身為一個移動web網站的設計師,除非你只是針對某種特定的設備設計,否則你應該會常常碰到這樣的問題:如何清楚地了解網站運行設備的屏幕尺寸大小?這個問題一直困擾著移動設備上的設計師。
例如:
iPhone的高度是480個像素,寬320像素。
許多Nokia N系列設備的寬度為240像素,高度為320像素。
許多更新款的設備支持寬度和高度顛倒的視圖。
舊款的Nokia(目前仍然比較流行)設備屏幕的尺寸從176×208到352×416不等。
Blackberry屏幕的分辨率也是從160×160到324×352各種尺寸都有。

本文意在說明如何針對豐富的移動設備和屏幕尺寸,合理地設計應用視圖。首先提出兩個小屏幕設計中的關鍵問題——屏幕和像素大小的多樣性。
處理多樣性
現在你可能會問自己“我的設計真的需要滿足所有這些不同的屏幕尺寸嗎?”,或者是“我是否應該為每種不同的設備專門設計一個版本?”這完全取決於你的項目的商業要求,有的設計可能只需要滿足一種屏幕尺寸——或者說是一種設備就足夠了。但如果項目要求你的設計必須支持大多數的主流設備,那麼你就必須找到一種處理多種屏幕尺寸的有效方法了。
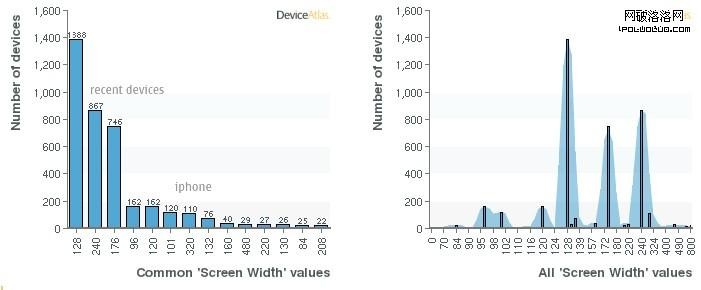
不用慌張,事情沒有那麼可怕。在設計移動web時,你完全可以假設頁面是可以上下滾動的——就像桌面浏覽器中的應用一樣。這樣就不用考慮屏幕的高度問題了,你可以將主要的精力集中在處理設備屏幕的寬度上了。幸運的是,DeviceAtlas Explorer已經提供了大量已有設備的屏幕寬度統計信息了。

正如圖表所示,大多數的屏幕寬度主要集中在128,240和176像素這幾種類型中——而剩余的集中類型:120,130,160,208和220像素——和最多的三種類型值也相差不大。還有一小部分的屏幕尺寸寬度為96,101,320或是大於320像素。屏幕寬度低於128像素的設備只占了很小的比例,總共有469個設備。

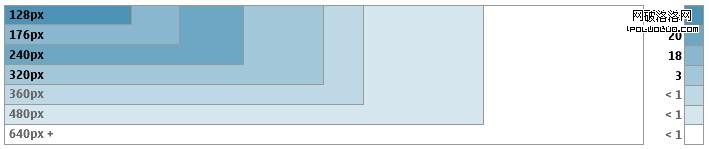
還有一點,不到5%的設備寬度大於320個像素。但這一數字可能會在未來有所提升,目前已經可以看到,小屏幕(128,176等)設備正逐漸被大屏幕(240+)設備所代替。下面的圖表給出了相關的分析。

屏幕的分辨率的確很重要,但還有一點同樣也必須考慮——屏幕的物理尺寸。
‘像素問題’
這些年來,設計師主要是針對大型的桌面設備設計視圖。盡管顯示器的物理尺寸可能不盡相同,但屏幕的尺寸基本都為1024×768像素;常見的像素密度為85 ppi(pixels-per-inch)。但是最近,顯示的視圖開始發生了一些變化:
Asus Eee PC 900上網本的分辨率為1024×600像素,像素密度約為133ppi。
Apple iPhone的分辨率為320×480像素,其中像素密度為160ppi。
Nokia的E60屏幕的分辨率為416×352,而像素密度是240ppi。
為了支持多種設備,像素密度的不同將帶來新的問題;像素的大小也將影響整個設計的效果。
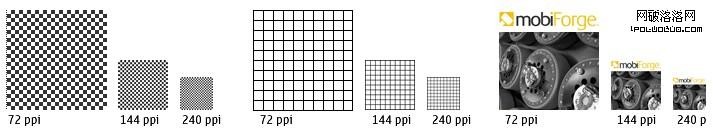
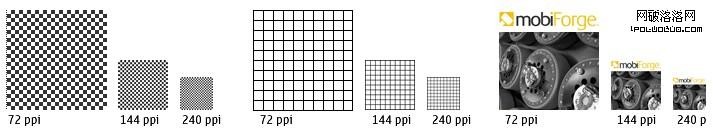
下圖顯示了在像素密度為72,144和240ppi的設備上,100×100像素的圖像的顯示效果。隨著圖片越來越小,圖像的形狀和一些細節都有所變形。

幸運的是,追求高像素密度的風潮似乎已經過去了,目前超過200 ppi的設備還並不多見了。這意味著,你並不是真的需要支持上圖中列出的所有的像素密度。但是,在設計的時候,你需要記住,不能想當然地認為所有的設備的像素都是相等的。需要做到以下幾點:
確定你需要支持的像素密度的范圍。
在真實設備上檢測你的設計,以防某些極端的情況被你忽略了。
使用相對單位設計和定義布局元素,比如ems或是百分百。這將提供一個更真實的布局元素尺寸和位置信息。
由於制造商想要提升操作系統的靈活性,因此‘像素問題’將受到越來越多的關注。事實上,Google的Android系統已經實現了一個“>potentially interesting solution”方案來解決像素的問題。Android操作系統采用了一個抽象的‘dp’(獨立像素密度)單位,它是基於160 ppi屏幕尺寸的。這樣一來,設計人員就能使用相對大小定義字體以及其他界面元素了,從而根據設備的真是尺寸自動調節視圖了。
在認識了屏幕尺寸和像素密度的多樣性後,接下來將介紹具體的設計策略了。
策略1:定義設備分組
正如文章之前提到的,盡管目前各種移動設備成百上千,但是要處理這種多樣性並沒有想象中的可怕。事實上,完全可以將這些設備按照相近的屏幕寬度劃分為若干組,大致可以分為五組:
微小: 84, 96, 101, 128, 130, 132
小: 160, 176
中等: 208, 220, 240
大: 320, 360, 480+
台式: 800+
這樣的劃分只是一個示例,你完全可以根據自己的需要重新對設備進行劃分。例如:iPhone劃分為320像素,其他常見的浏覽器劃分為240像素,舊款設備劃分為128像素。最終,具體的劃分還是由設計目標和項目用戶決定的。你應該定期訪問DeviceAtlas查看設備布局情況,然後再重新評估你的分組是否合理。
你可能還會發現開發團隊會根據設備的處理能力進行分組。這種分組常常是按照分級制度區分的,每個級別會規定一些技術功能(或是限制),滿足相應功能的設備將被劃分到相應的等級之中。例如,一個‘A等’設備應該能夠支持高級的CSS標准,能夠處理DOM和JavaScript——而‘C等’的設備可能只能處理簡單的XHTML-MP和最基本的CSS。記得定期與開發人員進行交流,確保你的設計分組與技術人員的分組是吻合的。
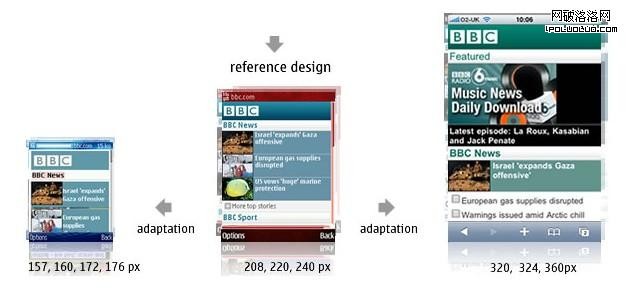
策略2:開發一個默認的參考設計
確定好你的設備分組(並咨詢了相應的開發人員)以後,你接下來要做的就是選定一個參考設備。在你的設計過程中,將使用這個參考設備創作你的參考設計。根據你的商業需求,你可能會選擇一個中等屏幕尺寸(240 px)的設備開發你的參考設計版本。這可以簡單地適應更小屏幕的設備,也能在更大的設備上留有更多的創作空間。當然,也可以選擇多種參考設備,創造多個參考設計版本(通常是根據設備分組情況決定的),這有助於你:
可以適應更高級的設備並逐步提升設計方案(例如:利用GPS,感應器或是CSS3)
能夠處理各種操作模式的設備(例如:觸摸設備),或者
能夠根據設備的限制條件調整設計方案。

策略3:內容和設計制定規則
完成了參考設計方案後,你還需要給出這個設計適應其他屏幕尺寸的指南。類似於一個可視化設計文檔,這些指南應該能夠指導開發團隊用編程的方式實現你的設計方案。例如:
網站的圖標應該能夠根據不同的設備組調整合適的大小:
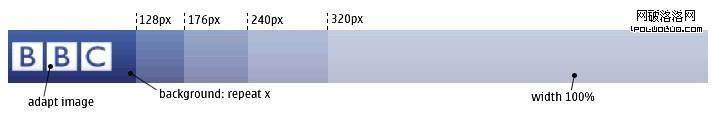
使用了背景圖片後,網站的標題應能能夠100%占滿屏幕的寬度。
默認分組的內容圖像不應該超過200px(或者是設備屏幕寬度的80%)。
內容圖像應該能夠根據屏幕的寬度自動調整大小和布局。
當屏幕尺寸小於默認設備時,最好不要顯示列表圖標,從而為有效內容預留出更多的空間。
使用動態樣式表單設置設備的版式信息,並正確地緩存相關數據。
雖然以上的幾點並非官方的建議,但卻是是一些通用的策略,可以提升小屏幕的設計。應該根據你的項目目標(以及挑戰)和特定的用戶確定你的設計方案。

策略4:選擇web標准和一個靈活的布局方案
制定了參考設計和適應規則以後,介紹的最後一個策略就是使用XHTML和CSS構建一個通用的標准視圖。實際上,這就是指使用標簽和基於HTML(比如,頭,段落,列表和分區)的語言定義你的頁面結構。最直接的好處就是——所有能夠識別HTML的浏覽器都能夠顯示你的設計內容,並能夠呈現出可視化效果(盡管只能呈現一些基本的效果)。考慮到移動設備的龐大數量,這一好處是不容小視的,它使得你的設計能夠被大量的用戶訪問。通過使用浏覽器或是設備的CSS、制圖工具以及腳本,你還能在此基礎上進一步針對各種不同的設備提升你的設計方案。
正如前文所述,你的內容和設計的適應性取決於你的項目需求。究竟應該選用固定的寬度設計還是選擇靈活可變的寬度設計,這個問題一直是web設計人員爭論的焦點。而其中關鍵的一點就是如何優化文本的顯示長度,使得浏覽器能夠適應整個屏幕的大小,當窗口變大時仍然能夠適當地顯示。
在移動web領域,這些爭論沒有那麼激烈。通常單行文本的長度是非常長小的,以至於沒有足夠的空間容納多於一個的浏覽器打開窗口。事實上,靈活可變的設計非常適合移動設備,它利用了低帶寬設計技術,並充分運用了CSS和XHTML技術優化設計。具體包括:
並不規定具體的寬度,這樣使得設計能夠根據屏幕的實際尺寸靈活調整。
充分利用塊元素,因為它具備很好的可伸縮性。
使用CSS背景色以及平鋪圖像(注:編者譯,原文為tiled images)控制布局和內容元素的風格。
使用百分百比定義布局元素的大小,這樣它們就能夠根據頁面的寬度靈活地伸縮了。
綜合運用
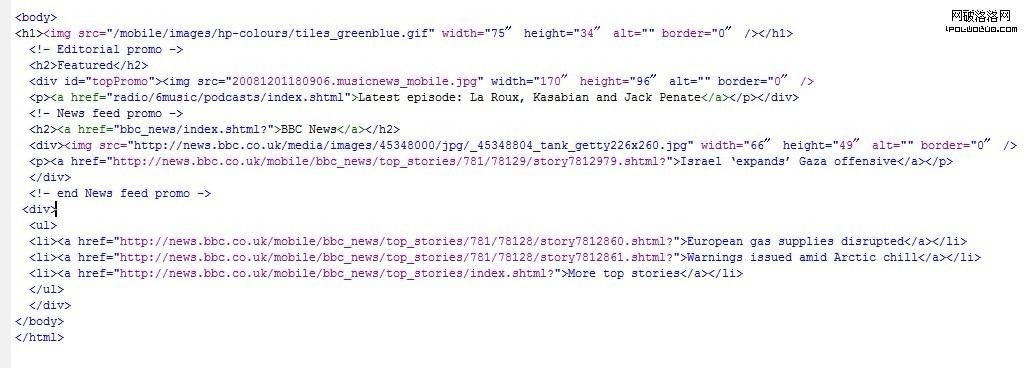
下面給出了bbc.co.uk的一個示例,它使用了前文介紹的設計和適應策略。首先看看它用到的XHTML部分。

BBC的代碼是非常簡,它使用了XHTML標記來定義內容的結構。這樣確保它的基本內容(包括一些頭,body,圖像和一個無序的列表)能夠得到最廣泛的支持——無論是在哪種設備或是哪種浏覽器上。然後還用到了CSS來設計內容的風格。
h1 {
padding: 3px;
background: url(/mobile/images/hp-colours/banner-bak_greenblue.gif);
background-repeat: repeat-x;
background-color: #00594d;
color: white; font-weight: bold;
font-size: small;
}
h2 {
color: #027063;
font-weight: normal;
font-size: medium;
padding: 2px;
background: url(/mobile/images/newimgs/h2-bak.gif);
background-repeat: repeat-x;
background-color: #ecedee;
border-bottom: 1px solid #c1c0c0;
}
h2 a:link, h2 a:visited {color: #027063;
font-weight: bold;
text-decoration: none;
}
h2 a:hover, h2 a:active {
color: #333333;
text-decoration: underline;
}
/* New promos */
#topPromo {
background-color: #000000;
}
#topPromo p {
color: white;
font-size: small;
border-top: 1px solid #757474;
padding: 2px;
}
#topPromo a:link, #topPromo a:visited {
color: white;
font-size: small;
display: block;
text-decoration: none;
}
#topPromo a:hover, #topPromo a:active {
color: #8ad3ca;
font-size: small;
display: block;
text-decoration: underline;
}
.linkList ul {
border-bottom: 1px solid #c1c0c0;
}
.linkList li {
padding: 2px;
padding-left: 19px;
margin: 2px;
}
.listTxt {
background: url(/mobile/images/newimgs/ico_txt_on-fff.gif);
background-repeat: no-repeat;
background-position: top left;
}
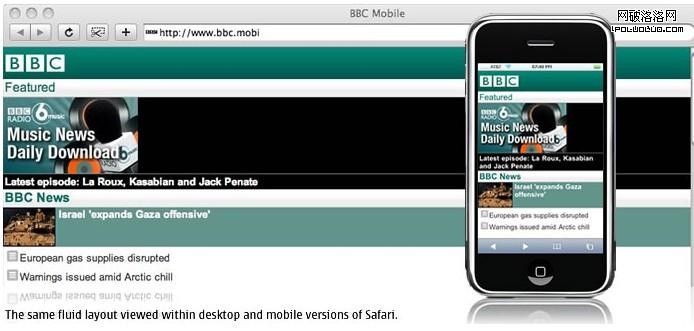
你可能已經注意到了,它的布局設計完全是靈活的。在頁面中各個部分並沒有限定寬度的大小。在下面的例子中可以看到,這樣設計的布局具有很好的靈活性,能夠適應不同的屏幕寬度。

其余的風格和內容則是針對服務器端調整適應各種設備。

圖標根據設備屏幕的寬度調整大小。
報頭使用了一個平鋪和彩色的背景。像Nokia 6680這類舊款的設備不支持渲染平鋪背景的功能,但是它能夠顯示背景的色彩。一些更簡單的設備,比如只支持WAP2.0(XHTML-MP)的設備,可能直接忽略樣式屬性,而是簡單地顯示一個圖標而已。(還是以BBC為例,它可能導致在白色的背景上顯示白色的圖標;顯示的效果有時會難以辨認)。
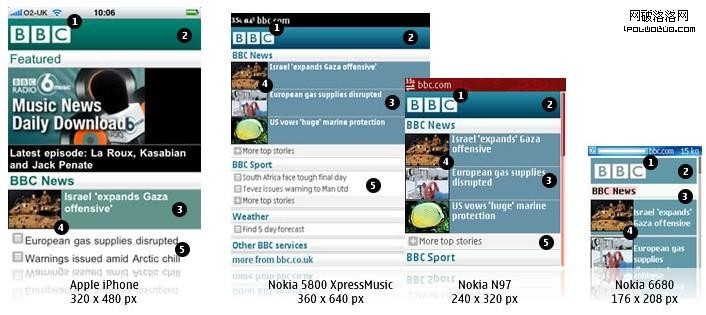
BBC還可以為特定的設備(或是一組設備)重新編排一些內容。iPhone有非常豐富的功能,因此iPhone版的BBC還有音樂下載選項,而其他的設備可能只會顯示今天最熱門的‘BBC新聞’。可以根據數據的大小,多媒體的處理能力甚至是屏幕的尺寸決定是否需要針對iPhone提供更加豐富的內容。以Nokia 6680上的‘特色’顯示為例,它大部分的顯示內容是讓用戶滾動屏幕查看今天最熱門新聞故事。iPhone上顯示了三個新聞故事,而其中只有一篇配有插入。這使得用戶無需滾動屏幕就可以大致了解全部的咨詢。
根據顯示的寬度調整圖像的大小
在更大一點的設備上,每個列表條目都會配有一個圖標。但是當屏幕尺寸較小時,可以將一些風格元素剔除從而使得列表的顯示更加合理。
均衡策略
BBC的web網站是一個很好的例子,它闡述了如何使用一個簡潔的框架支持盡可能多的設備,然後再加入樣式和編輯策略從而針對不同的設備提供更加合理的用戶體驗。最終,你的設計、適應方案和編輯選擇將取決於你的預算,用戶的預期以及移動網站的功能。說到底,你的設計就是在加載及時、顯示優美和滿足用戶需求中達到一個平衡。
要想更加深入地了解如何設計一個偉大的移動應用程序以及如何從用戶界面、功能和可用性方面設計你的移動網站,可以參考Mobile App Design: Getting to the Point Part I和Part II
本文編譯自byane,原文地址。