在工業化設計融入人們生活的現今,用戶體驗一詞就常常出現在人們的視線裡,隨著互聯網web2.0時代的到來,大大小小的網站設計中也都開始關注用戶體驗的方面,對什麼是用戶體驗(百度這四個字,比我寫什麼解釋都好)就不做詳細贅述了,相信大家比我了解的更加豐富。
用戶體驗從產品設計階段便開始介入進來,如原型設計中交互模式設計、功能實現方式設計都融入了設計人員對用戶的關懷,聽過這樣的一句話:“具有良好用戶體驗的產品,不僅僅取決於一個有著豐富交互設計經驗的產品設計師,還與產品生產過程中的每一個環節是否都具備良好的用戶體驗意識有一定的關系”。
今天我想從一個頁面重構工程師的角度出發,從兩個方面去談談在我的工作中,我所理解的用戶體驗,以及我做了哪些和用戶體驗有關的事情。
一、 從可用到易用的細節處理
1. 按鈕、鏈接、導航菜單的鼠標觸發狀態、鼠標手型等
隨著視覺設計的發展,對按鈕、鏈接、或者導航菜單的表現方式變得異常豐富,比如:
這些圖片豐富了對鼠標點擊形式的視覺表現力。在基於功能可用的前提下,逐漸通過視覺渲染達到美化的效果,有了精美的設計圖後,就需要頁面重構工程師們加以切割,在代碼化的過程中,通常要做如下考量:
- 可點擊區域大小,例如(下圖)盡管風格上似乎按鈕只有10*10,但是在實現時,要考慮用戶操作起來是不是很容易獲取錨點,而不是點來點去找不到

- 鼠標操作類型的提示,鼠標輸入提示、手型提示、文本區域提示、不可點擊提示,盡管整個頁面的視覺引導更重要,但用戶在操作時,人眼一直跟隨著鼠標或鍵盤的操作而轉換,如果能伴隨著正確的鼠標操作提示,更可增強引導作用。從而提升交互體驗。
- 按鈕風格的一致性,按鈕當前狀態和點擊狀態的統一,按鈕按照功能所作的統一,
設計師天馬行空的想象力,賦予了他們創造性,而我們既要保留他們的創造力還要抽象出一些共用特征,在我看來按鈕類型有3種,如果能有效區分,對網站的整體風格的建立和強化交互感受方面都會有一定一致性,同時在頁面構建過程中會抽離成公用信息,非常便於管理和維護。
- 1)如確認、取消等,可稱之為貫穿型
- 2)如登錄、加關注等,可稱之為點睛型,這一型在實際工作中通常從視覺上都略強於貫穿型,所以會建議設計師做一定統一,有時候是風格上,有時候是結構上,再甚者就是大小比例上
- 3)如發博文、發微博等按鈕,可稱之為增強型,通常這個類型不會限制設計師按照標准類型去做,即便出來的是個異型,我們還是應該理解的。
- 4)最後就是無論哪種類型,都要注意是否有鼠標點擊的hover狀態,即便設計師沒有設計,也要做出hover的交互效果,至少是預留,就我而言通常都是在原按鈕顏色基礎上調整一下顏色深度作為hover狀態,大部分按鈕我都會考慮做出交互效果,當然也有例外,比如活動專題中的點擊區域,通常不會增加點擊後的過分明顯效果,如果非要做出一點效果,最多是調整一下文字本身的明暗度。(我承認我有些吹毛求疵)
2. 圖片的alt解釋信息

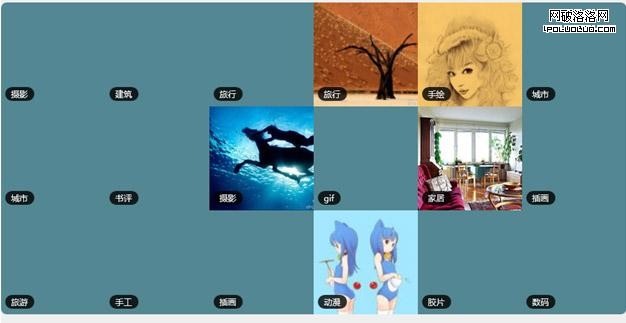
通常拿到設計需求,我會要求設計師幫助梳理icon,一般會分兩類,功能型、注釋型。同時要求兩種類型圖片的像素區間要各自保持一致性,這樣一來設計師在整理的過程中就會意識到,有的文字沒有必要加注釋圖片,有的是功能和注釋類型的大小、風格可能不一致,梳理過程中設計師會去調整一下,同時也在創意的過程中滲透一些規則。
第一、二行是注釋型,第三行是功能型
3. 因設計或排版而沒有完全顯示出來的文字信息的title提示


產品或用戶經常抱怨“後面的文字看不到,這到底是什麼內容?”之所以出現這樣的情況,主要是沒有考慮到文字信息出現的位置和當時這些文字的重要性,如果是圖片瀑布流,那文字信息的作用只是索引而已,如果是文章列表頁或視頻列表頁、甚至正文頁這樣的終極頁面,標題名稱是務必要全部展示的。所以為了避免折磨用戶,一定要給顯示不完全的信息增加title,在存在缺陷的情況下也能有讓用戶有些許安慰,否則你就太傷用戶的心了。
4. 網站logo的權重設置H1、網站主要標題、標識的權重設置H2-H6、stong、em、b等(對搜索引擎的友好可讀性)
考慮各個層面的用戶體驗,是為了讓用戶盡量全方位的感受到網頁的無邊界浏覽,在視覺和交互充分發揮作用的背後,代碼標簽的選擇,也從一定層面決定了用戶是否能夠更好的使用,目前的一些搜索引擎,如Google、Baidu等,在過濾網頁信息的過程中,有一套機制去尋找你網頁中的主要內容,那些對搜索引擎比較友好的標簽會更有利於頁面信息的抓取,在用戶搜索的過程中,拋開企業間戰略合作不談,也會相對顯示在比較靠前的位置(當然如果搜索引擎的廣告效益非常好的時候,或許第一屏還是與你無緣,這……你懂的)
5. 網站字色的一致性,鏈接色、提示色、內容字色等 (降低學習成本,培養用戶習慣)
設計一套互動類產品(博客、視頻、郵箱)或者用戶功能型產品(消費類產品、資訊類產品等)同樣面臨著一個問題,用戶習慣,人其實對規律會更容易產生安全感也更容易增加舒適性。所以在網頁的設計過程中,統一視覺感受不僅讓用戶安心的舒適的去浏覽圖片文字音樂多媒體等信息,也能培養用戶認知。
因此在設計師天馬行空的創造力面前,我總是橫亘在他們面前的那個規范和邏輯的衛斗士。當設計師天馬行空的時候我是不會也不敢去干擾他們,但如果誰告訴我風格確定時,我就會站出來披荊斬棘,要求設計師給出一整套設計規范,例如:
• 鏈接色分主鏈接色和輔助鏈接色,建議不要超過2種,增加類功能區域除外
• 文字色也是主輔都要有,同樣不要超過兩種(其實有多少種都可以,但你要考慮用戶花多長時間適應你的五花八門)
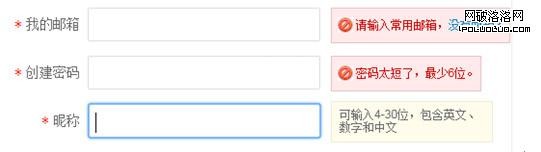
• 提示信息又分普通提示、正確提示、錯誤提示、空狀態提示等
• 什麼圖標類型分為功能型圖標和注釋型圖標
6. 各種內容讀取花較長時間的模塊,在內容尚未加載成功時,先顯示圖片圖片列表頁、或視頻截圖列表頁面,在圖片尚未加載時顯示初始圖片,並固定位置,防止滿屏跑圖


7. 提示性文字位置在不干擾用戶操作的前提下,交互一致性很重要,如固定在某一提示位置或不影響操作的顏色提示等
在處理表單過程中,會考慮提示信息所在位置,包括默認提示,出錯提示,正確提示等,如果提示風格不統一,會中斷用戶行為,頁面表單填寫過程中的流暢度非常重要,為什麼會提起這一點,因為在實際工作中,如果沒有交互設計經驗,不論產品還是設計人員都經常會遺漏表單相關的各種提示信息,但這會影響頁面構建過程中HTML的結構,因此如果前期發現產品文檔,或者設計稿都沒有表現出相關內容,不妨提醒他們務必考慮並添加好,減少後期調整頁面結構的冗余工作量。
很多人會說這些不是頁面范疇,那頁面是什麼范疇呢,這些知識有產品范疇的、有設計范疇的、有用戶研究范疇的、有交互范疇的,在我看來會這些最大的好處是減少你的工作量,我認為這些都是很基礎的知識,不是必須掌握的,但最好了解,了解的好處非常顯而易見,就是面對不一定靠譜的需求時,可以有的放矢的給出一些意見,從而減少一些返工,或者細碎的體驗的增加。
二、從慢慢等待到愉悅點擊的變化
1.頁面模塊的按需加載

由於互聯網產品發展愈來愈趨向於規模化和正規化,在早年間采用全站只加載一個公用樣式的時代已經過去了,取而代之的是對性能更優的模塊化按需加載模式,如上圖所示,模塊化顯而易見的好處就是代碼冗余相對較低,代碼量也較小。除此之外模塊化的好處還包括:結構清晰,易上手;頻繁變更產品需求時的快速維護和開發;快速下線局部模塊;動態調整頁面模塊加載優先級時,無需剝離任何代碼;便於多人協同開發;降低多人協同開發時,互相覆蓋代碼;適合開發大型產品等很多優點。不論對用戶,還是對維護開發都是非常有利的。
2.頁面公用元素復用
- 所謂公用元素,主要指:
- reset類型
- 各類文字色
- 各類鏈接色
- 浮層框架
- 頁面主框架
- 適用於本站的高復用補丁類型
3.文件調用的層級酌情減小、文件名酌情縮短
如,image/index/module1/limoumou/icon/fabiaopinglun.jpg 酌情優化目錄層級
如,fabiaopinglun_default.jpg 、.CommentListContent_linedot{} 酌情優化文件名長度
4. 請求數量和背景大小均衡處理
圖片請求數方面,有時候你要考慮CSS Sprite 拼合圖片減少背景數,同時還要注意拼合圖片K數不要太大,以及拼合圖片注意縱橫比,建議拼豎圖(做過實驗,同樣內容,橫圖體積大於豎圖)
當背景圖片需要平鋪時,請酌情考慮背景圖片大小,比如1px高的虛線,請不要切一個1*2的小圖,比如1*10,1*50,主要考量在於1*2的小圖的平鋪次數。
影響頁面性能的因素還有很多,例如hack的使用、position的使用, table的使用等等……關鍵是保持技術的新鮮,豐富自己的知識。
以上文章只是沉澱了一下過往我在頁面重構工作中所領悟的用戶體驗。略顯膚淺,可能大家會質疑,為什麼寫頁面的還要自己加圖標狀態或者修改局部效果,要知道在早期的互聯網在分工上沒有現在這樣精專的分工,頂多分個前台、後台、產品。當然在當初這些事情不一定有如今的專業深度,但涉獵面的確較如今是更寬闊的。所以早幾年開始從事網頁制作的朋友,都不會對設計制作界定的那麼明顯,在圖形圖片處理方面也是有一定認知和操作能力的。不是為了顯擺什麼,只是覺得知識的深度和廣度同樣重要。