
前一陣子,接到一個app切圖制作加載圓形進度條的任務,看到那個小進度條轉啊轉的,我若有所思…同時,一個做印象派制作間控件設計的同學最近做了改版,那個控件登陸需要一些時間,看到他對loading加載條進行了優化,然後就一起交流了一下。作為一個剛畢業入行不久的新人,請允許我分享一下關於討論loading加載後的一些心得…
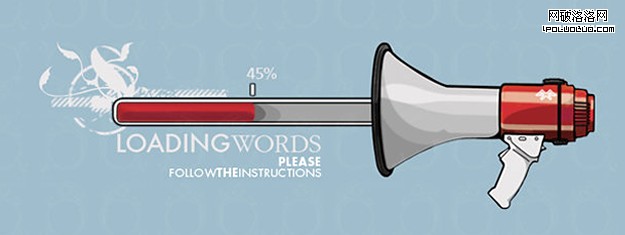
這是一個浮躁的年代,長聽到這樣的抱怨“好慢!”“等到死!”,每次看到那個轉啊轉的圈圈,或者是那個“loading…”後面那三個點不停滴閃動,心裡總是有莫名的焦躁,彼時的心情就好像下面這張圖片一樣,不知您是否有同感…

有人統計,用戶能夠忍受的最長等待時間大約在 6~8秒之間。8秒是一個臨界值,如果網頁加載時間在8秒以上,很有可能大部分訪問者最終都會離開該頁面。除非他一定要打開那個頁面。

以上三種是常見的loading方式,如果是我,我更希望看到第三種的進度條,因為我實在不知道第一個圈圈要轉多久才能算加載成功,也不知道第二個點點點要點到猴年馬月。
但是如果這個時候,界面除了看到“加載”以外的東西,是否就能轉移用戶的注意力呢?比如我們在銀行排隊的時候,如果我們無時不刻看著自己手中的號碼牌和叫號板,雖然知道自己大概什麼時候會輪到,但是依舊會無聊和煩躁。這時候銀行裡的一些宣傳單起到了很好的作用:比如各種銀行的理財產品,如果你不小心還看到了適合自己投資的,肯定會激動不已,覺得這個等待時間給自己帶來的意外的收獲,即使沒有得到自己想要的信息,也不會覺得那麼無聊了。又比如視頻在緩沖的過程中,總是會放一段廣告,我一直弱弱滴認為這個好雞肋,捨不得放棄看那個視頻,但又要忍耐這個加載時候的廣告。但是如果廣告做得很棒,就一點都不煩躁了,甚至還在評論裡看到求加載廣告的地址。網頁的loading就承擔了宣傳單跟加載廣告的作用。
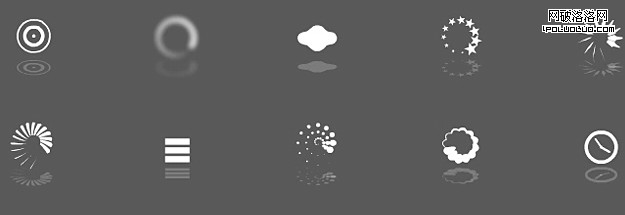
在頁面局部加載時常能看到第一個圈圈的身影,不過每次看到這個圈圈都差不多,如果換一種轉圈的形式,也許會覺得“這個圈圈跟別的好像不太一樣”,通過好奇減少等待的焦躁。
下面我找了一些變過形的圈圈,是不是多了一些新意呢?

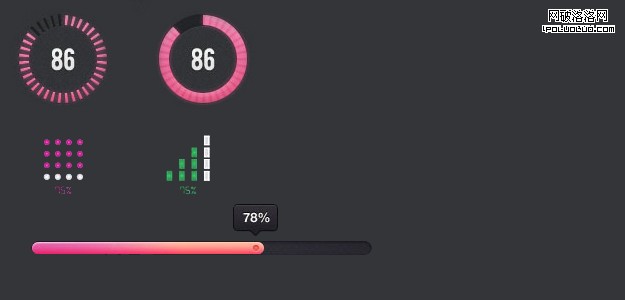
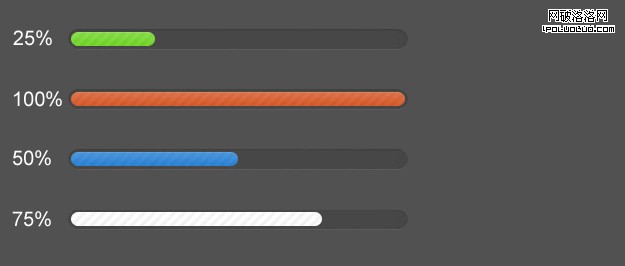
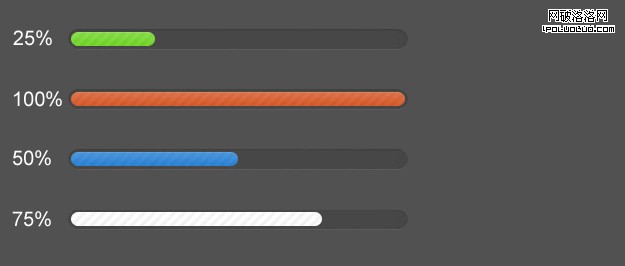
減少用戶的焦慮,可以給個允諾,示意他們還要加載多久,告訴現在的進度(有個進程百分比),算給一個定心丸。例如以下的方式:

其中上圖最下面一種進度條又有不同的設計:

上面兩種確定性進度條雖然都提示了現在的進程,但它們的差別是,第一種的進度條內容是純色,第二種進度條內容有動畫效果,如果這個進度條再某點上突然停住了,這時候會給用戶造成困擾,到底是卡死了還是這段的加載比較慢呢?如果是下一種進度條就一目了然,如果卡死,那動畫效果就沒了,如果依然有動畫效果,那就說明只是這一段加載比較緩慢。
如果進度條再進行一些變形,不僅告訴了用戶現在的加載進程,還別有一種欣賞的意味:






PS:上右是搜狗實驗室的logo,但是這個創意做成loading也很棒啊,還加強了品牌印象。
除了進度條變形外,還可以從文案下手,例如,下面的是“下廚房”的APP的加載頁,雖然只有短短的一句話“是誰來自山川湖海 卻囿於晝夜 廚房與愛”雖然只閃過短短一秒鐘,這非但沒給用戶帶來煩躁的感覺,反而覺得這個應用有一種特別的氣質,不僅加深了印象,更帶來了好感。

一般電影上映前都有一段預告片來吸引觀眾去觀影。顯露冰山一角,以此激起用戶的好奇心,也告訴了用戶大概情況。

上圖是QZONE的熱門應用游戲——捕魚大亨的登陸頁,這個loading的進度設計就像一個魚雷的行程,不僅告訴玩家現在加載到哪個進度,尾部的小水花也似乎在說我一直在努力加載。另外,這個加載速度有點慢,上方還有場景圖介紹,以此讓玩家有更多的了解。這種彈出窗口展示放大圖片和多個視圖也是許多頂級在線零售商所采用的方法。雖然加載有點慢,但是給玩家這樣一個暗示:這是非常值得的等待。
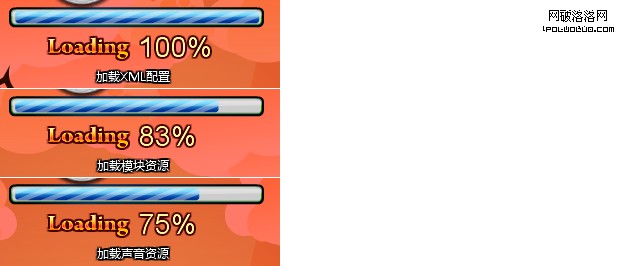
此外,如果要加載的東西比較多,那麼加載進度肯定會比較慢,呈現一種加載條一直滯留不動的情況,在這種情況下,我們可以把進度條分成多個進度條多次加載以安撫用戶焦躁的心。但是每次加載最好都配有文字顯示現在在加載的內容,不然一次又一次的進度條會讓用戶恐慌“這到底要加載多少次才是個頭!”但是如果像下面一樣,明確告訴用戶在加載的內容,就算用戶是有些煩躁“怎麼有這麼多要加載”但是每次都相對加載得比較快,而且每次加載都有理有據,讓用戶覺得這個加載還是有必要的。

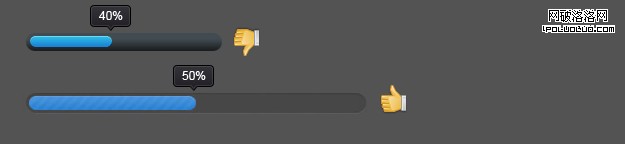
要減弱用戶的焦躁,“增強用戶的期待值”也不失為一種好方法,除了對本身網站的期待,還有對“進度條本身”的期待。

如果在不同的百分點上都會有不一樣的顏色,那麼用戶也許在等待的時候會想:下一秒會是什麼顏色呢,從而,好像也不是那麼急了。
![]()
這個小人的表情好豐富,但是似乎又代表了用戶的心情,看著他挪動並有不同的心理,就像在看一個好玩的gif。

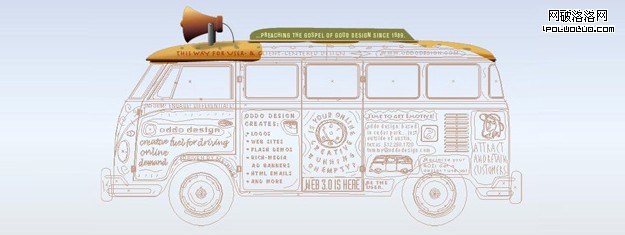
這是印像派的新版制作間登陸,在等待的同時還告訴客戶有哪些產品可以使用到制作間,既傳達了品牌的信息,也讓用戶在等待時不那麼枯燥。
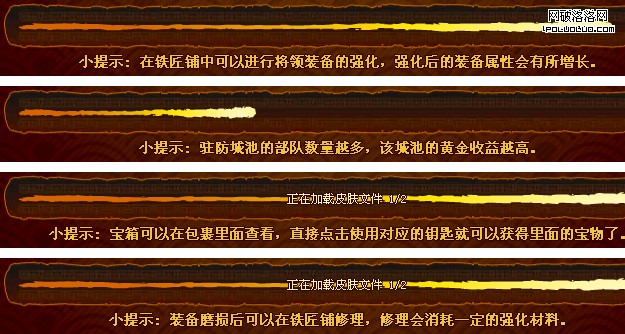
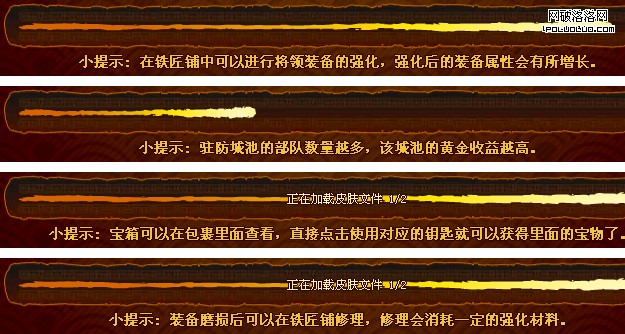
此外,如果這個是多次登陸的網站,那麼不管捕魚大亨的場景展示,還是yxp的步驟流程展示,似乎這些展示只在第一次會起到比較特別的作用,但是如果每次都附帶給登陸者不同的信息,那麼,用戶每次都有小驚喜,比如每次都隨機出現一些小提示(以下分別是四次loading):

雖然加載是個小細節,但是也很有可能不經意間讓用戶流失。以上是我的一些小心得,雖然搜集的這些設計方式可以減緩一些用戶煩躁的等待情緒,但是真正可以減緩的辦法還是加載的速度增快;別致的設計可以治標,加載速度提高是治本。在加載頁中顯示進度,給出承諾,增加信息量或者幽默內容都能使用戶潛移默化減少“覺察”正在加載的時間。當然,煩躁是一種心情,加載是煩躁的導火索,但是如果每天保持好心情,那對待等待的耐心也會大大增加哦^.^
最後,送上一個可以生成加載圈圈的小工具,希望可以對您有幫助:
![]() http://preloaders.net/en/circular
http://preloaders.net/en/circular