作為一個從事用戶體驗研究的人來說,對於原型都應該不會感到陌生,不論是設計物理設備,網站還是應用程序,我們都會用到原型。在互聯網領域,設計師經常會使用Flash,HTML等等的代碼來實現原型的制作,這使得原型更加真實,更能收集到有價值的反饋。
但是,像這樣的原型卻不適用於產品設計周期之初,因為設計這樣高保真度的原型,可能會減緩整個產品的設計進程,有時候還需要有程序員的協助,並且任何對於原型的修改都顯得比較麻煩。換句話說,這樣的高保真模型,不夠靈活。
低保真度原型
那麼,有沒有什麼方法讓原型更靈活,更易於修改的呢?當然有,降低原型的保真度就行了。最常見的低保真度原型就是紙質原型,將界面粗略的繪制在紙上,再模擬使用時的場景進行可用性測試。紙質原型更低價,更迅捷,能夠運用在設計初期,也使得整個設計的迭代更加高效。
但是不像高保真模型,紙質原型不能在真實設備中運行。比如說一個網站的紙質模型只能呈現在幾張紙上,但是用HTML/CSS做出來的高保真原型卻能真實的在浏覽器中進行體驗。
紙質原型缺少真實的運行環境這個問題在設計移動設備的用戶體驗時尤其突出,移動應用基於移動設備,而移動設備的使用方法和交互方式又是千變萬化的。只是給用戶幾張紙進行測試根本不能讓他們真實的體驗到你的設計,用戶體驗的很多方面也不能得到良好的測試反饋。
如果我們能夠讓低保真度原型能夠提供能加完整的體驗,我們就能得到更多更有價值的反饋數據。我們需要做的,就是把紙質原型搬進手機屏幕裡—屏幕紙模型。
什麼是屏幕紙原型?
屏幕的紙原型理解起來很簡單,就是將紙質模型搬到手機屏幕裡面,也就是用手機將紙質原型顯示出來。這樣做的好處是給被測者帶來了更完整的產品體驗。
這種混合原型具備了紙質原型的一些特性,易於制作,易於修改,即用即棄。並且他們看起來都是很粗略的,未完成的,這使得被測者更傾向於提供自己的真實觀點和反饋,如果是高保真原型的話,被測者很可能會保留自己的一些批評意見。
同樣,屏幕紙原型也能夠貫穿於整個設計進程當中,並且能夠保持設計迭代的高效。
如何制作屏幕紙原型
下面是制作一個iphone應用的屏幕紙原型的基本步驟分解:

1. 繪制,繪制一般的紙質原型圖。

2. 拍照,將原型圖拍下來或者掃描進電腦。

3. 編輯,將原型圖進行簡單的編輯,使之適合被測設備的屏幕尺寸。

4. 組織,將原型圖按照不同的使用場景進行歸類,每個文件夾包含一個特定的使用場景。

5. 上傳,將組織好的原型圖上傳到被測設備。

6. 測試,在產品實際的運行環境中對原型進行測試。
用屏幕紙原型進行測試
因為屏幕紙原型還是缺乏交互性的,所以在測試前先定義一個線性的場景是很重要的。被測者需要根據場景設置來進行體驗測試。
雖然屏幕紙原型沒有高保真原型那麼生動和真實,但是起碼他們在運行環境上和高保真模型沒有區別。被測者如何使用實際設備,把持方式,使用偏好,都可以通過屏幕紙原型展現出來。
本能的,行為的,反思的
原型測試的價值不僅僅在於評估產品的UI元素和交互性能,行為和感情因素同樣也是很有價值的反饋數據。紙質原型雖然能夠讓被測者體驗到應用的外觀,但是不能給與被測者產品最終能夠提供的情感沖擊,這就是設計認知的本能層次,三個設計認知層次中的一個(還有兩個層次是行為層,和反思層),在Don Norman的《情感化設計中》有詳細闡述。如果不考慮設計認知的本能層次,就不能准確預測實際的用戶體驗,因為如果沒有實際的運行環境,那麼原型的效果,情感反應都會打折扣。
屏幕紙原型同樣也涉及到了Noman的行為層,這是用戶體驗設計師們最為關心的一個層次,因為它直接決定了產品的交互性和可用性。比如說,在使用屏幕紙原型的時候,設計師能夠觀察到被測者如何使用他們的手指,如何握持設備,那些地方被忽視了,那些地方是多余的等等。
結論
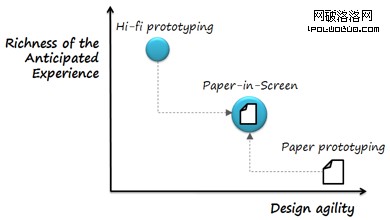
雖然屏幕紙原型比傳統紙質原型在制作上要復雜那麼一點,但是它卻能提供傳統紙質模型所不能提供的更為真實和有價值的反饋數據。所以,作為一個原型工具,屏幕紙原型的定位介於傳統紙質原型和高保真原型之間。

同樣,屏幕紙原型也有其缺點,它需要被測者始終嚴格遵照事先設計好的場景來完成測試,如果能在屏幕紙原型上加上一些可交互的鏈接和按鈕,那麼其用處還能增強。
這項原型制作技術填補了高低保真度原型之間的空白,即靈活又不失准確性。但是要記住,原型終究不是產品本身,使用原型的最終目的是高效的獲得反饋數據,所以不要花費太多精力,將它做的太過真實和精細。