傳統的圖片上傳交互很簡單:一個文件域要求用戶選擇圖片文件,一個提交按鈕(如下圖)。

這種方式有很多缺點,比如選擇圖片後看不到預覽,一次只能選擇一張圖,上傳過程看不到進度。當然也有它自身的優點:html本身的表單控件,代碼簡單,上傳不易出錯,適合低速網絡環境。現在富媒體橫行的時代,用戶需要長傳大量圖片,這種傳統表單的方式上傳圖片顯然已經跟不上時代的需求,基於flash、html5的新型上傳方式被廣泛的應用。
我們從上傳圖片前、上傳中、上傳後三個步驟來分析其中的交互過程。
上傳前
上傳圖片前一般可以:查看已上傳相片、選擇布局、來源等。

↑微博上傳圖片前需要選擇單張還是多張

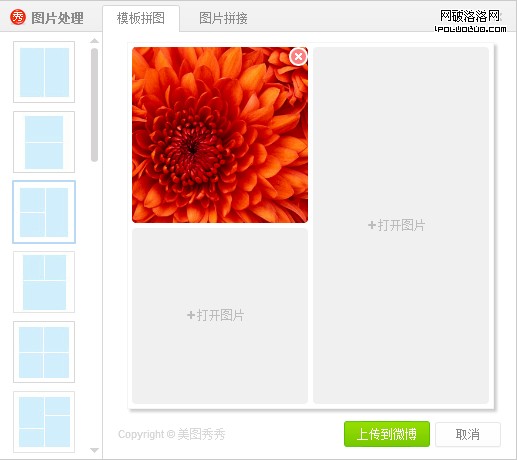
↑先擇布局後再單張依次上傳

↑ QQ空間的心情發布框首先讓用戶選擇圖片來源
上傳中
上傳大量圖片時,是否可以讓用戶利用好等待的時間,比如在上傳過程中就可以添加圖片描述,移除不需要的圖片。上傳圖片過程中最基本的需求是上傳進度顯示,大批量上傳時不易導致用戶煩躁。

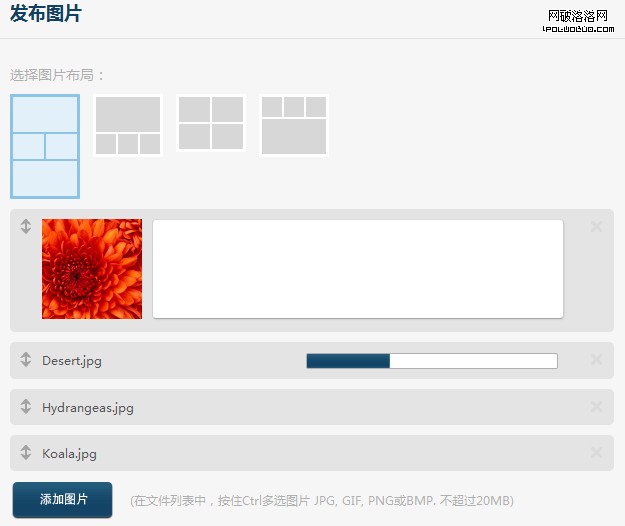
↑ 點點網上傳圖片過程中有上傳進度顯示,已上傳成功的圖片可以添加描述,可以選擇圖片布局,可以刪除圖片

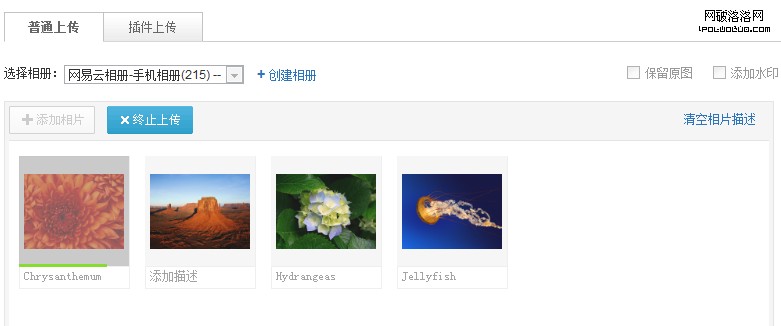
↑ 網易相冊上傳圖片過程中可以查看上傳進度,可以添加圖片描述

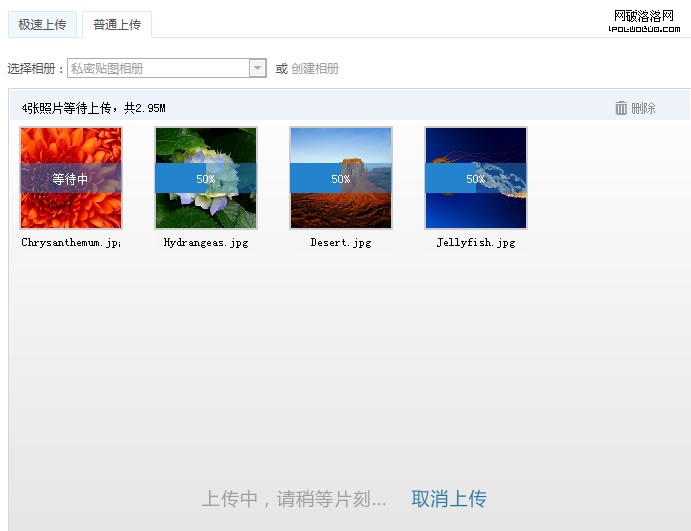
↑ QQ相冊上傳圖片過程中只有進度顯示。
上傳完成後
添加描述,選擇布局,簡單修改(旋轉、裁剪等)

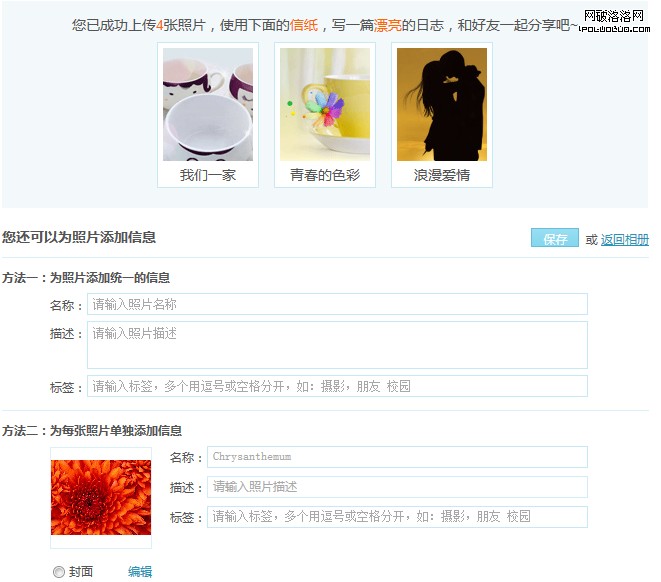
↑ 圖片上傳完成後,QQ相冊推薦你為圖片增加描述,寫圖片日志

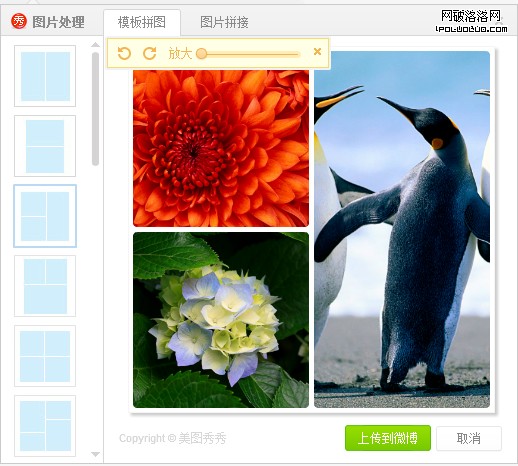
↑ 在微博上,圖片上傳完成後可以拖動鼠標排序,放大、縮小圖片等簡單處理。
新技術帶來的變革
在本地程序中,可以將圖片直接復制粘貼到文檔中,亦可以將圖片拖放到程序裡實現打開和修改,目前Google doc的網頁實現了以上兩種圖片上傳方式,使它更像一款本地應用。QQ空間中發布的日志如果有引用外部的圖片,發布成功後會提示用戶是否自動將外鏈圖片轉存到相冊內。這一系列的交互,看似簡單卻需要後端復雜技術的支持。用戶的操作少了,上傳圖片更加方便了,也許就是這些細節,留住了更多的用戶,讓他們不願意遷移到其他平台。