隨著技術與用戶體驗的發展,移動客戶端產品中越來越多的需要橫豎屏切換的設計。橫豎屏旋轉切換的設計在理想的情況下保持不變就能滿足用戶的需求。但也有很多時候,橫豎屏切換時用戶操作行為和屏幕比例的改變決定了客戶端產品在設計時必須做出適當的針對性變化,於是對於交互設計而言,變不變、怎麼變就成了一個普遍存在的問題。
應用背景
先從橫豎屏切換需要的產生的背景說開。
橫豎屏切換策略最早應用於QWERTY側滑全鍵盤按鍵設計的手機上(早期塞班S60與Windows Mobile等智能操作平台),用戶在使用鍵盤輸入時須把手機轉90度來使用,因而屏幕內容也要隨之切換。這樣的設計在操作性方面有著獨特的優勢,尤其在輸入文字以及其他操控方面,能夠擁有比單純觸屏更高的效率與更佳的輸入體驗。而隨著Android平台的大熱,這種側滑全鍵盤按鍵設計也迎來了再一次的迸發。

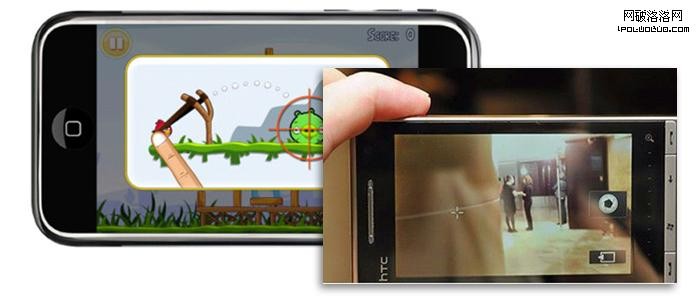
重力感應器在移動設備中的應用,能夠讓用戶自由靈活的實現橫屏和豎屏的自動切換。這類技術更好得滿足了用戶的需求,除了由手持手機的方向決定屏幕切換的情況(如游戲、視頻、拍照、浏覽網頁等)外,在不同的使用情景下,兩種顯示方式也都能帶來更好的體驗,比如豎向的屏幕有較高的滾屏效率,可以滿足用戶浏覽長列表內容的需求;而橫屏幕意味著獲得一個更寬的可視空間,能夠展示更多的內容。

綜上所述,橫豎屏切換設計的應用情況包括:QWERTY鍵盤輸入文字、用戶手持的方向及移動客戶端內容呈現的特殊性。為達到提供更好的交互體驗的目的,交互設計當然也要與時俱進,將橫豎屏的切換作為交互整體的一部分融入設計中。
如何設計
適配拉伸設計
在橫豎屏的匹配時照優先設計的樣式,旋轉後盡可能保留相似的UI布局、信息和文本的格式基礎上,適當拉伸填滿屏幕。例如下圖:IOS平台的某應用在旋轉屏幕後的設計,內容與結構都保持高度一致與相似性,上下標簽欄在寬度上拉伸同時的適當降低了高度。

調整設計布局
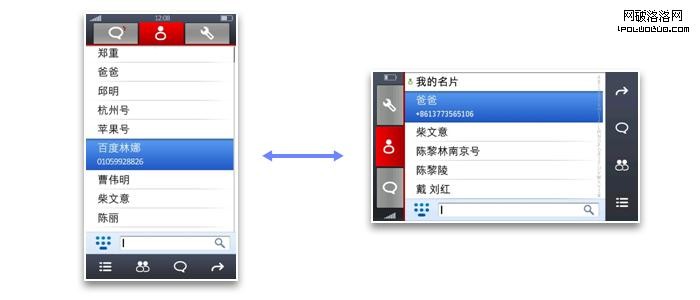
當頁面中元素較多不能夠依靠簡單的旋轉拉伸滿足設計時,常用的方法是調整原有頁面布局,按照需要重新排版。例如:某S60平台通訊錄產品的聯系人列表的處理,原本位於屏幕上下的標簽工具欄的形式不變,但位置隨屏幕一致而成左右分布,左側工具欄與狀態欄合並,只是圖標與文字掉轉了方向;搜索框則被置於屏幕下邊。

分割屏幕設計
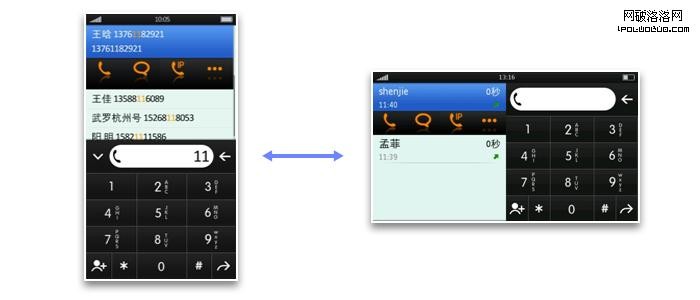
由於橫豎屏時比例改變的限制,部分情況下可以做到將內容分割排列的方法。例如下圖,橫屏時將屏幕區域分為左右兩部分,把豎屏時處於上下兩層級的撥號盤與列表同時展開同,在做到解決頁面遮擋問題的同時,也很好避免了設計上UI被迫過度拉伸的情況。

合並隱藏設計
在難以調整結構框架布局,或者分割內容的情況下,橫豎屏的切換要在必要時做減法設計。
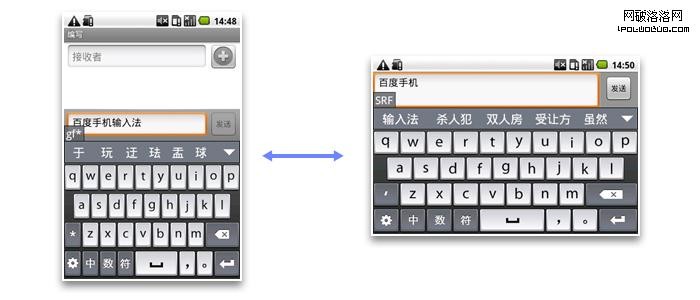
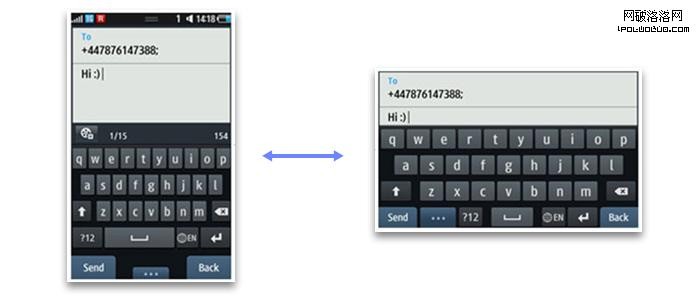
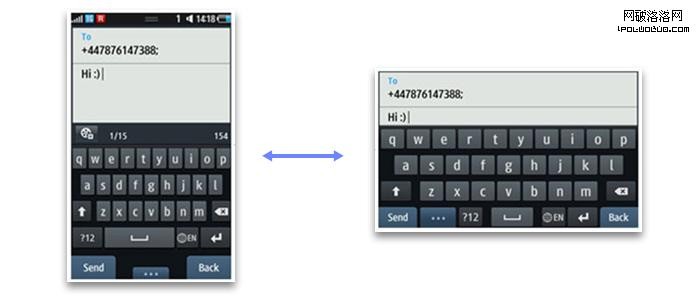
由於橫屏時更適握持及合雙手的操作,因而在應用到文字輸入類產品中會較多的出現橫豎屏切換的設計,例如Android平台橫屏狀態的軟鍵盤表現為獨占式輸入狀態,即輸入框以及鍵盤按鈕會占滿全屏來避免頁面遮擋問題。

在IOS系統中,Talking Status Bar 在橫屏形式中會與Status Bar合並,呈綠色狀態。(如下圖)

展示差異化設計
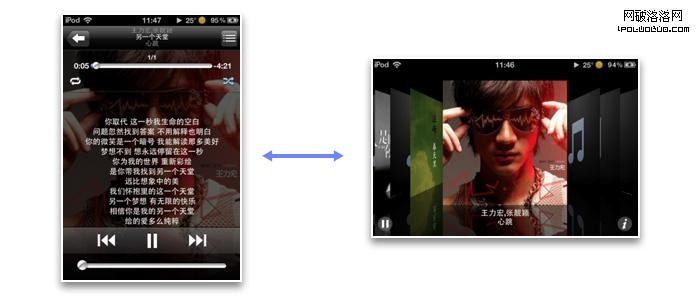
由於移動設備屏幕大小的原因,無法塞在一個界面裡。橫豎屏的切換時,允許用戶對於同一個界面有不同的展示方式,不一定在橫屏時也和豎屏保持顯示內容的一致,這時橫屏可以有更好的適應橫屏的展示方式,使用戶更好的操作。例如:iPhone的iPod應用橫屏時展示Cover Flow模式,豎屏時則展示List或單曲播放模式。

設計要點
保證界面的一致性
橫豎屏切換後,過大的跳躍性改變會造成用戶不知道之前操作跑哪兒了的情況,或者感覺對程序失去控制,由此產生迷茫和不解,也會增加學習時間。同樣,如果應用程序界面只支持單一方向的展示(如視頻播放),最好的做法就是保持界面固定,不隨著設備方向改變而改變。即使一定需要調整結構布局或是改變顯示內容,也應該延續交互的上下文關聯性,避免變化過大或者無緣由地改變。
保證交互與反饋的一致性
設計時應注意橫豎屏時交互反饋自相矛盾的情況,例如:機身音量加減按鈕與橫豎屏時“+”“-”命令的對應關系,應當符合一致的邏輯。

充分合理利用空間
在移動設備狹小的屏幕上,空間是極為寶貴的,需要做到合理安排布局,也要極力避免浪費空間。例如虛擬鍵盤在由豎轉橫時,將隱藏次要內容所獲得的空間分配給每個按鍵,增加了按鍵面積,從而優化體驗。

聰明、有選擇的限制
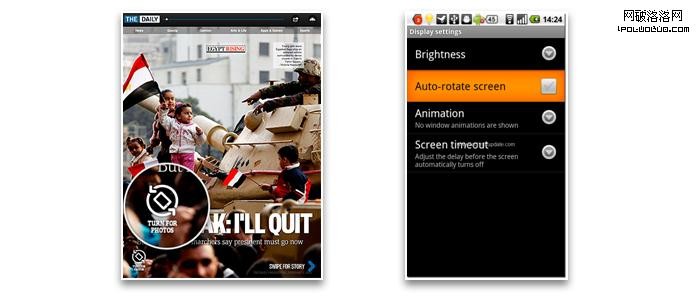
由於用戶在使用手機的過程中,經常會無意中調整位置,從而導致手機誤認為是要進行橫豎屏的轉化,從而更容易導致操作上的失誤,引起用戶的反感。因而需要給予用戶選擇,根據需要來開關橫豎屏切換或是手動切換。

保證切換輕快、流暢和自然
使用動畫可以幫助用戶理解當前頁面的變化與切換前的關聯,強化體驗的流暢度,同時不會讓用戶覺得橫豎屏切換的時候太單調,優化用戶體驗。當然前提是在系統性能和開發成本允許的前提下盡量做到自然流、暢富有情趣。
上文提到的這些要點,對於手機客戶端橫豎屏切換設計尤為重要,而其中大部分也是普遍性交互設計原則的體現,比如一致性、易於理解等等。此外,設計中還應當遵循各平台設計的交互規范,以及人機交互可用性工程原則,如左右手操作的習慣,以確保體驗得到尊重。
此處也需說明,雖然橫屏與豎屏下對於操作體驗的影響是顯而易見的,一般的效率型應用或實用工具,也是橫豎屏都有,但不同功能的應用,都有其特定的展現形式,因而不應盲目對任何應用不加選擇的都去做橫豎屏適配。在用戶需求的基礎上,如果讓用戶覺得切來切去更麻煩,或者沒必要切換,就不需要進行適配設計。
此外,試想如果能在手機客戶端產品中加入由用戶來自己定制橫豎屏切換後的UI布局,在遵循各平台UI規范的前提下,甚至是動作、功能和內容也可以根據個人喜好自由調整,這樣的設計想必會加強用戶在產品使用中的參與感,優化體驗。
有尾巴
關於橫豎屏切換的設計的淺談只是UCD思想眾多體現的細小一面,但“細節決定成敗”,當中的方法、要點也還有很大空間值得思考推敲。無論如何,能夠讓用戶更輕松、高效地完成主要任務和進行關鍵體驗,真正以用戶為中心,使設計更加友好、易用,讓用戶得到愉悅感受才是設計師付出糾結和辛勞的終極目標,也是最大鼓勵。~~~