我們平常上網遇到最多的是那些各種各樣的輸入框,作為成為一個網站一員的第一步,登錄框你必定每天都會與其打交道。
本文對比各大sns和社區網站的登錄框,看看到底怎麼樣的登錄框才算的上是“優秀”的。
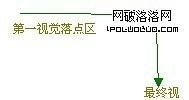
人類閱讀的一般眼動習慣都是從左至右 從上至下的順序。

所以一個頁面的左下角和右上角都會被認為是盲點區域。
1.微博類網站的登陸界面比較
新浪微博

郵箱密碼等提示文字直接嵌套在輸入框內 ,十分簡潔和符合從上往下的視覺習慣,同時重點突出了“立即注冊微博”等來吸引用戶注冊。
騰訊微博

除了“立即開通微博”這個大按鈕十分搶眼之外 ,登陸按鈕右邊還有一個注冊的連接。同時騰訊登陸都采用自身的產品 QQ號郵箱和微博等 並不支持外部社區如msn等方式登入(大家都懂的)
網易微博

注冊按鈕文字和樣式都跟新浪的基本一樣,不過輸入框並沒有提示用戶該 “輸入什麼”,同時“下次自動登陸”並沒有默認選中,產品細節設計上需要多花點功夫。
微博類的網站需要吸引大量的用戶注冊搶占社區 所以都會把重點放在“注冊”這個環節上,從產品設計的細節細致程度比較看 新浪>騰訊>網易
2.電子商務類登陸界面比較
淘寶

我比較欣賞淘寶的設計是 淘寶網這個logo和登陸按鈕 都是橙色的設計,用戶的浏覽習慣會完全符合,而且你的眼球會在這兩個橙色物體之間跳躍。
凡客

凡客和淘寶系的登陸同理
這類網站符合設計原則的“重復”原則,即風格統一,而且表格對齊頁面緊湊。
3.LBS社區
街旁

街旁的登陸按鈕很突出 使用“新浪微博登陸” 一一對應,同時立即注冊也格外顯眼
嘀咕
![]()
嘀咕的登陸按鈕並不突出,同時“用其他賬號登陸”多了下拉選擇操作 注冊連接並不明顯
4.其他
最具有tease的知乎

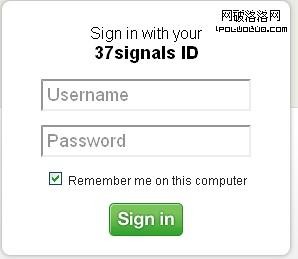
和37signals

比較了以上的各類網站,優秀的登陸框需要簡單明了的告訴用戶 “我該怎麼做”,按鈕需要重點突出(對比原則),同時淘寶系的色系復用很符合用戶的閱讀習慣。
總結幾點:
1.緊密性 界面上的文字按內容清晰分開 避免用戶閱讀混淆
2.復用 復用同一種顏色或者素材能夠是網站風格保持一致和引領用戶去點擊
3 對齊 必須條件
優秀的設計和產品需要用心去做,至於看待事物的角度不同 一切也可能會變得不一樣。