
關於差不多先生
你知道中國最有名的人是誰?
提起此人,人人皆曉,處處聞名。他姓差,名不多,是各省各縣各村人氏。
差不多先生常說:“凡事只要差不多,就好了。何必太精明呢?”
他小的時候,他媽叫他去買紅糖,他買了白糖回來。他媽罵他,他搖搖頭說:“紅糖白糖不是差不多嗎?”
他在學堂的時候,先生問他:“直隸省的西邊是哪一省?”他說是陝西。先生說,“錯了。是山西,不是陝西。”他說:“陝西同山西,不是差不多嗎?”
後來他在一個錢鋪裡做伙計;他也會寫,也會算,只是總不會精細。十字常常寫成千字,千字常常寫成十字。掌櫃的生氣了,常常罵他。他只是笑嘻嘻地賠小心道:“千字比十字只多一小撇,不是差不多嗎?”
有一天,他忽然得了急病,趕快叫家人去請東街的汪醫生。那家人急急忙忙地跑去,一時尋不著東街的汪大夫,卻把獸醫王大夫請來了。差不多先生病在床上,知道尋錯了人;但病急了,身上痛苦,心裡焦急,等不得了,心裡想道:“好在王大夫同汪大夫也差不多,讓他試試看罷。”於是這位獸醫王大夫走近床前,用醫牛的法子給差不多先生治病。不上一點鐘,差不多先生就一命嗚呼了。
這是胡適先生創作的一篇傳記型題材寓言,通過這篇小小的寓言,我們認識了這位差不多先生,而在看了這麼多關於差不多先生的荒唐事跡之後,我相信大家都不想成為差不多先生這種人。但是細細想想,是不是隱隱覺得自己身上還是有著差不多先生的影子呢?我們是不是常常也抱著“差不多”的態度對待生活和工作呢?在做網頁設計的過程中,我們是不是也有過“差不多就好了”的想法呢?
其實大部分的時候,我們並不是有意要成為差不多先生的,我們常常會覺得,這個頁面的色調也不錯,結構也還行,一切看似差不多了,但是又覺得好像還差點什麼,但又不知道該如何繼續深入下去。下面,我們假設差不多先生是位設計,我將一面給大家展示一些他的作品,一面介紹一些方法,希望能夠幫助你走出這種“差不多”的狀況。
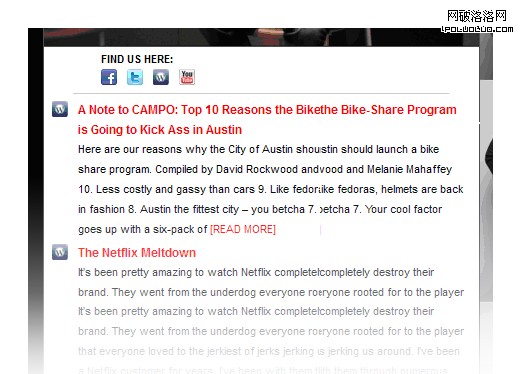
差不多先生的作品(一)

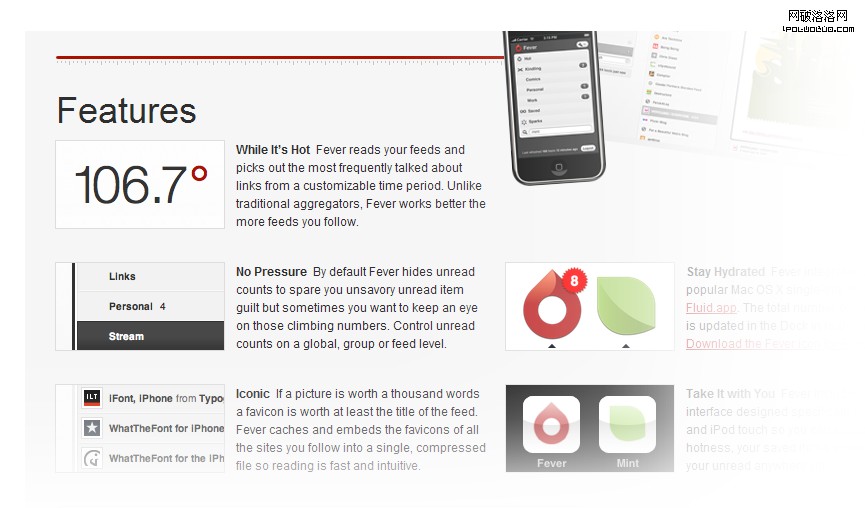
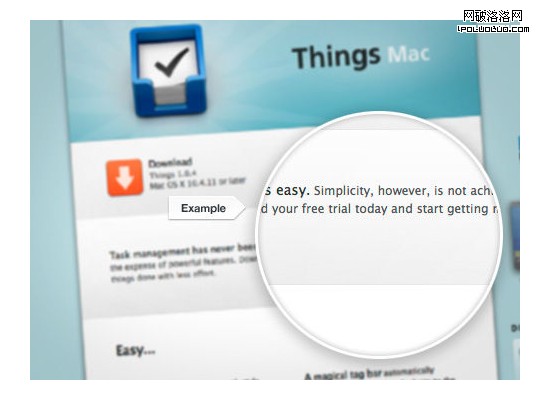
這是一個局部內容的排版,看起來似乎一切都差不多,標題和內容文字有做區分,條理清晰,內容與板塊間也有留白。但是你可知道正是這看似不起眼的留白也能對我們的設計畫面產生影響呢!

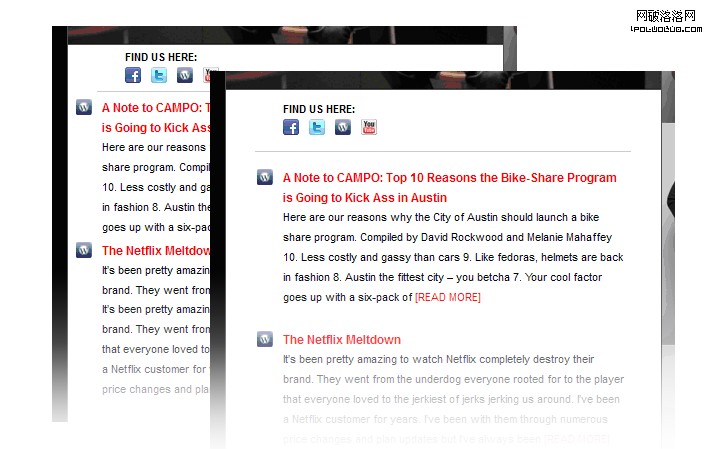
我們稍微做一點優化,只是把間距和留白的大小調整了一點,甚至是幾像素而已。相比之下條理更為清晰,可讀性更強了,網頁的品質也得到了提升。原來只需要小小的調整一下留白的多少,畫面效果會相差這麼多。
拒絕“差不多”的留白 (如何聰明的運用留白?)
留白很重要,但是我們常常會不知道設計中應當怎樣留白,多了會不會讓頁面看起來空空蕩蕩,少了會不會擁擠不堪?因此才無意的成為了差不多先生。各種不同情況下,留白的要求都不盡相同。這樣就需要你不斷訓練自己,對留白所能帶來的改變做到時刻心中有數,從而有效地利用留白滿足設計需求。
下面讓我們從別人的作品中學習一些經驗,好讓我們遠離“差不多”的留白。

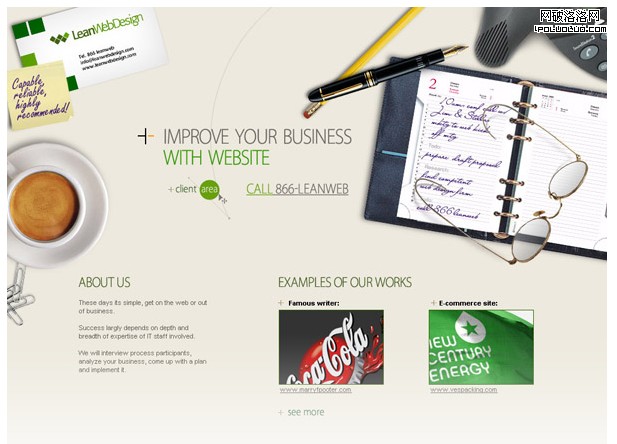
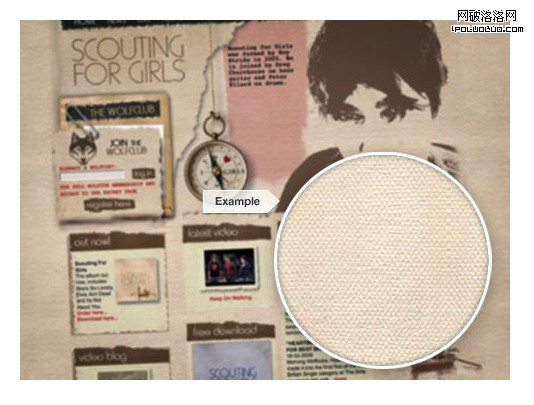
設計師通過大面積的留白與隨意擺放的物品相結合,讓整個網站的氛圍輕松活潑,具有極佳的親和力。

在大空白上展示的元素往往更具吸引力

有的時候我們會因為文字太多而把留白的部分減少,被迫做了差不多先生。但是我們知道,如果你硬要把東西塞得滿滿的,會讓你的頁面風格連同設計的品質,一起流失掉。所以即使再多得內容,我們都需要適當的給頁面一些呼吸的空間。

恰到好處的留白讓你的頁面脫離條條框框的束縛。
小方法
1. 心理上不要害怕留白會浪費空間。要相信恰到好處的留白可以讓你的畫面更具品質感。
2. 不斷嘗試,直到找到最佳方案。久而久之,你將會成為留白的高手。
3. 在設計的過程中,不斷的將頁面縮小看,能夠看出一些問題哦!
差不多先生的作品(二)

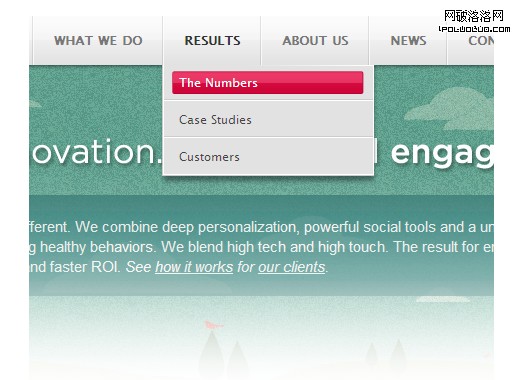
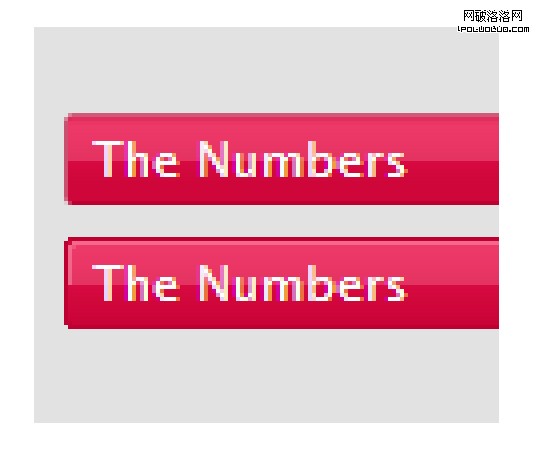
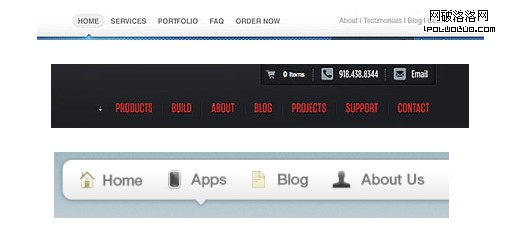
差不多先生的按鈕設計,看起來似乎也沒問題,色彩分明,凹凸感也有,按鈕的效果已經出來了,好像也差不多了~其實我們只需要稍微多注意一點細節問題,效果看起來就會不一樣的。

其實問題就出在,一些小小的細節上,只需稍微的用心一點,就能讓整個按鈕看起來更為精致!那麼我們為什麼還要做差別不多先生呢?
拒絕“差不多”的細節(如何進行微妙的細節處理?)
我常常會感歎,為什麼別人的設計看起來如此精致,自己就算是臨摹也總是感覺缺點什麼,我想原因就在細節這裡吧。這就要求我們在觀察別人作品的時候更加的仔細,這樣才能看出其中微妙的細節設計。
下面我們來仔細的瞧一瞧這些巧妙的細節設計,讓你不做差不多先生~

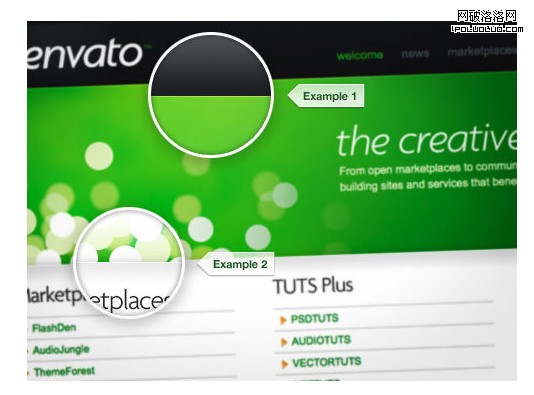
例子1中,綠色內容框的邊緣有一條更亮的綠色線。而例子2處,區塊內邊緣有柔和的漸變陰影,而邊緣之上還有一像素的白色描邊。這做法非常聰明,用陰影來強調高光。後面的綠色區域有非常柔和細微的光影效果,有助於將注意力吸引到下面的白色區塊中去

漸變幾乎是最被濫用的設計方法之一,大部分人都不太注意漸變,不過運用成功的話,還是能讓設計增色不少,這也是讓你快速出效果的一種好方法哦。

材質性背景運用非常重要。過於復雜的背景會分散讀者注意力,最終使得設計品質大為降低。所以最好還是保持背景材質細微而柔和。當然,好的材質的使用,會讓原本較為空洞的設計增色不少。這個網站在運用材質打造整體風格和設計品質方面做得挺好。
小方法
心理上,不要擔心細節太細微,太不明顯。我們要相信,可能人們並沒有清楚地意識到這些細節的存在,但是他們確實已經對我們的設計產生了影響。
思考像素級問題。描邊、漸變、線條、陰影等等,不用太寬大也能有效增強設計的品質。
創建細節圖層。不要過多得依賴一個筆刷或者一個材質,多加些圖層,多做點細節。
不斷的進行前後對比。應用效果後注意與沒有這種效果之前進行對比。這樣你就能知道這些細節到底帶來了哪些改觀。可以讓你再下一次的應用時,得心應手。
差不多先生的作品(三)

雖然在一些特定的環境下要做創新,確實挺難的,或者是不允許的。但是我還是想讓大家看見,在允許的條件下,做一些合理的創新,能夠為我們帶來的其實是不一樣的驚喜!
那麼看看他們是如何勇敢的拒絕差不多想法的吧~
拒絕“差不多”的想法(我們需要勇敢的做一些創新)

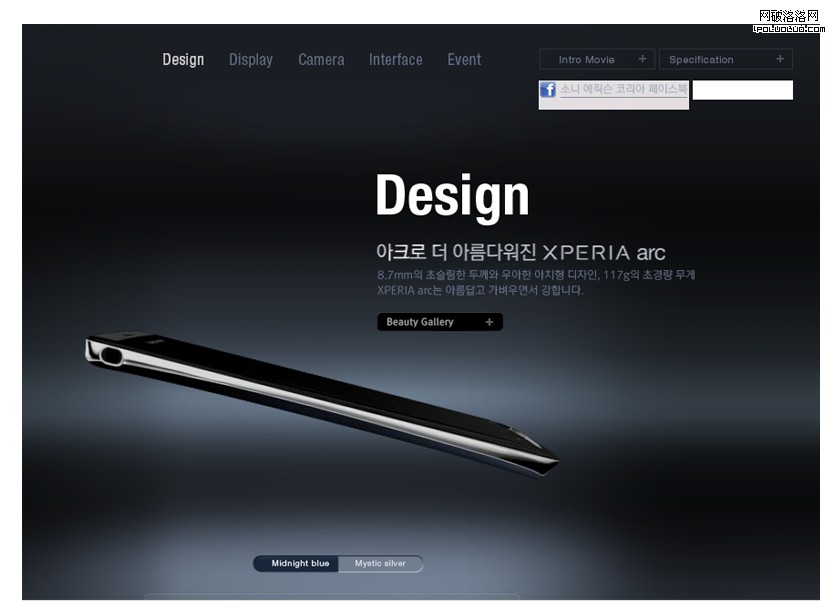
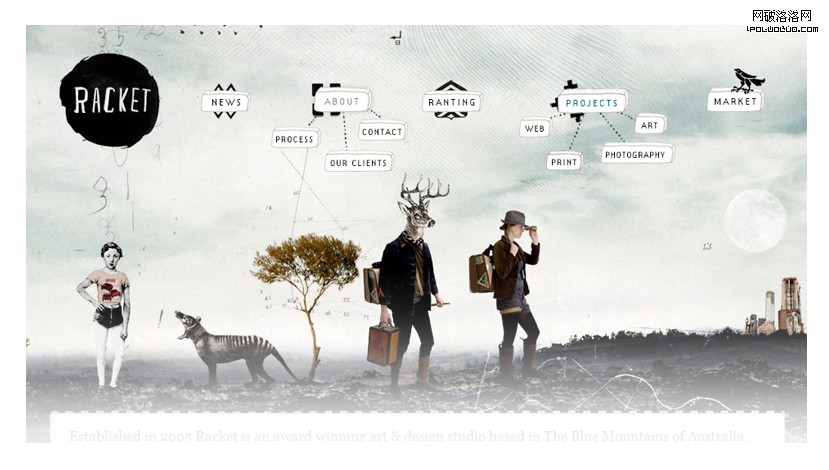
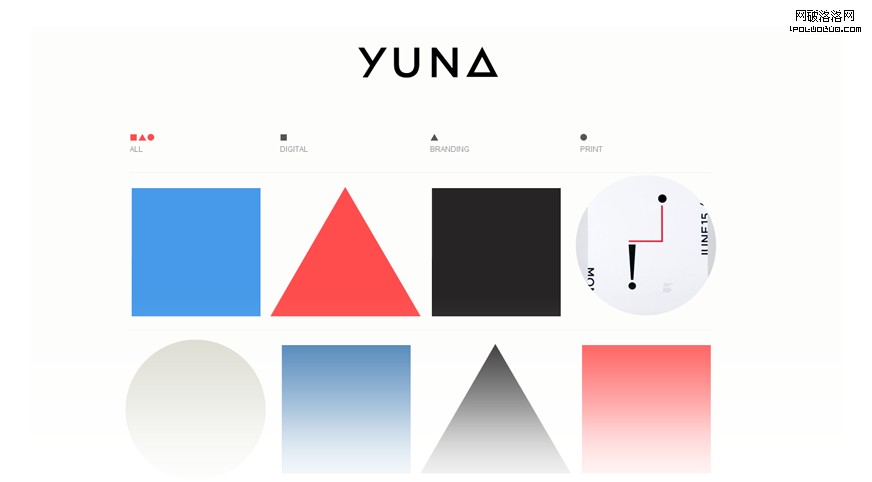
這個網站在做導航的時候是有一些新的突破的,但是這種突破並不突兀,我覺得它在這裡非常符合該網站的設計風格。

這個網站只有一個目標,向你展示他們充滿智慧的作品。所以沒有用太多的文字,鼠標滑過色塊,呈現給你的就是作品截圖。我想在這裡用上這樣與眾不同的導航,也並不過分,反倒增添了許多特色。

這是一個小游戲的網站,這種導航的形式算是使用的比較廣泛,算不得什麼創新,但我想說的是,這種導航的使用,的確對整個頁面的氛圍烘托起了很大的作用。在專題設計中,我們也可以嘗試,打破常規,做一些有利於烘托氛圍的設計
大膽創新,小心應用
雖然我們想要拒絕差不多的想法,但也不能過於盲目主觀的去做一些設計,畢竟我們是在做設計,不是在搞藝術,在做創新的時候始終需要記住:如果你打算做一些特立獨行的事,先問問自己:
“真的有必要嗎?實現起來方便嗎?”
“這樣說得過去麼?是不是符合頁面的整體風格?”
“和品牌訴求相符嗎?”
如果答案是肯定的,再采取行動!
寫在最後
其實我今天只是想借差不多先生這個角色,同大家分享一些關於網頁設計進一步深入的一些技巧和方法。看看這些簡單的小方法,精益求精就不再像想象中的那麼難了。只要我們擺脫差不多先生的影子,再多思考一點,多嘗試一點,你設計的品質將會大不一樣的~
在我們的設計看似差不多的狀況下,
試著調整一下留白,
試著添加一點細節,
試著注入一些新鮮想法,
就此與差不多先生揮手道別吧!
文章來源:網易用戶體驗設計中心