網頁端搜索引擎的簡單易用一直是網頁產品設計中的優秀范例。 它巧妙地利用大片留白,一個搜索框入口,鏈接排布形式和品牌LOGO的互相搭配,在一個頁面裡為用戶提供了絕佳的用戶體驗。強大的產品特性也使其成為上網沖浪必不可少的工具之一,幫助用戶挖掘到未知的網絡世界。
隨著移動互聯網的快速發展,移動信息量也迅猛膨脹,用戶對手機搜索引擎的需求也與日俱增。因此搜索引擎也紛紛開始醞釀自己的手機產品。和PC機相比,手機端硬件更加局限,使用場景更加多樣,交互形式更加豐富,因此簡單的網頁頁面移植已經不能滿足用戶對於手機搜索引擎的需求。所以簡單頁面也開始了華麗變身,紛紛設計了自己的獨立客戶端。 當將簡單的頁面轉變為客戶端軟件時,應該如何設計呢?下面將會為您逐步揭曉這些產品設計的攻略。
“組織”產品架構,讓品牌特性凸顯出來
移動客戶端的設計和網頁設計不同。由於屏幕大小的限制和移動端性能的影響,產品的結構和網頁相比會更復雜, 層次也會更多。產品將面臨的挑戰是:用戶已經習慣了網頁排布的使用方式,他們不願意花費精力去適應一款全新交互的產品。那麼當把搜索引擎從PC端移植到展現形式多變的手機端時,如何組織這些結構和層次,讓用戶能夠迅速地摸清產品結構,清晰感知它的品牌特點,就尤為重要。

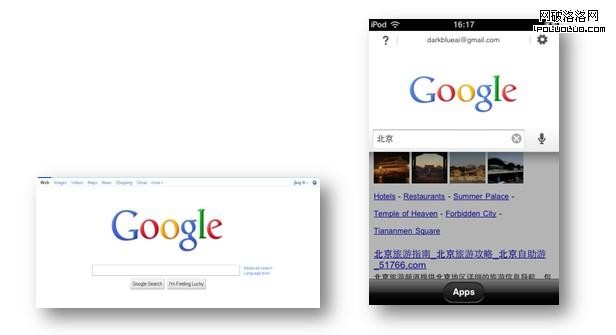
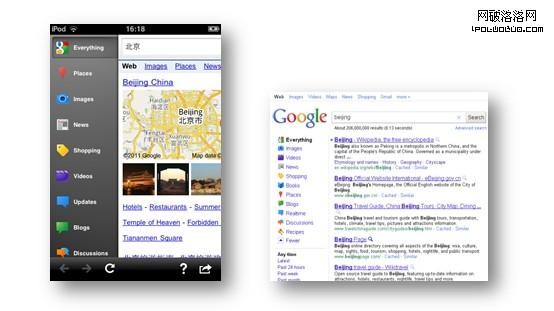
Google的產品架構主要由4個大部分構成,如上圖所示: 搜索區域, 更多應用程序入口, 分類切換以及浏覽工具欄。與網頁相比,產品的組織結構更多,客戶端不能再使用網頁端全局靜態留白的布局形式。但是設計師巧妙地利用了手勢操作進行層與層之間的疊加變化,為搜索區域搭配出了和網頁端幾乎相同的布局形式。“Google化”的組織方式,讓用戶在初次使用手機Google搜索產品時就能共用網頁端的心智模型,減少了學習成本。

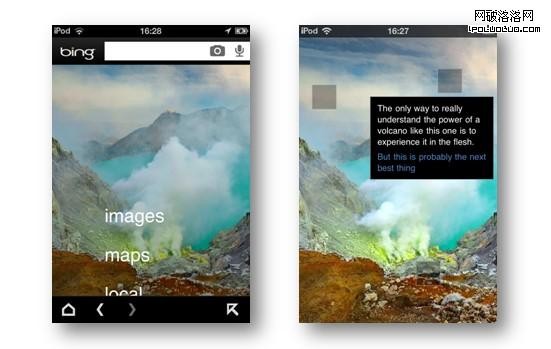
Bing的移動搜索客戶端組織方式不僅延續了它在網頁上的布局特色,而且也突出了其極具品牌特色的Daily Picture 服務(每日圖片推送)。 通過每天向客戶端推送一張高清精美圖片, 配合著圖片上的附注信息, 加強了客戶端與用戶的互動性,同時也通過其提高了用戶對軟件的期待度與黏性(比如用戶會有期待:明天的圖片會是什麼呢? 我一定要記得看看) 。

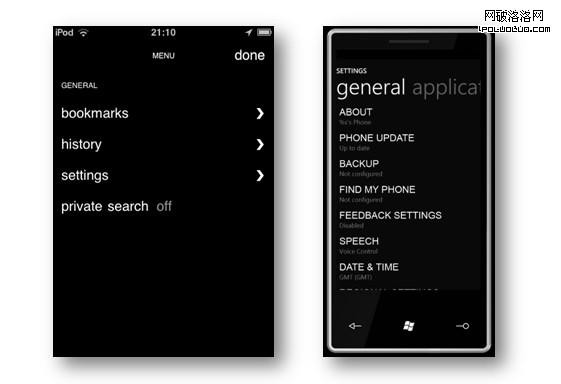
其次Bing 的一些細節上的配色使其非常具有自身移動平台Windows Phone 7的特色。 如上圖所示的設置頁面, Bing將iOS上的Navigation Bar和List的樣式進行了重新組織布局, 和右圖WP7的界面對比,是不是有異曲同工之妙呢?這樣的組織設計,抓住了品牌擁護者的使用習慣,也從產品設計上體現出了自身的特點。
“拆分”信息層次,提升移動端展現效率
在PC端使用網頁搜索引擎時,搜索建議會在用戶輸入後才展現,其中服務器會根據一定的算法將用戶經常搜索的詞語和服務器中常被搜索的關鍵字一起下發作為搜索建議。 但在移動端,因為輸入成本的提高,所以, 搜索引擎客戶端選擇將信息層次進行了拆分。 通過分解用戶在不同情況下的不同需求, 將展現的內容分階段進行展現,實現讓用戶再一次輸入後,有更多選擇機會的目的。

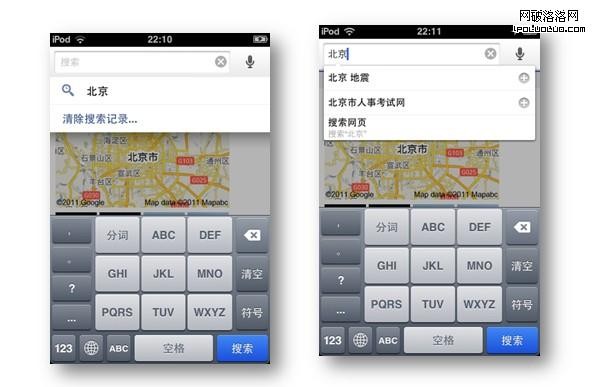
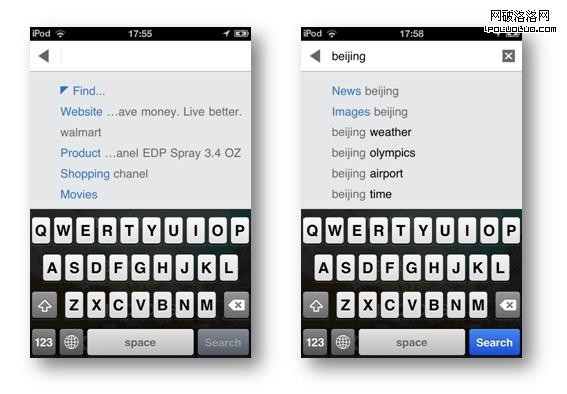
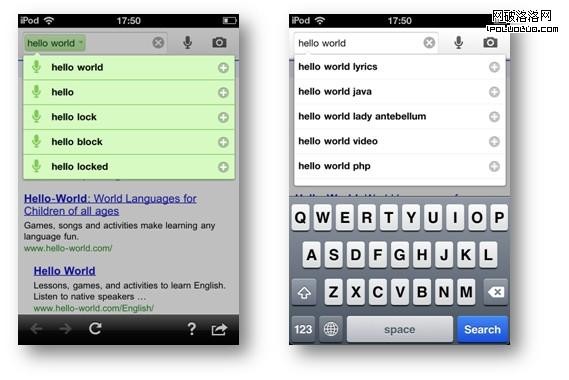
Google 在關鍵字搜索時主要由兩種狀態構成。 一是觸發框後進入輸入模式, 此處將會顯示帶有圖標的搜索歷史記錄; 二是輸入關鍵字後,將顯示搜索建議, 單擊建議將對相關關鍵字發起搜索。 而右邊的“+”號也實現了拆分搜索建議的目標,通過讓合適的關鍵字上框, 讓用戶可以獲得更多的搜索建議,也能發起更精確的搜索。

Bing的搜索流程與Google類似,也劃分為兩個階段, 但對於細節的處理略由不同。 Bing的搜索框被觸發後會顯示搜索歷史記錄, 但是在記錄是按類別進行劃分, 並在底部提供書簽和更多歷史記錄的入口。通過拆分入口的方式,為用戶提供更多的點選機會。
當輸入關鍵字後, 含有關鍵字的搜索歷史記錄會優先排列在前面並按類型進行劃分,服務器下發的搜索建議,對已輸入字符和未輸入字符進行了高亮區分。 這樣的拆分方式,讓用戶從視覺層面上更容易進行區分。
“隱藏”次級功能,讓產品任務清晰。
搜索引擎在使用中,除了在搜索文本框裡輸入關鍵字後發起搜索,通過切換分類對搜索進行限定,也是搜索引擎裡經常使用到的功能。但在手機端,因為屏幕大小的限制和搜索需求的變化,類型功能和主搜索任務相比,優先級會有所降低。所以在產品設計的時候會選擇將次級功能隱藏起來, 這樣讓產品的主任務更加清晰。

一般的客戶端在隱藏時,都選用下拉列表或者彈出氣泡的方式。 而這次新改版的Google搜索客戶端創新地將搜索框頂部內容和搜索分類隱藏了起來。 通過向右撥動的手勢操作可以調出搜索分類, 讓用戶可以非常流暢地在任何場景發起搜索,並且實現分類切換的目的。通過“隱藏” 的方法讓屏幕內顯示的內容層次更加清晰。加強了用戶和客戶端之間的交互體驗。

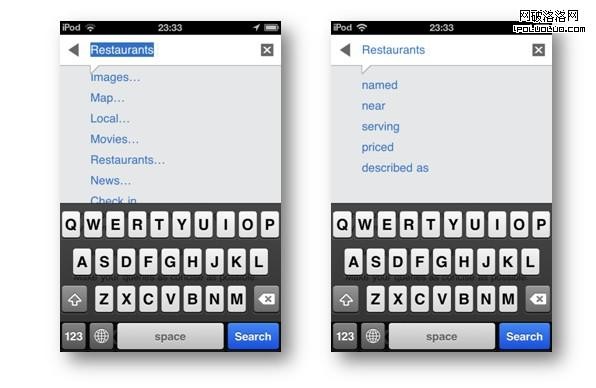
而Bing的搜索分類在其他頁面的展現形式則隱藏在了輸入框中。當用戶在首頁裡選取了某個分類進行搜索後,那麼點擊搜索框裡的分類可以對分類進行修改。 這種分類的修改方式可以展現較多層次,比如說對於“餐廳”這個搜索分類, 用戶還可以更加細化到是通過名字,附近或者是價錢進行搜索。 但是也是因為層次的加多,用戶不能預期到下次是否有分類,以及有多少層次的類別。所以對這種設計的方法要非常慎重。
“附加”手機產品特性,讓客戶端移動起來
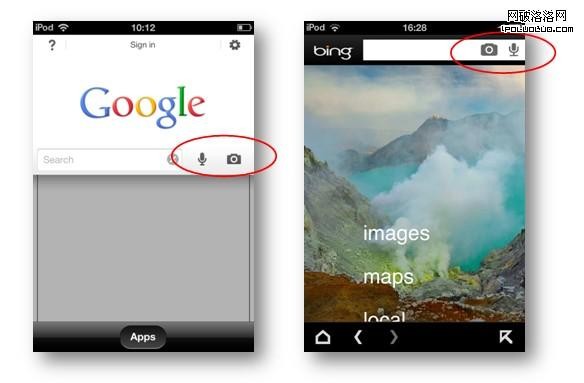
和PC機相比,手機產品多了語音錄入, 拍照攝像以及地理定位的移動產品特征。 而搜索引擎從網頁端移植到手機端時,紛紛附加上了這些移動產品的特性,讓客戶端的搜索方式更加移動化。

語音搜索的流程一般是利用手機產品的麥克風觸發錄入語音,通過聲波對比系統識別出想搜索的關鍵詞,並發起搜索。語音搜索的引入降低了用戶輸入成本,也讓用戶能在手持客戶端的情況下,邊走邊搜索,而關鍵詞錄入的方式更加自然,更加移動化。

Google的語音搜索在此基礎上考慮了移動輸入的環境特點。 用戶一般在移動的情況下發起語音搜索, 因此可能會因為周圍環境音的影響造成語音搜索的結果不准確。 因此在搜索結果頁裡,允許用戶更換相近發音的詞語重新進行搜索, 或是對語音輸入的詞語進行編輯後發起搜索。更加提高了移動搜索中,語音搜索的准確性。

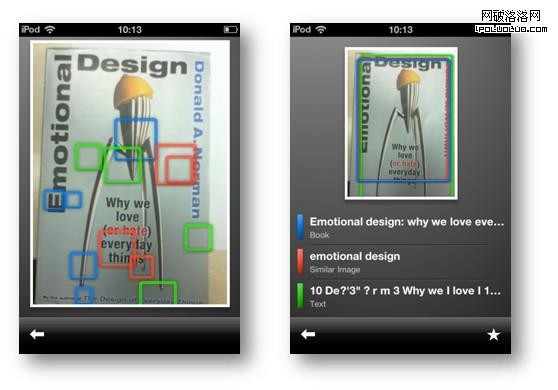
拍照搜索則允許用戶通過手機攝像頭拍照後發起搜索。用戶對一張圖片拍照後,拍照搜索可以從三個維度對圖片進行識別, 一個維度是圖片上的物體,對物品發起相關搜索,如購物搜索或者地點搜索;二是相同或相近的圖片,主要是從顏色和圖片主題進行搜索; 三是圖片上的文字信息,選擇這一維度,用戶可以選擇對文字信息進行翻譯或者搜索等垂搜操作。 拍照搜索幫助用戶將搜索圖片化,用戶可以走到哪裡拍到哪裡,搜到哪裡。讓搜索可以無處不在。
綜上所述。當搜索引擎從網頁端移植到手機做客戶端軟件時,對於產品設計的考慮不僅要符合手機移動的特性,而且要在此基礎上提升用戶在移動端的搜索體驗。因此簡單的網頁頁面紛紛進行了華麗的變身來更加適合移動平台的發展特性。