固定浮窗是網頁設計中常用的技巧,指一定區塊固定在浏覽器的響應位置而不隨滾動條的移動而改變位置的設計。
最常見的固定浮窗設計是固定在浏覽器底部的彈窗廣告,比如新浪首頁會有新浪視窗的彈窗廣告。

最近當當網首頁廣告力度很大,其中大部分都是固定在浏覽器底部和兩邊。

由於固定浮窗總是顯示在網頁內容的最上端,有時候甚至覆蓋了用戶想要的價值內容,這種設計確實不討人喜歡。有時候,有的固定浮窗會提供“關閉”按鈕,但是這明顯不能消除用戶的反感情緒,因為在一片廣告上找關閉,也是一種煎熬,而且關閉按鈕總是很小,不注意就會點到廣告鏈接上,有時候這個“關閉”還有可能是假的關閉,點上去之後反而跳到了廣告頁面。
以上這些都是負面的甚至流氓的設計行為,我們不予討論,今天主要來討論固定浮窗在設計中的良性使用。在此之前,我們先分析一下固定浮窗的特點:不隨滾動條移動而移動,出現在浏覽器的固定位置。如何利用這種特性呢?我們或許可以從桌面軟件的設計中找找靈感。
第一個例子,福昕閱讀器的標簽目錄頁,它有什麼作用?在一篇長文中,用戶可以點擊標簽到達文章的特定部分。在團800網站左邊,有一分類團購的錨鏈,點擊了解就能到達相應的分類團購部分。

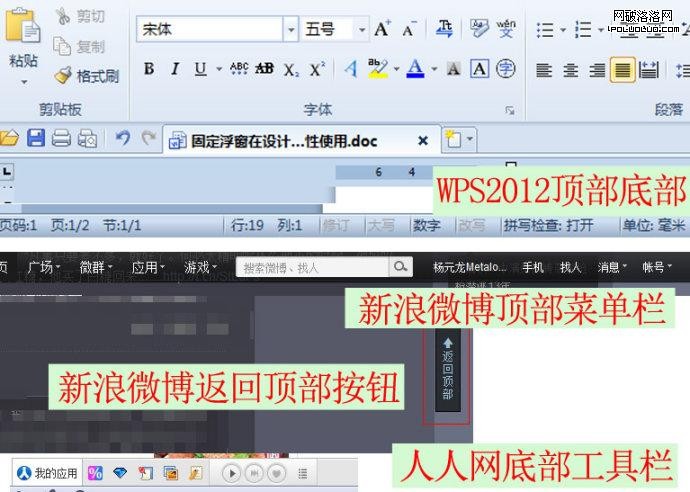
第二個例子,是WPS2012的工具欄和底部的數據顯示。作用很明顯,用戶隨時需要或者隨時可能需要使用的功能或者看到的信息,用固定的模塊展示出來。在新浪微博頂部、新浪微博右邊“回到頂部”按鈕、人人網底部、美麗說登陸框,都有這樣的模塊。當然,從網站而非用戶的角度講,固定浮窗廣告也是希望用戶能夠隨時注意到廣告信息。

因此,使用固定浮窗必須具備的條件就是,頁面很長或者很寬(一般不可能很寬吧?!)的情況下,用戶有需要隨時或者隨時可能有需要在不同段落之間跳轉閱讀,或者有一些功能和信息隨時需要或隨時可能需要提供給用戶。
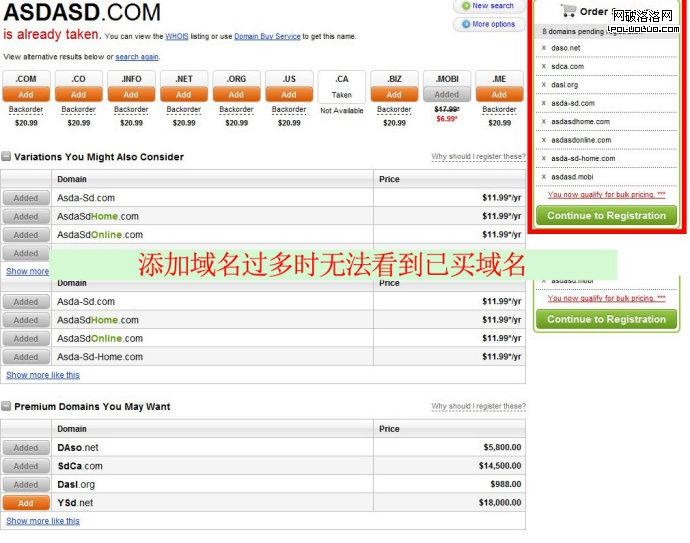
在整理一些合理使用了固定浮窗設計的案例之後,我同時也發現了一些網站引入固定浮窗設計的必要性。第一個是Godaddy的域名購物車,在用戶選購很多域名並且滾動條下移一定程度後,購物車裡的具體信息不可見,影響了用戶體驗。第二個是GoogleCalender的添加事件界面,當垂直分辨率不足,用戶在滑動到設置界面下部之後,保存時需要重新滾動至上部。


最後,獻上我今天的驚人發現,我寫這篇博客的動力,也是我認為難得的飛信在用戶體驗上的一點創新之處。當某一個好友分組人數夠多,點開一個小組滾動查找好友時,飛信將好友組名顯示在最上端,並且有收縮列表功能。
