想說下怎麼做好比如新浪博客這樣一個規模較大的互聯網產品的網頁制作,這個事情看起來很簡單,開發leader會說,作為builder,快速提供優質的靜態頁就好了,可怎麼做才能把這事做的漂亮,方便開發又易於後面需求變更和維護,我們先從文件夾部署開始說。
文件夾部署這事可小可大,一般builder都會劃分為css、images等幾個不同的文件夾,或者把樣式圖片放到一個文件夾裡,每個人都有自己的習慣,先給大伙看看我們定的

四個文件,樣式,圖片,皮膚,預覽頁面都獨立放置,當然裡面的子文件夾有規定,這個下面會提到,為什麼這麼做,先列四個好處,更多的優點,這篇文章裡會穿插提到
- css和images文件獨立,方便一些特定情況下css和images包分別部署
- css和images文件相互聯系,可以打成一個style包部署
- 本地相對路徑跟線上保持一致(避免開發調試過程中需要反復上線修改絕對地址)
- html靜態文件預覽清晰
- 方便開發和上線svn
前面幾個好處跟開發過程中的代碼控制都有關系,重點說一下svn吧,我們知道:在一些項目裡面涉及的前前後後的開發工程師比較多,必須用svn等版本控制工具進行代碼管理,也方便配合上線部署。
而作為頁面工程師來說,預覽不需要環境(不管是本地配置的localhost還是服務器環境),我們修改一個css屬性,都可以直接用浏覽器刷新一下,相信大家在學校,或者在做一些規模不大項目,比如小型企業站的時候,一般采取的方式是:在本地開發完畢,然後找到服務器在哪,ftp傳上去就是了。這個時候的流程就是
本地開發>>>>>服務器
這個事情如果把svn引入進來,就有點麻煩,因為大家再開發中,svn不光是代碼控制的工作更是控制部署的重要手段。
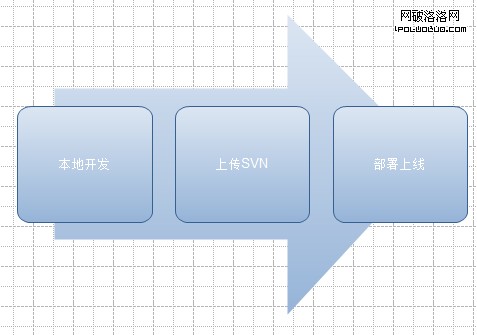
本地>>>>>svn上傳>>>>>部署到前端服務器
有些工程師會有自我保護心理,他感覺直接在svn文件夾裡寫代碼會跟別人有影響,不安全,會在本地還分了開發,和svn檢出兩個文件夾,那這個流程就復雜成了
本地開發>>>>>(復制到)本地svn文件夾>>>>>svn上傳>>>>>線上部署
這時候熟悉svn的同學會想到很多問題(這兒就說其中兩點)
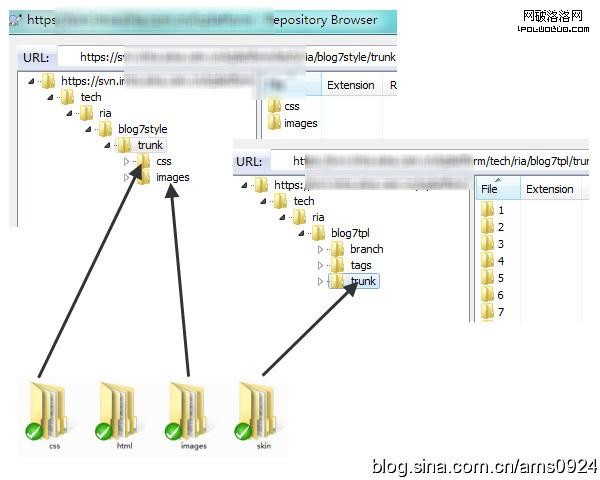
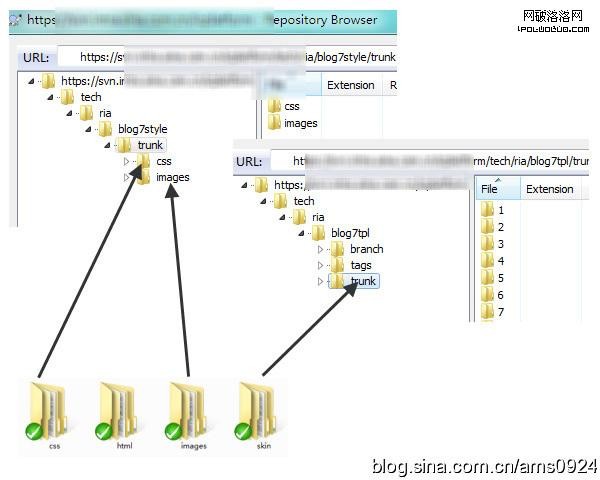
我們知道,在一個典型的svn結構裡面分……三部分trunk tags branch,頁面工程師寫的東西因為有預覽靜態頁面這個在線上用不到的東西,所以不能直接扔到svn的這些文件夾裡,這樣的話對我們如果把css image skin放到trunk,html預覽文件放在外面,遇到一個問題,就是我們的文件相對結構亂套了!!換句話說,我們不能在寫到頁面裡的img路徑裡面加上../../trunk這樣的東西。
而且實際工作起來,流程也會出問題,一般情況下,開發的部署可能會滯後,我們在看到設計稿雛形的時候就要准備靜態頁的結構和css框架,但這時候開發工程師要做的是數據庫等更深層次的部署,我們不能等他們把開發過程中文件的部署上線流程都定好再開工,這顯然是不合適的。所以實際過程中會有兩個svn(我們的靜態頁svn和真正的控制打包上線的svn)
說到這,肯定有人會問,我們把頁面放到項目的svn下不行嗎?先不說是不是合適做不同產品間的代碼管理,即便放到項目下,為了避免影響,開發leader會指定一個比如“html”的文件夾供builder用,這其實還是跟控制打包上線的svn是兩回事
第二個問題,我們在本地開發,只把css和images真正需要的東西傳svn不行嗎?這個問題……那我們的靜態頁不需要做版本控制了嗎?
所以,我們不得已,在svn有個放html、css、images這些文件的地方,為了不同項目間的代碼管理,放在了一個單獨的svn庫下,我們稱之為builder svn,這樣,剛才的流程就又加了一步

一段代碼,一個文件,從開始寫到最終上線(也可以指測試機或開發機……),到要復制四次,太恐怖了,在反復測試的時候不出錯才怪。所以我們要做些事情:
1. 本地開發和builder svn的檢出文件夾放到一塊
2. 自動關聯buildersvn和svn上線庫
3. 讓工程師幫忙,把部署這個事情簡單化,至少在往測試機或開發機部署的時候簡單的只需要做一個f5
那事情就簡化了

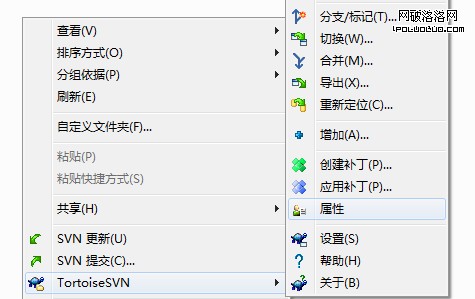
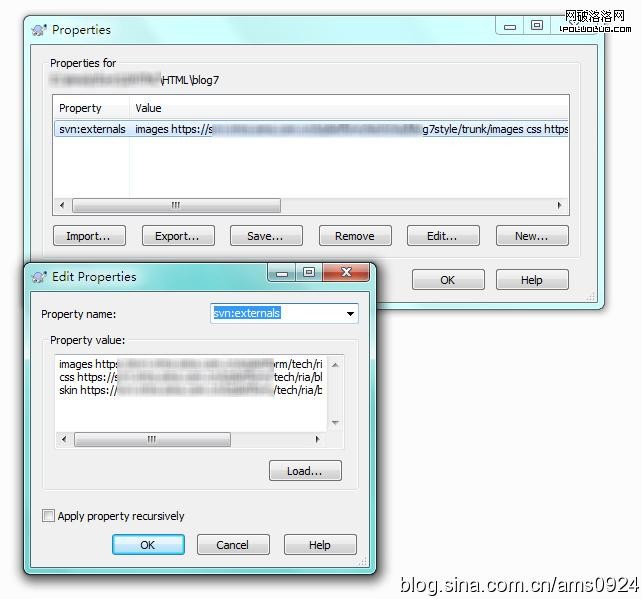
前面提到的第二點,可以用svn的映射來實現,如圖


而且有兩個方案,一個是從buildersvn往上線svn庫映射

但這樣有個問題,因為在上線庫裡存的只是一個鏈接,在打包上線的時候都取不到版本號,不利於上線後的回滾等事情,我們只好反過來做

這樣雖然還存在一些權限設置麻煩等問題,不過好在解決了上線的根本問題
部署方面還有更復雜的情況,比如在一和大項目下,不同的模塊是不同的開發小組,甚至不同的上線庫!!
這就涉及到我們剛才二級文件夾的部署,在這個層面,我們要做幾個事情:
1.css和images文件夾下明確common下的東西
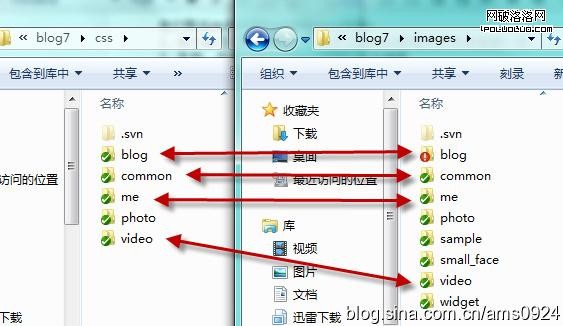
2.css和images文件夾的子文件夾,同名的文件夾聯系緊密,不同的文件夾之間相互獨立(見下圖,css和圖片的引入不能有超越紅線的交叉)
3.skin雖然下面也有子文件,但部署的時候一般是打包一塊做的,做好映射即可

把前面這些事情定好,作為builder工作效率可以高很多了,不至於在後面的開發中為這些事情撓頭
部署做完,我們就可以做具體的事情了,先說說html文件,這個預覽文件做出來無非下面的三個用處
1.我們自己開發
2.產品或設計師看效果
3.工程師開發時作為參考
先說文件本身,因為這個不會上線,我們開發只是在本地,跟服務器環境沒關系,為了方便後面兩個需求,建議所有的文件名寫成漢語,文件名跟設計稿或ue原型圖裡面每個頁面保持一致就可以了。另外,html的子文件夾也跟css等文件夾下的子文件保持一致。具體代碼裡面除了注意 DOCTYPE和編碼(我們一般是用utf8)比較重要的一點就是css的引入了:
1.前面說到,文件夾部署裡面有個common,這個是公共文件,首先引入
2.其次是引入自己頁面或模塊相關的css,就是第一部分裡面提到某個文件夾它應該跟其他是相對獨立的
3.如果後面有皮膚的話,引入skin文件

這個順序是我們整體架構的一部分,必須嚴格執行。前面提到,html中要先引入common這個公共文件
這這個css裡面分幾個方面:
1. 清零
這次主要說部署和開發流程的事,所以清零這部分的技術細節不在贅述,但有個策略需要周知,就是(所有產品盡可能保持一致,升級或者打補丁要慎重,多人協作的話要提出來讓大伙周知)
2. 通用的class類,包括下面幾個方面
大家都會用到,或有必要在全局裡指定,屬性單一
比如:chear float wordwrap
文字色,鏈接色(類別化,不要語義化)
其他,由架構師和項目組共同確定
不建議的東西
比如f14,f12,fsun,p10,pt20,m10等屬性
這些有個共同點:具體屬性很具體的某個值,或者跟其他重復,是語義化的定義方式
不建議的原因:會造成下面模塊化不徹底,不同人之間的維護費勁
說到這,會有人問,不是要推薦語義化嗎?語義化當然要推薦,但不是在這,舉個例子,如果我們在全局定義了.red作為文字色,那到下一個模板裡,這個顏色成了藍色,不就囧大了?
3. 公共元素
結構性樣式各個部分都可能會用到的公共樣式,比如分頁,列表,
需要統一管理的樣式:按鈕,icon,實線虛線等
注意幾點:
結構框架,不要定義內邊距
公共樣式,要寫死細節,但不要定義整體位置
按鈕靈活
icon用透明圖配合樣式,注意按照大小分類,同類下寬高一致
實線虛線等給出標准圖,css中采用 只提供背景 和 平鋪好的一像素div 兩種方式提供公共樣式
4. 皮膚基礎
如果要換膚的話,把細節從2.3裡抽出來放在這即可,再針對標准皮膚稿做些補充
這可以看得出:即便沒有換膚要求,也非常有必要按照這個思想去做,統一常用的class類,一方面已經實現了可換膚機制,另一方面,對我們後面的開發也大有好處。另外,怎麼換膚,哪些地方可不可以換膚,也需要我們從這裡整理出來跟設計師溝通
皮膚這塊補充一下,有幾個點(12.29補充)
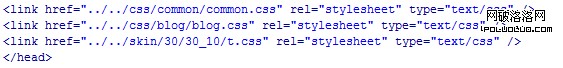
1. 文字顏色一定要按照類別分類,比如默認文字色,默認鏈接色,次級文字色,次級鏈接色,如果有結構樣式的區別(比如左右色調完全不一樣)再分左右,形成畫筆的概念。總而言之,在這裡把畫筆准備好,後面就可以自由的發揮,畫筆也不宜太多,一般三到五種就可以了,html裡的寫法如下:

在這行代碼裡,後面兩個都是皮膚屬性,txtc是三級文字色,dot是小圓點……
2. 邊框、背景之類的細節,即便是在具體模塊裡是用背景圖來實現的,也要在皮膚裡定義樣式,比如邊框,定義一個border-color: #cecfcf;就可以了,方便擴展。
3. 另外,皮膚不要用模塊繼承的方式,這兒不是說不寫繼承,而是說不要把某個列表等具體的東西寫到skin文件裡。具體可以直接參照一下這篇博客的皮膚
http://simg.sinajs.cn/blog7tpl/13/13_19/t.css
這樣也有利於商業化或外公司協作開發
5.模塊中樣式重疊的部分
整個common部分要注意下面幾個方面,所有在common裡引入的都應該在公共樣式預覽頁面中有所體現,方便同項目下的其他工程師參照。

整個產品或項目下,css的公共類,除第二點外,最好訂一個統一前綴

對於css引入的第二行
一方面不要太碎,另外根據模塊的不同,結合設計稿之間的共性來定。這會有個矛盾,功能模塊跟設計稿的共性不會完全貼切,比如一個細節可能出現在搜索模塊下,也可能出現在首頁模塊下,這建議主要按照功能走,允許出現小范圍的冗余,因為前面已經定下了,不同模塊之間css是相對獨立的。至於重復較多的屬性,比如列表,就拿到common裡去,就是提到的第五點
最後引入的是皮膚
skin下一般定位一個css和一個images文件夾,整體作為一個皮膚包,一定要有個皮膚包的概念,不要css文件在css的skin下,圖片在images下的skin下

另外同產品下的不同皮膚之間,代碼要保證一致(除屬性具體定義值)防止個別皮膚單獨打補丁的情況,如果有新需求,一定要想這個有沒有可能以後存在類似的功能。比如春節模板下掛了一個鞭炮動畫,我們要想在全局裡做一個懸浮效果補丁加到皮膚裡,並形成規范約定,倒不是說要升級所有皮膚,意思是說兩個月後又一套商業皮膚掛一個氣球效果的時候,我們有據可循。
另外就是盡可能的拼合圖片
至於圖片文件夾
首先文件夾結構跟css要完全貼切,其次common中涉及到的圖片,建議按照公共元素,icon,皮膚基礎,和剛才說的第5點分類,最後另外考慮到緩存機制,可能增加新圖片的時候要改名。壓縮拼合等技術細節問題就不在這說了
前面這些思想統一之後,作為builder,再遇到一個項目,就可以按照下面的步驟去做:
1.接到項目,溝通確定開發人員和方式,盡可能早的拿到設計雛形
2.根據項目的具體要求,按照上面提到的幾個原則做文件夾部署,包括svn映射等類似的事情,跟開發組隨時溝通
3.拿到其中一個設計稿或設計標准後,做結構、公共、等細節,換句話說,要盡可能早的做完common裡面的前四項工作,明確css和images下的各個子文件夾的規劃,並整理出一份完整的公共元素預覽頁面
4.根據不同的部分或模塊做具體的頁面,盡可能的不同的人做不同的部分,牽頭人協調好common第五項的工作
如果不同的人做其中一部分的話,主css采用import的方式引入其他css
如果一個人做的話,做好自律
5.開發完畢後,配合工程師開發,這部分主要做培訓講解,讓後台工程師明晰我們的框架。並抽空整理開發文檔,特別是皮膚說明文檔,隨時供其他團隊或其他合作公司查看,如果對文檔的需求緊迫,這一步提前到第四步做。
關於皮膚說明文檔,有一點,就是盡可能的把所有換膚的元素整理到一個頁面裡,把其他無關樣式和模塊刪除,打一個皮膚測試包提供給合作公司
6.配合上線,要做的事情,合並之前做的import css,控制版本,確定版本號等工作
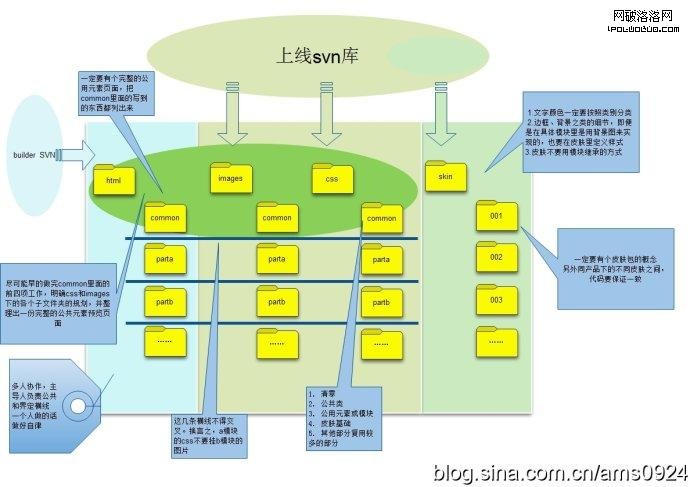
最後總結到一張圖裡面

嗯,這樣做的話,事情就會明晰很多,不至於在開發中被前前後後的人呼來喚去。覺得有道理的話,下次按照這些辦法試試?