當下大大小小層出不窮的互聯網產品如同一場令人眼花缭亂的星球大戰,普通用戶會被死星、聯盟戰艦和絕地武士們手中的光劍所吸引,而設計師們則會去關注這些龐大或精巧的武器如何被制造出來。
是的,隨著以用戶為中心的設計(UCD)和用戶體驗設計(UED)概念的深入人心,互聯網產品設計的方法和流程已被重新定義而且大同小異,即便是剛入門的麻瓜也能一本正經地告訴你一個正確的產品設計流程需要經過低保真原型、視覺設計、交互設計、高保真設計……等階段。

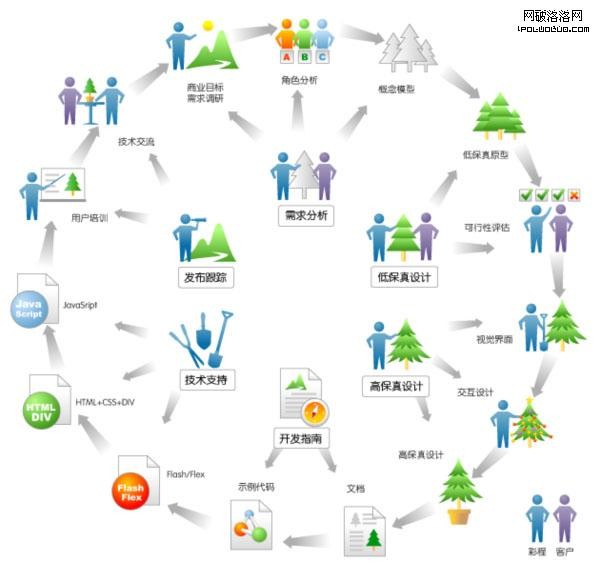
彩程設計用戶體驗設計流程
產品經理不是巫師,拿腦袋當水晶球拍拍,就能精確地規劃出每個界面和界面上的控件,而是通過一定的方法和工具,把邏輯思維逐步收縮,並落實紙面。低保真原型通常並非一個設計真正的起點,就好像一個完整而令人激動的星球大戰故事還會有它的前傳。
TeamCola是我們針對小團隊開發的一款團隊日志產品,通過讓團隊內部工作透明從而方便管理、增進信任和提高效率。想通過這款產品,來談談我們設計前期所使用的一些工具和方法。
軟件設計,以人為本。產品設計前,對產品本身的典型使用人群需要個大致定位,如果不太明確,建議提前進行一些調研、走訪並制作一份角色分析表,共同討論和分析是什麼類型的用戶,會出於什麼動機,在什麼場景下,使用到軟件的什麼功能。關於用戶研究,有很多成熟的理論與方法,不在此贅述。
產品的雛形或者說全貌,通常會先出現產品經理的腦海中,如果這個產品經理就是個單干戶,那麼他馬上就可以做設計寫代碼或者同時搞了,但更多的情況是產品經理是團隊的一員,需要跟團隊的成員溝通,告訴他們自己想做的是個什麼東西。當然,某些既不是普通產品又不是文藝產品經理的產品經理不在討論之列。
在彩程,產品經理需要通過一張圖來向團隊成員來闡述這個產品的內在邏輯,用什麼方式或軟件來繪制不重要。這張圖可以是紙面的草圖,也可以經過精心的繪制,這樣的圖,我們稱之為信息結構圖。

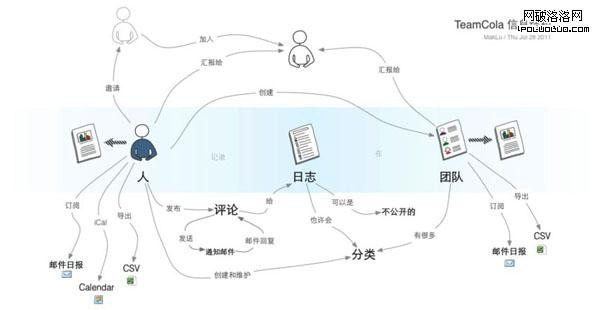
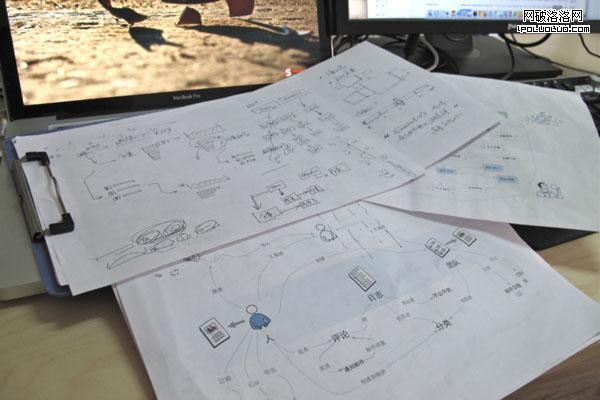
Teamcola信息結構早期討論稿

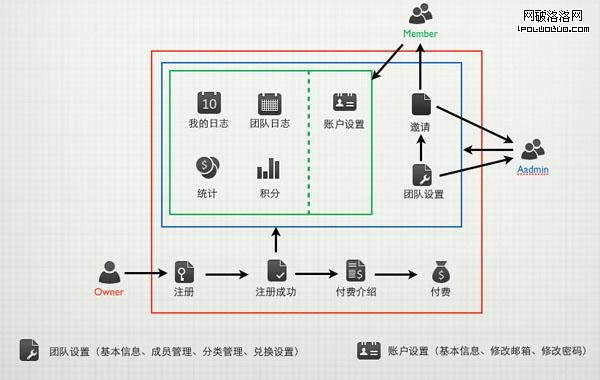
一個普通用戶眼中的TeamCola信息結構

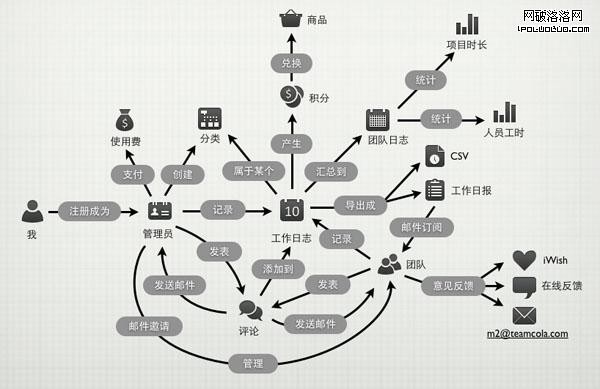
一個產品經理眼中的TeamCola信息結構
在這個階段,產品經理著重需要考慮的是系統的核心功能和信息流向。這樣一張信息結構圖,對於信息邏輯的梳理非常有幫助,也方便向團隊其他成員展示和闡述。
接下來,產品經理會開始繪制頁面路徑圖和角色任務圖,頁面路徑圖會大致規劃產品大概會有哪些頁面,相互間的鏈接關系如何。然後將典型角色的典型任務列出,看看完成這些任務需要經過多少個網頁,路徑是否過長,是否有走不通的斷頭路等情況。

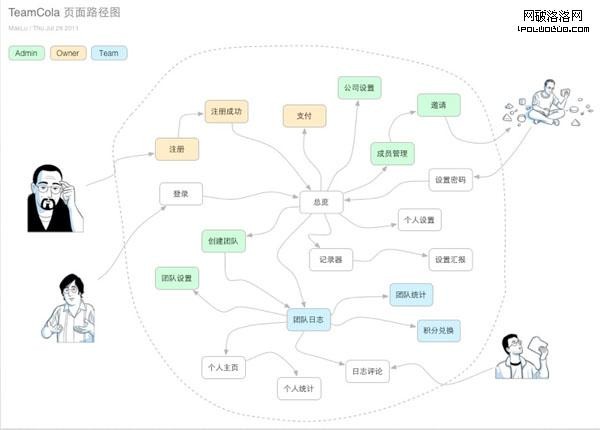
頁面路徑圖討論稿

整理後的頁面路徑圖

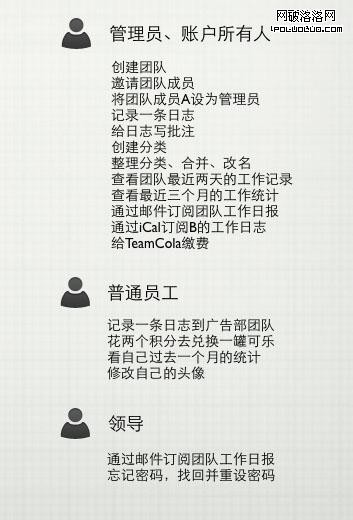
典型角色在Teamcola中可能會面臨的典型任務
有了這些前期成果,就可以開始正式的低保真原型設計了,在做每個具體頁面信息架構的時候,可以根據內容的多寡和重要性進行某些頁面的合並或拆分。至於形式,可以是手繪,也可以用Axure之類的軟件來完成。一般說來手稿在繪制的時候效率更高,成本更低,攤在桌上很文青,貼在牆上很大師;html的版本則更方便在電腦上展示和遠程傳輸,在展現一些動態的交互細節與不同頁面間的跳轉關系上更為方便。

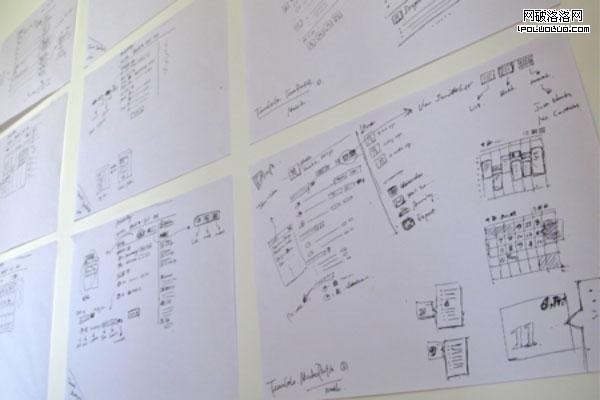
在前期設計的輔助下開始基於頁面信息架構的低保真原型設計

有些頁面上有相互調用的模塊,我們會做成小的卡片來方便討論時的排列組合

把低保真設計原型貼在牆上方便集體討論和查閱
低保真原型後面的故事,相信大家都知道啦~就是視覺設計、交互設計、前端開發、後端開發之類的一通猛干,把這些紙上的想法變成現實。:)

Mm⋯⋯我知道我們團隊今年夏天干了什麼。
相關文章
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- 使用jquery.easysector.js繪制百分比餅圖
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jQuery編寫textarea輸入字數限制代碼
- jquery實現tab鍵進行選擇後enter鍵觸發click行為