交互設計師的工作中,基礎的工具、常識、流程……,這些都能夠輕松學習到;最終的產出物,也能夠找得到成熟的范本;而只有中間的經驗,只能來自積澱,沒有速成的方法。
這篇分享,把自己成長中和交流中獲得的一些經驗略微舉例,加上交互相關的一點基礎,希望能給對交互設計有興趣的朋友提供一些幫助。
提綱:
1. 入門
1.1. 工具
1.2. 原則/常識
2. 稱職
2.1. 經驗
2.2. 經驗積累的切入點——模仿並思考
3. 進階
3.1. 一定程度地違反邏輯
3.2. 擴展相關技能
1.1. 工具:——一切可用於繪制線框,表達交互設計藍圖的工具,甚至可以用很不主流的PPT、或者直接用前端語言來寫;用的最多,最適合的當然是Axure,具體的使用教程不講,可以參考:
AXURE在原型設計中的應用
[2010W13]早讀:Axure
Axure的使用中,個人認為對入門比較重要的兩點:
柵格——按照柵格系統劃分布局,並適當對齊,可以方便下一步UI同事進行設計,需要注意的是:
a) 方案尚未確定的概念設計階段,不要追求對齊和美觀,能把交互設計捋順,比什麼都重要;如果對著軟件界面不由自主地想要對齊,而時間又不是很充足,寧可先紙上畫草稿,也不要為了對齊而影響設計思路;經驗成熟之後當然另說,能夠在保證交互清晰的基礎上,同時兼顧到界面美觀(交互稿與視覺稿之間的間距比例,很可能非常不同,最糟的情況可能因為間距問題,導致交互稿需要推翻重來);
b) 繪制線框圖時,大可以畫的整齊漂亮一些,但具體設計一定是由更為專業的UI同事進行。
灰度——在同一個界面中,用不同深度的灰色,表示不同區域的權重和相關性

1.2. 原則/常識
這裡也不展開講了,基礎的一些教程,比如《 Web可用性設計》《Don’t make me think》,都可以學習到一些最基礎的知識。
2.1. 經驗
我認為,同任何一門學科或者技能一樣,交互設計中,同樣存在著工作的對象(流程、控件、控件組)和目標(需求);對這兩個方面所包含的內容,分別進行細微區分和掌控,便是交互設計的經驗。
實現同一個目標,比如最基礎的,我們需要一個入口,點擊它,觸發新的內容或者功能。
做法有很多:按鈕、長短不同的文字鏈、下拉菜單、tab標簽、radio組……
其中又包含不同的色彩、下劃線樣式……
它們分別對應不同的使用場景,使用的效果有細微區分。
面對目標需求,可以將其抽象化,在內容不影響形式的時候(或者說大多數時候,我們都盡量達到這樣一個效果:面對不同的內容,我們所使用的這個形式都能夠兼容),可以拋開需求的具體內容,而是去考慮它要實現的是一種怎樣的交互形式。
比如這樣一個例子:
原始需求:要有兩個頭圖輪播,一個是活動公告,一個是產品推薦,但我又擔心兩個都會動,變得很奇怪……但又都想放……
抽象需求:有兩個模塊,模塊的內容是復數入口,圖片方式,避免相互干擾;
分析:
1. 首屏區域出現兩個自動輪播的內容,顯然會相互干擾;
2. 自動輪播的目的是獲得更多展現;
2.1. 需要不自動輪播,仍然能夠展示出其中部分信息的做法
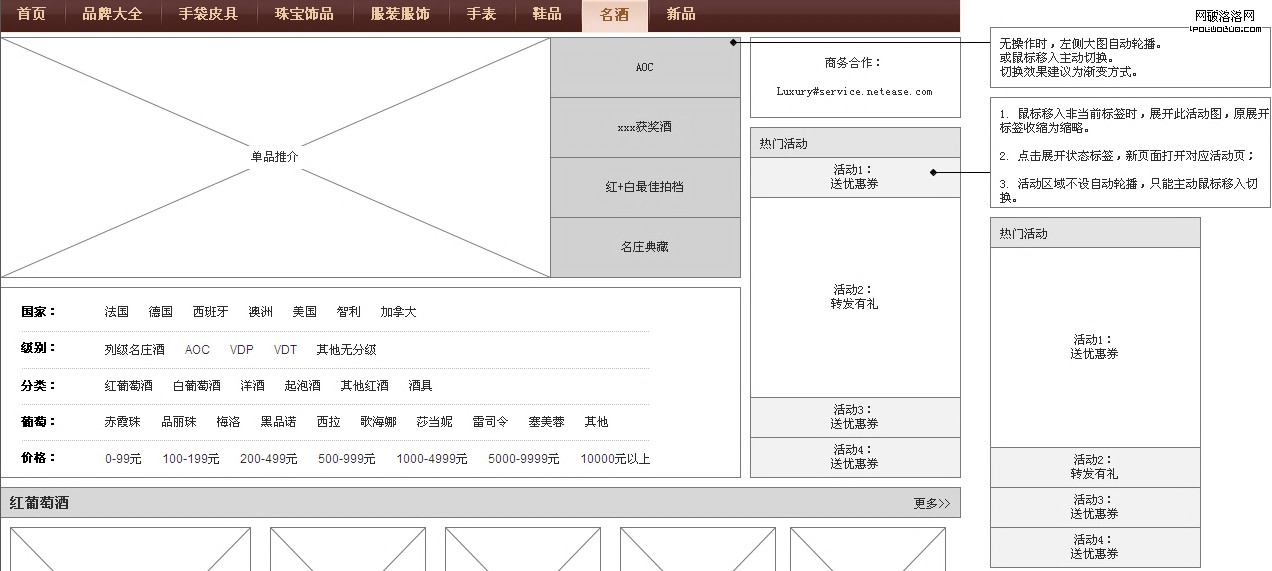
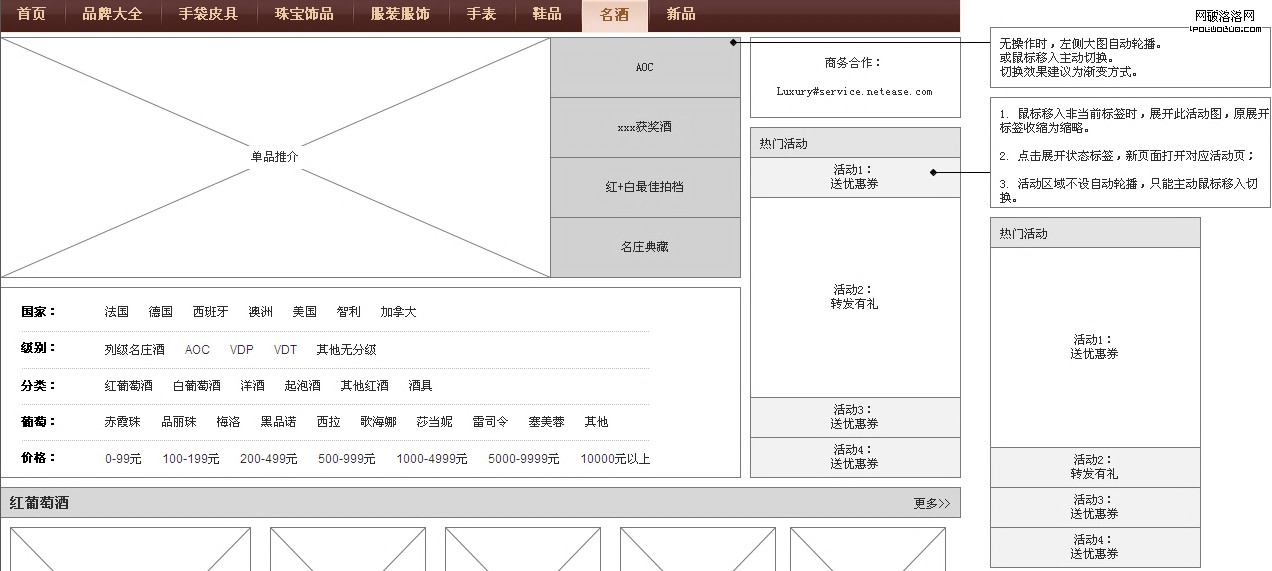
於是這是線上的效果,右下是一個比較少見的推廣入口設計,非當前狀態的圖片,標題能夠得到展現。

交互稿:

如果交互設計師的經驗,只是在具體的任務中積累具體的經驗,這個過程無疑過於漫長且事倍功半;掌握抽象統一的一般規律,並掌握細微區別,這個方式,能夠使經驗的積累和設計工作更為有效。
2.2. 經驗積累的切入點——模仿並思考
有一個快速存儲這類經驗的方法,就是自己動手,把現成的網站抄成交互稿。
直接看成品的交互稿,可能並不容易理解,而在自己動手畫的時候,可以伴隨著思考:
為什麼模塊是這樣擺放,
為什麼使用這樣的流程,
為什麼是這種層級,
面包屑vs導航條,
強按鈕vs弱按鈕vs功能鏈
……
捎帶學習了Axure的玩法
如果覺得有錯誤……別懷疑自己,很可能就是他錯了;或者,是平衡協調後的產物。
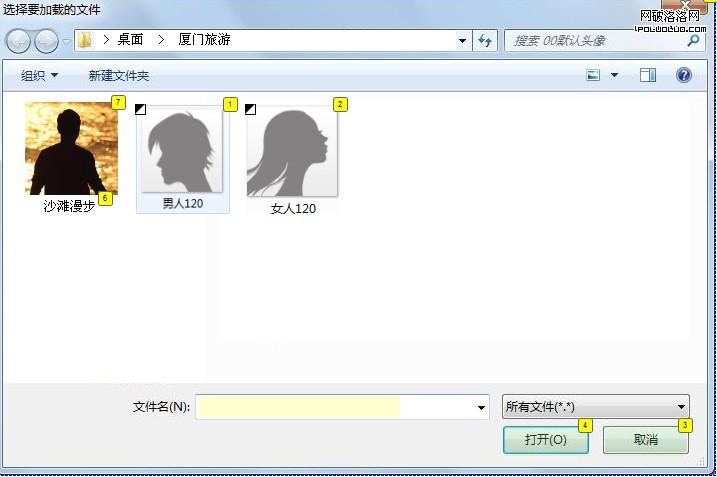
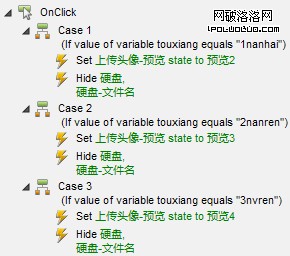
之前的一個用於可用性測試的例子,有點像是這個情形:

當時需要評估這個產品規劃中的部分新功能的可用性與易用性,並為了測試任務的流暢,模仿了大量的現有功能,甚至用Axure模擬了從硬盤上傳圖片。


在這個任務裡,比較有印象的收獲是,用axure的Frame工具,可以模擬“回到頁首”或者底部導航條這種與浏覽器位置相對固定的模塊。
3.1. 多種方案的權衡
實現同一個目的,有多種不同的方案,每個方案,都可能在這個方面強一些,在另一個方面弱一些;實際使用上,它們的效果通常並沒有非常明顯的區別。
這是交互設計的另一項經驗:如何設計不完美的作品。
又要易用流暢,又要屏蔽干擾項,又要方便用戶隨時切換,又要充實又要簡潔……這種設計方案是不可能存在的,而為了產品和運營的目標,為了用戶看似不合邏輯但切實存在的操作流程, 我們通常面臨的需求正是這種復雜需求,同時往往伴隨著名為“快速迭代小步快跑”之類的短工期。
這時,對不同方案的細節區分,各自有什麼樣的優劣,熟練於心,可以方便我們快速地決定一個或是另一個方案,而不是陷入長時間的糾結。(pm非要糾結則另當別論……)
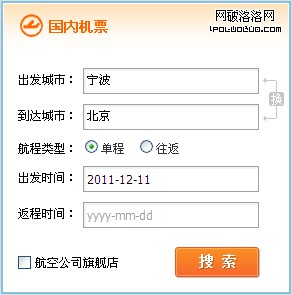
如同這個機票查詢的例子,各家的使用方法不同,效果也各有傾向(或者說,由於需要偏重的方向不同,而使用了不同的設計):

大多數機票查詢的入口,都是這樣,單程/往返使用兩個radio,放在最前面;選擇單程時禁用往返,或者隱藏返程時間輸入框。
邏輯是這樣的:用戶最先決定自己是單程還是往返,然後再選擇起降地點及時間……這顯然是產品邏輯,實際上絕大多數用戶都不是一去不回,而是必須回來的。用戶隨時可能從買單程變成想買往返,而這時候再把注意力返回到頁面最上方,又離的很遠成為了負擔。
不禁用返程,又擔心用戶被這個框干擾,影響任務往下走。

於是淘寶的版本是這樣的,返程時間不禁用,只是視覺相對弱化;返程時間輸入框獲得焦點時,上方radio自動切換到往返。
同時,要回到單程狀態……仍然只能手動通過radio切換。
這個控件組的作用,抽象地說,就是二選一的入口,分別對應不同的內容展示:兩個radio/下拉列表/tab,都能起到二選一的作用。下拉列表鼠標操作次數太多,適用於更多選項的情形;tab帶有兩者平行且無交集的意味,所以這兒也不適用。
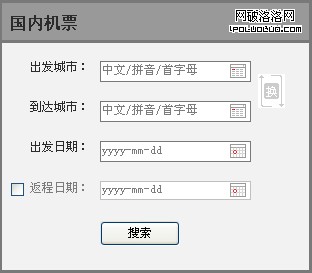
一種特殊的二選一,就是是否,是否需要返程,於是可以用復選框:

這時,用戶在往返與否之間切換的成本最低。
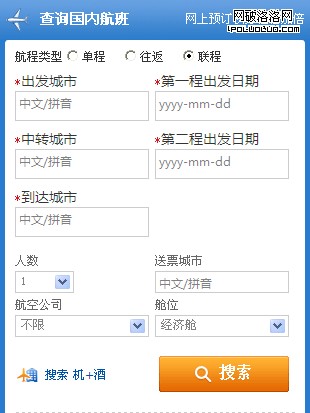
這並不是說使用radio的方案不正確,只是在只有這兩種情形的產品,使用復選框會更好一些,如果考慮擴展的情形:

還是應該使用radio的。
3.2. 擴展相關技能
視覺:柵格、用色、間距……
前端:代碼邏輯、可實現性
產品:功能設計
用研:可用性測試
BI:數據挖掘……
同樣也不展開說了,這些內容,對交互設計工作都會有相當的幫助,但也不需要精通,基本了解就可以。
個人經驗和理解啰嗦完畢……歡迎共同討論。