家裡小貓生病,從周二開始一直折騰到現在,仍在治療與觀察中。幾年來經歷過幾次這樣的狀況,雖然每次都會恢復健康平安,但一旦再次置身這樣的過程裡,怎樣也無法停止焦慮與擔心。除了盡心盡力以外,能做的只有不斷祈禱,期盼著一切安好平安的狀態早日回來。
篇幅不長的一篇文章,也因為這樣的狀況而拖沓了多日;一方面沒時間,一方面沒有任何心力的感覺。不多說了,我們來看今次的譯文。
如今的設計圈子裡,線框原型(線框圖)這個詞正在越來越多的被提起。過去幾年中,在軟件和Web設計等相關行業裡,線框原型得到了迅速的普及,同時也帶來了很多的誤解。它的概念甚至在慢慢的被扭曲,使新手在入行時往往不能正確的理解它的用途。
問題出在哪裡呢?最近,我(原文作者)與一些設計專業的學生進行了交流,他們問到不少關於線框原型的問題。通過這些問題,我發現他們對於“線框原型”這個概念的心智模型與其本質相去甚遠——在他們的理解中,這個概念包括很多涉及視覺設計方面的因素。更糟的是,他們甚至不願意去做線框原型方面的事情,他們只知道這是流程中的一個需要執行環節,卻不明白它的重要性。這事弄的我相當郁悶,最初,我覺得這搞不好只是個例而已,但通過對行業內的現狀進行觀察,我逐漸發現,線框原型在很多項目流程中的執行情況真是夠慘不忍睹的;原因來自很多方面,包括客戶、設計新手、產品決策者等等。
實際上,線框原型的規劃是Web設計中必不可少的重要步驟,設計師們應該真正了解它,並學會正確的運用它。
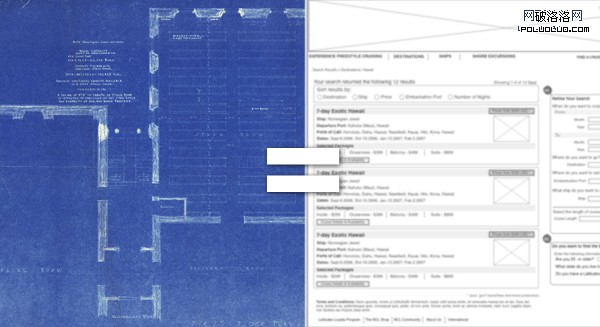
線框原型就是藍圖(blueprints)
設計師們通常都會明白,對於那些結構復雜的東西——比如建築或是汽車——計劃與架構設計工作是必不可少的;而涉及到互聯網工業時,這些工作的重要性仿佛降低了。網站雖然不是汽車,但它本質上仍是一種復雜的綜合項目。如果忽視了良好的藍圖規劃,那麼整個項目將會對時間、人力和金錢造成巨大的浪費。
在進一步了解線框原型的正確的實際應用方式之前,我們有必要首先了解一下它本質上究竟是什麼,它的存在有哪些目的。
我個人認為,藍圖是對線框原型最恰當的比喻。人們不會將藍圖看作建築物實際效果的渲染圖,也不會通過它來制定視覺風格方面的決策。線框原型是純粹的功能與信息的示意圖。

對線框原型概念的誤解
在實際應用中,我們還需要明白線框原型在概念上不是什麼,並且最好可以對需求方、團隊成員及相關合作部門進行解釋說明。
線框原型不是設計
線框圖應該徹底與字體字號、配色、圖片等無關。多數人習慣進行形象思維,他們很容易將線框原型理解為在一定程度上表達了設計方案的設計稿。在線框圖中過多的使用視覺化的元素,會干擾其對功能的呈現。始終要記住,線框圖的作用是組織並呈現信息,要避免在視覺上過度的保真。
線框原型不代表最終布局結構
另外一個誤解,就是人們時常覺得,視覺設計師要做的只是在線框圖提供的布局結構的基礎上進行美化工作;甚至在多數視覺設計師的觀念中也是這樣。從語義上講,線框圖所展示的布局,最主要的作用應該是描述功能與內容的邏輯關系,視覺設計師並不需要在所有的細節中受其制約。
線框原型不是交互原型
這兩個概念之間的區別和聯系確實容易讓人混淆,從項目流程角度說,它們甚至是完全不同的兩種工具。簡單的說,線框圖用來組織及呈現信息,而交互原型,顧名思義,用來展示及評估交互方式。多數時候,它們在形式上很相似,並且都應該避免使用那些容易造成干擾的高保真視覺元素。
線框原型的實際應用
正如在前文中提到的,很多設計師並不了解制作線框原型這個步驟在項目流程中的重要性,因為他們不清楚線框原型的本質和制作它的目的是什麼。實際上,線框原型在項目流程中的目的性是很強的。下面,我們來看看線框原型在實際中的幾個重要應用方面。
可用性測試
線框原型是進行早期可用性測試的最有效的方法之一。注意,我們在說的是可用性,而非用戶體驗;這兩者之間是有區別的。可用性確實可以反映產品對於用戶的友好程度,但它側重於功能的使用方面,而不是指設計的角度。相應的,在進行可用性測試的過程中,應該盡量將注意力放在功能方面,不要被其他方面的因素干擾。
實踐技巧
- 用戶目標:使用線框原型模擬用戶在完成使用目標的過程中可能執行的所有步驟。這種方式可以盡早發現網站功能架構方面的設計缺陷。
- 出錯情景:線框原型可以幫助設計和開發人員更全面的預計到潛在的出錯情景,並准備好相應的出錯提示頁面。
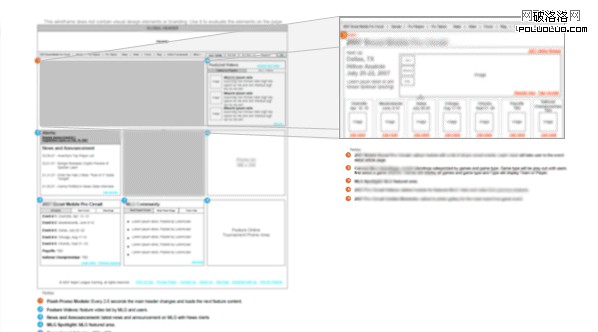
展示細節
對於設計和開發人員來說,有一個比較常見的困擾——很多時候,客戶或需求決策者對產品的關注角度過於宏觀,他們會對產品的功能進行非常空泛的描述,而對細節方面並沒有明確的概念。這種情況下,線框原型能幫助我們有效的解決溝通方面的問題;大家可以通過這種可以看的到的方式,對產品的功能細節進行快速的勾勒,有效的傳達信息。
實踐技巧
- 對功能細節進行詳細的描繪:不要只使用一個方框來表示某個組件,比如相冊或地圖等;要描繪出所有相關的元素,並且在必要的時候對功能邏輯進行文字注釋。細節做的越到位,溝通效果越好。

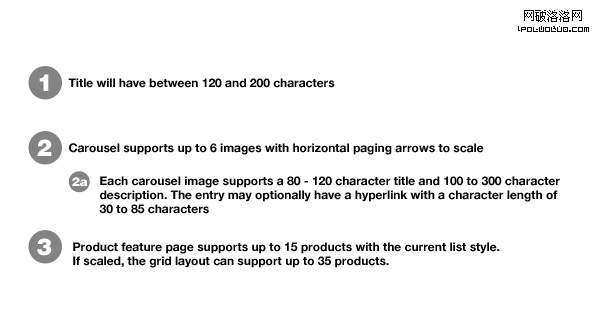
- 預估相關內容的數量限制:很多設計師會忽略頁面中的極端內容情況。誠然,在項目初期,我們很難對頁面內容做確切的預估,但是在線框原型中做一些必要的范圍限制還是可行的。與項目相關人員進行交流,討論的要點包括某些標題的大致長度范圍、內容中圖片的數量、內容文字區域是否需要根據文字數量進行適應調整等。通過線框原型將這些細節問題確定下來,可以有效降低視覺設計及開發過程中返工的可能性。

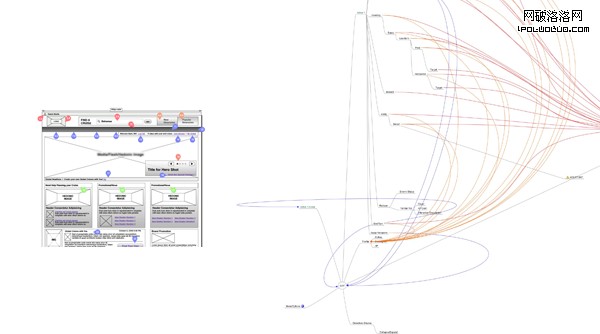
將網站架構形象化
通常,除了架構師之外,團隊中的多數成員會被網站架構方面的文檔搞迷糊,尤其對於企業級的、或是信息結構逐步復雜化的大項目來說。架構方面的信息過於概念化,而線框原型正是將這些概念與有形的產品進行連接的第一步。
實踐技巧
- 描繪導航元素:將架構信息形象化的起點,是將能夠反映出架構的導航結構形象化。在線框原型中展示全局導航、次級導航及局部導航的結構,並描述他們之間的聯系。

- 將操作步驟及出口形象化:要確保網站在結構上不會對用戶造成死路或陷阱。我們可以使用線框原型與網站地圖架構做對比,保證用戶在執行操作的過程中的每一步都有前進、後退和退出的方式。我個人推薦使用Freemind一類的腦圖工具。

總結
實際上,本文只是一篇概述;我們大致了解了線框原型的概念和本質、以及它在實際項目中的重要作用。文中提到的實踐技巧只是在項目中創建有效的線框原型的一些基本要點。很多設計師在項目流程中都傾向於直接進入視覺設計的環節;出於對網站或軟件項目的綜合性與復雜性的考慮,不妨將這一步推後,首先通過線框原型做好計劃與溝通的工作;實踐成果會證明這是一種事半功倍的有效方式。