客戶量:
支付寶:依托淘寶網,3億客戶
財付通:依托QQ,1.5億客戶
色彩方面:
共同點:
Logo都用了藍色與橙色,
紅色警告、綠色安全、藍色超鏈接,這已經成為兩家公司的共同點。
不同點:
支付寶:繼承了淘寶網的風格,用了大量的暖色元素-橙色,其中導航條橙色漸變,banner大色塊暖色炫目圖。偏向iPhone風格。
財付通:大膽創新的色彩,淺灰色系+暖色圖標,明暗度對比,黑白陰陽圖標,表現豐富,把黑白灰運用的淋漓盡致。偏向windows phone7 風格。
windows phone7 風格將打破iPhone式高光陰影界面局面,將成為接下來流行的趨勢。從這點上說,財付通更具有前瞻性。
視覺心理:
支付寶:大量的橙色,給人激動、興奮
財付通:清新淡雅,給人冷靜、平穩
做為第三方支付,冷靜更為合適。淘寶購物的時候用暖色系,它可以激發購物熱情,這無可厚非,然而付費的時候,我的體會給人冷靜的顏色較佳,因為不容易出錯。
口號:
支付寶:“支付寶 知托付” 在頁面上沒有明顯口號,這樣不夠有效的提高品牌宣傳度。

財付通:“會生活 會支付”在logo旁,醒目表現,提高品牌宣傳度

圖標:
支付寶

財付通
![]()
相同點:圖標都是飽和度高且豐富細致
布局:
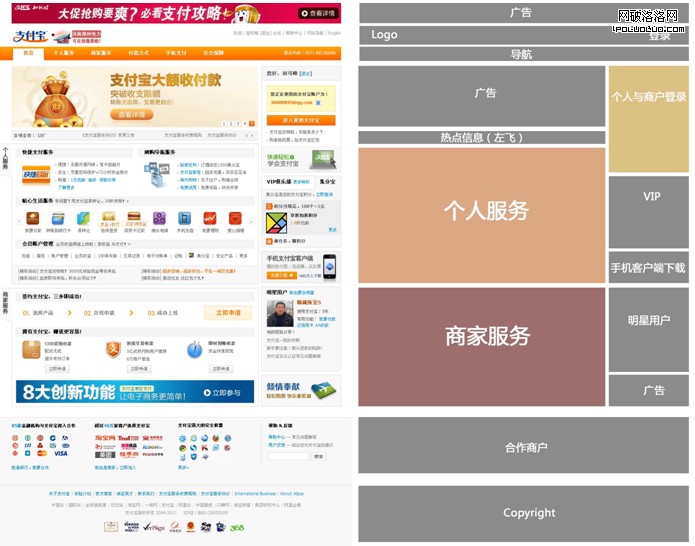
支付寶:
1、塊面多:頁面小塊面太多,容易讓用戶眼花缭亂。用戶群有個人服務和商家服務,雖然在頁面上有大塊的區分兩者,但是對用戶來說,還是有些混亂(請看下圖);
2、過於突出廣告:用了高飽和度的圖片廣告在最重要位置,搶走了頁面重點,弱化了目的信息;
3、布局遺憾:我們希望在第一屏看到內容是:個人和商家享受的服務,然而在一般的分辨率顯示器下,商家服務內容在第二屏才能看到。

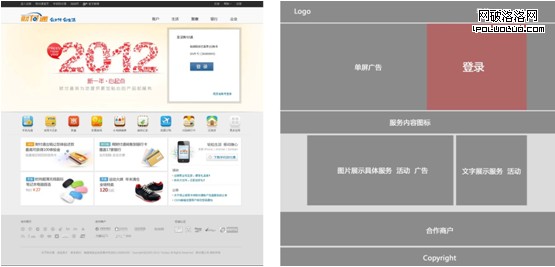
財付通:
1. 色塊大而少
2. 色彩飽和度低,對比支付寶,財付通頁面久看而不累
3. 布局清晰,區域內容表達清晰易懂。我們很高興一屏看到所表達的內容--登錄和服務內容。

綜合:
中國最牛的兩家交互設計公司--淘寶和騰訊,一直在PK。這次我的交互體驗的感覺,在色彩、布局等,財付通都略勝一籌。大概支付寶已經看到了自己的不足,開始改版了。讓我驚喜的是,這次改版支付寶駕馭在財付通之上,做了很多的優化,改版前和改版後簡直判若兩“人”。
接下來介紹下改版後的支付寶。

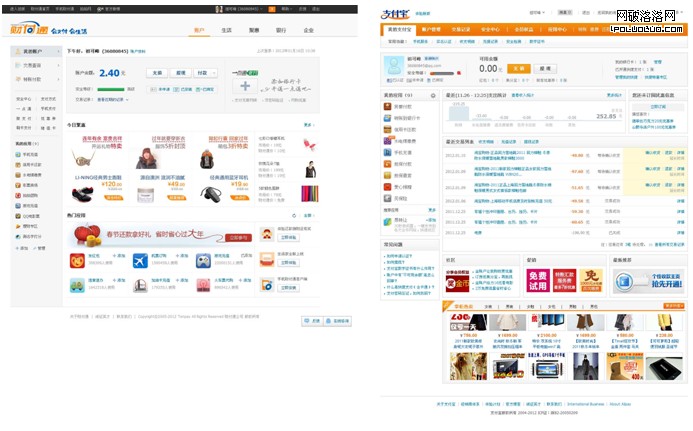
支付寶的進步
1、 用色:支付寶開始模仿財付通用色了,降低了導航條飽和度了,灰底大塊面,給人干淨而整潔的感覺。
2、 塊面:倒影效果用得少了,塊面的運用多了,頁面更加清新淡雅。
3、 布局:第一屏展示最重要的賬戶與交易,且把最具創意的年度賬單放在醒目位置,當然這也是我們在第一屏想看到的。導航條保持原用橫向, F型展示形式。差別在於支付寶用了通欄的展示賬戶信息,更加強調重點。
支付寶這次改版很成功,優於財付通。我想財付通一定不甘落後,改版之日很快就要到來。支付寶、財付通在用戶體驗方面都在不停的努力著,有很多學習之處。我們能做的是:研究他們,學習他們。