譯者注:在HTML5真正變革各平台的開發模式前,定需要取得某些根本性的突破。今年的的一大突破就是“響應式設計”的發展。從根本來說,響應式設計需讓內容適應任何屏幕尺寸。今年響應式設計最引人注目的案例要數Boston Globe推出BostonGlobe.com。這篇文章轉述了ReadWriteWeb與BostonGlobe的開發團隊Fliament之間談話內容,其中詳細介紹了開發中遇到的一些問題。希望這篇文章能夠給開發者們帶來一些心得和體會。
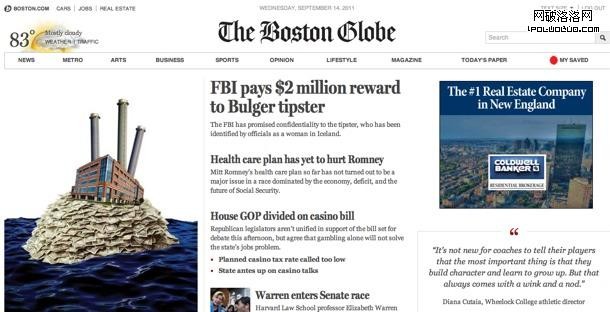
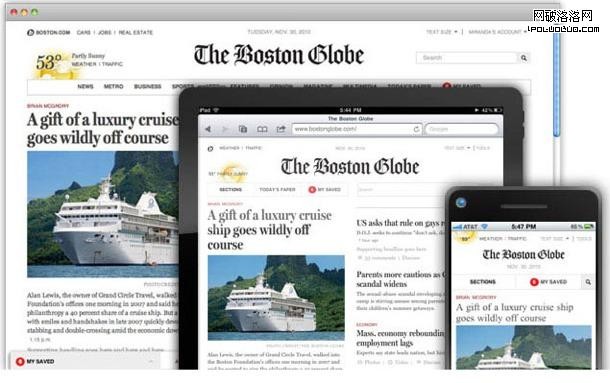
周一,波士頓環球報發布了面向手機的付費網站—BosonGlobe.com。不要把它和官方免費旗艦站點Boston.com混淆在一起。這本身並沒有那麼有趣。然而,HTML5開發社區對BostonGlobe.com大加贊賞,稱贊網站的內容根據屏幕的大小進行調整是種創新,這種創新叫做響應式設計。
響應式設計允許Globe的內容根據屏幕的可用尺寸進行重新調整,在與移動設備、屏幕尺寸和移動設備上的內容顯示的這場較量中,這是個勝利。下面是和Globe響應式設計的創始人進行的一次深度討論。
Filament團隊向HTML5跨出了一大步
波士頓環球報得到了Fliament團隊的服務支持,Fliament團隊隸屬於波士頓的一家設計發展公司,這家公司致力於開發輔助功能。下面是ReadWriteMobile和三個Fliament團隊的設計師和合伙人之間的談話全文,這三個人在開發響應式設計中做出了巨大貢獻。Mat Marquis在Globe的開發中是主力,ToddParker和ScottJehl是他的搭檔。EthanMarcotte,響應式設計之父,這個時候不便發表評論。
通過下面的視頻來看看BostonGlobe.com的響應式設計師如何實現的吧。(注:視頻播放不了,猜想是網站進行了IP限制。)
這個項目是如何啟動的
ToddParker:我想我們應該是在11月正式開始實施這個項目的。界面模板的准備,和設計師打交道一直持續到4月底,然後我們做了一些整體的准備工作一直到夏末,之後項目就進入正式實施的階段。
技術挑戰
我認為,這項技術目前只在博客、文件夾等類似的應用中出現過。都是一些零散的碎片,沒有一個完整的體系。我想會有一個用戶大膽地說,這個功能對他們來說很重要。因為這項技術比一般的web開發要花費更多的時間和測試,而一般的web開發只需要把幾部分拼在一起就OK了。
因此,說到技術難點,我認為應該是媒體查詢。很多東西都要涉及到媒體的查詢,但是目前下載到的IE版本對此不提供支持。因此,我們首先要做的就是寫一段代碼實現媒體查詢。雖然還有其他的方式能夠實現同樣的功能,但是對於我們的需求來說實在是太慢了,因此我們創建了響應JS,這是我們實施這個項目必須要解決的第一步,我們在這上面花費了很多時間。
另外一個大的挑戰就是,我們正在解決的響應圖片問題。到目前為止,我們做的所有工作都采取移動優先的方式。如果你訪問Globe的站點,就會發現文章的配圖都有1000像素寬,他們非常大並且色彩豐富,像大片一樣。而我們在HTML中需要引用較小的圖片,這裡我們用到一個小技巧,如果你使用平板或者桌面機,並且支持下載響應模式的話,就可以訪問高分辨率的圖片;如果你使用手機,訪問到的就是低分辨率的圖片,如果你使用浏覽器或者平板,訪問到的就是高分辨率的圖片。因此,給對應的設備發送相應的圖片是我們需要解決的另一個技術難點,在CMS環境中實現這個功能確實花了我們不少功夫。
廣告帶來的挑戰
Marquis:我認為真正的挑戰之一就是不知道會遇到什麼樣的挑戰,這些挑戰可能是過去沒有遇到過的問題。因此,這需要新的解決方案,但是現在沒有答案。這會是一項艱巨的任務。
Parker:我認為,在權威地解決這些問題上我們做得還不錯。目前仍比較棘手的問題是廣告。使用JavaScript實現廣告功能,會給頁面增加非常多的問題。把這些內容放到沙盒中,並且不把整個頁面弄得一團糟的確是一個非常棘手的問題。

Marquis:現在我們有了更好的解決方案。一般原則是,從用戶的角度來看越突出,我們就越成功。我們沒有留太多空白,也沒有占據整個頁面的廣告,我們只有兩個框式廣告和兩個懸框廣告,這些處理起來都非常簡單。我們可以把這些放到沙盒中,以免這些廣告破壞網頁上的其他內容。
Parker:廣告帶來的挑戰除了廣告的技術方面的問題,還需要保證廣告按照我們的方案能夠運行得很好,這的確非常棘手。而另外一個問題就是廣告出售的方式並沒有按照我們的方案來實施。他們把空白部分出售給廣告商。我們覆蓋了如此大的范圍,根本沒有辦法區分他們。對於一個7英寸的Android平板來說,這樣合適麼?對於Kindle來說合適麼?因此,我們只添加一個廣告,在頁面中使用CSS,使它看上去顯得別具一格。你看,這就是單一廣告的模式。
設備識別和適應屏幕的尺寸帶來的問題
Marquis:到目前為止,我們根據屏幕的尺寸來確定顯示什麼樣內容和提供怎樣功能。所以,不存在這樣的情況,“OK,如果用戶使用的是安卓客戶端,他們獲取到的是XYZ,如果用戶使用iPad,他們獲取到其他的內容。”如果用戶使用的是觸控的設備,特定的功能和意願需要額外添加Javascript來實現。因此,我們只給特定的用戶提供特定的功能。我們不會說iPad用戶使用的是這種布局,而是某個尺寸的設備會使用什麼樣的布局。
Parker:我們從沒做過用戶代理檢測,這是個大忌。因此,網站完全是開放式的。我們專注於性能和兼容性,我們檢測設備,以便按照其需求動態加載內容。這就是為什麼每個設備下載的內容都會有非常簡潔的體驗。可能這個平板能夠支持觸摸事件,而另外的一個就不行。由於分辨率的不同,它們獲取到的布局就會不同。
Marquis:顯然,我們的計劃並不包括在所有情況下,任何人都能夠使用游戲機打開它,但是,最近有人這樣做的時候,它的確表現地非常出色。
Parker:我認為最大的優勢就是我們采取的是一個不可知的辦法,而不是關注特定用戶的需求。我們的方法完全關注兼容性,這樣一來,我們使用jQuery的時候,拿到測試設備的時候(我們不間斷地拿到這些設備),在這些我們從沒見過的設備上進行測試的時候,Globe看上去非常棒,我們不需要擔心兼容性的問題。隨著設備源源不斷地面世,這會是一個兼容的方法,並且能夠在舊的設備上使用,因為我們在做漸進式增強。不久之後,在你的Newtons和舊版的Palms,或者類似的設備,都能夠閱讀Globe。
為什麼這個功能現在才實現?
Parker:我想,也許一年半之前應該實現的,這只是把一些技術碎片拼在一起的問題。
Marquis:我認為,之前,某些方面是應該能夠實現的。我是說,HTML5為目標功能提供更多可用接口,比如說,檢查設備是否提供觸屏支持,從技術上來說,這是通過HTML5來實現的,雖然並不是利用HTML5標記來實現的。然而,毫無疑問,HTML5為我們實現特定的下載提供了支持。說到標記本身,HTML5通過另外的語義,為我們提供了很多功能。利用HTML4,這些功能也能夠實現,只不過標記並沒有那麼豐富的語義。
Parker:對於我們來說,我們一直關注通用訪問的問題。我們大部分精力都花在這上面,算下來已經有10年了,尤其是我。我想,大多數人只是在把這些技術碎片拼起來的時候慢了一步,現在我們擁有了核心工具,我們需要讓這些工具可用。比如說,一年前我們寫了一本書,關於漸進式增強。那就是我們創建Globe的基礎。以一種簡潔、不顯眼的方式在CSS和JavaScript上增加簡潔語義的HTML語言。現在我們做了更多區分,不如說我們提供更多的兼容性以使用戶得到更好的體驗。說穿了,我們所做的這些全都取決於用戶的屏幕尺寸,下一步,我們將把目標轉向布局。
Marquis:我想,我最喜歡舉的例子就是我們打算做的填字游戲,看上去就像是網站上的一個小部件一樣,我們開始使用由服務器端產生的有豐富語義的標記。因此,不管你的設備的兼容性如何,你都能獲取到這個字謎游戲,就像在一張平整的報紙上填答案一樣,沒有什麼區別。今後,如果用戶的浏覽器支持本地存儲,就是浏覽器能夠存儲數據的問題,我們就能添加一個按鈕,讓用戶保存未完成的游戲,下次打開的時候接著玩。

響應設計下一步是什麼?
Paker:我們給企業做了很多應用設計,或者類似的內容。在我看來,做更實用的東西會是一個挑戰。環球報證明,在內容布局上,可以做出一些很酷的東西來。但是,如果你有一個應用程序,它有豐富的可視化GUI,或者你正在使用類似商務應用的表格數據。我認為這是我們下一件要證明的事情。我有信心能做到的,這只是投入時間去做的問題。我們確實在為一些這個領域的客戶,做一些類似的項目。所以,這是一個有趣的時刻。
其他挑戰
Marquis:第三方服務是我們遇到的最大挑戰之一。僅僅是在提供廣告和其它功能上,我們不得不和他們周旋,找到他們默認提供的標記和腳本。
Paker:在設計過程中,需要考慮的一件事就是,目標設備的廣泛程度。從智能手機到寬屏桌面電腦,從1200像素到更大的像素。所以,在設計這些網頁時,我們思考把這些設計結合在一起會得到什麼樣的產品。
Globe和Upstatement之間有非常緊密的合作關系,關於屏幕尺寸的問題,還有很多需要完善的地方。我認為,它肯定會改變設計過程,因為這沒有人會堅持一成不變的形式。
Marquis:這之間沒有一個交接的過程,在你把它交給到下一個團隊時,他們僅僅是運行它。他們需要經常性的對話。團隊之間需要經常交流。
這時,Filament Group中負責UI的 Scott Jehl,加入了我們的對話,討論他們在開發中用到的工具。
你們使用的是什麼工具?
Scott Jehl:在整個網站中,我們大部分使用的是jQuery,我們在幾個地方使用jQuery Mobile,比如,照片和觸摸交互。我認為,在加載jQuery之前,我們為代碼創建一個自定義框架,來處理JavaScript的動態加載。因此,我們只需要加載很少一部分內容,然後動態加載剩余部分。正是這樣的內容使它變得非常迅速。它是一種很不錯的行為。
當然,它使主要是jQuery,然後我們在它上面的插件,不僅使布局有視覺上的相應,還有行為上的。改變所有組件的行為、適應觸摸、不同的交互和條件,這些都會使情感在確定的內容上而不會在別的方面。
在許多方面,我們使用和其它站點一樣的方式來使用jQuery。jQuery本身什麼都不做。作為一個框架,它會給你提供可以使用的工具,我們在此基礎之上進行開發。我認為最主要的區別,對Globe來說這不是一個獨特的功能,我們發現如果我們動態加載jQuery,在老版的設備上會有更好的表現。比如一款老版的Blackberry,4.5或5版,沒有運行jQuery。由於網站創建的方式在游戲中會出現延遲,並且在這種設備只總提供基本功能能夠有更好的表現。
本文編譯自Lisober,原文地址。