This is where the rubber meets the road.
行為請求按鈕在網頁流量轉化成商業價值的過程中起了多大的作用呢?
網站的用戶體驗設計師或許明白行為請求按鈕在該轉化中的重要作用,但是接下來要講的6個因素,每一個想從網站獲取商業利益的人都應該了解。
什麼是行為請求按鈕呢?

行為請求按鈕是可以從網絡訪問者那獲取點擊行為的按鈕。
一般來說,一個點擊行為可能會鏈接到下載、注冊或出售。它們也可能會把用戶引向一個有更多信息的網頁從而讓用戶采取行動(比如:了解更多……)
行為請求按鈕的6大要素
1、尺寸
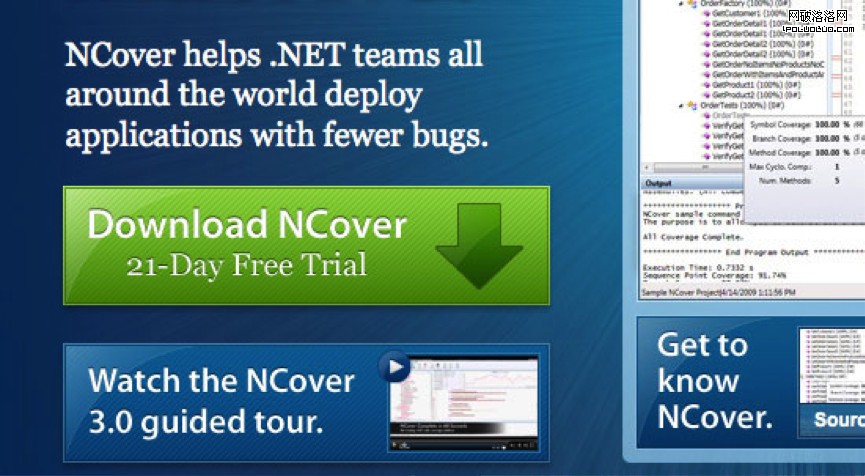
理論上來說, 你的“行為請求按鈕”應該在擁擠的頁面與隱入到背景這兩者之間尋找一種和諧感。 它應該是該頁面最大的按鈕,因為頁面上某個元素越大,我們會認為它越重要。

(如上圖) NCover網站頁面就是通過大尺寸來強調行為請求按鈕。另外,他們也提供了足夠的空間來容納其他關鍵信息,比如“21天免費試用”。強烈的對比色同樣也幫助了用戶區分下載按鈕與頁面背景。
2、位置
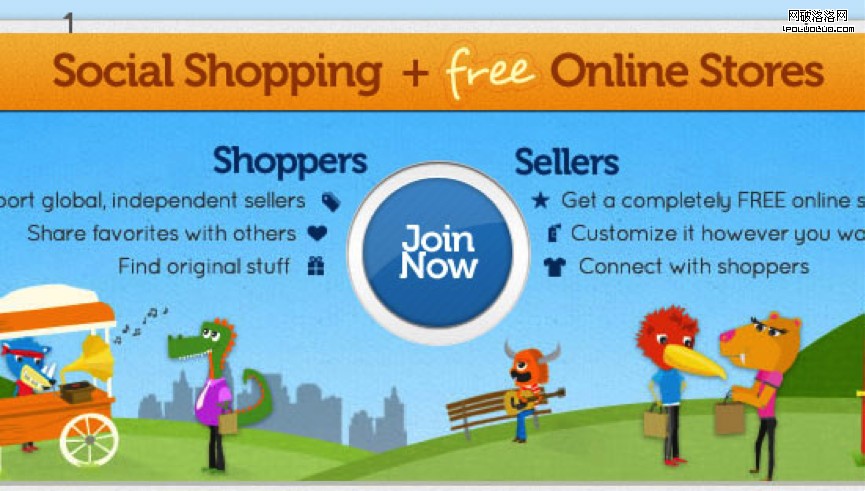
將行為請求按鈕放置於網頁的對折處非常有效,因為這個位置是用戶的一個對稱視覺中心,能給用戶產生關於網站的第一印象。

(如上圖)Envy小店的登錄頁面用位於正中間的行為請求按鈕來向用戶打招呼。這個圓形的按鈕在白色邊框的襯托下顯得格外顯眼,並且強有力的刺激著賣賣雙方在閱讀完周圍的文字後加入該網站。

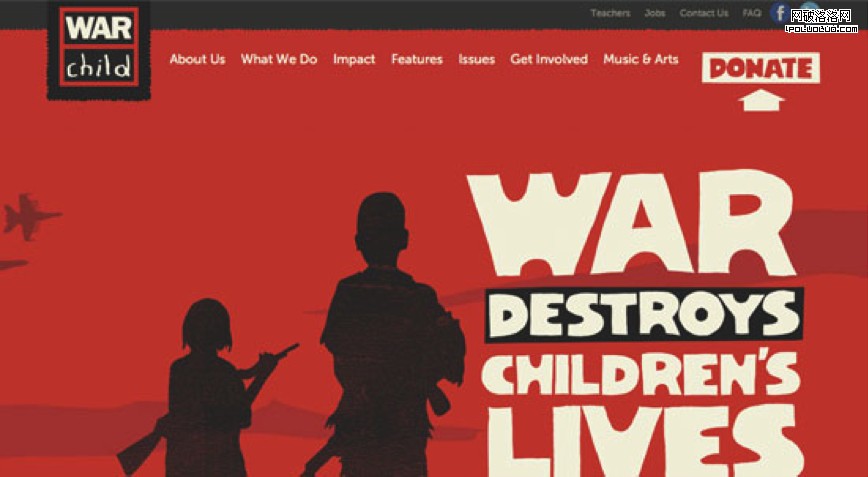
(如上圖)“Donate”,該行為請求按鈕用來號召大家捐贈來幫助戰爭中的孩子。作為二級菜單被放置於頁面頂部能有效誘發用戶操作行為。而且在策略上,這個文字被置於一塊背景之上,也似乎在鼓勵用戶在浏覽了其他頁面後再次回來。
3、顏色
在設計上確保你的行為請求按鈕與背景色之間存在色彩上的對比。這樣既能夠確保用戶更好的注意到按鈕,也能夠增加用戶采取行動的可能性。同時也需要考慮按鈕色彩怎樣才能更好的符合頁面的整體色調,目的在於限定該按鈕所能發揮的最大的色彩空間。

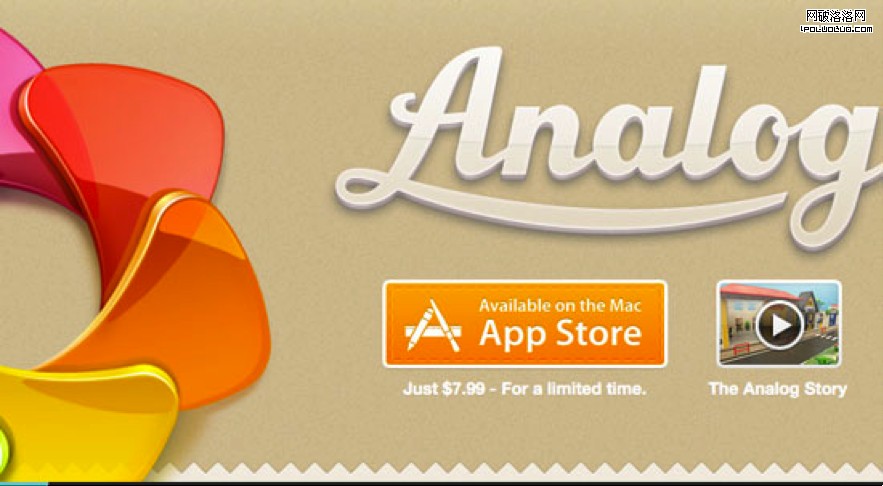
(如上圖)這個應用的行為請求按鈕通過高度飽和的色彩 非常清楚的區別於背景色。你會忽視它的存在嗎?

(如上圖)Resumator在導航條上使用非常友好的顏色來強調 “Sign Up”按鈕。並且將同樣的紅色應用於另一個行動按鈕——Start the Tour,同樣也是這個理念的體現。
4、留白
留白也是行為請求按鈕獲取用戶關注的一個重要因素。如果你的按鈕顏色比較輕柔或者按鈕比較小,采取空白這種策略是比較有效的。這樣的策略能立即奪取用戶的注意力,因為這樣能使相鄰的元素更加疏散。

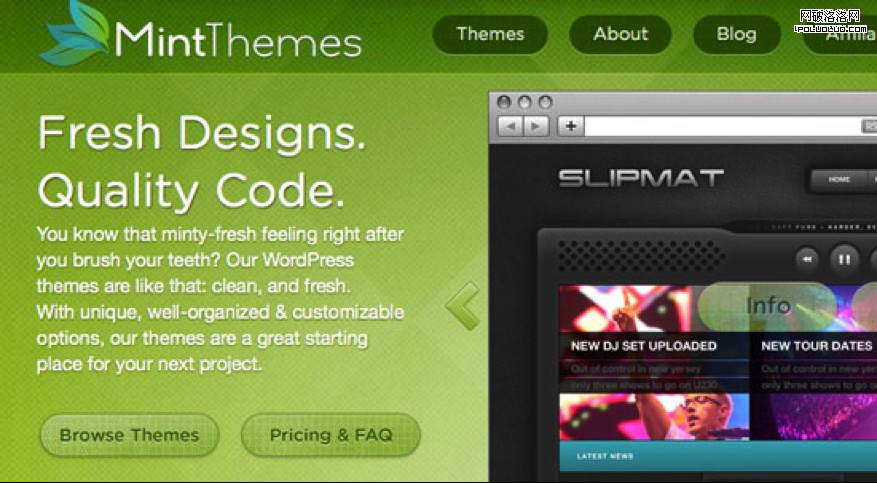
(如上圖)MintThemes網頁上的行為請求按鈕沒有用高調的手段來呼吁用戶的注意,而是采用了留白的形式,這同樣能夠刺激用戶采取行動。網頁上方和底部的行為請求按鈕都是采用了這種方式。

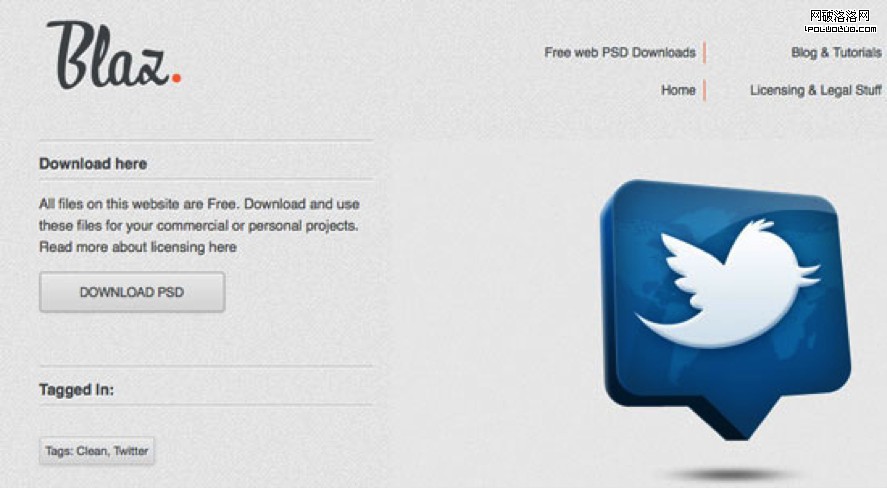
(如上圖)Blaz Robar網頁干淨簡潔,這賦予了行為請求按鈕足夠的呼吸空間。 這個按鈕不需要費盡心思地去競爭用戶的注意力,就可以很好的引發用戶的點擊行為。
5、文案
文案在用戶轉化率方面起到了非常大的作用。
力求簡練清晰的文案,這能夠激發用戶采取行動。當你讀到“立即購買”或者“加入購物車”之類的文案按鈕時,會不會更能夠感覺到一種立即點擊驅使力。相反,如果用戶不得不先尋問這個文案是什麼意思,這就意味著更低的轉化率了。

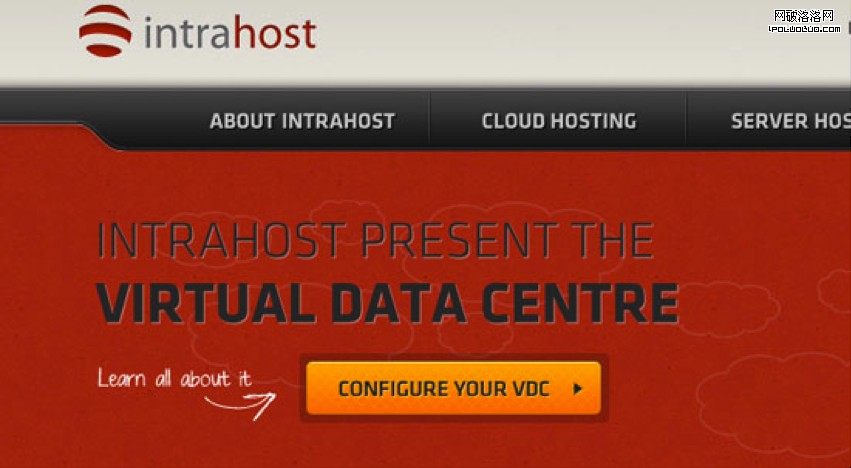
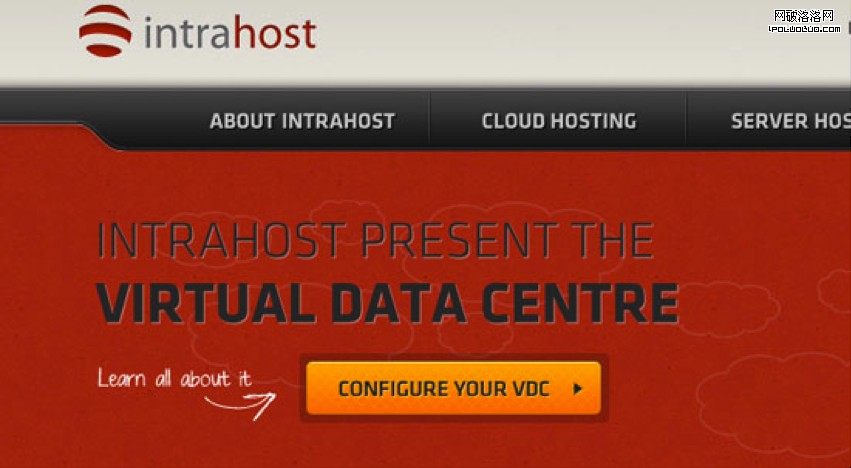
(如上圖)Intrahost,該頁面行為請求按鈕上的文案非常簡潔、直接,很直接的引導用戶開始工作,而不需要去看任何操作的說明之類的信息。

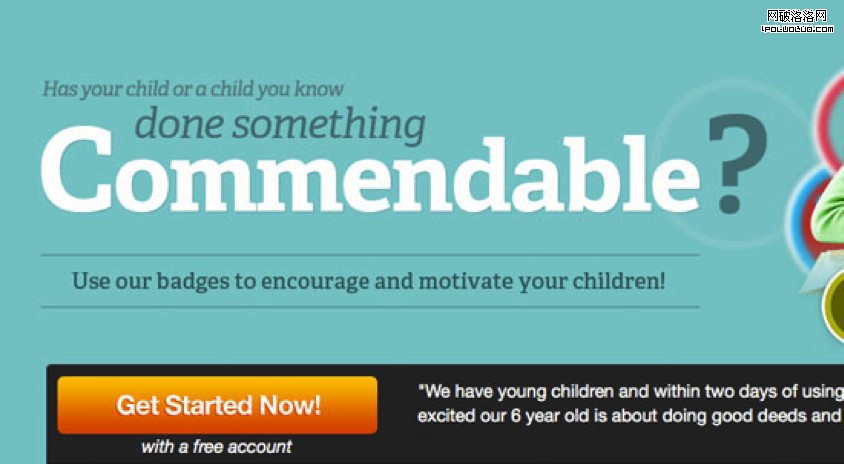
(如上圖)Commendable Kids這個網站號召用戶“Get Started Now”,並且明確告知用戶可免費使用。 這個附加信息非常有用並且使用戶省去了進入網站的更深層級去尋找這類信息。
6、用戶能得到的好處
當我們感覺到可能會錯失一個機會時,我們更傾向於快速的響應。把醒目的鼓動性的文案結合到按鈕上,來傳達用戶可以享有的利益點,刺激用戶的心裡。

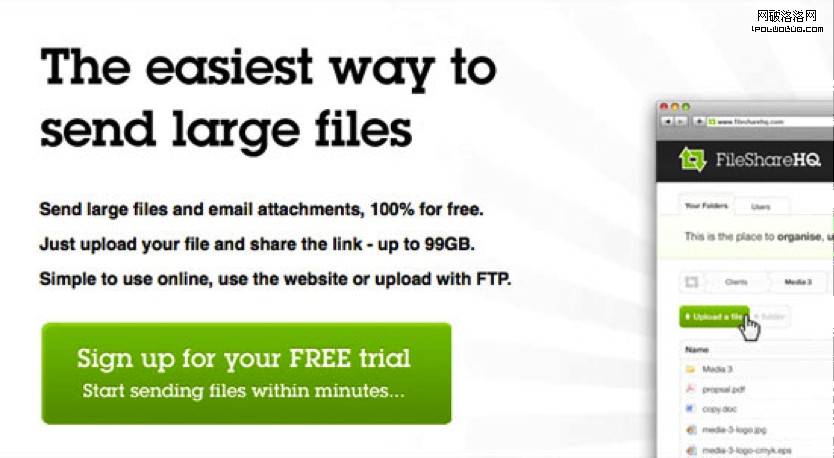
(如上圖)FileShare HQ網頁上的行為請求按鈕告訴用戶成為會員能夠得到的好處——幾分鐘內上傳文件。

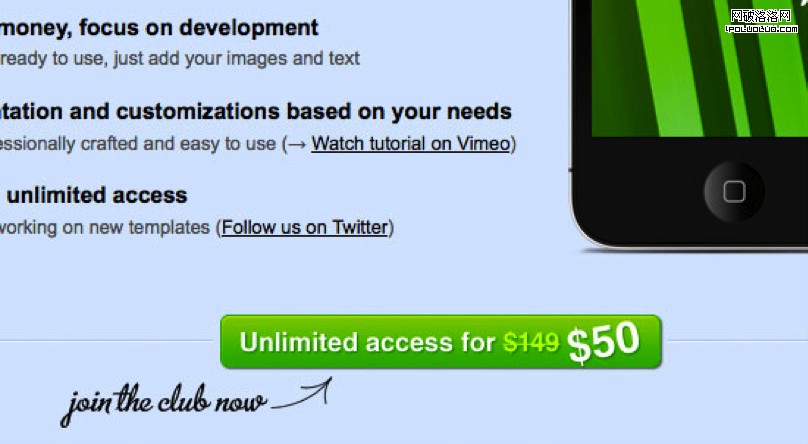
(如上圖)Apps Templates頁面上的行為請求按鈕,通過明確告訴用戶他們正在做的事情可以帶來的好處,來刺激用戶立馬加入該俱樂部然後獲取這個利益。
行為請求按鈕在頁面的的轉化率上扮演著非常重要的角色。現在每一個網站的目標更加趨於同質化,需要利用以上6大設計要素來設計你的行為請求按鈕以刺激用戶的操作行為,這將會對網站的轉化率產生非常積極的影響。
(如下圖)再看看支付寶運營banner上的一些行動點吧,當然還有一些其他的與產品相關的行動按鈕,可以嘗試上面的幾個設計因素,可能會對活動的轉化率有多幫助哦。或許,你還有其他的想法來設計行為請求按鈕,一起來探討吧~

