作為QQ閱讀的UI設計師之一,伴隨著QQ閱讀一個版本接著一個版本的修改優化、優化修改,覺得是時候可以沉澱下來寫些東西了。
項目背景:
QQ閱讀幾乎覆蓋了市面上所有的主流平台,並且已經逐步的得到用戶的認可。隨著產品的發展,它已經從一個簡單的閱讀軟件提升成為具有社交化功能的產品。用戶不但可以享受到舒適的閱讀體驗,而且海量的圖書,便捷的好友交流都將成為我們未來努力的方向。隨著產品的發展,以及產品定位的進一步深入,這樣一個注重用戶體驗;不斷向高端平台發展的產品,需要以一個嶄新的形象來幫助產品進一步提升。

面臨的問題:
一個平台對應一個研發團隊,不同的平台有自己的交互和UI設計師,所以在開發過程中,由於研發成員對於產品的理解不同,最終呈現出來的產品功能雖然整體感覺是一致的,但很多細節都在向不同的方向發展著。無論是交互還是UI的細節,不同平台的差異化發展受到了很大的挑戰。這種多平台多風格的現狀嚴重影響了產品整體品牌的形成。不但不利於品牌的推廣,在研發過程中沒能集中大家的力量,而是獨立研發,無形中也給整個團隊的研發增加了工作量。
由於QQ閱讀這款產品不同於其他產品,例如Qzone等產品在PC端已經形成了一定的用戶群,用戶對於此產品已有了一定的記憶模型,所以在無線設備上平台的差異化更加靈活。然而QQ閱讀作為一款完全依附於無線設備的新產品,在形成品牌和用戶口碑的時候,產品的統一的整體設計理念尤為重要。
解決方法:
當我們看到了問題並分析出正在面臨的問題需要盡快的解決的時候,支持這個項目的所有UI設計師、交互設計師以及產品經理,一同深入的討論了應該以哪種形式和尺度來把握方案的修改方向。
我們再次整理和回顧了polo做的調研報告,發現我們的用戶在android、iPhone以及iPad等主推平台上沒有明顯的屬性差異性,而且產品的定位以及發展方向基本上都是一致的,再加上之前面臨的問題,最終我們決定,盡快整合並統一多個平台的交互、UI風格。在多平台一致性的設計方向初步建立,那麼一致性的尺度又該如何把握呢?
多平台一致性不等於一模一樣。由於平台自身的交互邏輯不同,所以不能生硬的改變用戶已經形成的使用習慣,我們應該在符合用戶使用習慣的同時,盡可能提供一種更優的用戶體驗。那麼基於這個原則,在UI方面我們做了許多的嘗試。
統一整體視覺風格:

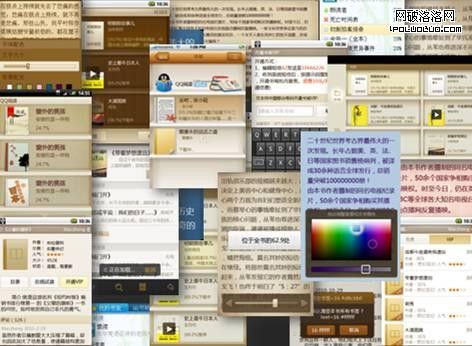
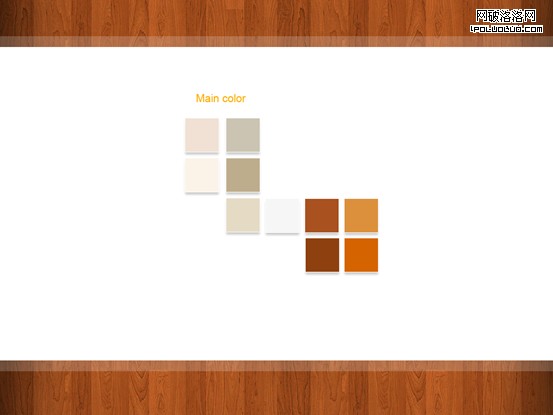
為了體現優雅、舒適的擬物化寫實風格,我們選取了很多具有這種氣氛的圖片,從中分析提煉一下顏色,把這些顏色作為我們產品的主色調。

統一控件細節:

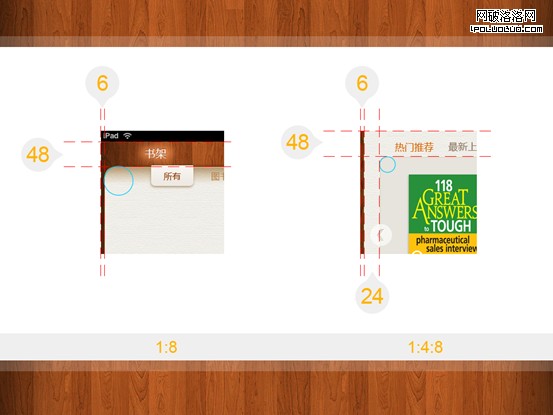
根據分辨率的不同,控件之間的距離需要規范化的設定,定義不同尺寸下控件之間的距離比例。控件自身的細節也很重要,例如圓角的種類不宜過多,外部圓角與內部圓角要有自己的尺寸規律。只有將這樣的細節定義嚴格,在頁面擴展的過程中才能保證輸出的統一性。
統一光源:

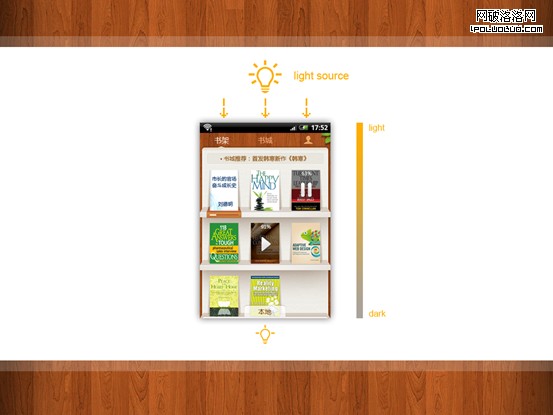
確定了擬物化的寫實風格之後,如何在多位設計師之間將質感細節把握好,是大家一直在探討了,除了及時的溝通,以及材質共享,對於很多細節也做了規定。例如光源的方向,要想加強真實感最重要的就是光線,為了能夠適應擴展的需要,我們將光源確定為正上方。
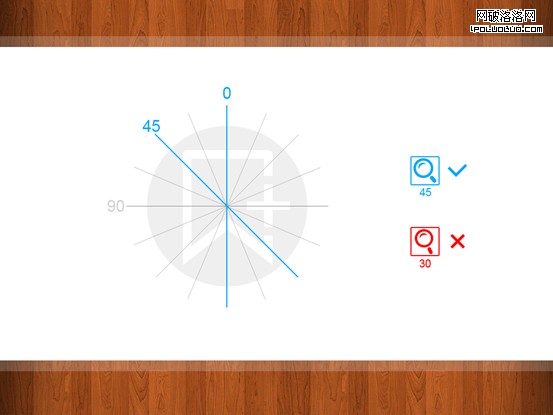
統一icon:

由於menu鍵是Android平台的一大特點,用戶對於這個功能以及硬件已經形成了習慣,所以在整體一致性的前提下,我們做了一些差異化設計,保留了Android平台的這個特色。但我們對icon的具體語義以及樣式做了一些規定,例如icon允許存在的角度,只允許出現兩種角度,其他的角度都是錯誤的。
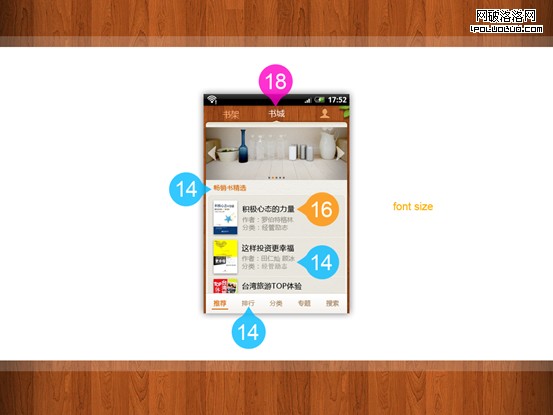
統一字號以及字色:

針對閱讀界面我輔助Polo做了一份詳細的用戶調研,輸出了一份移動設備上舒適閱讀的字號規范,定義了字號、行距、邊距等數值。除了閱讀頁面的文字,對其他頁面的文字做出了定義,例如屏幕為320*480尺寸,內容區只允許14、16兩種字號,tab等其他特殊文字允許出現18號字。
遵循平台特性:

為了尊重用戶的使用習慣,在很多細節做了特殊的處理。例如頁面頂部三個同層級頁面的展示,Android平台在進行同層級頁面之間切換時多用tab形式;然而iPhone的頂部是由標題和按鈕組成的。所以在不影響整體交互框架邏輯的情況下,我們保護了平台差異。
局部特殊處理:

讓人頭疼的Android手機屏幕。屏幕尺寸不一致、屏幕顏色不一致等等很多問題都困擾著設計師,所以Android平台在進行一些細節設計的時候做了特殊的處理。例如刪除所有的外發光效果,在切圖的時候避免出現透明漸變,將可以執行點擊行為的圖片區域盡可能調大,通過以上的很多方法,來保證Android平台的UI效果。
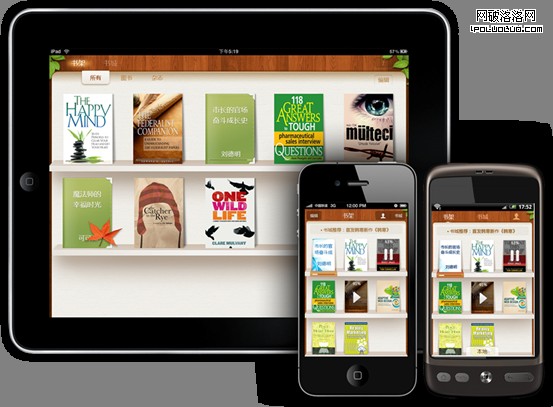
版本發布啦!
通過一段時間的摸索和嘗試,經歷了一段痛苦的研究和優化的過程後,Android1.5版本、iPad1.0版本、iPhone1.3版本終於以一個全新的面貌典雅升級。

我們長得很像因為我們是一家人,但誰也阻擋不了我有我的個性。
最後我想說每位UI設計師都應該謹記自己的使命:在滿足用戶審美需求的同時,有義務提高用戶的審美!