一、劃分區塊
“四向”鍵(含確認鍵)與鼠標不同,它的特點是按照焦點順序移動。所以當含有大量的內容時,需要劃分成一個一個的區塊,以便於進行快速定位。
在選中某一區塊後,再對具體內容進行操作。

二、十字結構呈現
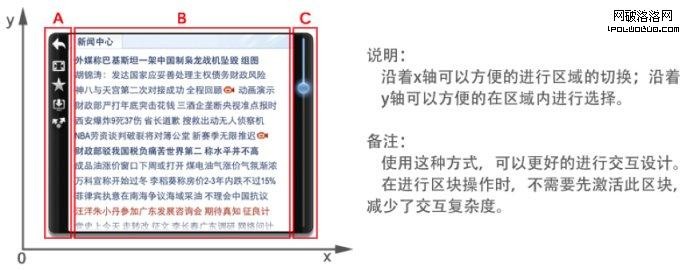
在很多情況下,需要將內容按照不同的功能進行歸類,劃分為不同的“功能區塊”。當功能區塊含有大量內容時,使用十字結構能夠保證用戶在任何情況下都能夠快速的在功能區塊間切換。
標准十字結構:

變種十字結構:
在只有兩個模塊(或兩級內容)時,可以考慮將標准十字結構變形。與標准的十字結構相比,這種交互更加方便。

三、可視區域內的元素能夠跨層級順序置焦
在可視區域內的可操作元素,無論是否處在同一層級,原則上都要求能夠按照平面坐標順序移動——即,不論層級關系如何,只要在平面坐標上相鄰,就應該能夠順序置焦到上面。
需要注意,焦點的平面坐標有可能會產生動態的變化——在這種情況下,也要遵循本原則。要根據屏幕內容的動態變化,動態的改變焦點的跳躍順序。

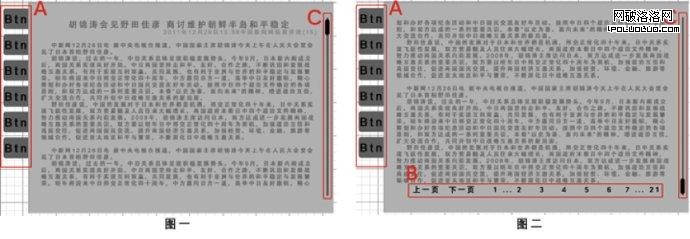
如圖一,按左右鍵,焦點在“A”和“C”間切換。
如圖二,當滾動條拉到最下面時,出現了“分頁”條,這時按左右鍵,焦點應該順序的在“A”、“B”、“C”三個區域間移動。
四、在不同的模塊間切換時,默認的焦點問題
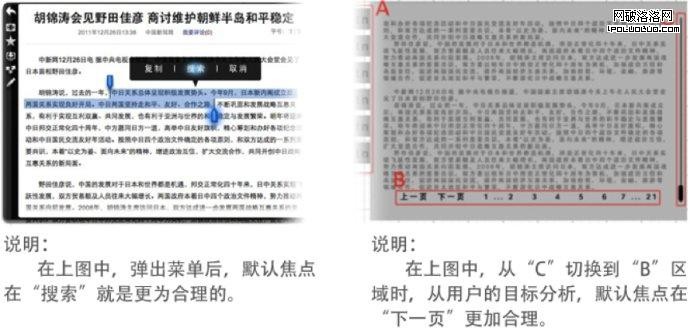
在很多情況下,從一個功能模塊跳到另一個功能模塊時,默認焦點遵循原則三(即可視區域內的元素能夠跨層級順序置焦),其交互體驗並不一定是最好的。遇到這種情況,我們就應結合具體的交互、用戶目標、用戶習慣等進行具體的設計,找到一種更合適的默認焦點——這需要遵循嚴格的用戶測試流程,有具體的數據支持,以確保這麼做確實是更加合理的,否則本原則不成立。

五、“四向”鍵完全操控
遙控器與鼠標不同,遙控器的設計更加多樣和隨意。目前市面上的遙控器有數百種以上,他們的按鍵數量、按鍵功能、按鍵布局都有很大的不同。為了避免風險並打造一個統一的體驗,我們需要能夠使用“四向”鍵完成全部操作。
當然,這麼做的目的還有一個:只使用“四向”鍵進行操作時,用戶可以不看遙控器,視覺焦點一直在電視屏幕上。但如果使用了“四向”鍵外的其他按鍵,用戶在使用時,眼睛會頻繁的在遙控器和電視屏幕間切換,會頻繁的打斷用戶的任務流。
除此之外,用戶在使用“四向”鍵外的其他按鍵時還需要思考和尋找,給用戶增加了很多額外的認知、記憶負擔。
六、可操作即可置焦,直接對元素進行操作
在進行交互和視覺設計時,要做到“可操作即可置焦,直接對元素進行操作”。即如果某個元素能夠進行相關操作,那麼就應該直接對此元素進行操作——而不是將對此元素的操作割裂的放到其他位置。
“直接對元素進行操作”看似與“將不同類型的內容進行功能模塊劃分”產生沖突。實際上只要分析具體情況,找到兩者間的對立統一關系,就不會產生沖突。
七、清晰明確的顯示焦點,避免焦點的丟失和跳躍
在使用“四向”鍵進行操作時,我們的一切操作都是對焦點的操作。焦點是至關重要的,我們要結合具體的情景,通過一系列的視覺、交互手段強化焦點、避免焦點的丟失和跳躍。