在產品研發過程中,確定明確的目標用戶至關重要。不同類型的用戶往往有不同甚至相沖突的需求,我們不可能做出一個滿足所有用戶的產品。
為了讓團隊成員在研發過程中能夠拋開個人喜好,將焦點關注在目標用戶的動機和行為上,Alan Cooper提出了Persona這一概念。“贏在用戶”這本書將其翻譯為“人物角色”,在騰訊我們習慣了使用“用戶畫像”這個術語。表達的意思一樣,是真實用戶的虛擬代表,是在深刻理解真實數據的基礎上得出的一個的虛擬用戶。我們通過調研去了解用戶,根據他們的目標、行為和觀點的差異,將他們區分為不同的類型,然後每種類型中抽取出典型特征,賦予一個名字、一張照片、一些人口統計學要素、場景等描述,就形成了一個用戶畫像。
Cooper同時也指出,不能為超過3個以上的用戶畫像設計產品,否則相互沖突的需求就會讓我們難以決斷。當我們有多個用戶畫像時,我們需要考慮用戶畫像的優先級,在產品設計時,首先考慮滿足首要用戶畫像的需求,然後在不沖突的情況下盡量滿足次要用戶畫像的需求。當然,當一個產品非常復雜時,我們可能需要針對不同的模塊來考慮其用戶畫像的優先級,比如,一個綜合購物網站中,某個女性角色在女裝版塊是首要用戶畫像,但是在男裝版塊上就成了次要用戶畫像了。
最佳做法是在產品研發的初期就進行細致的調研並創建產品的用戶畫像,然而,在實際操作中,很多時候大家可能會覺得某個產品可以做就去做了,產品推出之後發現實際的用戶與先前設想的用戶存在比較大的偏差,而基於先前設想的用戶所設計的產品架構卻很難承載實際用戶的需求。此時首要工作仍然是定義好產品的目標用戶。
如何創建用戶畫像呢?下面以我所負責的一款企業產品為例,來講述用戶畫像的創建過程,希望和大家一起交流經驗。在這個項目中我們通過定性研究創建了用戶畫像。當然如果必要,大家也可以在後期再通過定量研究對得到的用戶畫像進行驗證。然而,即使要創建定量用戶畫像,前期充分的定性調研也非常重要,在對聚類分析結果的解讀或參數的調整中,對用戶的充分理解可以幫助我們創建出有意義的用戶畫像。
用戶畫像的創建可分為以下幾個步驟:

研究准備與數據收集
和所有研究一樣,首先我們要確定被訪用戶類型、設計研究方案和調研提綱。
首先出現的問題是:我們要找誰進行調研。由於調研的目的是創建用戶畫像,所以,我們應該盡可能的調研最大范圍的不同用戶。通過與不同部門的同事進行腦暴找出可能的各種用戶類型,我們可能會得到一個條件列表,或者一個如下的用戶矩陣,然後就可以根據這些條件去邀約用戶了,每種類型調研3個。不過用戶的選擇應該靈活一點,如果我們在調研過程中發現遺漏了某種類型的用戶,那麼增加這種類型;又或者我們在調研了20家企業之後,發現沒有什麼新的信息出現,那麼可以取消剩下的調研。

此外,在選擇調研對象的時候,除了產品實際的使用者之外,我們不要遺忘掉其他的一些利益相關者。比如,購買家用清新劑的是妻子,但是丈夫和孩子對氣味的喜好也會影響妻子的購買決策;企業老板可能不使用或很少使用某個產品,他卻是最終購買決策的關鍵人物之一。所以這些人都應該納入到我們的調研范圍。對於企業產品來說,經銷商也是我們非常重要的調研對象。
采用何種研究方法,主要根據研究目的、項目時間和經費等進行綜合考量。比如,我們的團隊對企業用戶的商業模式、使用場景等都不太了解,所以我們盡可能進行實地走訪收集一手資料,而由於項目時間的限制,對上海地區以外的企業,我們用電話調研的形式代替。
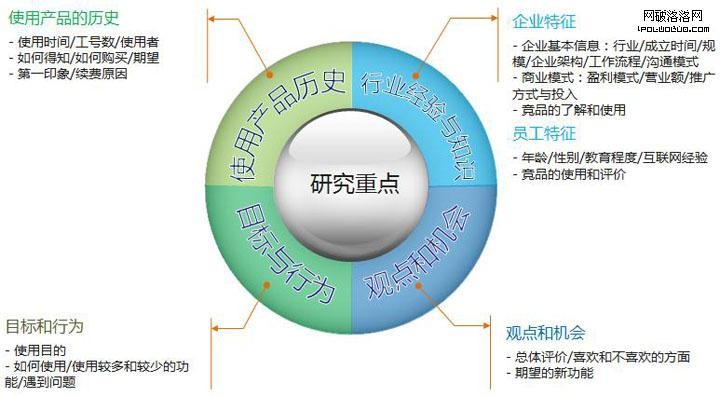
區分不同用戶類型的關鍵點在於用戶使用產品的目標和動機、過去/現在/未來的行為,而不是性別、年齡、地區等人口統計學特征。調研提綱是根據不同產品的實際情況來設計的,在我們這個項目中,主要包括以下四個方面的內容:

數據收集是一個技術性很強的工作,主持人的技巧和經驗會影響到收集到信息的數量和質量,有很多介紹研究技巧的文章和書籍,在這裡就不再贅述了。
親和圖
親和圖(Affinity Diagram),把大量收集到的事實、意見或構思等定性資料,按其相近性進行歸納整理的一種方法。
通過前面階段的數據收集,我們收集到了大量數據,如何在數據分析的過程中讓多人參與,同時又不會遺漏掉數據呢,親和圖此時就非常合適,該方法的優勢在於讓大量定性信息的分析過程可視化,便於大家協同工作和統一認識,同時,產出的親和圖可以方便地作為下階段討論的數據依據。
首先用戶研究工程師將收集到的關鍵信息做成卡片,然後邀請相關同事一起來參與親和圖的制作和討論過程。我的經驗是參與親和圖制作的人最好參與了之前的數據收集過程,同時人數控制在3人以內。一開始我們有5個人參與,其中2人對前期調研並不了解,所以當他們面對這些卡片的時候會無從下手,人數過多,也會在達成一致意見時耗費過多時間。一張卡片上只寫一條信息,內容包括人+目標/行為/遇到的問題。比如下面這個例子,C06 U01是對被訪企業和用戶的編號,方便我們查閱原始記錄。為了方便記憶,也可以將企業名字直接寫在卡片上。

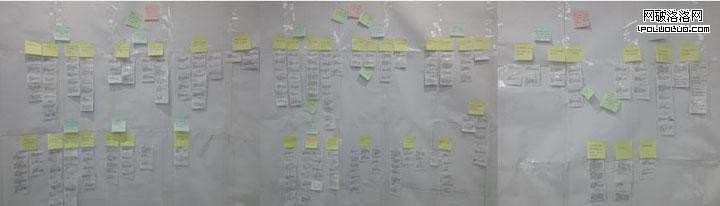
在開始進行卡片整理之前,我們可以先憑借印象,假設幾種用戶類型和他們的特點,然後,在牆上將類似或相關的卡片貼在一起,然後對每組卡片進行描述,描述寫在不同顏色的便利貼上。接下來繼續進行更高層次的匯總,同時移動或重新組織,直到形成最終的親和圖。這裡有一個經驗可以分享,企業或個人的基本信息不用做成卡片,可以打印出來人手一份,在討論和分組的時候作為參考即可。最後形成的親和圖如下:

用戶畫像框架
通過親和圖,我們已經確定了幾種企業類型,以及企業中的個人用戶類型。接下來我們可以將這些企業和個人的重要特征描述出來,形成用戶畫像的框架。在這個步驟,我們不需要加入描述性的細節,只需要將重點內容羅列出來;基本信息可以用范圍來描述,比如員工數可以寫成“20人以下”,具體人數可以在下一步用戶畫像中進行定義。
這個步驟的目的主要是在最終用戶畫像輸出之前,可以迅速地和團隊其他人進行討論,並收集反饋。

優先級排列
接下來要做的,就是和產品、市場、以及各組leader一起來完成用戶畫像的優先級排序工作。確定用戶畫像優先級時,我們可以主要從以下幾個方面來考慮:
(1) 使用頻率
(2)市場大小
(3)收益的潛力
(4)競爭優勢/策略等
用戶畫像
最後一步,完善用戶畫像。我們需要做的事情主要是:
(1)結合真實的數據,選擇典型特征加入到用戶畫像中
(2)加入描述性的元素和場景描述,讓用戶畫像更加豐滿和真實
(3)將用戶畫像框架中的范圍和抽象的描述具體化,比如,將員工數“20人以下”改成“15人”
(4)讓用戶畫像容易記憶,比如用名字、標志性語言、幾條簡單的關鍵特征描述,都可以減輕讀者的記憶負擔
經驗和可改進之處
由於是企業產品,為了便於大家在宏觀上確定什麼樣的企業是我們主要的目標用戶。當時的做法是按企業類型定義了三個企業用戶畫像,然後每個企業中再定義典型的個人用戶畫像。但是在進入到細節的設計階段時,我們更多需要考慮的是具體使用者對這個功能的需求,我們可能發現不同企業用戶中的個人用戶畫像可能會存在相似性,比如我們有企業A和企業B這兩個企業用戶,企業A中有A1和A2兩個個人用戶,企業B中有B1、B2和B3三個個人用戶,可能A2和B2很相似,這時我們可以對這些個人用戶畫像進行再整理,根據企業用戶畫像的優先級,來定義所有個人用戶畫像的優先級。
僅僅把用戶畫像創建出來,而沒有讓其參與到產品設計開發、推廣運營等決策中去,是沒有意義的。用戶畫像在團隊中的推廣至關重要,項目中我們主要是通過前期加大團隊成員的參與,中期邀請團隊成員一起參與用戶畫像的創建,以及後期組織大的分享和討論會來將讓大家認識並認同用戶畫像。項目結束時,取得了很好的反響。不過,隨著產品開發緊鑼密鼓的進行、人員的變動、新人加入,時間一長,大家對於目標用戶的認識和想法又會產生差異。所以,我們目前在團隊中開展定期走訪用戶的活動,鼓勵大家持續地走進用戶,並將他們的所見所聞進行分享,這樣來不斷強化和統一團隊對於目標用戶的認識,同時可以及時感知市場和用戶的變化,保持用戶畫像的更新和生命力。
文章來源:騰訊CDC