在歷代的視覺風潮中,繪畫與設計在方方面面有著關聯(“設計”為外來詞,在傳統中國中,對應的詞是“經營”),很多時候都是你中有我我中有你的局面,西方美術史上的文藝復興、新藝術運動就是其中最好的例子。身為插畫師以及設計師,在這兩者之間游走,有著許多體會。其中對於畫面“層”的認知,尤為深刻。
一般在視覺中“層”無論在畫面抑或設計手法上都呈現出明顯而重要的作用,用“層”的概念去看待作品,不需要過多的分析,都能很直觀的感受得到畫面的邏輯,直接獲得視覺上的沖擊。平日裡我們在評價畫面時所說的層次、景深、豐富、清晰啊等詞語都包括了“層”的意義。要是說設計思維中的“層”是廣義概念,那本次小弟主要是針對“視覺畫面”的狹義概念進行小述。
1.用色的濃淡區分
我們來看張畫先:

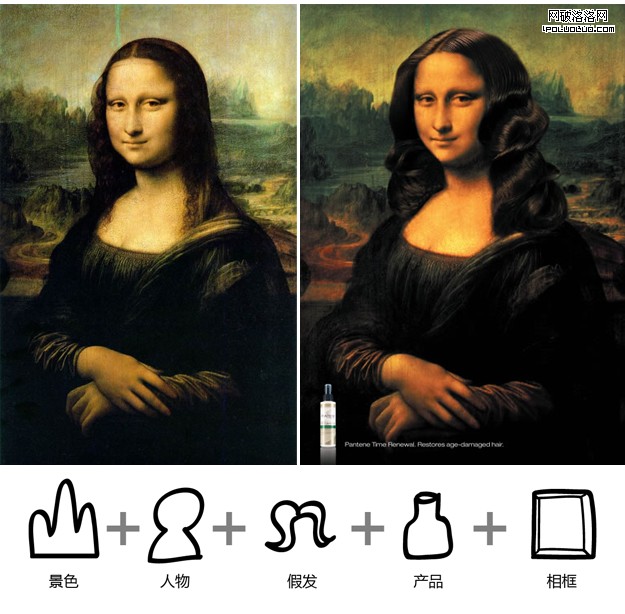
《蒙羅麗莎》
潘婷:蒙娜麗莎的大波浪發型
達芬奇(不是那坑爹的家具品牌哦親,是意大利文藝復興三傑之一的列奧納多·達·芬奇先生)幾乎是全能型的天才,其中設計與繪畫都有異常高的成就,他的作品除了蘊含濃厚的人文主義色彩,也飽含了很多設計的理論,屬於學院的理性派別。需求方都趨之若慕登門求作。
現藏羅浮宮《蒙諾麗莎》是他脍炙人口的作品之一,視覺畫面除了用了黃金分割,三遠景深技法之外,很明顯的就是“層”概念的利用。
大的解構畫面可以分出人物與背景兩部分,人物的手放在胸前,身上披著綢緞,綢緞與身上之間的是不同質感的衣裳,頭披在前方的頭發上罩著輕紗…要是作為元素分析,還可以解構出人物身上不同的“配件”。而背景是意大利的山水,雖然存在著“水平線不一致”的爭論,場景也呈現出近景中景與遠景的處理,在最遠處還有著天空的存在。再把每一件“配件”細分,各自身上都存在著層次的關系。
把以上繪畫元素的解構各成為一個“層”,在電腦上同樣能還原《蒙娜麗莎》。
而在各種“元素”存在的層的情況下,達芬奇先生也巧妙運用了古典繪畫的不同色彩,把“元素”們都區分開來。橄榄綠與泥土褐色,青蓮與镉黃,赭石與钴綠,都罩染在高級灰一般的層上,加上黑色與金色的對比,呈現出高雅寧靜的視覺感受。
有圖那個含笑但是不禿頭的也是蒙娜麗莎,不過已經成為了潘婷的代言人了。本來完美的構圖,優雅的氣氛下,頗有洞察的潘婷只需要稍加修改,添加或者調整了一些“層”,畫面的意義就煥然一新了。如此看來這張畫的確是不錯的寫真。話說本座家裡的洗發水也是這個牌子哦親。
2.線條的疏密粗幼

梵高先生,類似困在辦公室充滿才華卻苦逼的設計師,一生飽含激情的舞動著畫筆(除了鼠標,現在的設計師也挺喜歡舞動著三國殺),作品以“情感”動人。(但是我們都不會偏執地割耳朵洩憤吧,最多把甲方或者需求方詛咒一頓)
作為繪畫史後期的印象派,畫面相對抽象簡練。畫面除了色塊之間的差別,印象派最顯著的畫風就是小筆觸作畫以及對比色強烈。在層的關系上也有明顯的下了功夫:不同顏色與筆觸的向日葵,拉開了同類色的距離;瓶子橫向游走的筆觸,作為獨立的層區分上面自由奔放的葵花;大色塊的桌面以及背景,作為安靜的大後方被黃金分割了。
《向日葵》的畫面可謂已經相當當代,配合適當的文字圖形,就已經是一張很出色的平面設計。在當下各種雜志當道,也時不時看到梵高的向日葵作為封面而閃耀。
3.圖形的多寡大小

現藏烏菲茲美術館的《維納斯的誕生》是波提切利的代表作,當時是為佛羅倫薩統治者梅第奇的一個遠房兄弟繪制的。此畫表現女神維納斯從愛琴海中浮水而出,風神、花神迎送於左右的情景。
其實這張畫的構圖相對單純,技法也很樸素,屬於意大利文藝復興前期的作品。主要以維納斯為視覺中心向兩邊延伸的畫面。近處有風神花神,於是也有伴隨之的風與花,景色有岸邊、不同的樹木、愛琴海、遠山天空什麼的,層次很分明卻有很融合。

作為現代設計,其實這張畫面內各種”層”都可以抽取成為設計元素。日本文藝設計類雜志《Pen》在最新一期的封面中就截取了《維納斯的誕生》中維納斯的畫面,放置在黃金分割的右側,被誇張了的畫面比例關系配上標題什麼的就是非常美觀的一張視覺。然而在字體與圖形的設計配合下,特別是維納斯作為刊命“PEN”前置的層,就讓封面呈現出簡單有趣的視覺關系,既凸顯了雜志本期“文藝復興是什麼”的主題,又非常當代。



Nils-Petter Ekwall,一套關於城市書籍的插畫,精密的排列,鮮艷的顏色,有趣的構圖……插畫上的城市看上去就像通話中的世界一樣漂亮。盡管畫面元素眾多,作者通過了透視法把元素安排得層層有致。裁切局部都可以成為一個獨立的畫面,非常出色。
………………………………………………………………………………………………………………..(親我是傳說中的分隔線啊親)
其實層的利用,現在已經不只局限在平面的畫面上,近期大行其道的3d電影,其實也是視覺中“層”概念的另一個延伸。時至今日,越來越的設計師以及藝術家也在投入“層”的視覺奮斗中。
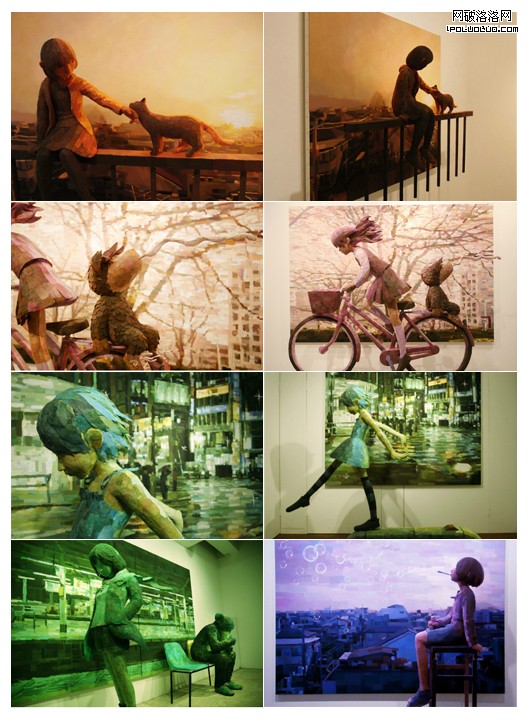
Shintaro Ohata,日本藝術家。他擅長表現日常生活中有如電影般的場景,並以其獨特的藝術手法著稱:將雕塑置於繪畫之前,共同組合成一件作品,融合2D和3D的表現力

Digital graffiti,超帥氣的立體塗鴉,不,這應該叫做為塗鴉雕塑了!街頭文化的再一次演變,將屏幕的塗鴉畫變成的立體的雕塑。
個中我們不難用“層”的概念去解構這些作品,另有一番滋味。



“層”的存在其實是藝術家或者設計師邏輯能力的一種體現,一個專業級別的設計師,對外,除了畫面呈現出符合需求的視覺外,對內,源文件以及素材的整理也是非常嚴謹的。而用”層”的概念去欣賞繪畫作品,能清晰解構畫面內容,也能進行項目的操作,會讓事情順暢有序,大大的增強了效率。
PS.過分的理性分析會忽略掉對情感訴求的重視,親們,真情實感也是打動別人的一個點,無論是欣賞作品、分析作品、制作作品,都不可能只靠單一的概念與方法,共勉~