設計師們從來沒有像今天這樣需要為如此多的移動設備營造用戶體驗。隨著平板電腦持有量的不斷增加,我們進入了“後PC時代”。各個公司都在極力為用戶提供高質量的用戶體驗,以爭取他們的注意力。設計一個成功的Android的應用程序,不僅需要一個偉大的、可以激勵用戶下載、使用和保存的構想,還需要一個自然流暢而又直觀的用戶體驗。
以下這些內容有助於設計師了解iPad的iOS和Android的3.x“蜂巢”系統的交互原則和主要元素的不同,以便他們更好地熟悉Android的平板電腦應用程序的設計。此外,我們也可以一起來看看Android的設計模式和布局策略,並分享一些好的Android平板電腦的應用程序設計案例。
雖然智能手機上的Android 2.x的應用程序也能在平板電腦上使用,但Android3.0的蜂巢系統是專門為平板電腦設計的。Android承諾未來將會把蜂巢系統的功能植入到智能手機中,以便於這些應用程序在不同尺寸的屏幕上進行設計和構建。
我們大多數都把自己和平板電腦的“第一次”獻給了iPad,因此,不如先來個新歡舊愛大PK,比較一下這兩款平板電腦的用戶界面。通過這樣的比較,我們可以梳理一下對於平板電腦的理解,並著眼於兩款電腦的主要區別,從而滿足Android用戶的獨特需求;這也有助於我們在將iPad上已經有的應用程序轉化到Android電腦上的時候,可以工作得更有效、更順利。
只要做得像iPad就好?
盡管Android的平板電腦和iPad在用戶體驗上有許多相似之處(按鍵手勢、APP圖標、情態表達等),但設計師在做出預設和繪制屏幕之前,還是應該搞清楚它們的區別。
屏幕的尺寸和方向
這兩個平台之間最大的差別就是外形尺寸,iPad的界面尺寸為768*1024像素,並且它的默認顯示方式是縱向顯示。
而對於Android來說,情況就有點復雜了。因為Android有一大堆設備產商,所以它的平板電腦屏幕尺寸有7英寸的、10英寸的,還有一些介於兩者之的非主流尺寸(這裡的尺寸指的是對角線長度)。不過還是以10英寸左右的尺寸居多。
我們把這個尺寸換算成像素。在10英寸的屏幕上,1280*752像素可以構成一個不錯的布局基線(不包括系統欄),而Android的默認顯示方向是橫向的。當然,和iPad一樣,用戶也可以自己設定顯示方向,但橫向比較受人歡迎。

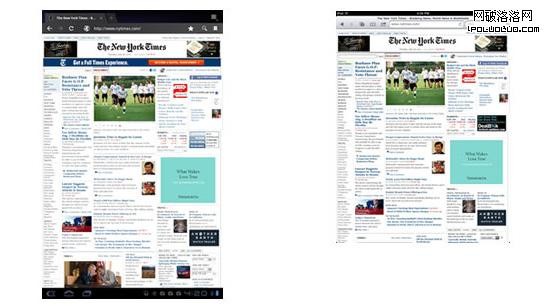
左圖是在10英寸Android平板電腦上的縱向視圖,右圖是在iPad上的。

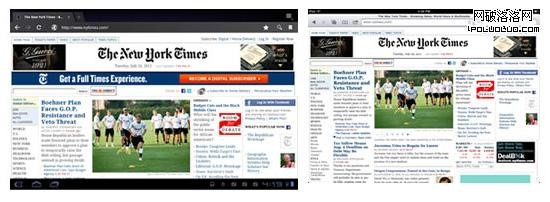
左圖是在典型的10英寸Android平板電腦上的橫向視圖,右圖是在iPad上的。
但屏幕尺寸僅僅是這兩款電腦的差異中的一半因素。Android電腦在“屏幕密度”(即屏幕特定區域內的像素數量)上也有所不同。不要在細節上太鑽牛角尖,設計師只能為三種不同的屏幕密度制作位圖副本:原圖、1.5倍原圖和2倍原圖。也就是說,一張100*100的原始位圖也應該有150*150和200*200大小的副本。這三種不同大小非副本可以讓你的圖像在中、高和超高屏幕密度下正常顯示,不會損害圖片質量。
系統欄
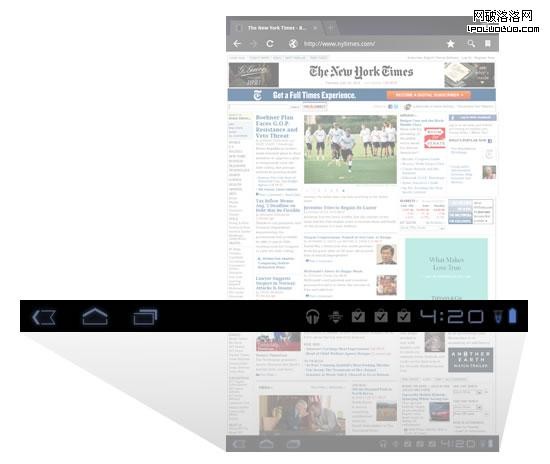
iOS把系統欄做得要多小有多小,而Android的蜂巢系統的系統欄擴大了一些。系統欄裡面有通知欄和軟導航按鈕,包括“返回”“主頁”和“最新應用”等按鈕。

Android“蜂巢”的系統欄
無論你使用哪一個程序,Android的系統欄和按鈕總是會在屏幕底部存在,你可以把它們看做一個固定存在的UI工具。唯一例外的是“關燈”模式,當你看視頻或者玩游戲的時候,系統欄會自動變暗,以便你擁有身臨其境的體驗。
“返回”按鈕
Android略顯笨重而又固定存在的系統欄對設計師來說似乎是個障礙,但它也有一個好處:將iPad中被“返回”按鈕固定占用的位置解放了出來。蜂巢系統中的“返回”按鈕設計在全球都統一適用。

“蜂巢”中的返回按鈕
操作欄
大部分UI系統的差異存在於屏幕最上方的操作欄。Android為操作欄的具體元素和視覺形式的安排提供了一些建議,包括標識和圖標的位置、導航(如下拉菜單或選項)和常用操作。這是整個蜂巢系統裡最統一的設計模式,值得你在做自定義設置或者使用iPad之類的產品之前去熟悉它。在下文中,我們將對這個常見的操作欄進行進一步的分析。

Android“蜂巢”的操作欄
控件
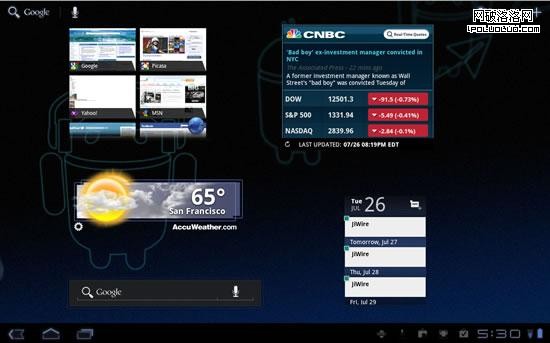
iPad用戶對Android中的控件會感到新鮮。顧名思義,控件就是一些小的通知欄和快捷鍵,用戶可以在設置它們啟動屏幕上的顯示。控件可以被設置為堆棧視圖、網格視圖和列表視圖,現在,Android3.1當中,它們還可以調整大小。

啟動屏幕中的一些控件
通知
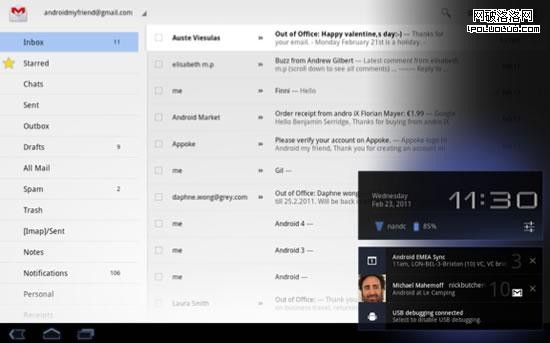
區別於iOS系統只是將簡單的通知信息推送到屏幕上,蜂巢系統的通知信息量比較豐富,並且它是通過屏幕右下角的彈出(我們稱之為“toast”)將通知送到你面前。這一點很像Mac OS X中的Growl。你可以改變通知欄布局,從文本到圖標到可操作按鈕都可以自定義設置。

Android“蜂巢”的通知欄
設置
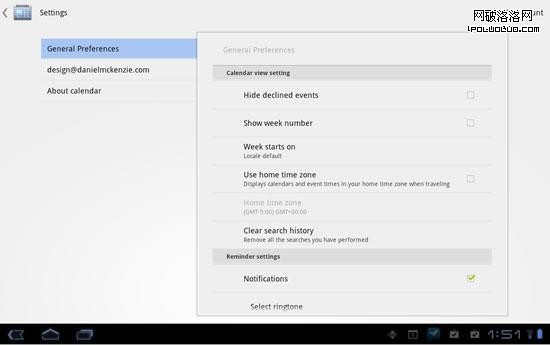
iPad的設置通常是點擊一個“i”按鈕而跳出彈窗,設置類別被細分為一些容易識別的列表。Android則有不同的方式。它看上去更像iOS的“常規設置”界面,用戶導航在左,詳情顯示在右。這是蜂巢系統的多個設置方式中的首選,也是較為優雅的一種。

在“日歷”程序中的設置模式
UI元素
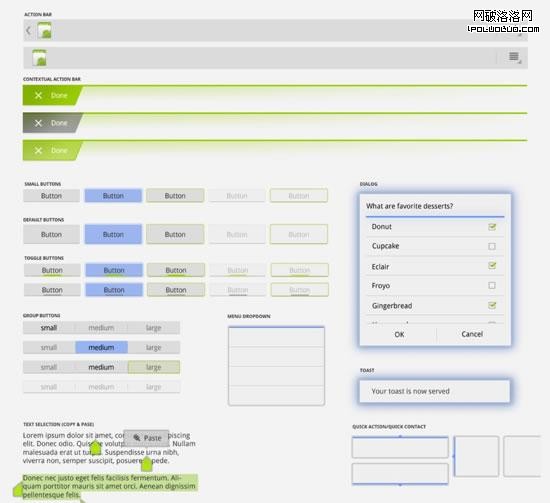
就像你所能想象到的那樣,Android拼了老命要把所有東西都做得跟競爭對手不一樣,巴不得全部跟競品相反,所以他們有自己的一套UI規范,現在又搞了一個叫做“全景UI”(holographic UI)的視覺語言,用於選擇日期和時間、選擇一個選項、設置音量等日常操作。了解這個UI語言系統,對於創建屏幕流和頁面布局至關重要。

UI元素的采樣,來自Google I/O 2011 PPT放映中的一頁
字體
iPad可以顯示多少種字體?——57種。
那麼Android系統呢?——3種。
你沒有聽錯,Android系統只顯示Droid Sans、 Droid Serif 和Droid Sans Mono這三種字體。不過,不要絕望,事情總有好的一面——雖然系統只支持這三種字體,但開發人員可以在他們的程序裡自由捆綁其他的字體。

有什麼與iPad相似的地方嗎?
對iPad比較熟悉的設計師們有福了,這兩款電腦在蠻多地方還是很像的。
觸控手勢
點擊、雙擊、滑動、拖動、收縮、旋轉和任意滾動——吶,還是這麼幾個經典體位。
拆分視圖和多窗格界面
拆分視圖是平板電腦最常用的界面布局之一,它由兩個並排的窗格組成。你也可以自己設定更復雜的窗格布局。

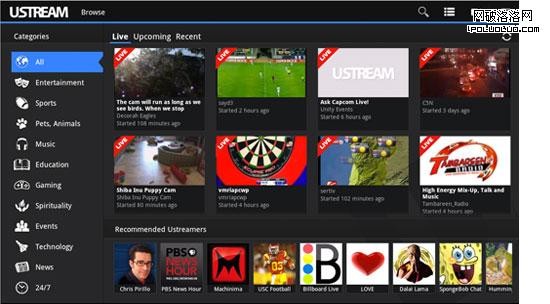
Ustream的拆分視圖,類別選項在左,內容在右
多媒體嵌入
這兩個平台都支持音頻、視頻和地圖的嵌入。

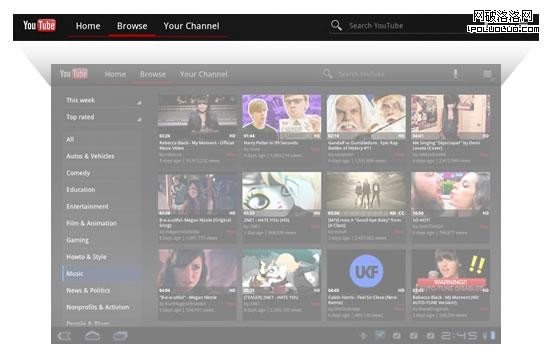
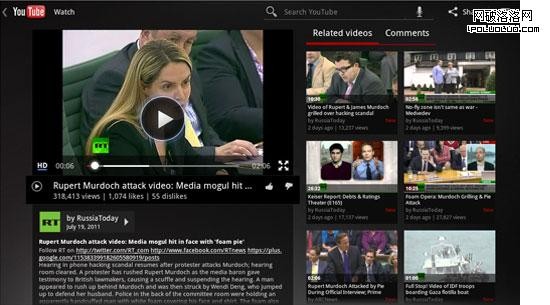
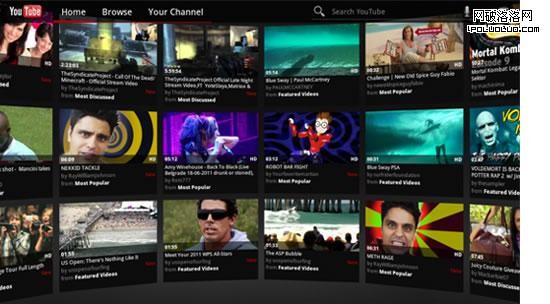
在YouTube的應用程序裡嵌入的視頻
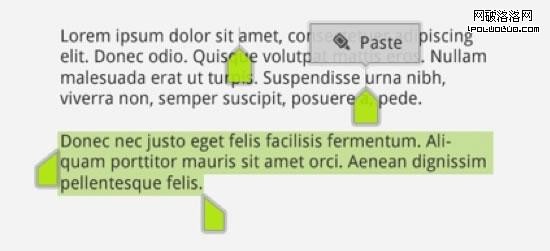
剪貼板
都支持應用程序內外的復制和粘貼。

拖放
都有拖放功能。

在Gmail裡的拖放效果
設計模式
蜂巢繼承並發展了許多在Android2.0引入的設計模式。也許你對這個設計模式還不太熟悉,但它們就像Android定義的那樣,是一個“常見問題的普遍解決方式”。設計模式是一個UI設計的重要規范,便於營造統一的用戶體驗,並提供給設計者和開發者一個模板。你不必擔心什麼,因為它們是可以定制的。
如前所述,操作欄是最重要的UI組件,我們將重點討論它。

在“日歷”程序中突出顯示的操作欄
標識和圖標
操作欄上的標識和圖標都是從最左邊開始,點擊它們,用戶就可以回到應用程序的主屏幕。

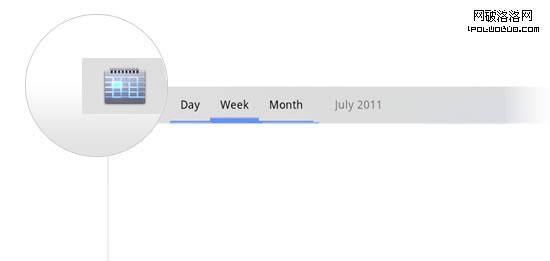
“日歷”程序圖標
導航
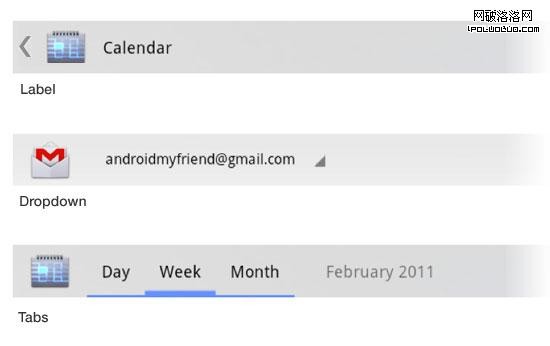
點擊圖標以後,我們通常會進入某種形式的導航,比如下拉選項,或者是菜單。蜂巢系統裡用一個小三角形來顯示一個菜單,並為標簽提供了一系列的下劃線。下劃線在操作欄內部,不額外占用空間。
左箭頭按鈕也可能出現在圖標左側,用於返回導航或者取消操作。

三種不同的操作欄導航
常用操作
常用操作,顧名思義,就是一些搜索、分享和拉出菜單這樣經常使用的操作。它們被放在導航欄的右側,遠離任何標簽。

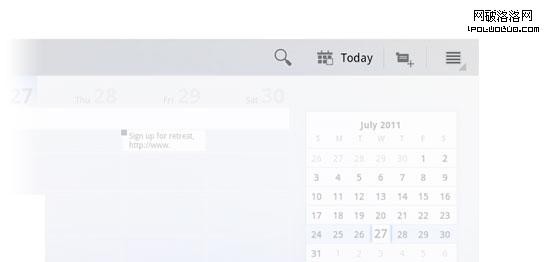
“日歷”程序中的常用操作
彈出菜單
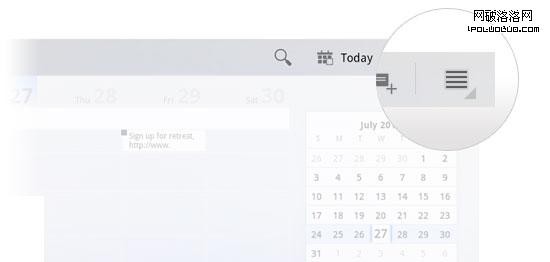
彈出菜單是常用操作中的一部分,有時也被一根直線分開。在這個地方放置了一些雜項的菜單,比如設置、幫助和反饋。

一個彈出的菜單
搜索
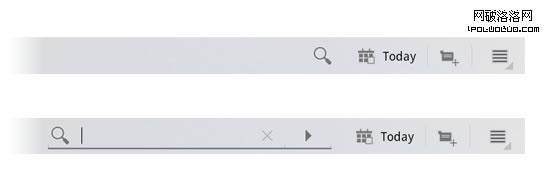
搜索也是一個常用操作。對搜索來說,它有一個獨特的縮放動作,點擊“搜索”標識,就會彈出一個搜索框,讓你查詢你想要找的內容。點擊“×”取消,就又縮回一個小標識。在同時存在著許多操作和標識的時候,這是一個節省空間的方式。

上方是搜索標識的展開狀態,下方是收縮狀態,點擊放大鏡展開搜索框,點“×”關閉它。
語境操作
當一個項目被選中時,語境操作會自動改變它在操作欄中的模式,以說明它區別於其他的項目。例如,當一個顯示為縮略圖的照片被選中的時候,操作欄就會發生變化,以便於你編輯這張圖片。
要退出語境操作欄,用戶可以點擊“取消”或者操作欄右邊的“完成”。

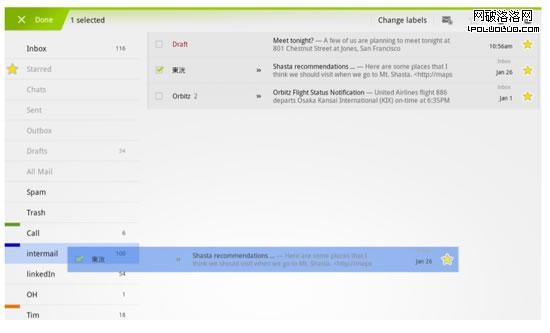
在Gmail的程序中,點擊一封已收到的郵件就會觸發語境操作欄
平板電腦,布局有講究
使用碎片和多窗格視圖
蜂巢系統的構建模式是“碎片化”的。“碎片”是一個自成體系的布局組件,它可以改變在布局中的大小和位置,來使用不同的屏幕尺寸和方向。它為開發者和設計師提供了一種方法,讓他們的設計變得有彈性、可堆疊,從而適應不同設備的屏幕規格。屏幕組件可以自由拉伸、堆疊、縮放和隱藏。

碎片架構給了設計師和開發人員一些選擇,在保持屏幕大小和顯示方向不變的情況下進行布局。
是什麼讓碎片架構變得如此特別?在一個兼容性的程序庫裡,開發人員可以把這個功能帶入1.6版的Android智能手機。運用一種大小就可以滿足所有尺寸的設備,在這個策略上,開發人員構建一種程序,就可以應用到不同的設備當中。
雖然“碎片”更多時候是一個開發人員使用的術語,但是設計師對內容的拉伸、堆疊、展開和隱藏也應該有個基本的了解。
拆分窗格是一種最常見的碎片布局。這種布局常見於新的應用程序和電子郵件客戶端,有一個狹長的列表和一個較為寬闊的詳細視圖。

“今日美國”使用的拆分視圖
拆分視圖的另一種方式,是在視圖的一側進行項目轉換。在這種情況下,側邊的列表變成了輪播,導航也從垂直方向變成了水平方向。
方向策略
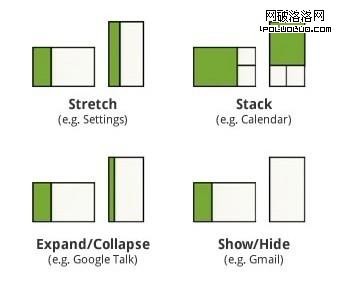
碎片是一個以一種大小適應多種尺寸的好方法,但方向策略也是很有用的。你的設計在橫向的屏幕上看起來不錯,但是如果變成縱向視圖並且上面排列了三個狹長的列表,你該怎麼辦呢?這時候你就可以選擇拉伸、堆疊或者隱藏內容。把碎片想象成一堆有彈性的拼圖,你可以根據自己的需要移動、塑造和隱藏它。
關於動態效果
在蜂巢系統的架構下,設計師和開發者可以運用紛繁復雜的動態效果。根據Android3.0關於動態效果的說明,“動態效果可以在不同的項目之間淡入淡出、改變顏色,播放現有的動畫等等。”蜂巢系統還擁有可以支持2D和3D動畫的高性能機制。以下這個視頻很好地展現的蜂巢系統在動態效果方面的性能。
值得學習的案例
Android平板電腦上的應用程序仍然是一個相對較新的空間,一些品牌都還處在試水階段。以下是一些可以啟發靈感的應用程序案例,你可以從Android Mark或者Amazon上面下載它們。
YouTube
Google的YouTube成為Android的應用程序設計典范是理所當然的事情,它展示了上文提到的所有設計模式和UI元素。為了更好地體驗這款程序在蜂巢系統中的表現,請先下載並運行它吧。

CNN
CNN這款應用程序很好地運用了觸摸手勢(包括彈出和查看更多內容),拆分視圖和字體應用也不錯!他們使用的自定義字體Rockwell用於頭條新聞。

CNBC
另一款相當棒的新聞類應用程序。豐富的圖形和漸變的動態效果,CNBC是最具視覺沖擊力的應用程序之一。

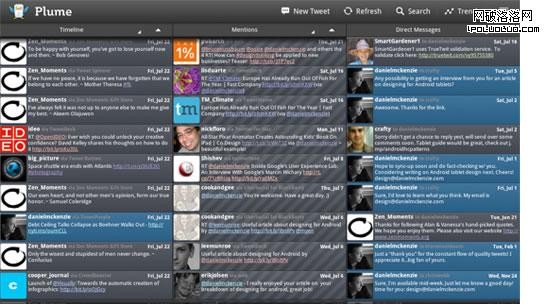
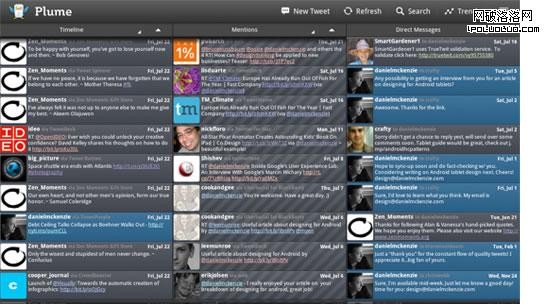
Plume
通過三欄布局的界面設計,Plume是一個展現從橫向顯示到縱向顯示時,布局發生重大變化的好例子。

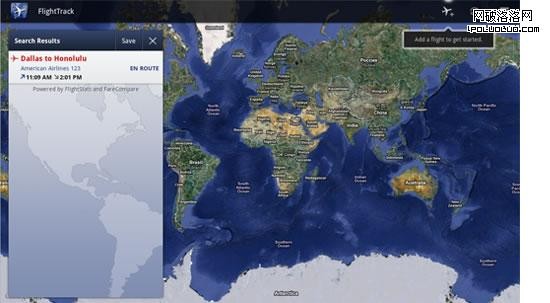
FlightTrack
看,數據量大的應用程序也可以設計得很典雅。這款程序包含了漂亮的地圖、微妙的動畫和標准的蜂巢UI元素。

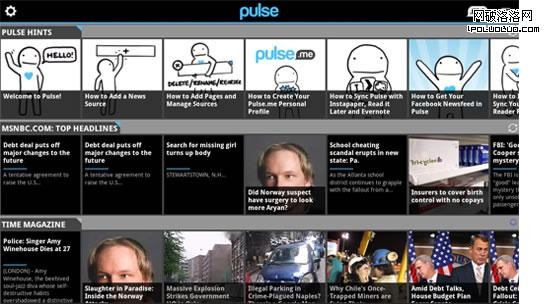
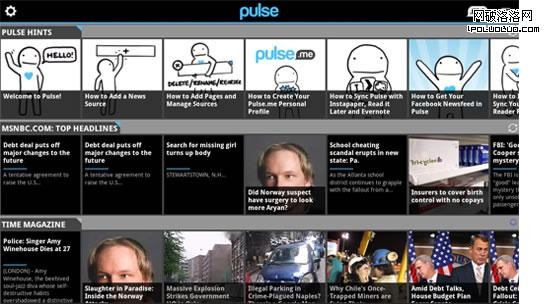
Pulse
“這是Android上的Pulse”,你當然可以這麼說。但是比較它在Android和iPad上的版本,它們簡直沒有什麼不同。不過,它還是很有趣。

WeatherBug
這是Android Mark上最早的蜂巢系統應用程序之一。它很好地使用了地圖和“全景UI”,顯示來自氣候攝像頭的圖片。

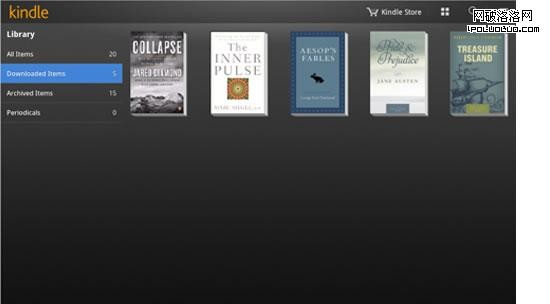
Kindle
Kindle是一個堅持自己的設計模式並運用蜂巢系統的UI元素的成功案例,這是一個非常典雅的設計,也是堅守Android設計模式的最佳實踐。

其他佳作
IMDb
News360
USA Today
AccuWeather
Ustream
Google Earth
Think Space
在線資源
Video
Designing and Implementing Android UIs for Phones and Tablets, Google I/O 2011
Android 3.0 Honeycomb animation demo
Presentations
Designing and Implementing Android UIs for Phones and Tablets, Google I/O 2011 (PDF)
Blogs
Tablet UI Patterns
Android Developers
Supporting Multiple Screens
Icon Design
Android 3.0 Platform Highlights
本文編譯自Ruanruan Lan@DamnDigital,原文地址。