在Stockholm的Windows Phone Design Day期間的Q&A環節,Stockholm本地的交互設計師Petter Sifver提了一個問題,關於Windows Phone app bar上的icon,想知道為什麼icon的周圍會有圓圈。Petter友好地在其博客上為分享了他圍繞設計闡述的觀點。
我們看到的是Button,而不是icon。——從字面上。在這些Button內部都有小icon。微軟提供的開箱即用(out-of-the-box)的Metro設計語言有一致性接近“button like”(可意會的按鈕)控件。不論它是一個Push Button, Toggle Button, Command Button或者媒體播放Buttons或者icon button——button在Windows Phone的Metro語言裡有一個邊框,來定義邊界。所以icon buttons在app bar是樸素地遵循了同樣的語言——我理解它們可能造成困惑的原因我注意到當我們談論icon時,我們會經常表述在圓圈裡的內容並稱它們是icons。當我們談論icon我們會表述它們像icon(沒有圓圈——即便如此,99%的它們被當icon buttons來使用)。

Saliency概念是正確的,而在我們的Metro button設計語言中有例外設計。
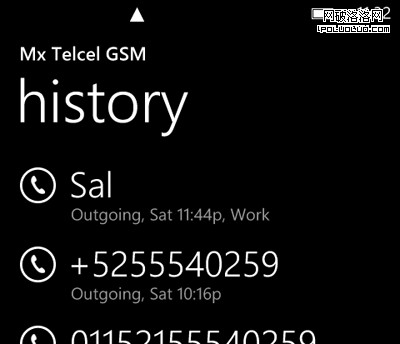
這樣做是在保持一致性。稱呼他們button或icon從字面看起來很接近,但是有著非常大的區別。我們使用button用來交互,使用icon傳達一個單項的信息。例如,在電話應用在call history list界面中緊挨著calls使用帶有電話icon的button——它們是button,不是icon。

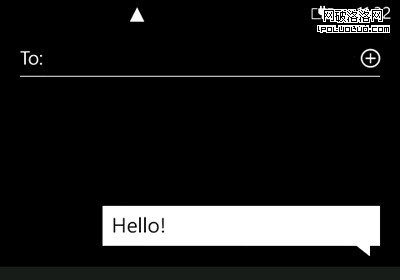
另外一個使用icon buttons例子是在文字消息應用——當你希望增加一個新的聯系人並發送一條文字消息,你得到一個帶有加號icon的小按鈕,同樣的,它是一個按鈕——不只是一個icon。你會發現我們不會使用icon作為button。它已經通過加號icon吸引了人去使用——我知道我被建議了。回到開始,正確的接近windows Phone的Metro設計是使用icon button。

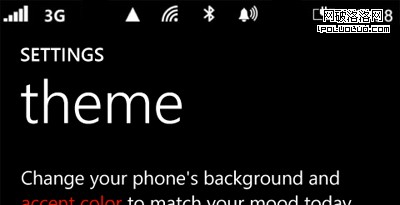
現在我們看一下我們如何使用icon。例如在狀態欄中,他們是確確實實的通知icon,並且沒有使用圓圈(它們不是按鈕)。

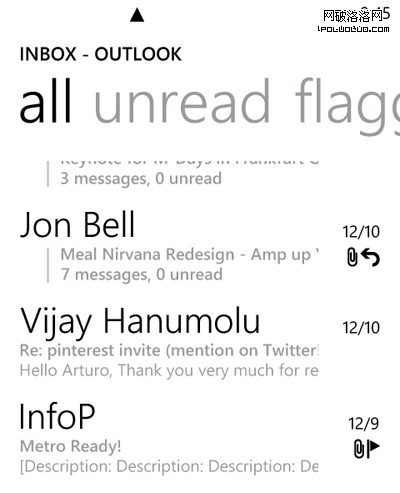
我們使用icon做為圖形,它們提供給用戶單項的信息(它們是不可交互的,因此不是按鈕)。例如在電子郵件應用我們使用小icon(不是button)與用戶交流。當有附件在一封郵件裡,這時它們會成為高優先級郵件(標記)。

所有這些,我希望明確,我們在Windows Phone Design Day所談輪到——Metro在做兩件事情:Metro設計法則與Metro設計語言。Metro法則是設計支撐。Metro設計語言建立在法則之上,是在實體UI元素、動畫、排版、構圖與其它交互方向中的證明途徑。

Metro設計語言由三件事情所定義:Windows Phone的native應用(郵箱應用、文字消息應用、people hub、本地搜索等等);第二,Windows Phone UX Guidelines;第三,控件庫與其它Windows Phone SDK & Silverlight Toolkit的可用資源(所有的三項彼此之間會保持一致性)。開發人員與設計人員可用使用Metro設計語言。這會成功地為Windows Phone建立精巧美觀、引人注目與一致性的體驗。
Metro法則是優先的,它凌駕於任何語言,所以設計人員可用自由的探索法則,並且通過非主流的方式被你所證明。我們也樂意看到這些事情發生。Metro原則允許無限的探索與進化。這裡我們給一些思路…從Swiss Design Style的課程中讀一些文章。這描述了許多Swiss設計背後的理念(Metro的根源在它,也可以稱為International Typographic Style)——閱讀其中的海報與印刷媒體設計。然而,許多這些海報與設計與Metro設計語言並不相像,但是這不意味著做為一個設計人員不能探索其它的表達法則的途徑。

本文編譯自@langmuir,原文地址。