在新家一點點安頓了下來,不過心裡還是缺乏踏實的方向感;貓貓們也都有些瞻前顧後草木皆兵的樣子,有待繼續習慣;希望大家都好好的。話說眼前的這篇候選文章貌似已然有同行做過譯文,不過正像 “關於BeForWeb”中所說的,我只挑那些我喜歡的 、對我自己有學習和收藏價值的內容來做譯文,其他方面的因素和我沒有半毛錢的關系。不多說,直接進入正題。
在人際關系中,良好的第一印象是非常重要的,人們願意在彼此身上尋求信任與誠實,並期望在接下來的經歷中重現和增強這些好感。同樣的道理也體現在移動應用或互聯網產品中。在打造良好的品牌信譽及其與終端用戶之間持久信任關系的過程中,“設計”扮演著極其重要的角色。
在用戶的期望中,移動應用應該是准確、友好和高效的。然而,移動設備自身的局限性確實為產品的設計帶來了不少挑戰。要打造值得信賴的移動應用用戶體驗,產品在性能方面的表現是極其重要的關鍵因素。
本文中,我們將對移動應用的設計與性能表現之間的關系進行討論,並了解七個相關的設計准則。這些准則都是我們(英文原文作者)團隊在各類移動應用實際項目中逐漸總結歸納出來的 ;希望它們同樣可以幫助大家在落產品實需求的同時,從性能的角度更加合理的規劃設計方案。
移動應用的性能表現
人們需要通過移動應用在某種場景中完成一定的需求目標,例如提升效率、舒適度,或是單純的找找樂子。“功效”是移動應用的一個核心因素,它們必須夠快夠穩定,才能在各種充滿變數的使用場景中有效的提供功能與價值。
然而,在現實中我們時常發現,對於很多移動應用來說,設計和開發周期卻始於對視覺外觀的強烈訴求:“ 它看上去必須很棒!” 誠然,出色的視覺風格可以通過優秀的第一印象來吸引用戶,但是要想讓一款應用得到用戶長久的青睐,每個方面的質量和表現都含糊不得,尤其是在性能方面。中看不中用的產品只會破壞它自己的信譽,用戶很快就會察覺其緩慢的運行速度,甚至會因為難以忍受的加載時間或頻繁的崩潰而認為這款應用根本無法使用;這對產品的可用性和品牌感知都是極大的損害。在用戶的期望中,一款應用必須首先具有快速的響應性,否則,最直接的後果就是在App Store中得到差評,安裝率少的可憐。
下圖是Twitter與Cookmate兩款應用的界面對比;拋開用戶基礎方面的因素,即使擁有炫目的視覺效果, Cookmate的用戶打分和評價也無法超越界面簡潔樸素的Twitter客戶端。

性能表現與品牌差異
產品的每個方面都會影響品牌感知。通常情況下,用戶的要求很簡單,他們只想找到最合適的工具,來幫助他們切實改善生活中的某些方面。要使自己的產品在缤紛的市場中脫穎而出,樹立起品牌,並真正的吸引用戶,你的應用必須在某些方面強於對手,或是擁有其他應用所不具備的特色。作為移動用戶體驗中的重要元素,優異的性能表現會直接幫助你的應用在品牌層面超越其他同類產品。進一步說,如果你能攻克某些技術挑戰, 使相關的特色功能可以流暢穩定的運行,那麼這絕對會成為你的產品中難以被復制的獨特賣點。
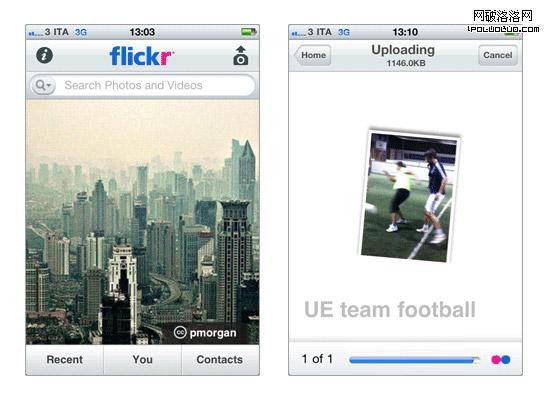
關於這一點,Flickr的iPhone應用是個不錯的例子。Flickr曾經在他的主站中宣稱,他們的應用有兩大目標:一方面幫助用戶展示他們照片,另外還會提供全新的組織照片與視頻的方式。他們的應用確實很好的做到了這兩點,有效的提升了品牌信譽度。

所以,在規劃你的應用產品時,有必要首先對市場進行分析,並問自己兩個問題:
我們的應用與競爭對手相比有哪些不同?
我們可以在哪些方面做的比競爭對手更好?
明確了這些方向性的問題之後,再將注意力放在產品的設計與開發上。
性能表現與設計
無論打造怎樣的產品,正確的方式方法都是至關重要的,這也是人們制定設計與工程准則的初衷。一款汽車的設計會影響到它的空氣動力表現;一座橋梁,除了要有漂亮的外觀,對風力及交通負載的承受能力也是在設計過程中必須考慮的核心因素。同樣的道理也體現在移動應用的設計當中。對設計方案的選擇會影響到應用的各個方面,包括內容呈現、交互性、視覺外觀,以及最重要的一點——性能表現。
我們可以發現,很多產品團隊會將性能表現方面的責任丟給技術開發人員;這種傳統觀念所造成的最直接的結果,就是很多涉及到性能方面的潛在問題只有在設計流程的尾聲、開發環節的初期才會暴露出來。實際上,技術開發方面的相關角色應該在產品創意初期就適度的介入到項目中來,保持對設計方案的技術可行性評審。
接下來要提到的一些與用戶界面性能表現相關的要素,以及本文後半部分將要介紹到的七個設計准則,會幫助大家一點點認識到,移動應用的性能表現絕不僅是技術人員需要考慮的問題,它與設計之間關聯也是相當密切的。
移動應用用戶界面中的性能要素
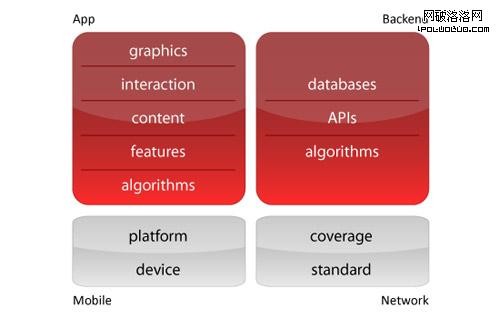
用戶對移動應用的性能表現的感知來自多方面,包括啟動速度、界面加載時間、動畫效果的流暢程度、對交互行為的響應時間、出錯狀況等。下面的示意圖向我們展現了這樣一些要素:應用(包括視覺圖像、交互方式、內容、功能、代碼算法等)在一定的硬件條件下(CPU、屏幕尺寸等)運行在某個系統平台(iOS或Android) 的移動設備中。對於很多應用來說,它們還需要通過網絡(LTE、3G、2G)與服務器端進行後台連接。圖中上面 兩塊紅色區域所代表的,是一款移動應用產品中最容易受到設計與開發決策影響的部分。下面兩塊灰色區域,屬於產品設計過程中需要考慮的牽制性因素。

對於圖中所示的每項因素的決策,都會影響到最終產品的性能表現。任何形式的組合、增強(例如高級的 視覺效果)或限制(例如糟糕的網絡連接狀況)都會增加產品復雜度,降低性能,破壞用戶體驗。舉例來說,如果為了增強視覺效果,應用必須在緩慢的網速情況下,連接後台服務器以獲取更多的資源文件——這就是一種勢必會降低產品性能的條件組合。
七個設計准則
在過去的幾年中,移動領域出現了很多變化。一些新的UI設計風格開始湧現,設備屏幕尺寸及處理器性能規格都在逐漸向桌面設備靠攏,輸入方式也發生了革命性的改變。
在這種情況下,設計師們需要一直努力去嘗試更加先銳的、特色鮮明、性能卓越的設計方案。我們所說的設計與性能的關系,並非單純的指降低圖片尺寸一類;在設計流程的不同階段和不同層面中的各種決策,都會對產品的性能和功效造成影響。下面,就讓我們一起來了解一些可以在實戰中有效幫助我們打造高性能移動用戶體驗的設計准則。
1.定義用戶界面的品牌特色
移動應用中的每一個可以與用戶產生互動的地方,無論是單一的交互元素,還是功能模塊整體,都應該有助於提升產品的品牌認知度、用戶忠誠度及滿意度;設計人員應該有能力識別出它們當中最關鍵的那些,例如特色功能、視覺風格、文案、字體或動畫效果等。我們的團隊經手過很多不同的產品,雖然從整體角度講,它們具有各自的品牌風格,但這些設計方案大多是由同一套基礎UI元素衍生發展出來的。我們可以將基礎UI元素組合成為界面模塊,而組件化、可復用的核心界面模塊,則可以進一步構成整個用戶界面。
所以,經由對這些UI元素的風格設定,我們就可以逐步為界面整體打造出能夠體現品牌風格的獨有特質。在概念階段,試著將那些在以下幾個方面發揮關鍵作用的UI元素識別出來:
有助於提升產品差異化競爭力的功能(例如Path中的照片檢視等)。
產品核心功能(例如在線購物類應用中的結帳功能)。
模式化的設計語言。Windows Phone 7的Metro UI是一個典型的例子:具有強烈風格的字體、布局和交互等方面的模式,構成了其獨特的設計基因。

這些能夠體現品牌特色的核心要素,本身要具有很強的響應性。它們會被用戶不斷的看到、用到,而且會在產品不同的功能界面中被復用;它們的性能將直接決定一款應用的整體表現。將設計與開發的注意力放在這些關鍵要素上,將會是一件事半功倍的事情。
2.判定產品優先級
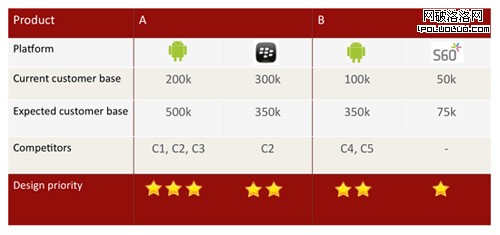
對“功效”一詞的理解可以上升到整個產品研發周期及市場的層面上。很多時候,公司會希望快速上線一款新產品,或是開發一個產品系列(例如基於一個平台的多款同類產品,或面向不同平台的單一產品),亦或是出於時間和資源的限制,必須從多個產品中選擇一款來優先完成。在這類情況下,設計與優化的工作力量就必須集中在那些最重要的產品上。優先級矩陣可以有效的幫助我們理清頭緒。

上圖所示的抉擇因素包括系統平台、當前用戶量、預期用戶量、競爭對手情況;當然,我們還可以從其他更適合自己項目的角度來進行權衡。如果產品受眾多數是Android用戶,而且你的競爭對手也在盯緊他們,那麼與其將精力分攤在各個平台當中,倒不如集中資源打造一款簡潔高效的Android應用並盡快投入市場。
3.認清用戶需求
我們團隊經歷過的很多項目,在剛剛啟動時都面臨著一些相似的問題:功能需求列表過於冗長,焦點不明確,難以在項目截止時間之前搞定。..客戶或需求方通常會對產品功能進行天馬行空般的想象,卻往往忽視了用戶的真正需求。
舉例說,無論你是在一個小城鎮,還是牛津大街,或是在互聯網中,血拼的本質目的,都是尋找合適的商品並進行購買。良好的用戶體驗可以為購物過程帶來更多的樂趣,但絕不能破壞這件事的核心目標。用戶希望通過購物類的應用來快速的找到某種商品,並順利完成購買;他們甚至會忽視那些用於增強體驗和樂趣的額外功能。
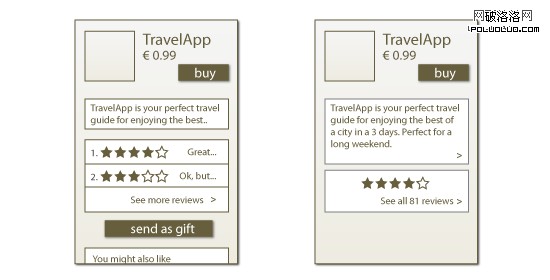
下圖展示了一款購物應用的商品詳情頁面的兩種設計方案。左邊的原型中包含了一些“高級”購物功能,例如贈禮、相關商品和用戶評價;而右側的原型簡化了很多:去掉了贈禮功能;只顯示該商品的整體打分情況,如果用戶需要,可以點擊鏈接查看全部點評;省出的空間用以顯示商品介紹的全文,用戶無需進一步點擊就可以完整浏覽。

顯然,右側的方案可以讓團隊將設計與開發的注意力放在核心功能上;從產品的角度,這也是最符合用戶的直接需求、最具性能功效的方案。那些“錦上添花”性質的內容和功能,即使真的有必要存在,也應該是在我們對產品核心功能做了最充分的優化和最合理的設計之後,才陸續登場,並且不能影響核心功能的可用性及性能表現。
4.優化用戶界面流程和元素
用戶不喜歡等待。在Google的用戶體驗十大內在原則中,時間方面的因素緊隨“用戶需求”排在第二位。對應用的每一個界面流程及其構成元素的優化,都可以不同程度的降低加載及響應時間。
A.增強可感知性
在很多情況下,設計師和開發者確實無法控制產品性能:網速也許會很慢,系統後台也許正運行著多任務,某個功能也許需要大量系統資源來支持運算等等。無論怎樣,在延遲發生的時候,我們至少應該讓用戶感知到應用仍處於運行狀態。即使在無法預料的壞狀況中,合理的設計方案也可以起到良好溝通作用。
第一步是要識別出哪些功能流程有可能造成延遲,例如那些需要獲取後台數據或是執行大量運算的運行過程。接下來,在這些關鍵流程中添加必要的狀態反饋標識,例如loading動畫效果,或是一些文案小提示。
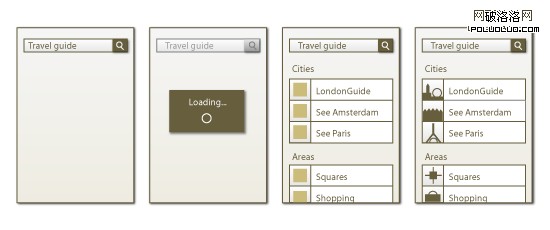
下圖演示一個比較典型的內容搜索流程:

用戶在這個流程中經歷了四個步驟:
點擊搜索按鈕。
看到loading動畫提示。
看到了搜索結果中的文字內容;這時圖片還在加載。
看到全部圖文內容。
顯而易見,比起從第一屏開始經歷一段等待時間然後突兀的直接進入第四屏,將流程分為幾個短暫的步驟並給予狀態反饋的用戶體驗要好的多。即使中間耗費了同樣的時間,分步的設計方案也可以使應用的性能在感覺上更加流暢高效。
另外一個典型的情景是應用剛剛啟動的時候。首先顯示一張適合該應用風格和布局的圖片,會降低用戶對加載時間的感知;同時配合loading動畫提示一起使用的話,效果會更好。
B.優化UI元素
任何一個UI元素都會影響到產品整體的性能表現,每個點滴之處的優化工作都可以對性能的提升起到推動作用。可以重點關注以下幾個方面:
元素的類型:不同類型的UI元素對產品性能的影響程度也不同;優化工作可以按照一定的優先級進行,例如可以集中資源首先處理那些音頻、視頻、地圖等類型的媒體文件。
元素的規格特性:拿圖片文件來說,分辨率或色深會對渲染時間造成影響。在Android中,任何可繪制資源(jpg、png)都會被解碼為位圖格式。所以,每一張在分辨率或色深方面經過優化處理的圖片都可以節省出幾KB的樣子。
元素的輸出方式:這方面可以針對具體情況做不同的處理,例如對於需要一整張圖片作為背景的應用來說,如果主要內容部分有自己的非半透明背景樣式,那麼大背景圖片就沒有必要全部輸出了。
5.定義界面元素的權重規則
精心打造設計方案的過程,就好像在一片充滿障礙物的陸地上進行探索;我們必須時刻對功能、外觀、可用性、性能表現等方面的因素進行權衡和取捨。對於某些系統平台來說,設計師要做更多的妥協。然而,無論系統方面具有怎樣的限制,產品都必須保持自身的品牌特色。
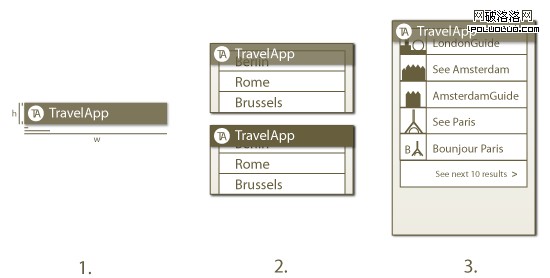
我們可以通過一定的方法來判斷UI元素之間的重要程度關系。有些元素對於品牌效應的貢獻程度是很大的,而合理的移除那些相對次要的元素,也是提升產品性能的有效方式。我們的團隊從這個角度對UI元素進行了如下分類:
必不可少的:最能體現品牌特征的核心UI元素,例如包含了logo和產品名稱的標題欄。
具有可替代性的:在相對高端的設計方案中,這類元素可以由性能負載相對較低的輸出方式代替。例如去掉標題欄的半透明效果。
非必要的:這類元素通常用來增強用戶體驗,在必要的時候可以簡化或移除。例如將搜索結果條目的數量由25個減為10個。

6.使用信息面板
團隊之間的信息溝通,對於打造成功的產品來說是必不可少的。我們經歷過的很多項目中,設計、開發、市場等部門的相關人員對同一款產品的理解有著很大的不同。從不同職能角度出發的各種功能需求與資源限制都會影響到最終產品的性能表現,所以保持信息溝通的順暢是很重要的。
信息面板是一種用於增強團隊間交流溝通的解決方案。它可以幫助我們對產品當前的狀態進行度量和監測,並設定下一階段的目標;一目了然的呈現方式更加便於團隊之間對產品狀態、功能預期和設計開發重點等方面的信息進行及時的交流。
我們通常在信息面板中標識以下幾個方面的因素:
核心功能需求:列出用戶在使用產品時將要經歷到的核心功能。
基准評分:列出重點競爭對手的同類產品在這些核心功能方面的性能表現數據。
當前完成度:列出自己的產品在當前階段中在這些核心功能方面的性能表現數據。
目標:列出自己的產品在這些核心功能方面的目標期望。
進展狀態:標明產品的當前狀態是否已經達到了目標期望。

類似的方法和工具還有很多,包括Android SDK本身,或是TraceView等。
7.UI工程技術
將優秀的設計方案通過相應的技術方法實現出來,也不是一件易事。除了忠實的還原設計方案之外,要使代碼同時可以帶來高效的性能表現,通常需要專家級別的技術能力,尤其對於移動應用產品來說,需要相關人員擁有豐富的前後台開發經驗,同時對視覺及交互設計等方面具有深刻的理解。
布局、圖像、動畫的輸出和實現方式都會牽扯到功效方面的問題;在選擇實現方案時,最好從一些具體的方面進行考慮,例如:
智能化的內容加載:可以在合適的地方使用例如lazy loading這樣的方式,首先加載當前可視部分的內容,並通過用戶的浏覽行為觸發其他內容的加載。這種方式可以很有效的提升界面功效,使體驗更加流暢。
背景圖形的加載:背景的實現方式對界面性能的影響也是很關鍵的;通常情況下,背景圖形可以通過整張大圖、小圖重復平鋪或純樣式代碼等方式實現。對於不同類型的界面,需要采用最合適的實現方式。
某些項目中,設計和開發等相關部門對於一款產品的責任是分離的;這種情況下,最終產品的用戶界面在外觀及性能等方面的表現必然也是缺乏統一性的。因為每個團隊都有他們各自的目標,所以在那些必須通力配合的地方,例如用戶界面性能優化等方面,執行力量往往無法集中。對於這樣的情況,我們的一種解決辦法是,將前端開發方面的職能角色並入設計團隊,這可以讓涉及到界面還原和前端效能等方面的開發工作更加符合用戶體驗設計的工作思路。
總結
通過本文,我們可以了解到,每個層面的設計工作都會對產品的性能表現造成不同程度的影響。所以在設計流程中,功效方面的因素是始終需要被考慮到的。否則,在隨後的相關流程中,性能方面的潛在問題會越來越多的暴露出來。
對於這七個設計准則,我們已經成功的在很多產品的設計過程中中加以貫徹,並切實提升了產品在性能體驗方面的表現,使它們看上去、用起來都很棒!
本文編譯自C7210,原文地址。