式,不過一定要確保在產品當中以合理的密度在正確的地方使用這種方式。舉個例子,如果當前界面中的主要交互對象是需要通過橫掃手勢來觸發滾動的旋轉木馬形式的列表視圖,那麼就不應該再為該界面綁定其他具有全局性的橫掃手勢了。
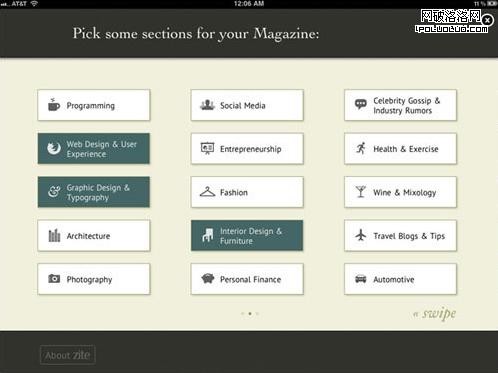
如果需要通過手勢來觸發的交互行為難以被用戶輕易的洞察,那麼最好在顯眼的地方給予提示。Zite在這方面做的同樣很棒,在內容分類列表視圖中,右下角的提示可以讓用戶很容易了解到接下來可以通過輕掃來實現翻頁。

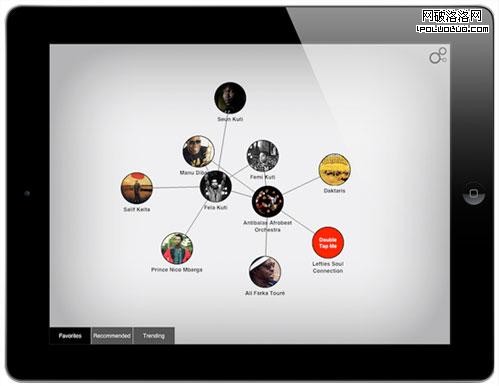
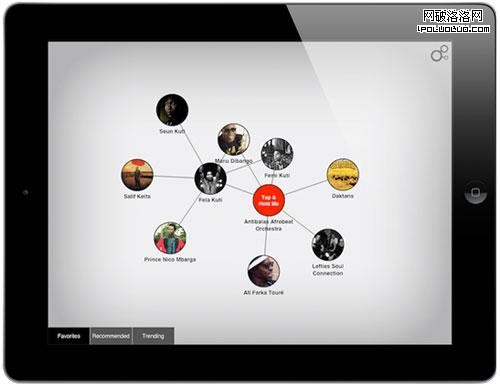
Discovr是一款音樂探索類型的應用,它將手勢操作的提示信息直接整合到了交互對象當中,也就是那個標注著“Tap me”的紅圈。

當獲取了足夠的信息之後,紅圈中的文字會變為“Tap and hold me”,提示用戶通過長按來完成接下來的操作。這種引導方式可以讓用戶不必離開當前的交互流程就能快速直接的對關鍵操作方式進行掌握。

10.讓可觸控的界面元素易於識別、方便觸摸
Jakob Nielsen老師在iPad可用性報告當中指出的“閱讀-觸控不對等”的問題在iPad應用當中其實是蠻普遍的。(話說這已經是Nielsen老師第三次在我們的文章當中露面了。前面兩次分別涉及到產品早期的原型設計與用戶測試以及移動化用戶體驗設計相關方面的話題)
所謂“閱讀-觸控不對等”,即是指界面中的文字字號可以保證清晰易讀,但對於觸控操作來說依然顯得過小,用戶在很多時候很難准確的觸摸到,或是壓根不知道哪裡可以進行觸摸操作。下面的截圖來自Martha Stewart Living的廣告界面,中間一列帶有箭頭圖標的標題列表其實是可點擊的,但用戶確實很難察覺到這一點,因為箭頭並不是一種常見的用來表示可點擊操作的圖標,況且它還被放在了左邊。在你的設計方案中,一定要將可點擊觸控的交互元素很明顯的標示出來,最好可以做到醒目而美觀,讓用戶不必尋找與思考就能了解到它們的作用。

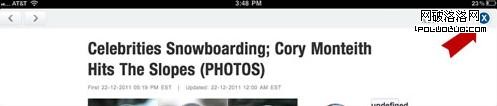
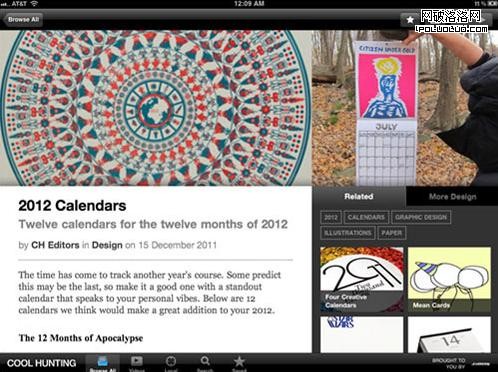
Cool Hunting界面上方的圖片區域實際上是一組可以進行橫掃操作的圖片集,但你真的很難發現這一點。其實,不妨在右側露出下一張圖片的一小部分,讓用戶明白這是一組可以連續浏覽的圖片集合。

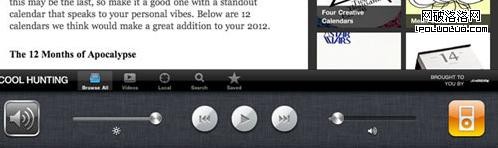
另外,iOS本身在這方面也有做的不好的地方,我們必須果斷吐槽。大家知道,雙擊Home按鍵即可從當前界面下方調出多任務欄,但其實在它的左側還有一組用於音樂播放的控制面板;另外在默認情況下,鎖定屏幕旋轉的開關也在這裡。這實在是太隱蔽了有木有,為什麼不能提供一些可視化的提示呢?

本文編譯自C7210,原文地址。