iPhone App的特點
iPhone有自己的特點和氣質,因此他的App不同於其他鍵盤手機甚至Android這種觸屏手機。
首先iPhone只有一個物理按鍵Home,而這個按鈕主要是在系統級操作上起到一些作用,在一個應用中,絕大多數情況都是退出功能。在480 x 320這個對手機而言很大的屏幕上要包括以下3個模塊,才能對一個App進行操作。
1、虛擬鍵盤
iPhone雖然與Android同為觸屏,但沒有物理鍵盤(而Android有可能有物理鍵盤),所有的輸入操作都需要屏幕中的虛擬鍵盤來實現,同時需要考慮虛擬鍵盤的遮擋問題。
2、目錄導航
沒有物理按鍵做為目錄菜單的呼出功能,完全不同於Symbian和Android系統,包括導航也需要屏幕中的虛擬按鈕來實現。
3、功能操作
需要把所有的功能集成在App中,比如我們可以用Tab bar來做功能的分類,工具欄來做具體視圖的功能操作集合。
我們再來看看用戶對iPhone的使用習慣
顯然支持單手操作並不是iPhone應用的特性,當然也有一些游戲需要雙手進行(沉浸式應用),但因為iPhone有一塊非常靈敏支持手指多點觸控的電容屏,所以手指直接在屏幕上的操作更加直觀和更具操控感,不需要任何中間設備(按鍵或是鼠標)來控制。

1、自上而下的操作:
用戶多數情況下會如上圖的姿態,一手握機,大拇指做為主要操作和點擊手指,我們可以看到不管是iPhone系統應用還是很多其他的優秀應用,大多使用很多的列表,因為拇指在滑動列表時會非常順暢和方便,而且操作速度非常快,所以很長的列表不會成為iPhone應用的障礙,這與其他手機平台上的特性不同,更何況在表格的情況下,單擊頂部的狀態欄可以快速回到頂部。
2、減少輸入
這與《移動設備交互設計》書中的一些觀點一致,即對於手持設備我們要盡量的減少用戶輸入,特別對於iPhone這種虛擬鍵盤而言,即便電容屏再靈敏,對於每次都准確的觸動面積很小的虛擬鍵盤也並不是一件輕松的事情,我們要盡量使用選擇器,或是輸入提示suggestion來減少成本。
3、足夠大的按鈕面積
對於iPhone這塊電容屏來講,雖然很靈敏,但接受的感觸面積並不小,且用戶又是直接用手指操作,所以我們要對應用中的所有按鈕要適合指尖來操作,跟據官方給出的設計指導,44*44pix是一個較理想的面積。
4、多點觸控手勢
相對於設備的軟硬件來說,手指總是保持可用,它是人體的一部分,可以靈活的做各種動作,而且直接觸控屏幕非常直觀,且用戶也非常願意使用這些看上去很酷手勢動作,比如可以對圖片用兩個手指拉開來放大,合並來縮小,直接拖動來調換順序,搖晃來進行刷新等。當然我們要考慮這些手勢在不同應用的不同使用場景,不要濫用。
總之,iPhone應用的是線性的,連貫的,直觀的依賴滑動操作,手指點擊,以及各種手勢給人很酷的感覺。
iPhone App的基本設計方法
1、iPhone應用的分類
1) 高效型
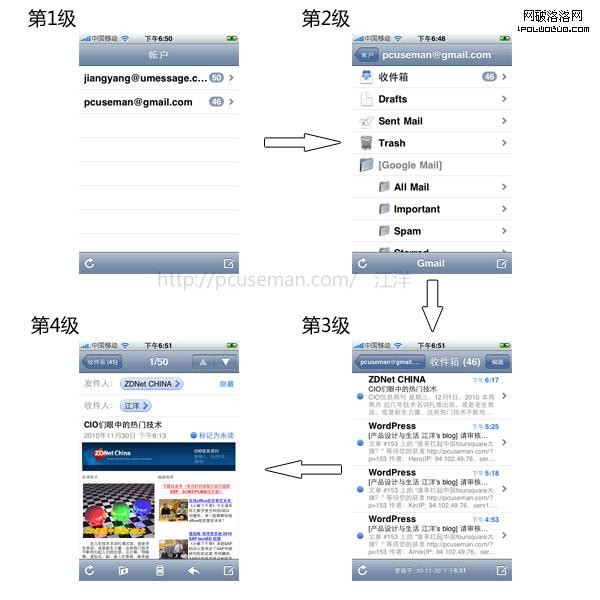
這類應用可以幫助用戶快速完成一個任務,注重內容的組織邏輯功能和信息架構的展現,以方便用戶快速高效的使用,最終完成任務。此類應用一般包含大量的列表及每個列表中的任務功能。最典型的就是系統自帶的“Mail”應用,這是一個非常典型的高效型應用。

此類應用給用戶的感覺是層層進入,內容逐步具體化,直到可以完成用戶的任務。
另外一個非系統應用且典型的就是QQ,可以看一下是不是也遵循這個特點。
2)實用工具型應用
此類應用一般交互操作非常少,也沒有很深的層次結構,往往都是直接了當的展示信息,一般會在“背面”(通常會有一個翻轉的效果)展示設置功能。最常見的就是“天氣”和“股票”兩個系統自帶的應用。
3)浸入式應用
大多指游戲類應用,但也有一些實用工具,比如電子羅盤,所謂浸入式應用一般是全屏模式,專注一個任務或是娛樂的深入體驗,沒有過多的文字,而將用戶的注意力放在如何使用它。
2、設計iPhone應用
1)iPhone應用的基本結構
狀態欄:這是ios系統的一部分,除了浸入式應用外,其他應用一般都會保留這個bar。
導航欄:這裡包括當前的title,當前的主要操作的控件和返回的導航功能
工具欄:對當前內容區可執行的功能動作。
標簽欄:可以理解為全局導航,方便快速切換功能或是導航。工具欄和標簽欄在一個視圖中只能存在一個。

2)移植你的應用
大多數情況下我們都是把web端的應用移植到手機上,而在web端的應用,如果我們列出一個功能結構圖,可能會包含100項以上的功能點,你可以做如下工作:
①考慮這個web端的產品,核心功能是什麼,任何一個產品都會有核心功能,以及附加功能,比如QQ,核心功能就是IM,即時通信,可能截屏是一個附加功能,盡管用的人非常多。確定核心功能後,以及圍繞核心功能盡可能少的擴展功能和邏輯。如果你的web網站或是你的業務包括很多,可以把他們按不同業務類型拆分成不同的多個應用。
②對確認的功能結構考慮在iPhone上的信息架構模型,上文說過,iPhone應用是線性的連貫操作,一層一層進入直到完成最後的任務,所以你要按這個思路去整理信息架構,一般來說,操作的深度不要超過3層,如果超過3層就要對產品形態進行扁平化處理,即由深度改為廣度,因為隨著深度的增加,每一級別都會有不同的功能,甚至有承載上一級的功能或邏輯,深度越多,這些功能就會越復雜,而在手機如此小的空間上就很難進行合理組織。
可以延伸閱讀kentzhu同學更多的限制,更簡單的設計
③合理利用iPhone應用的結構及標准控件。
標簽欄,可以理解為web應用中的全局導航或是主要子功能的切換,這個bar可以貫穿於主要視圖的底部,方便用戶快速跳轉,比如下圖這個標簽欄。

導航欄,可以理解為web應用中的局部導航,子導航或是面包屑,顯示當前位置,同時還承載了1個或兩個主要功能操作。可以方便用戶返回,或是對當前視圖進行1-2個最重要的操作。如下面這個導航欄。

工具欄,可以理解為web某個具體頁面中的一些主要操作功能,比如上傳,搜索等。如下面這個工具欄。
![]()
這是ios系統應用mail中,具體郵件打開後的工具欄,包括了對當前郵件的幾個主要操作。對於你的應用,你也可以把一些操作放到主視圖區中以按鈕的形式展現,不放在底部的工具欄。但我們說,iPhone用戶更習慣於iPhone一些“標准”操作,習慣iPhone的標准邏輯,所以把主要的操作以底部工具欄的方式展現似乎更好一些。
使用引喻的標准控件

我們看到滑動效果的開關,突起效果的分段按鈕,轉盤選擇器等,代替了傳統web中死板無生氣的標准控件。
④調用系統提供的功能接口
例如iPhone提供的地理位置接口,可以為你的應用提供不同於web端的特殊功能,設計出更具有特色的產品,更能滿足移動用戶的需求。
最後,我想說iPhone應用是簡潔的,包括設計上的簡潔和功能上的簡潔,不應該有太多的功能分支,不管你是否能組織好這些功能,過多的功能總會把用戶搞暈。iPhone應用是有特殊氣質的,你可以把他設計的完全符合iPhone使用的特點,甚至帶有一點炫酷,而不用考慮低端用戶,因為使用iPhone並且可以裝App的用戶,他的使用經驗不會太差。