今次的譯文中,我們繼續響應式Web設計方面的話題。前面的幾篇相關文章以概念诠釋、方法說明為主,本篇則圍繞一個實際網站案例展開,從需求、流程、步驟細節等方面描述了響應式設計在項目中的實踐方式。
本篇的部分內容要點會與之前幾篇產生交集;我們會在這些地方提供相應文章的入口,便於深入參考閱讀。接下來進入正文。
根據DailyTech的統計,到2015年,移動互聯網的用戶數量將會超過桌面用戶。除了智能手機之外,使用平板電腦甚至是電視機進行上網的用戶也在持續增加。在這種形勢下,怎樣讓我們的網站盡量兼容各種類型的設備,並確保優良的用戶體驗,這將是越來越重要的問題。
通過響應式的設計開發方式,我們可以使網站頁面隨浏覽設備的不同而自行響應,動態的調整布局結構、元素規格樣式,將相同的內容以不同的格式呈現給不同設備的用戶。
如果你對響應式Web設計還不大了解,可以先參考閱讀我們之前的關於響應式設計的概念、組成要素及基本實現思路方面的文章,全方位預熱一下。
什麼情況下適宜采用響應式Web設計的方式
當客戶提出產品功能移動化的需求時,有一些解決方案可供我們選擇,包括原生客戶端應用、Web應用等;究竟怎樣的方式更合適,還是取決於具體的需求情況。另外也要考慮網站本身是否需要實施移動化。雖然響應式站點並不能算是一種純粹的移動化解決方案,但是,在某些情況下,這種方式是非常值得考慮的。
你心裡沒譜
設計開發一個全新的移動版本站點或是客戶端應用,整個過程是有很大挑戰性的。除非產品正式上線,否則你無法真正了解它是否會成功。與其單純的為了移動化而花費資源打造移動版本站點或是開發客戶端應用,不如先花些心思將原本的網站打造的更具彈性,使其在各種主流移動設備中都擁有盡量優秀的用戶體驗。
你想節約成本
要打造響應式站點,自然離不開有經驗的交互、視覺設計及前端開發人員。所需的資源,尤其是時間方面,比起普通網站來說大約增加20%到30%的樣子;但比起單獨打造移動版本的網站,或是設計開發客戶端應用的成本來說,卻要低很多。從維護的角度來說,也會輕松很多。
你希望網站可以兼容未來的新設備
所謂的移動版本站點,通常是針對某類具體規格的設備進行單獨打造的,彈性比較差。新的移動設備層出不窮,傳統的移動版本站點需要不斷的進行更新維護,才能盡量保證在新設備中工作良好。響應式設計可以根據設備浏覽環境的具體規格進行判斷,使用不同的呈現方式來展示內容,無需針對某種特定的規格進行維護,適應性更好。
更多
關於網站移動化的方式選擇,可以參考我們之前的文章“走出移動互聯網的迷宮 - 網站移動化的方法策略”。
響應式網站頁面的設計流程
我們將使用一個真實的酒店網站作為范例,來演示響應式Web設計的流程。這個網站是我們在九月份剛剛為Macdonald連鎖酒店創建的。在整個設計開發流程中,有幾個關鍵步驟,是我們接下來要逐一展開學習的:
1.用戶研究與設備規格預估
2.制作線框原型
3.視覺設計
4.前端構建
用戶研究與設備規格預估
前期,通過用戶調研,我們可以了解到用戶群所使用的設備類型分布情況,並預估出幾種典型的響應規格,用來規劃不同的呈現方式。有幾個問題需要特別考慮下:
用戶在不同設備上的目標有多大區別?
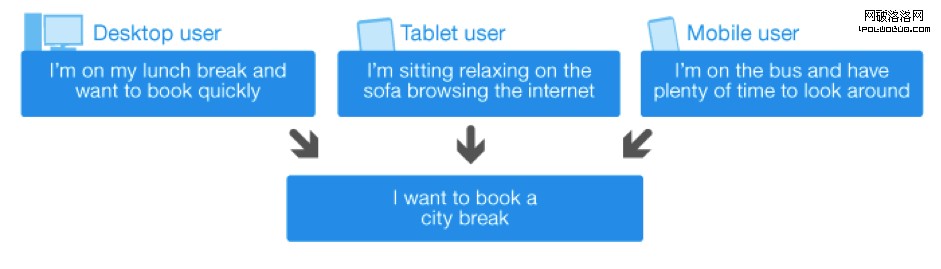
過去,我們通常會假設用戶在使用移動設備訪問網站時,其行為都是高度目標驅動化的,例如在旅途中獲取酒店地址、預訂房間一類。但實際情況不僅如此——智能手機、平板電腦等各類移動設備的用戶,會越來越多的在相對穩定從容的狀態下使用網絡。所以在很多時候,用戶使用不同設備的目標差別並沒有想象的那麼大,我們不能片面的假設不同類型設備的用戶對功能的需求差異。

關於功能與內容呈現,從技術的角度出發,需要考慮哪些?
對於功能繁多復雜的網站,需要針對不同的設備類型進行功能和內容的優先級排序,以便在開發階段通過CSS定義不同的響應規則,以最合理的樣式規格和布局方式進行呈現;尤其對於手機等小屏幕設備,需要多花些心思。
制作線框原型
通過線框圖,我們可以對響應式的視覺效果背後的邏輯結構進行規劃和定義。(關於線框原型,可以參考我們之前的“線框原型的本質及實踐應用概述”)
我們根據之前一步的研究和預估結果,規劃出幾種比較典型的屏幕尺寸規格。本次案例中,我們選擇了三款具有代表性的主流設備,包括桌面顯示器、iPad和iPhone,因為根據我們的用戶研究結果,使用這三種設備的用戶占了絕大部分。
需要強調一下,響應式設計的目的在於,針對不同設備的屏幕規格區間,進行功能及內容的輸出格式預設。所以我們只需要選取一些具有代表性的設備,而不必顧全所有已知的規格類型;我們制作線框原型的主要目標是規劃樣式背後的邏輯。
在這個階段,我們必須清楚,整個網站中有哪些關鍵頁面是在功能和布局方面具有代表性的。對於這次的案例網站,“關鍵頁面”包括首頁、預訂流程中的頁面、酒店詳情頁面等。
開始規劃
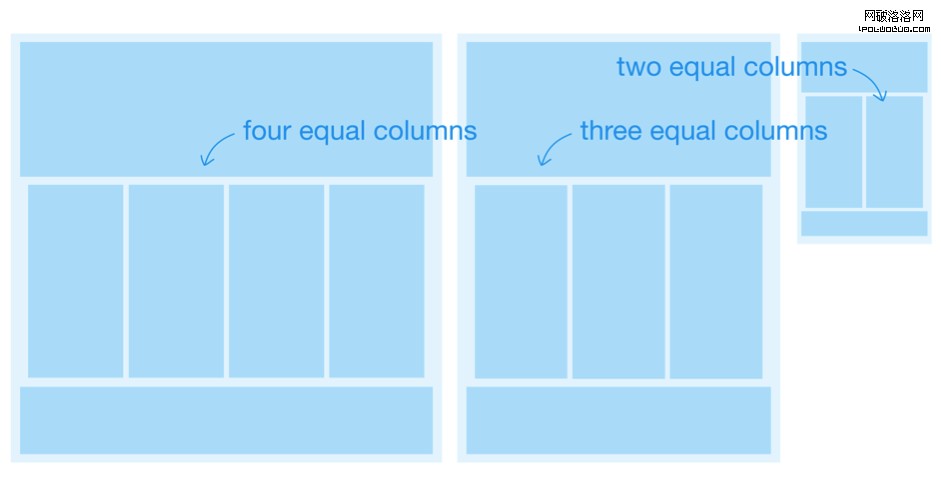
首先來定義每種關鍵規格中的結構網格。我們創建了三個頁面模板,寬度分別為1024像素(桌面顯示器)、768像素(iPad豎屏寬度)、320像素(iPhone豎屏寬度)。

如上圖所示,從每列等寬的情況入手,可以讓規劃工作相對簡單一些,幫助我們將注意力放在響應式的布局改變上。
溝通與評審
接下來我們需要考慮的是,每一列中的模塊組件應該以怎樣的方式隨著頁面的寬度縮放而響應式的適應和調整。在這個過程裡,保持團隊成員之間的溝通是非常重要的,包括視覺設計師、前端開發人員等;使用初步的線框原型,與大家交流模塊組件在布局和樣式方面的調整計劃,盡量在初期就讓相關成員對整個規劃做到心中有數,並盡早發現前端實現等方面的潛在的問題。
首頁
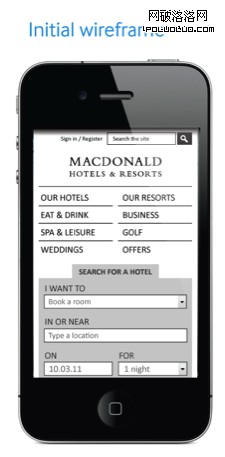
也許對於你自己的實際項目來說,其他頁面的重要程度或代表性是超過首頁的。這不是問題,你可以調整具體的頁面規劃次序;我們的這個項目案例是從首頁開始入手的。下圖中展示的,就是我們為首頁制作的三種響應規格的線框原型。
全局導航
我們創建了一個簡單的橫向導航條,其寬度可以隨著屏幕寬度的變化而調整;在最後一種規格的范圍裡(320像素以下),導航條會折行顯示,以保證導航元素的可讀性。

頭部中其他元素的調整方式與全局導航的類似。
在這一步中,最好提前考慮一下關於組件元素的樣式問題,做好與視覺設計師的交流溝通。比如,對於導航元素,如果使用復雜的tab式背景,就很有可能在小屏幕設備中、特別是導航條折行的情況下產生樣式問題。
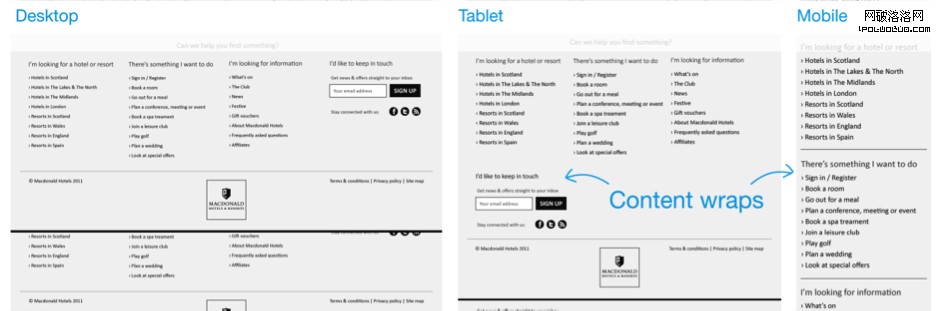
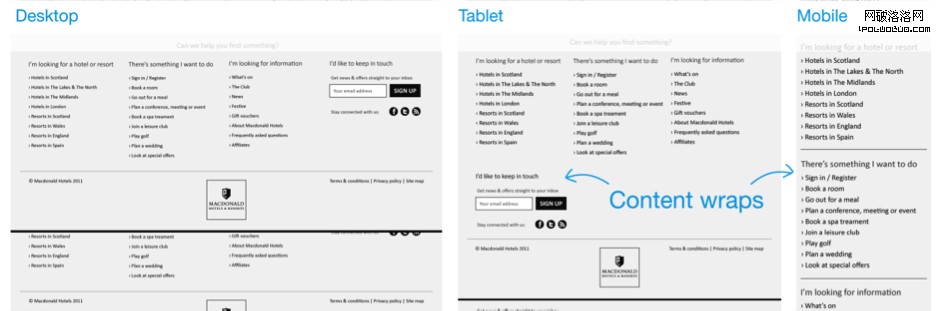
頁腳
默認尺寸下,頁腳由四列內容組成;另外兩個規格范圍中,布局分別為三列和一列;內容模塊隨文檔流向下依次擴展即可。

其他模塊組件
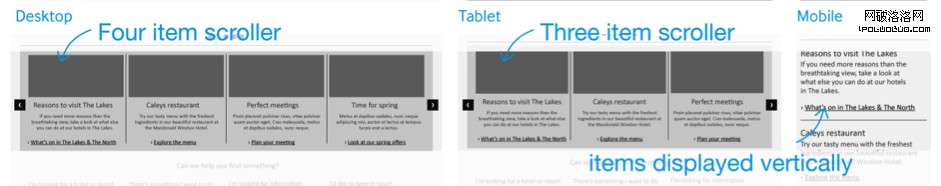
全局的四列等寬網格布局使其他組件的規劃也非常輕松。在首頁中有一個組件,其中包含若干內容模塊。默認尺寸下,可以並排顯示四個模塊;左右兩邊各有一個觸發滾動的按鈕,以點擊之後模塊列表會前後滾動,以顯示更多內容。在平板電腦類型的布局中,默認顯示的數量變為三個;而在手機的小尺寸屏幕中,內容模塊列表會變為單列,並去掉了用於左右滾動的按鈕,用戶可以上下滾動頁面,依次查看不同的模塊。
類似的,其他涉及到多列顯示的組件和模塊都需要做這樣的考慮。要了解不同設備的用戶所習慣的操作方式,同時結合該設備的屏幕寬度規格,設計出最合理的布局及交互方式。

測試線框原型
我們可以在線框原型的初稿完成之後,將其圖片導入對應的設備中,進行一些簡單的初步測試。試著上下或左右滾動原型界面,感受導航與功能、內容的布局,完成一些假設的獲取信息的目標。這樣的測試可以幫助我們盡早的檢驗頁面在可訪問性及可讀性等方面的潛在問題。
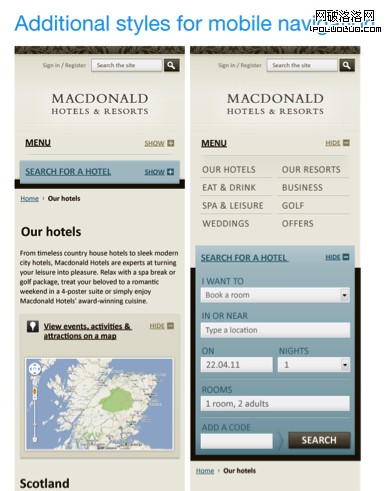
對於手機用戶來說,有一個問題:多數頁面在首屏中只能顯示網站名、全局導航和搜索等功能;用戶點擊全局導航中的鏈接之後,即使頁面正常的進行了跳轉,也會給人一種錯覺,好像頁面並沒有發生變化;除非滾動頁面,通過查看頁面的主要內容部分,來判斷當前是否處於自己的目標頁面。一個常見的解決方法是,對於小屏幕設備,將全局導航與主要內容之間的部分設計為可以展開或收起的容器,默認狀態為收起,這樣即能使主要內容可以呈現在首屏中,也可以保證功能的可用性。

網頁視覺設計
相比於傳統的Web視覺設計過程,在這裡我們不僅要打造出風格恰當的UI元素,而且要根據前面制定下來的幾種規格方案,對某些關鍵性的UI元素進行樣式擴展或改造。例如下圖所示的酒店搜索模塊,正如我們前面提到的,在小屏幕版本中,最佳實踐方式是做成可展開和收起的模式,而這種交互方式在平板電腦或桌面設備中是不需要的。類似這樣情況,在視覺設計方面需要花些額外的功夫。

在視覺設計過程中,有一些很實際的經驗和原則:
盡量保持小屏幕規格樣式的簡潔;在UI元素風格方面,可以多與前端開發人員交流,盡量采用可以通過CSS3實現的常規風格樣式,減少背景圖片的使用。
要保證內容的字體字號在所有設備中都足夠可讀,尤其是在手機上。
與傳統Web設計開發相似,最終產出的頁面必定會與視覺稿有所出入;尤其對於響應式站點來說,由於在布局結構和細節樣式等方面都需要有調整變化的能力,所以在開發過程中產生設計還原度方面問題的幾率會更大。仍然要強調一點,就是在項目前期和中期保持設計師與開發者之間的交流與溝通,盡可能早的發現各類潛在問題。
前端構建
來看一些在前端構建的過程中需要注意的問題;關於技術性的細節問題,仍不會在這裡過多討論。(技術實施方面,可以參考我們之前的文章“通過CSS3 Media Query實現響應式Web設計”)
關於圖片尺寸
對於小屏幕規格的設計方案,即使我們通過CSS縮小其顯示尺寸,在文件資源方面仍然是要加載完整的大圖的。所以我們在優化保存文件圖片的時候要盡可能的讓文件更小。不過另外有些方法,可以幫助我們真正實現圖片文件的響應化。大致思路是,通過JavaScript判斷當前設備的分辨率規格范圍,並根據預設的規則加載不同尺寸的圖片文件。詳情可以參考我們之前文章中關於響應式圖片的部分。
使用高級CSS
讓客戶或需求方理解“漸進增強,平穩退化”的思路是很重要的,對於傳統Web設計開發也是如此。對響應式站點來說,CSS3在降低資源消耗、提高頁面加載速度等方面的作用尤為重要。
及時溝通
正如我們在前文中多次強調的,保持設計師與開發者之間的密切溝通和交流,對於項目的順利進展會起到不可估量的作用;換個角度說,如果這方面做的不好,很多致命的潛在問題則有可能在項目後期集中爆發出來。