
在前一篇的校驗思考中,我們整體概括了一些校驗出現的類型,出現的情況,以及校驗設計的設計原則與經驗。而在具體設計過程中,需要結合產品的業務邏輯,旅游機票預訂的全流程,是我碰到過交互邏輯中,相對比較復雜的情況,它的搜索來說也囊括了比較多的輸入項,和各種類別的表單控件,因此它的校驗情況也相對比較多樣化。
我們來探討下預訂機票中的搜索表單
1、 提到校驗,我們往往會聯系到提交表單後出現的錯誤提示類信息,但是其實在填寫表單前的提示信息與表單填寫校驗有著莫大的關系。此類提示信息能夠幫助用戶在填寫表單前,降低出錯的可能性。
就拿機票來說,在未填寫前,有很多網站做了暗提示來輔助用戶更方便的操作輸入。
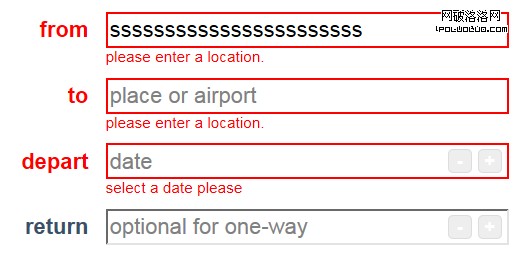
國內的通常做法是提示你可以輸入的格式,實例,如:
![]()
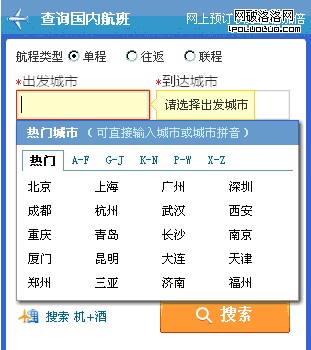
比如淘寶,就把地址選擇的輸入格式用暗提示的方式告訴用戶可以輸入漢字拼音和首字母,清晰明了。
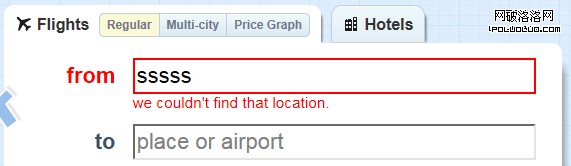
![]()
又比如hipmunk,就把返程日期上顯示暗提示告知用戶如果不填寫該選項就搜索單程結果集。
2、 在機票查詢中最常碰到的項比如:航程類型,地址,日歷。
a) 出錯提示
出錯提示的目的是要讓用戶清晰的知道錯在哪一項,為什麽出錯,怎麼改。
出錯提示有4個基本原則:即時反饋出錯提示,出錯提示的位置顯示恰當並且明顯突出,提示信息內容清晰易懂,一次性顯示全部出錯提示。
即時反饋出錯提示
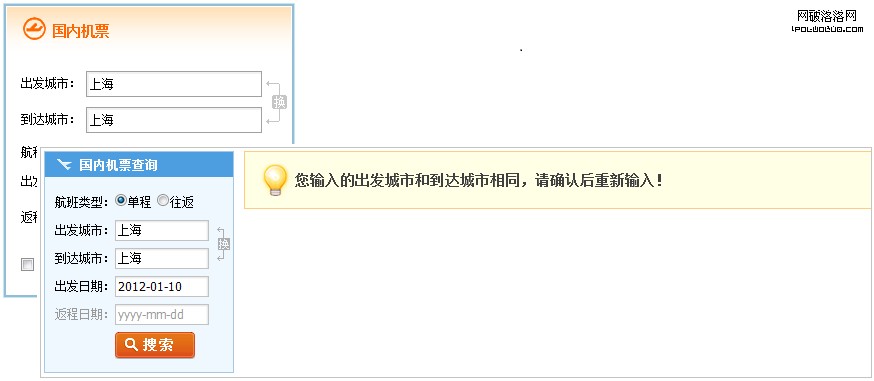
如下圖所示:淘寶機票首頁上輸入出發城市和到達城市均為上海,會彈出新頁面並且提示錯誤信息,對用戶來說等待時間更長,相對來說這類提示信息顯示在當頁更為合理。

而去哪的機票搜索框,當出發城市和到達城市信息為空的情況下,或者當日歷選擇返程比去程早的時候,點擊搜索之後沒有任何反應。我們一開始以為是我們的浏覽器出了問題,未加載到js特效,結果換了n多個浏覽器,發現它就是沒有反饋。
出錯提示的位置恰當並且明顯突出
提示出現的位置首先考慮到出錯和當前填寫信息位置的關聯性。關聯性包括出錯提示位置和視覺呈現的效果(如:顏色,或者增加指向性箭頭等)
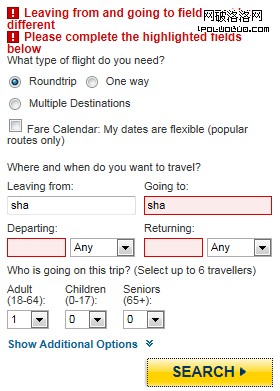
如下圖所示:Hipmunk在關聯性上做的就尤為突出,錯誤信息的位置直接在填寫項的下方,整個搜索區域一目了然的看出哪個項出錯。

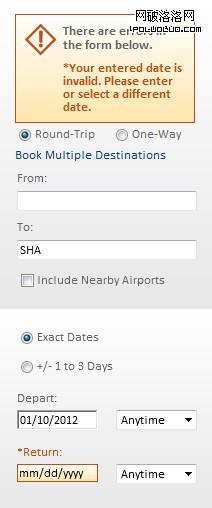
如下圖所示:Travelocity在關聯性上就相對較弱,其提示項在搜索框的上方,出錯項與提示項有一定距離。顯示屏幕如果較小的話,無法在一屏看到錯誤提示和填寫項。

雖然Hipmunk的做法看起來比較清晰,但也有一定局限性。如果頁面空間較為擁擠,就不能適用,因為這有可能造成信息密集,也有可能造成頁面撐開而導致顯示錯誤。
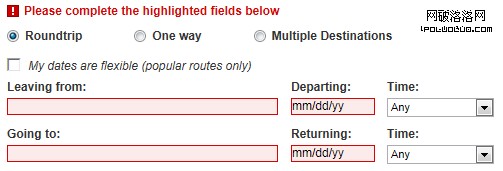
如下圖所示:Expedia的做法相對合理些,因為其表單項是橫向排放,因此使得錯誤提示和出錯框的位置相對較近,比較清晰。

如下圖所示:elong在報錯提示的指向性中表現較弱,視覺上使用了較弱的提示框顏色,並且沒有箭頭指向。

出錯提示的位置恰當還需要考慮它對其他信息的干擾較少。
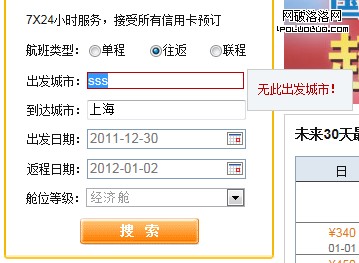
如下圖所示:Ctrip提示框的錯誤提示明顯遮住了到達城市的填寫項而下方的熱門城市聯想框也同時出現遮住了大部分的填寫區域。這個做法嚴重的干擾了其他搜索項的填寫。當然設計師的考慮角度可能是希望減少用戶操作,當其出錯的時候可以直接進行地址的選擇和修改。

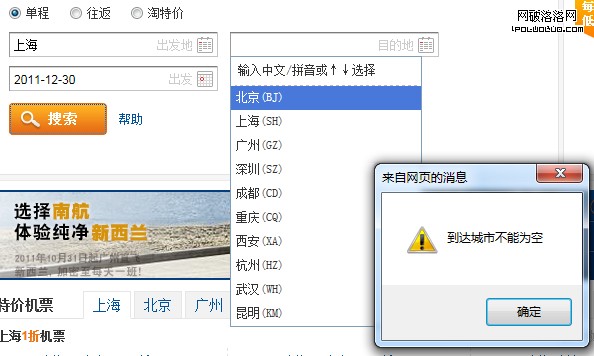
如下圖所示:Kuxun在報錯提示中,使用了alert彈框,雖然非常突出明顯的強調了出錯,但是強制用戶進行確定的操作,導致用戶無法進行其他項的操作。

提示信息內容清晰易懂
提示信息內容需要給到用戶哪些方面的提示呢?錯在哪,出了什麼錯,怎麼改。
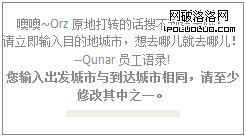
如下圖所示:Qunar當地址選擇相同出發和到達地時,會跳轉頁面顯示提示,提示內容如下。業界對於這種的類型的提示信息有不同的看法,有人喜歡這種比較人性化生動的描述信息,但也有人喜歡更為簡明扼要的提示。個人認為人性化生動的描述是可取的,但是簡明扼要的原則依然需要遵循,至少我們能在最短的時間就找到自己的錯誤,並且知道怎麼去修改。

一次性顯示全部出錯提示
當用戶提交所填信息後,會出現兩種不同的情況:一是逐條告知錯誤提示;還有一種是將錯誤提示一次性羅列。
逐條告知錯誤提示,會導致用戶改完之後再次提交又需要重復修改,視線流上下來回,不停的修改不停的提交,多次操作才能完成整個表單的過程。
如下圖所示:Hipmunk中對於校驗就是一次性校驗錯誤提示完全顯示,並且提示統一出現在文本框下方,清楚明了。


如下圖所示:Ctrip對於城市日歷框的校驗就屬於逐一校驗,如果當用戶填寫出發到達城市相同,並且出發日期晚於到達日期的時候,校驗也會逐一顯示,這樣用戶本應該一次性可以修改完成的行為分為了多步。
當然這裡逐一檢驗考慮的主要是由於提交後出錯的焦點在到達城市的文本框中,並且提供了地址選擇器方便修改,所以才會擋住下方日歷選擇器的位置,導致無法同時出現2個錯誤信息。但是這個做法至少可以修改成,2個文本框均報錯標紅,同時在某一個地方顯示所有出錯提示。

b) 關聯性校驗
所謂關聯性校驗,就是所填寫項之間會有相互影響的邏輯關系。
就機票而言,出發城市和到達城市一定是不可能相同的;而出發日期一定會比到達日期來的早;所以在設計中需要考慮多方面的出錯情況。
有三種做法:一是提示錯誤信息;二是限制用戶行為;三是自動修正用戶所填信息。
如下圖所示:Qunar默認噴入離去程後三天的返回日期,當我修改了去程日期晚於返回日期,它會自動更正返程日期為我填入的去程日期的後三天。個人認為,這種代替用戶操作的行為是不可取的,因為代替的操作未必是用戶想要的,並且很容易使用戶忽略了該修改行為。

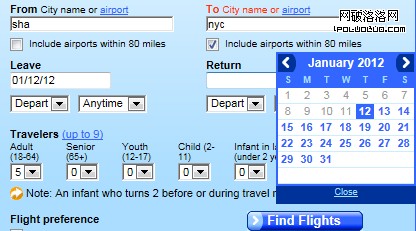
如下圖所示:Orbitz當我填寫去程日期後,會在日歷選擇器中去程之前的日期顯示為不可選狀態。大部分時候這種方式還是可取的,雖然當用戶填寫完成之後再去修改去程還是會造成日期填寫錯誤,但是就正常操作人群來說已經避免了不少出錯的概率。

Ctrip有一種很特殊的情況,就是航空公司的輔助搜索。設計師有考慮當填寫入的出發城市和到達城市之後對於航空公司的下拉框選擇項會做一些限制,只顯示上海至北京有航班的航空公司。這也是一種限制,這個可以避免用戶搜索無結果。
總結:校驗是一個很重要的交互行為,本篇我們只對機票搜索為例進行了校驗的分析,有一定通用性,但是針對不同的業務或者不同的表單還是會有很多的特殊之處。作為交互設計的我們需要理解它的通用性,並且能靈活的應用與各類設計中。