Axure是現在交互設計師必不可少的交互原型設計工具,其實和任何一款工具一樣,只要根據常用效果實例多練練,基本就會知道各個控件的使用。今天分享一些在Axure經常用到的交互實例:帶提示的文本框和拖拽效果。
實例下載:Axure常用交互效果實例.rar
1.帶提示的文本框
將提示信息放置於文本框內是一種常見的交互方式。當文本框獲得焦點時,提示文字消失。當文本框失去焦點時,提示文字重新顯示出來。現在就讓我們看下這種控件的制作方法。
第一步:
從widget庫中拖出text field控件。雙擊控件在其中輸入提示文字。然後在widget properties面板裡,為該text field寫入標簽:“find people”。
![]()
第二步:
雙擊widget properties面板裡的OnFocuse ,然後在打開的case editor中,點擊Set Variable/Widgets value(s)之後點擊Open Set Value Editor。 設置如下圖所示:
![]()
點擊“OK”保存設置退出Set Value Editor和Case Editor。
第三步:
雙擊widget properties面板裡的OnLostFocus ,然後在打開的case editor中,點擊Add Condition,在Condition Builder裡設置如下:
![]()
(該步驟的目的是,當用戶在text field裡面輸入值之後,text field失去焦點時顯示用戶輸入的值,而不再顯示提示文字。)
點擊“OK”保存設置並退出Condition Editor,然後再Case Editor中,點擊Set Variable/Widgets value(s)之後點擊Open Set Value Editor。 設置如下圖所示:
點擊”OK”保存設置退出Set Value Editor和Case Editor。
至此帶提示的文本框的制作就結束了,按“F5”可在浏覽器中查看效果~
2.拖拽
在設計中應用拖拽,可以直觀有趣的替代移動、復制、添加、刪除等操作。在Axure中,拖拽效果的實現相對復雜。具體如下:
第一步:
從widget 庫中拖出一個矩形,雙擊添加文字“拖拽物”。在矩形上點擊右鍵,選擇Convert – Convert to Dynamic Panel。然後在widget properties面板裡,為該矩形寫入標簽:“拖拽物”。
第二步:
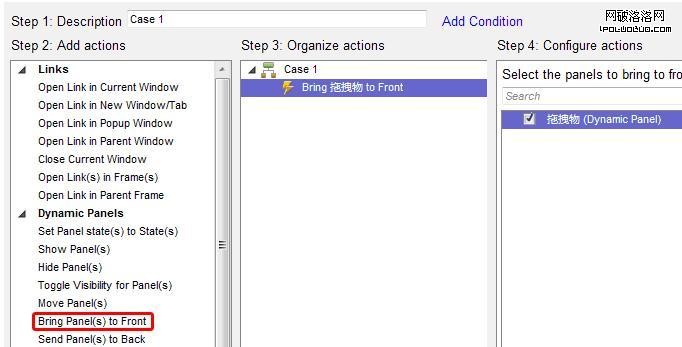
選中該矩形,在軟件右側區域中的“組件屬性(Widgets Properties)”中選擇“交互(Interactions)”面板,雙擊“OnDragStart”, 在Case Editor中設置如下:

點擊“OK”後保存設置並退出Case Editor。該步驟是為了保證在有多個拖拽物存在的時候,被拖動的拖拽物總是在最前面,不會被其他的拖拽物所遮擋。
點擊“OK”後保存設置並退出Case Editor。
第三步:
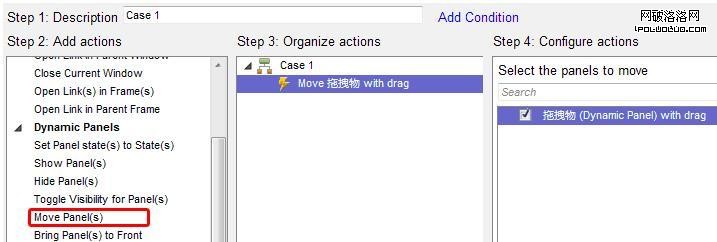
雙擊“OnDrag”, 在Case Editor中設置如下:

注意此處在右下角的Move下拉菜單中默認是“with drag”,也就是說拖拽物會完全跟隨鼠標移動。如果是選擇“with drag x”,則是跟隨鼠標x軸(水平)移動,垂直方向位置不變。如果是選擇“with drag y”,則是跟隨鼠標y軸(處置)移動,水平方向位置不變。
第四步:
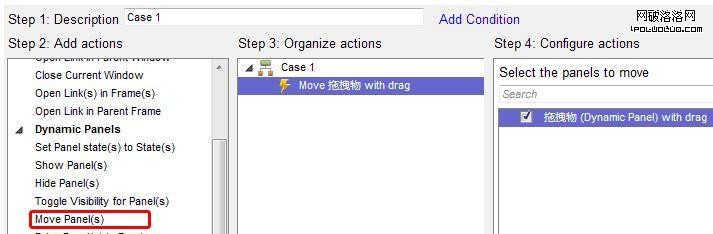
雙擊“OnDragDrop”, 在Case Editor中設置如下:

注意此處在右下角的Move下拉菜單中默認是“to x,y beofore drag”,也就是說拖拽物在鼠標左鍵松開的時候,會回到起始位置。如果此處選擇“with drag x”,則拖拽物停留於鼠標x軸坐標處。如果是選擇“with drag y”,則拖拽物停留於鼠標的y軸坐標處。
點擊“OK”後保存設置並退出Case Editor,按“F5”可在浏覽器中查看效果,希望對各位有所幫助。