觸屏產品的GUI設計:GUI中的開關交互設計
編輯:關於網頁技巧
前幾天偶爾看了一款觸屏產品的GUI設計,發現了一個問題。下圖是某個應用的開關,你能看明白嗎?
“on”表示的是當前狀態是“開”,還是表示當前狀態是關,點擊後打開呢?
“off”表示的是當前狀態是“關”,還是表示當前狀態是開,點擊後關閉呢?

圖一
下面是iphone的GUI中的開關,展現的很清楚。
“on”表示的是狀態,即當前為“開”,點擊後會關閉
“off”表示的是狀態,即當前為“關”,點擊後會打開

圖二
出現這種問題在於設計者沒有考慮到視覺傳達(開和關都是藍色,用戶無法進行判斷),只是照著葫蘆畫瓢,仿制ipone的GUI。因為沒有把握到本質問題,反而出現了嚴重的可用性問題。
要說清楚這個問題,關鍵不在於視覺傳達,而在於交互設計中,對按鈕類型的定義。所有的按鈕都可以分為以下兩個大類:
表示當前狀態:即當前的按鈕表示的是當前的狀態,點擊後會切換到另一個狀態。下圖的單選按鈕和復選框就是典型的表示狀態的按鈕。

圖三
表示功能:即當前的按鈕表示的是某一種功能,點就後就會激活這個功能。下圖的播放、暫停和停止就是典型的表示功能的按鈕。

圖四
出於使用習慣,在設計時會將兩個(或多個)相反的功能設計成為一個按鈕,例如“播放和暫停”、“選中和未選中”、“打開和關閉”等。在設計時就要充分考慮到如何進行恰當的視覺傳達,使用戶很容易的區分出當前按鈕到底是表達功能,還是表達狀態。
在圖二中,蘋果的開關設計,很巧妙。它使用顏色的習慣用法(與彩色搭配時,一般灰色表示未選中、取消、關閉等意思)來表達出按鈕上的文字“on”和“off”是狀態,而不是功能。
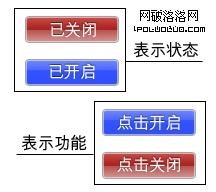
在設計按鈕時,一定要明確的傳達出按鈕到底是表示功能還是狀態。圖五是最常見的設計方法。

圖五
小編推薦
熱門推薦