從無到有的阿裡巴巴無線端設計,經歷了由前期的產品定位、產品形態探索、無線需求場景腦暴、產品拆解、分合的產品思路討論、版本規劃到手機行為、手機平台特性分析乃至信息架構的確定、細節的推敲…
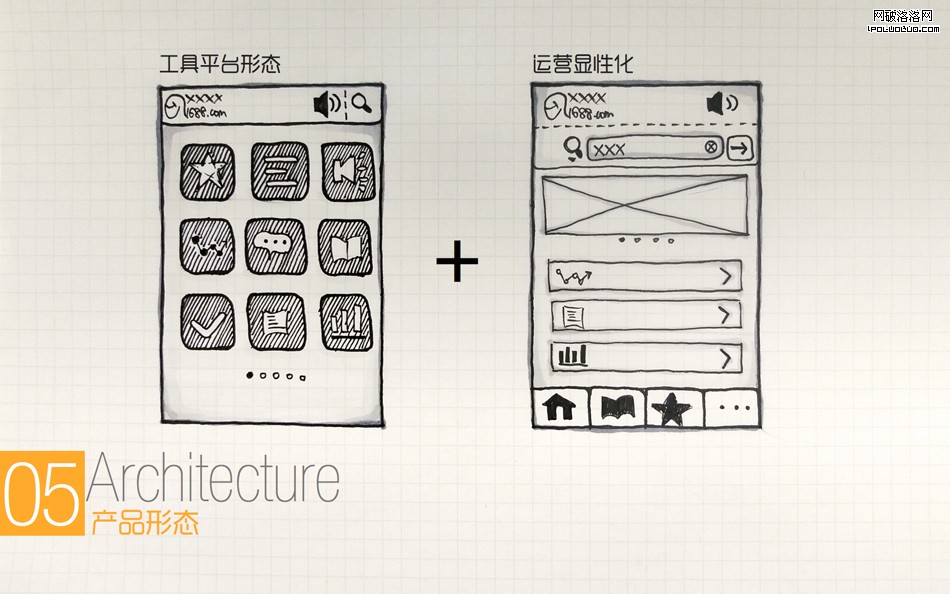
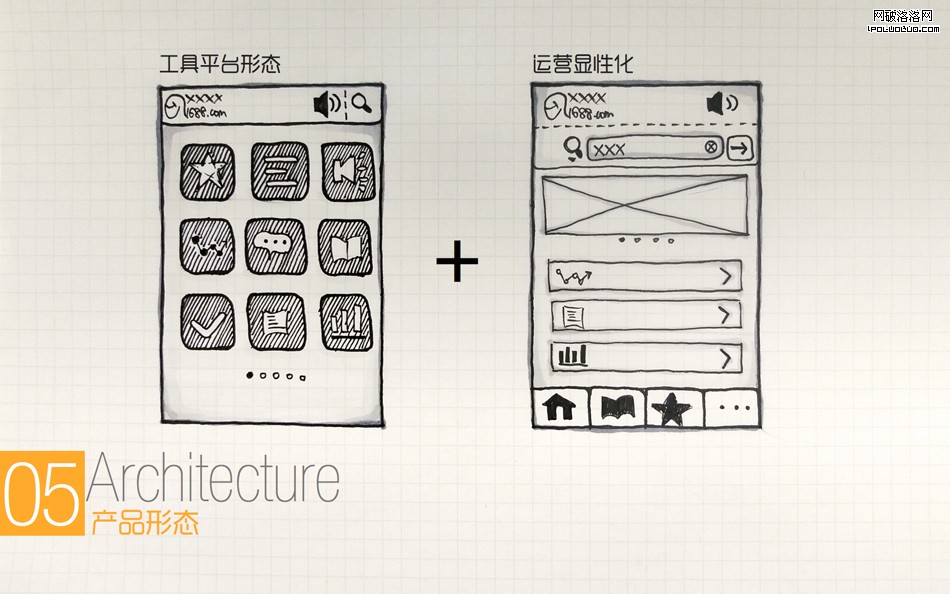
無線端敏捷開發節奏快,如何低成本、有條不紊的迭代更新,版本規劃以及產品的拓展性考慮尤為關鍵。九宮格聚合的工具平台形態和運營形態在我們客戶端的定位中必然共存,但一期內容不足功能較少,過渡期既要保證目前版本的充實和架構合理,又要考慮用戶習慣的延續和activity等的代碼模塊可復用。
在已有13年歷史的網站(培養了穩定的用戶群以及培養了一定的用戶習慣)基礎上,實際上我們並非從零開始。B2B的業務屬性決定了無線場景的設計與網站的關聯性,而用戶使用時必然伴隨部分網站習慣的遷移,因此在基於無線場景和手機端特性設計的同時,我們也同時考慮用戶在網站端的認知映射。
作為項目owner,跟進後續流程的過程中有幾點經驗值得highlight:
1. 關於視覺適配難
相比於iOS平台, android硬件廠商眾多,屏幕分辨率五花八門, 且dpi不同,我們這樣做:
(1) 進行目標用戶群使用手機比例調研(可通過問卷投放等方式),選取一個主流分辨率和目標機(本項目中目標機為htc G7,分辨率480*800) ;
(2) 視覺設計過程中,實時在目標機並定期在其他分辨率手機上查看實際效果,並調整方案;
(3) 規范點九圖(九宮格)的切片尤為重要。.9.png不但能最大程度低成本、高還原度的適配到android的各個屏幕,更是設計師和開發同學之間的溝通工具,避免在視覺-前端這一環節的設計走樣。
2. 關於視覺切片資源文件大
由於功能模塊相對獨立的迭代開發,造成不同開發同學對於切片管理不統一,以至app文件大且運行過程中占用內存大,操作流暢度不佳的情況。在UI Check過程中,優化切片資源包,替換掉不規則漸變和紋理,盡可能復用樣式,統一.9.png格式。
3. 關於UI Check
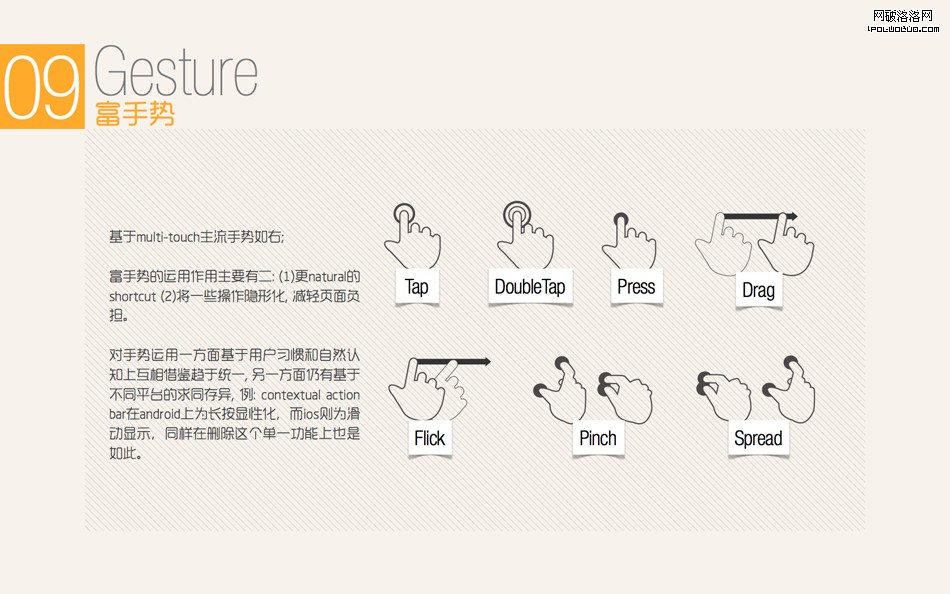
UI Check的目標不但是保證UI在開發環節的設計還原度,更是對設計方案的重要review。尤其手機操作流程性強,過程更為動態,轉場動畫、hover效果、gesture這些內容都需要高保真demo在真實的測試下確認調整和再優化。
最後,產品更新和體驗優化是一個永無止境的過程。之後我們除了拓展更多無線平台(windows phone/iPad/…)以及新產品新功能追加,也會根據埋點數據和一手用研不斷在迭代過程中同步優化體驗設計。敬請期待!
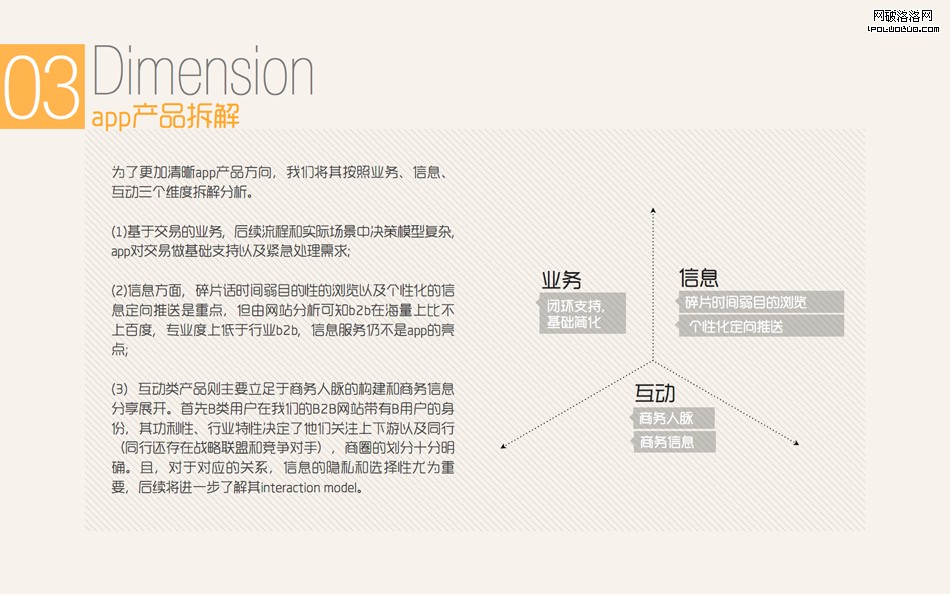
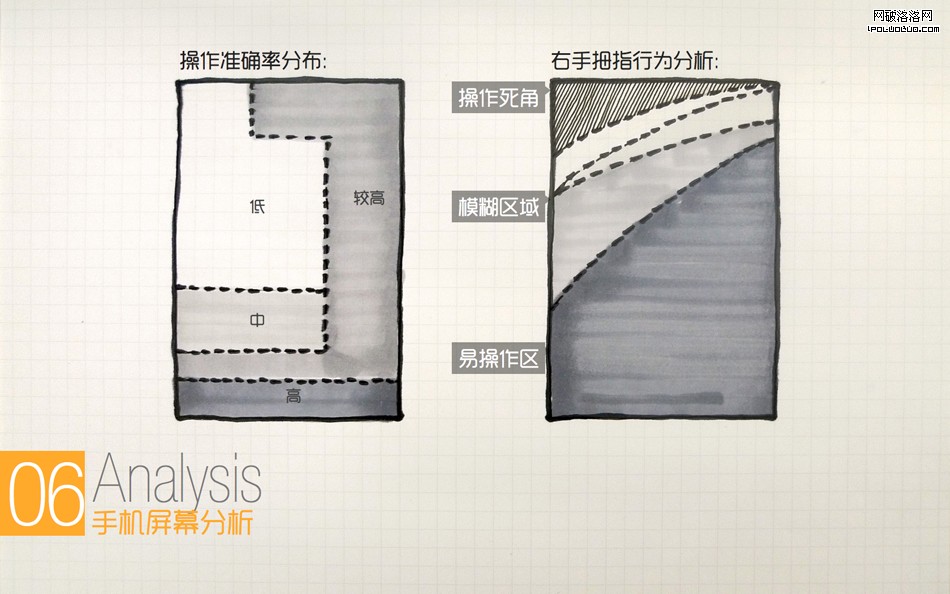
下面為項目總結ppt中的部分內容,方便大家有個更加直觀的了解: