導讀:更新一個網頁界面,對其進行重新設計和包裝可以有很多種不同的方案。作者Rian van der Merwe認為在重新包裝過程中,要首先肯定網頁的用戶需求、展望市場的總體趨勢,戰略性的品牌定位。重新設計的方案和具體落實都要為他們服務。而重新包 裝的風險在於,更新之後的網頁失去了用戶已經適應、熟悉、認可的導航和體驗。在美觀改進的同時,失去了忠實於老版本體驗的用戶。由於這樣一個風險的存在, 設計的方向和宗旨需要謹慎把握。是否有保證美觀的低風險方案?帶著這個問題, Rian借鑒了Edward Tufte的“視覺信息”的理念,並提出了具體實踐方案。
Edward Tufte 和他的數據-印記理論
作者一直對Edward Tufte 的視覺化數據理論很感興趣。其中《The Visual Display of Quantitative Information / 量化信息的視覺呈現》是作者最喜歡的書籍之一,他從中找到了網頁設計可以借鑒的理論。

在Edward Tufte的書中,他的核心理論是數據-印記,這一概念:
數據印記是不可或缺的圖像的核心,數據變化和趨勢通過不重復的印記的排列展現出來。
Tufte的理論是應用在數據圖標和量化信息展示上的,作者是要借用他的理論來幫助解決網頁設計上的問題。所以,Rian提出了一個數據-印記相通的概念:數據-像素: 這個網頁設計上的數據印記理論。在網頁設計上,我們可以把數據像素認為是引導用戶浏覽的最簡單的單位。這些像素構成了屏幕的‘專注模式’,引導用戶的網頁導航。
舉一個簡單的實例:在一個款項支付界面上,核心數據像素是
1、信用卡號輸入框
2、文字標識
3、支付發送摁建
僅此而已。網頁當然還是需要台頭,支付內容,支付提示,信用協議等等,但是核心數據是以上3個。
從‘核心數據’出發,你可以添加其他內容。這個就是Tufte的理論。為了確保核心數據像素的主導和突出,以及網頁的美觀,作者認為重新設計網頁的任務可以具化到找到適當的“核心數據像素率”。
准則1:首先設計數據像素
更新一個網頁, 指導理論是 每一個頁面都應該專注在核心數據和由這些核心數據指引的你需要用戶去做的事情。 其他的數據像素都是噪音,只有在核心數據像素設計好之後才需要考慮。這個概念在Craig Mod的文章“我們未來書籍的形象”一文中提到:他描寫了kindle從睡眠狀態中醒來的設計(和iPad比較)更加像本實體書。讓人有安全感,是一種“無聲的信用保證”:
這種“無聲的信用保證”可以應用在數據上。具體來說,在設計用戶體驗的時候,我們展現數據的方式應該讓用戶感覺不到他們在刻意地讀取或者使用數據。
這個不是在暗示一種乏味的設計或者說唯美主義不重要。這個意味者我們需要考慮到任何附加在核心像素上的設計都是服務核心功能的,而不能把用戶的注意力吸引到這些輔助設計上。

圖: Sarah Blake
准則2:合理縮減非核心數據像素
在核心像素的基礎上,添加輔助像素;如何找到合理的核心像素率?
第一步,是刪除非核心像素 - 非核心像素,就是頁面元素中不服務於網頁主要功能的設計部分。這些像素不能引導用戶去使用網頁的主要功能, 具體來說是:
色彩:不支持視覺傳承的色彩對比
字體:特殊的字體設計,會分散用戶注意力。
分段圖像:避免使用過渡圖像,盡量用空白自然地隔開段落和功能區間。
頁面排版:段落對齊,字體大小 和 顏色反差:避免不必要的刻意設計。 (例如,端落縮進,較大的圖標或者顯目的顏色都會分散用戶的注意力)
如果訪問doHome的頁面,這種分散注意力的設計的壞處非常凸顯。 導航目錄上的反光設計, 沒有明確目的的影像, 導致的結果是沒有足夠的內容讓人一目了然它是做什麼的。

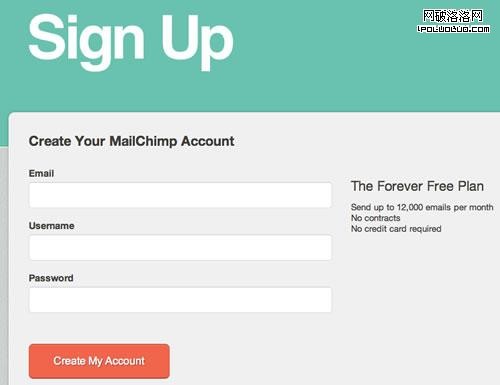
與之相反,MailChimp 的核心數據像素率把握的很好。 言簡意赅介紹網頁的功能; 大塊的輸入框和明確的指示文字標識保證用戶能夠很快地填寫完注冊頁面; 准確的文字提示告訴你注冊的具體內容; 然後注冊摁建顯目:大,顏色鮮明對比。

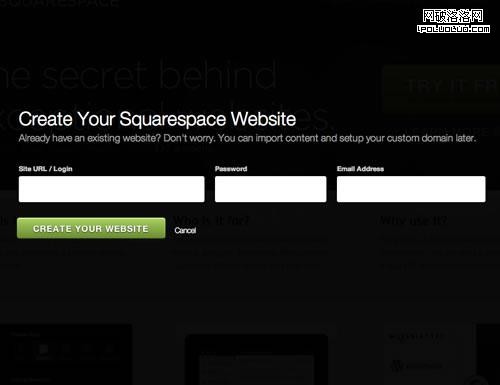
極端的例子像Squarespace’s:注冊頁面上把可能分散注意力的像素全部去除,保證了零幾率注意力分散,注冊成功率大大上升。 在登錄頁面,用戶一旦點擊“注冊”,背景圖案完全消失,如圖所示:零分散

Google+也是一個“非核心像素最小化”設計的典型例子。 就像 Oliver Reichenstein說的 :
設計一個簡練的用戶界面非常的困難:干淨,沒有多余的線條,框架和裝飾。內容的傳承明確,用色准確,一致。
這裡列舉了些許網站是為了具體介紹這個抽象概念的落實:必須准確地分析視覺元素。把分散注意力的像素去除。
准則3:合理縮減重復數據像素
“重復數據像素”是指被毫無理由和目的地反復重復的視覺元素。
如圖所示,下表是小時收費的停車場價目表。好的設計應該是一行字“10元/小時”。網頁設計要能夠概括網頁內容並把它們簡練、美觀地呈現。

如何鑒別必要的重復?回到我們之前的支付頁面實例,如果頁面過長 (需要滾動操作),那設計上必須要有兩個“支付”摁建。一個在最上面,另外一個在最下面,這樣可以提高用戶的效率,避免了不必要的滾動操作。總結來說,重 復信息可以使用在強調品牌承諾和提高用戶效率上,僅此而已。
准則4:合理最大化數據像素率
每個像素都要有存在的理由,而這個理由就是它包含新的信息
– Edward Tufte, The Visual Display of Quantitative Information / 量化信息的視覺呈現
當設計已經消除了噪音像素和重復像素,接下去就是要分析是不是遺漏了核心像素。
在設計上添加像素 必須需要理由, 通常是能提高用戶使用效率的必要的信息和功能。 例如:
提示用戶所在頁面的視覺元素:前進/後退多次之後,用戶還可以輕松地找到信息。
唯美設計:色彩,字體和頁面排版 - 保證品牌認可和網頁展示之間的一致性。
適當提示: 指引用戶使用頁面功能。
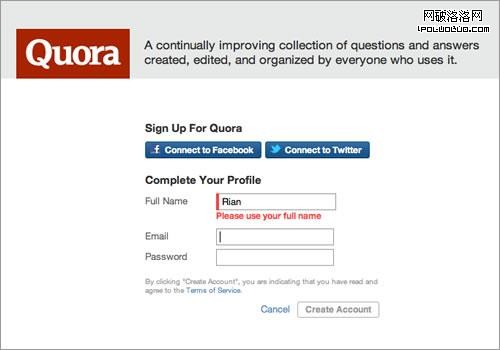
一個比較好的實例就是字裡行間的錯誤提示。我們來看一下 Quora 的 注冊頁面:頁面設計簡單,沒有分散注意力的像素。 當你輸入名字的時候,錯誤信息提示“需要輸入全名”。換句話講,本來可以作為提示文字的“請輸入全名”,現在只有在輸入錯誤時顯示,精簡了頁面設計,又提 高了使用效率。並且這種實時檢測用戶名,也提高了後台的工作效率。

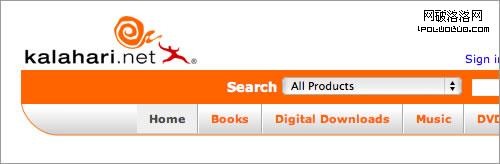
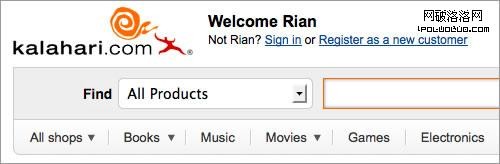
以下是對於一個頁面通過“數據像素”鑒定後的前後設計比較(我們來看一下kalahari.com )

首先找出頁面上的非核心像素: 左下方過大的彎度, 導航目錄底色過於明亮,分散了注意力, 等等。
然後,作者使用了這裡介紹的“核心數據像素”最大化方法,把吸引力放在了核心功能:搜索。下圖是結果:

准則5:編輯和修訂
最後,設計師們需要再根據以上4個步驟對自己的最終設計產品進行修訂。用戶界面設計可以說是一個不斷進步的過程,希望通過每一次修訂的積累最終能夠推出一款完美的產品。
總結
作者最後指出他不否認有很多不同的方法更新自己的網頁設計,但是最難的終究是怎樣和哪個部分入手。此文可以做為一個設計大綱供網頁設計師們參考。
英文原文:The Data-Pixel Approach To Improving User Experience – Smashing UX Design by Rian van der Merwe
- 上一頁:信息設計和交互設計
- 下一頁:四種創意方式幫助你的網站吸引到對味的訪客