
在平時設計學習中,發現了這篇由Jacob Gube 寫的文章,希望對各位在面包屑的設計找不到突破點的時候提供一些幫助。英文好的童鞋可以直接看原文。
網站上一般有很多個頁面,面包屑導航可以大大增加用戶發現他們所在的位置。在可用性方面,面包屑降低一個網站的訪問者迷茫的狀態,以獲得向更高級別的頁面跳轉,並提高網站部分和頁面的可查找性。他們也是一個有效的視覺援助,表示用戶在該網站的層次結構的位置,是登陸頁面的上下文信息的重要來源。
什麼是面包屑?
面包屑導航(BreadcrumbNavigation)這個概念來自童話故事“漢賽爾和格萊特”,當漢賽爾和格萊特穿過森林時,不小心迷路了,但是他們發現在沿途走過的地方都撒下了面包屑,讓這些面包屑來幫助他們找到回家的路,所以,一個“面包屑”(或“面包屑導航”)是一個輔助導航的形式,揭示了用戶在網站或Web應用程序的位置。

Delicious.com
通常,您可以找到網站有大量的內容,以分層方式組織的面包屑。你也可以看到他們的Web應用程序中有多個步驟,它們的功能類似一個進度條。以最簡單的形式,面包屑是橫向排列的符號(>)“大於”分隔的文本鏈接;符號表示該頁面,相對於它旁邊的頁面鏈接。
在這篇文章中,我們將探討的網站上使用面包屑和面包屑路徑應用到自己的網站的一些最佳做法。
什麼時候應該使用面包屑?
電子商務網站的產品種類繁多,一個優秀的方案是根據其中的類別進行分組。 面包屑應被視為一個額外的功能,而不應取代有效的主導航菜單。這是一個方便的功能;是一個輔助導航,允許用戶在他們的角度,用另一種方法來浏覽你的網站的方式。
面包屑的類型
面包屑主要有三種類型
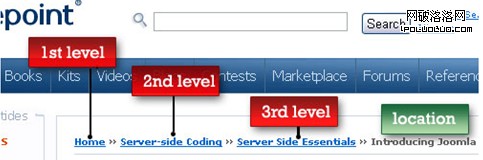
1、基於位置
基於位置的面包屑顯示用戶在網站的層次結構。它們通常用於導航方案(通常超過兩個級別)。在下面的例子中,每一個文本鏈接是一個網頁,是比其右側的一個高一個層次。

范例
2、基於屬性
基於屬性的面包屑顯示某個特定頁面的屬性。例如,在Newegg,面包屑顯示一個特定的頁面上的層級屬性:
范例
3、基於足跡
基於足跡的面包屑向用戶展示他們已經浏覽的軌跡,到達一個特定的頁面。基於足跡的面包屑是動態的,因為它們顯示到達當前頁面上的用戶已經訪問過的網頁。
使用面包屑的好處
這裡只是一些使用面包屑導航的好處。
1、方便用戶
主要用於面包屑提供給用戶浏覽一個網站的輔助手段。作為用戶尋找路徑的一種輔助手段,能方便他們定位方向和導航
2、減少點擊或操作,返回到更高級別的網頁
而不是使用浏覽器的“後退”按鈕或網站的主導航返回到一個更高層次的頁面,減少用戶的點擊次數
3、通常不占用屏幕空間
因為他們通常是水平方向和白風格,面包屑不需占用頁面上很大的空間。這樣做的好處是,他們幾乎沒有內容過載方面的負面影響。
4.降低跳出率
面包屑導航可以是一個偉大的方式來吸引首次細讀後查看登陸頁面網站的訪問者。例如,假設到達用戶通過谷歌搜索頁面上,看到一個面包屑的線索可能誘使用戶點擊到更高級別的頁面,以查看相關的利益主題。這反過來,降低了整體的網站跳出率。
面包屑導航實施的誤區
使用面包屑導航是一個相當簡單的事情,讓我們一起來看看一些常見的錯誤以避免。
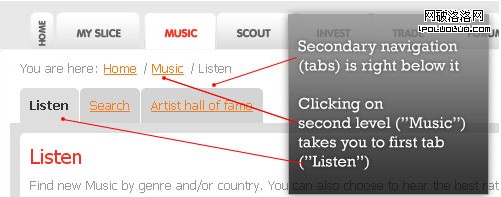
1、當你不需要使用面包屑
實施面包屑的一個常見的錯誤是:使用它們的時候沒有意義。

在上面的例子,SLICETHEPIE 網站讓用戶有太多的導航選項。 (1)(2)面包屑導航(3)輔助導航主導航,非常接近。在此應用程序的痕跡線索,因為坐在下方的較低級別的頁面的二級導航,沒有使用戶更加方便。此外,在面包屑導航(“音樂”)第二級鏈接上點擊帶您回到第一個選項卡(“聽”),錯誤地認為,第一個選項卡上一個更高的水平比其他兩個是(“搜索“和”成名的藝術家 “)。
2、作為主要的導航使用面包屑
如前所述,使用面包屑導航是作為一個可選的協助方式。

范例
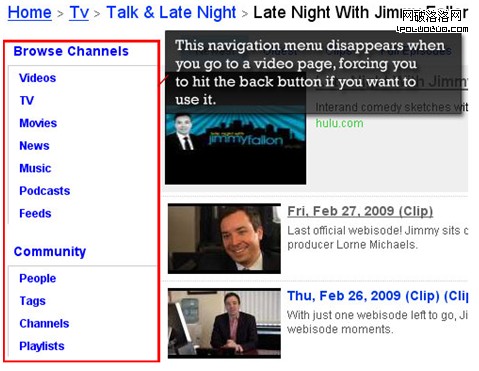
在上面的例子,MEFEEDIA不提供一個觀看影片的主導航菜單。雖然有文本頁腳部分中的鏈接導航,但沒有導航菜單在頁面的內容部分,使得它難以浏覽到網站的其他部分。

范例
如果直接到達一個視頻網頁上 – 也就是說,通過谷歌搜索結果,例如 – 唯一的導航選項,你可能有痕跡線索。或者如果你已經在浏覽一個網站的網頁,並達到一個頁面不顯示主導航菜單,你會點擊你的浏覽器“返回”按鈕,進入主菜單。
3、當頁面有多個類別的使用面包屑
面包屑導航有線性結構,因此,如果您的網頁不能被整齊的類別劃分,將很難使用它們。決定是否使用面包屑,在很大程度上取決於你如何設計你的網站層級。當較低級別的頁面(或可放)在多個父目錄,面包屑路徑無效的、不准確,會給用戶造成混淆。
面包屑導航設計注意事項
當設計一個面包屑導航時,記住幾件事情。讓我們看看一些可能出現的問題:
1、什麼應該使用單獨的鏈接項目?
普遍接受的和最知名的分離痕跡徑路勁超鏈接的象征符號(》)“大於”。通常情況下,》符號是用來表示層級結構,在父目錄的格式》子目類。

范例
使用其他符號,箭頭指向正確的,正確的角度引號(“)和斜線(/)。

范例
不同符號的選擇取決於該網站的美學設計和使用的痕跡。例如,面包屑過於醒目,干擾到了主導航,反而減弱了主導航
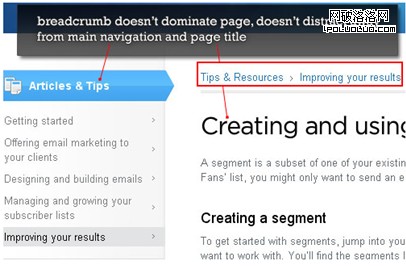
2、應該有多大?
不讓你的面包屑主宰頁面。面包屑導航的功能,只是作為一個用戶(方便)的協助,其大小應傳達給用戶。因此,比起主導航菜單至少應較小或者不太突出。

范例
您的面包屑導航設計大小時要遵循的一個好的經驗法則是:它不應該抓住用戶的注意力。
3、應該在哪裡設面包屑?
面包屑路徑通常顯示在頁面的上半部分,而在主導航菜單的下面。
面包屑展示
現在,我們已經討論了面包屑是什麼,什麼時候,什麼地方使用,為什麼和面包屑路徑展示,我們應該看看一些活生生的實例。在下面的章節中,你會發現偉大的網站,使用路徑創新的幾個例子。
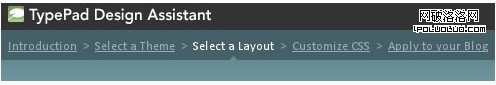
1、經典頁面的面包屑
TypePad Design Assistant

NASA

Nestle

Marchand de Trucs

Bridge 55

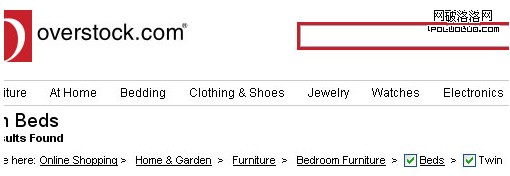
overstock.com

2、用其他符號代替“>”
TechRadar UK 和 BP 使用指向右邊的三角形。


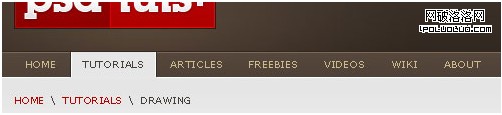
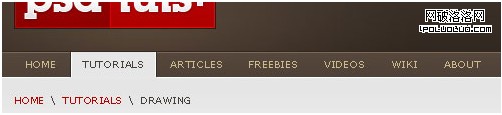
PSDTUTS和 Martique使用其他層級結構分隔的符號。


Mouse to Minx使用一個直角引號表示頁面層級結構。

Jakob Nielsen’s Alertbox使用右箭頭。

3、超越了簡單的文字鏈接
面包屑設計目前的趨勢來看,基本上說,“面包屑沒有簡單的”。在這些設計中,你會看到精美風格與整體設計以及集成的面包屑。
Grooveshark

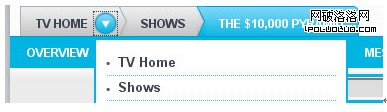
Yahoo! TV

IDEO

Apple Store

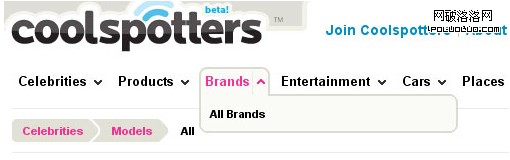
Coolspotters

Devlounge

LottaNZB

Pixelpoodle

guardian.co.uk

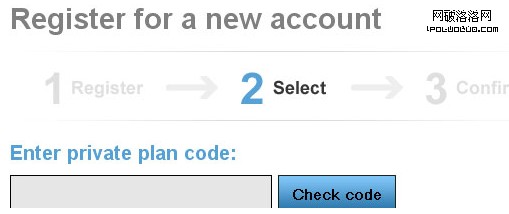
4、為多步過程的面包屑

Statement Tracker使用一個面包屑的痕跡,表明在注冊帳戶所涉及的步驟,以及一個進度指示器。
5、分導航與面包屑
這裡有一些例子的鏈接,點擊時或劃過的面包屑路徑,打開一個子導航面板中列出的附加屬性或地點。

MarketWatch
劃過分導航菜單時,會出現一個面包屑鏈接懸停。

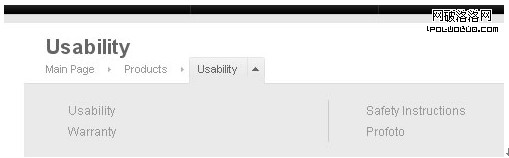
Profoto有獨特的面包屑導航:面包屑鏈接,打開它下面的區域,為用戶提供了額外的屬性來選擇。

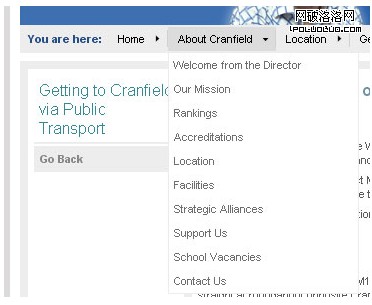
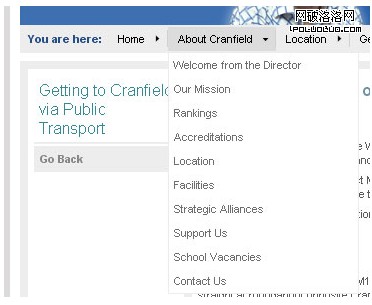
Cranfield University已經出了類似的路徑方案,具有雙重功能:作為一個為用戶的位置指標,作為一個強大的和互動的輔助導航。

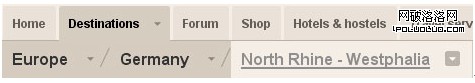
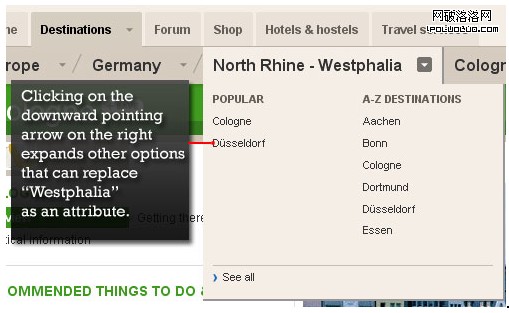
Lonely Planet也有一個彈出的面包屑導航,您可以在其中更改屬性。

面包屑鏈接點擊該項目的頁面,同時點擊向下箭頭,打開額外的選項。

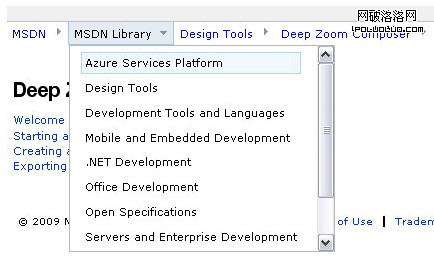
MSDN的面包屑導航。 打開一個可滾動的子導航,列表的用戶將鼠標懸停在鏈接。
6、互動式面包屑
Delicious.com讓您刪除項目中的關鍵字標簽的痕跡線索,以幫助您快速找到書簽。

范例
7、實驗例子

Booreiland使用它的主菜單面包屑式導航,讓游客迅速了解他們目前正在觀看。