當應用需要提醒用戶關注某件事情的時候,希望1.引起用戶的關注;2.不使用戶感到煩躁不安;3.不希望中斷用戶的操作;4.引領用戶到達該去的地方;5.當用戶需要的時候可以再次找到該提醒。這些要求看似簡單,實則需要耗費一番的設計功夫。本篇文章,就要系統的分析一下iPhone上通知的設計。
一、通知的樣式
(一)、視覺界面
iPhone系統自帶的消息通知形式有兩種,分別是Badge Notification和Alert Notification。IOS5增加了Notification system。
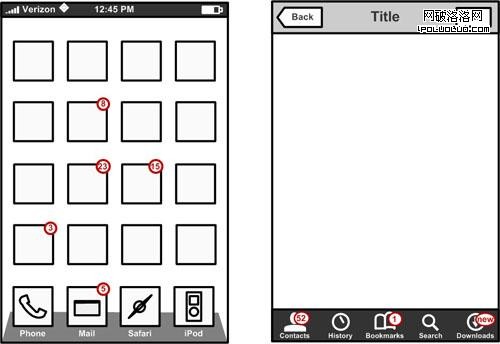
1. Badge Notification

Badge Notification屬於弱提醒,但是會讓有消除氣泡強迫症的人感覺鬧心;
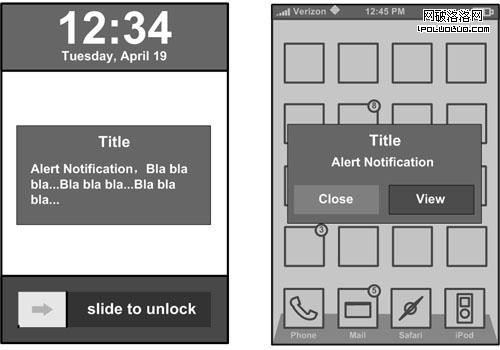
2.Alert Notification

Alert Notification屬於強提醒,但是不但會中斷當前操作,還會讓沒有專注於屏幕的用戶錯過提醒。
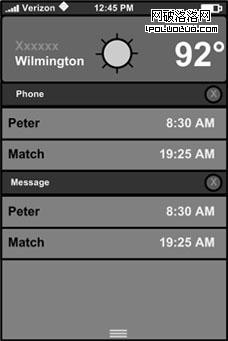
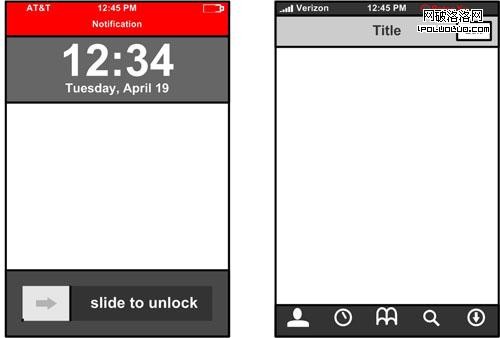
3.Notification System

IOS5的Notification System傳承了Android和Palm的設計優勢,可以很好的提醒用戶有消息到達,又不會中斷當前的操作,也不會因為沒有關注到兒錯過重要提醒。
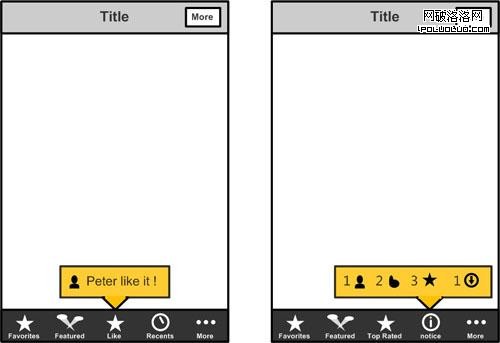
4、Banner Notification

這種Banner Notification的樣式適合應用內給予用戶提醒,屬於適合出現在特定界面,具有較強引導性,但是又不打斷當前操作的提醒方式。目前很多應用采用這樣的設計,比如Foursquare的新好友申請提醒、INTO_NOW的消息提醒、街旁的私信提醒和好友申請提醒。
5.Tips Notification

這種Tips Notification適合需要告知用戶狀態,但是不強列引導操作的情況,可以出現一下就自動消失。現在也比較常見,如Foursquare的新增Like的提醒、Instagram的消息提醒、一拍即合的消息提醒、Piictu的消息提醒、同步推的下載安裝狀態提醒等等
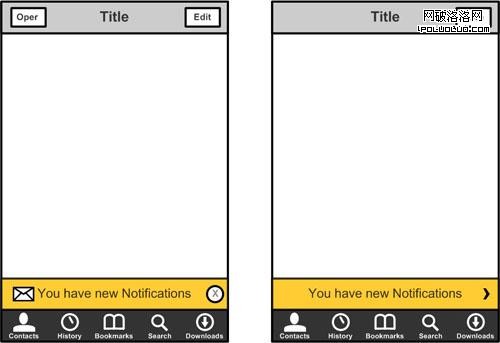
6.Status Bar Notification

在狀態欄上做通知,既不打斷當前操作,又比較醒目且不騷擾,還可以快速跳轉。目前越來越多見了,從QQ到新浪微博,從Talkbox到MM語聊等等。但是這種設計只見於應用內,而且只限於IOS5以前的系統,估計會逐漸被淘汰。
(二)、聽覺提醒
隨著數字音頻技術的發展,靠聲音來與用戶進行交互已經變得非常普遍且流行。比較常見的如新消息到達時的聲音通知,Twitter的新消息被賦予鳥兒鳴叫的聲音(Twitter的中文名經常被媒體翻譯成“鳥鳴”還真的很貼切呢)。
人耳可以較容易的分別聲音的強度、長短、音調、音色、節奏、旋律等特質。所以,聲音一直被用來做為視覺的補充條件,提升用戶體驗。常見的聲音通知方式有——
1.反饋音
我們用手機進行輸入的時候,不同的手機會伴隨著按鍵動作產生不同的反饋音,類似的操作按鍵被點擊,都可以有相應反饋音。注冊成功、升級成功也可以有成功提醒反饋音。
2. 警示音
當執行危險操作的時候、登錄失敗、下載失敗、電量不足、倒計時時間將至的時候,會播放警示音告訴我們有危險;
3.提示音
當用iPhone發短信的時候,發送成功之後,會有一聲確認提示音。用新浪微博客戶端Weico刷新Timeline後如果有新消息達到,會有新消息提示音。這種提示音的好處,就在於,你可以執行操作之後就取做別的事情了,如果聽到提示音,就知道消息發送成功了,有新消息到達了,有效的告知了用戶。
4.擬物音
清除文件的時候,播放傾倒垃圾時跟垃圾桶碰撞的聲音。QQ好友上線了,會有咳嗽聲提醒,有新的加好友請求,會有敲門聲提醒。
5.人聲
能不能靠模擬人聲進行提醒呢?iPod shuffle依靠VoiceOver功能成為第一款會說話的 iPod。假如你在聽一首歌曲,想要知道它的名稱或表演者姓名。只需點按 iPod shuffle 頂部的全新按鈕,它就會告訴你了。你甚至可以通過 VoiceOver 聽到播放列表名稱,並在它們之間進行切換。此外,如果你的電池需要充電,VoiceOver 也會告訴你。

圖 iPod shuffle的VoiceOver 會講 25 種不同語言的原因,它可以你的母語說出歌曲和表演者名稱
當然,盡管利用聽覺可以做出很多有趣的交互體驗效果,但是不能完全依賴聽覺交互進行設計,因為在移動設備上聽覺交互還有很多難題沒有解決——環境,手機的使用環境復雜多樣,在地鐵上、路上等嘈雜的環境裡,手機的聲音可能就會變得微乎其微,聽覺交互的可識別性將會大打折扣;噪音,當過度的依賴聲音交互的時候,可能反而會形成一種噪音,干擾別人的生活。
所以,聽覺交互要配合視覺交互一起使用,並且給予用戶控制權,用戶可以取消不需要的聽覺反饋。
(三)、震動提醒
用震動來提醒有新短信或者新來電,已經是一種得到了普遍認可的交互模式。
索尼公司開發的“觸覺引擎(TouchEngine)”使用了一個觸覺產生器,將電子信號轉化為運動,它可以通過震動的節奏、強度及變化的快慢等方面的差異來告知用戶是誰打來的電話或來電的緊急程度。讓體驗來的更具體和實在。


IOS5也已經支持自定義震動,你可以針對每一個聯系人選擇特定的震動,可以選擇5個標准的震動,也可以選擇自定義震動。
(四)、嗅覺提醒
相對於視覺和聽覺在交互系統中的運用,人們對氣味的感知和反應能力還未被很好的利用。相關研究表明,氣味能有效的喚起人的某些情緒。隨著交互技術的發展,嗅覺體驗正越來越被重視。
我們可能已經不稀罕環繞式立體聲、寬屏高清電視之類的家庭影音系統了,設計師David Sweeney設計的“Surround Smell”把我們帶入了新一波的體驗中。這個設備內置有16種獨特新穎的氣味,用一個微電壓泵控制,可以根據電視裡不同的場景散發出不同的氣味,來傳達出不同的信息。譬如當電影情節發展到熱帶叢林裡時,整個房間就會彌漫著一股叢林的味道,從而可以讓人產生身臨其境的感覺。我們也可以沿用到用不同的氣味來提醒不同的信息
二、通知設計策略
在設計通知系統的時候,我們需要自問自答如下這些問題:
用戶所在頁面?(九宮導航頁?消息列表頁?會話詳情頁?應用之外的頁面?)
通知出現的時機?(有更新的時候?有好友申請的時候?無網絡的時候?累計10條消息的時候?)
通知出現的頻率?(僅1次?每次復現?重復3次?一直出現到用戶操作為止?)
通知消失的契機?(1s消失?2s消失?用戶操作消失?有網消失?一直存在?)
是否模態?(模態不可執行其他操作,非模態可以執行其他操作)
是否告知進度?(告知百分比?告知運行中?不告知狀態僅提示消息?)
對照這些問題去比對,可以得出不同情況下,可以采納的通知設計樣式,舉個簡單的例子

經過多維度的分析,將會保證你的通知設計的符合場景、符合需求,且不會遺漏策略和細節。
三、通知設計原則
簡單的總結一下,通知的設計,主要遵循以下幾條原則:
1.引起用戶的關注
你的通知系統如果完全無法引起用戶的關注,比如做成純文本讓用戶誤以為是內容了,比如做成閃圖讓用戶誤以為是廣告了,都達不到告知的作用,那通知就失敗了。
2.不使用戶感到煩躁不安
其實iPhone的Badge通知,不是一種很友好的設計,實在是不知所雲又讓人負擔頗重。你不可能從一個數字氣泡2中推測出來是2條新消息還是2個好友請求,也不知道來自於誰,必須點進去才知道。如果你不點,你的屏幕就變成了泡泡世界,實在是讓人很不安。在應用內部,如果只是提醒進度或狀態的通知,就不必要一直存在了,否則通知就變成了一種負擔,尤其是那些不被用戶操作消除的通知。
3.不希望中斷用戶的操作
要注意通知的時機和場合,如果為了引起用戶的關注,而強硬的中斷了用戶的操作,犧牲了用戶的體驗,也是不可取的。比如主任務流程是找廁所,用戶明明已經非常尿急了,你卻偏要彈出對話框告訴用戶快去處理好友申請,用戶不砸手機才怪。
4.引領用戶到達該去的地方
如果你的通知,不但需要用戶知曉,還需要用戶執行操作,那麼需要注意引導出現的時機,不要做成模態的,中斷用戶操作的。如果用戶跳走,需要幫用戶記住當前狀態,確保back回來,一切恢復到跳走之前狀態。
5.當用戶需要的時候可以再次找到該提醒
好友申請、消息通知、信息流推送,這些通知,不能轉瞬即逝,不管處理還是沒處理,都可以再次找尋到通知所承載的內容才行。這樣才能增強用戶的安全感,保證信息的完整度。
消息通知,說來簡單,設計起來非常復雜,這裡提到的都是前端邏輯而已,後端邏輯更是要人命。如果你還以為消息提醒就是數字氣泡和對話框,你就弱爆了,那只是界面樣式中的兩種而已,使用場景頗有局限,而且缺陷非常明顯。所有,有足夠精力的應用設計團隊,趕緊開始自己設計消息提醒樣式吧,同時也要注意跟系統各種Sensor的結合,IOS5不但有自定義震動,還有LED閃爍提醒,聲音提醒還可以定義左右聲道。這些雖然都是小細節,但足以讓你從同類產品中脫穎而出,給你的用戶帶來不一樣的使用體驗。