手機端的文本輸入受到使用環境、網絡狀況及設備本身條件的制約,使其用戶體驗的改良成為一個老生常談的話題。如:一直在改進的輸入法,新輸入方式的探索(語音輸入),甚至想盡種種辦法去避免輸入……
文本輸入本身是一個從無到有的過程,是讓用戶將空白的輸入框填滿的過程,本文避談一些尚未經過易用性測試驗證的創新設計,從本人的日常積累和實際經驗出發,以文本輸入框作為設計對象,從幫助用戶認知及簡化用戶操作這兩個維度來探究這些看似簡單空白的小條能否生長出大智慧。
無中生有之“引導詞”——幫助用戶認知
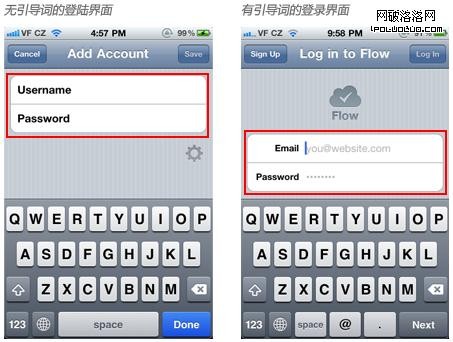
手機端的界面空間可謂寸土寸金,很少有空白的區域。而用戶在面對界面中一片空白的區域時往往會產生緊迫感甚至有些不知所措。如果在這片空白裡增加一些“引導詞”(即引導描述型詞條),用戶就能迅速產生認知活動,對將要輸入的內容進行快速反應和判斷。

就登陸界面的設計來說,面對無引導詞界面的用戶也許會浪費時間在想他的用戶名是什麼來著?是他的郵箱還是隨便起的昵稱還是他的手機號?以及他的密碼是幾位的?甚至還會浪費時間在用戶名的書寫格式上。而使用第二個界面的用戶會在第一時間獲知閃爍的光標處要輸入郵箱,密碼框裡的“小點點”也形象的告知了用戶密碼的顯示形式和長度。可見輸入框中增加必要的引導詞能夠提高用戶的輸入效率。
“引導詞”依據使用功能及使用場景進行分類如下:
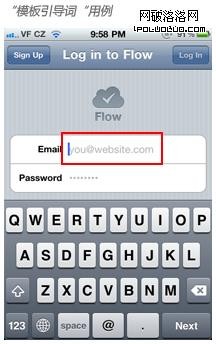
1.輸入內容的模板
提供給用戶即將輸入內容的模板,用戶無需花費更多時間思考如何輸入。

you@website.com是約定俗成的郵箱地址的模板,能夠與用戶的心智模型相呼應,用戶能夠很快的做出反應。
2.需要輸入的片段內容
輸入內容中有部分內容是用戶經常用到或重復用到的,或者是約定俗成的,那麼把這部分內容直接作為引導詞,顯示在文本輸入框中,一方面能夠提示用戶接下來將要輸入什麼內容,一方面能夠省略這部分內容的輸入操作,進而提高輸入效率。

“www.”和“.com”等是用戶所悉知的網址協議,在輸入框中增加該引導詞能夠給用戶直觀的提醒這裡是要輸入網址的,並且省略了這些字符的輸入。
3.輸入內容的描述
用戶輸入的內容不准確會導致不准確的操作反饋時,需要增加對輸入內容的簡短描述,以降低這種誤操作的風險。

如果不提示輸入商家或地點名稱,用戶應該不會很快搞清楚這個框子裡應該輸入些什麼,用戶好不容易完成輸入,卻是輸入了一個錯誤的關鍵詞,得到的是查無結果,很難想象用戶該有多麼的沮喪。
4.輸入誘導
在多行文字的輸入框中,雖然有光標閃爍提示用戶輸入框已被激活,可以輸入了,但是為了消除用戶在面對大片空白區域而產生緊張感也會增加引導性的文字,引導用戶輸入而不是點返回按鈕退出。

“說點兒什麼吧……”“吼一句”這些引導詞會讓用戶有親切感,引起用戶情感上的共鳴,激發用戶的操作欲望。
無中生有之“附加控件”——簡化用戶操作
為了使文本的輸入效率更高,文本輸入框可以與一些控件進行關聯,依靠這些控件來簡化或方便用戶對輸入文本的編輯操作。歸納幾種輸入框常用的附加控件如下:
1.單位控件
某些特定條件的輸入內容本身就是一個單位,如收件人的郵箱地址,收信人的電話,好友的名稱等。將每個單位轉化為控件按鈕,可以方便用戶對單位信息進行編輯操作。

添加收件人的輸入操作中,輸入的每個收件人名字自成一個單位,以分號隔開顯示,當輸入框再次獲得焦點時每個單位文字變成控件按鈕。編輯時可以就某個單位進行單獨編輯,或刪除,提高整體輸入效率。
單位控件的樣式需結合具體的輸入內容進行設計,可以是按鈕形態,也可以是其他形態。位置可以在輸入框內部也可以在外部,依具體情況而定。
2.刪除控件
在手機上輸入文字困難,刪除大段的不必要文字同樣困難,在設計時需要根據用戶的使用情景充分考慮這一需求,使輸入框附加一鍵刪除按鈕。

浏覽器地址欄中的“地址輸入框”常常需要用戶將其清空重新輸入新的地址,因此當已有內容的地址欄獲得焦點時,在輸入框內增加一個清除按鈕,方便用戶快速的清空現有內容,開始新的內容輸入。

在微博的編寫過程中,用戶常常輸入了一段文字後感覺並不是合適的,需要重新輸入,此時輸入框中的清除按鈕就可以讓用戶快速清除當前輸入的所有文字。
刪除控件多位於輸入框末端。在單行文本輸入框內為了節省空間刪除控件可以是隱藏的,與文本選擇進行關聯。
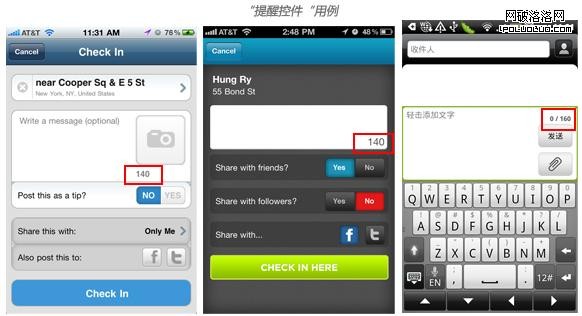
3.提醒控件
手機中關於文字輸入的字數有很多限制,比如每條手機短信限制160個字符,微博限制140個漢字等等,用戶常常會因為不知道限制條件或者忘記了限制條件而進行了誤操作,浪費了時間。那麼在輸入框中增加提醒控件,提醒用戶目前還有多少個字符可以輸入,避免用戶輸入超出字數限制。

該控件多內嵌於輸入框中的右下腳,並與輸入內容本身在顏色或字體大小上做區分設計,不能喧賓奪主,打擾用戶的輸入過程。
結論:
設計手機文本輸入框時,以用戶需求為出發點,結合使用場景,在空白的輸入框樣式中增加引導詞、附加一些小控件的設計手段可以幫助用戶對將要輸入的內容有更好的理解和把握,減少用戶在輸入過程中產生的錯誤,方便用戶對已輸入的內容進行編輯和修改,達到提高用戶輸入效率的目的。
當然這些“無中生有”的設計策略,在實施時要注意樣式的展示和交互上的細節,盡量做到簡潔、低調,因為輸入的文字才是用戶在輸入過程中需要重點關注的對象,不要讓復雜的設計打擾用戶。