前段時間在北京的交互體驗日上,聽了新浪產品經理李馳明的《更效率的信息》,感歎新浪對於媒體和信息傳播研究之深刻、抓住了很多細微單直抵網民心靈的點。他認為微博之所以能迅猛發展並成為互聯網信息傳播不可忽視的平台,其關鍵優勢就是效率。因而新浪微博的設計也是以此為中心去執行和推廣的。
他的演講是基於微博的信息設計的四個關鍵點(信息獲取、自我信息表達、信息傳播和信息通訊)來介紹的。支付寶作為一個工具類為主的網站,我重點關注了信息獲取方面的內容:我們怎麼才能效率地傳達信息給用戶,便於用戶理解和使用我們支付寶的各種產品?他有幾個非常好的點,例如:盡量減少用戶的跳出率,保證流暢的閱讀;信息量不用多,讓有價值的東西更易吸收。
分類
文案就是傳達信息的重要手段。圖形化思維流行的現代,文本信息依然是網站的重要組成部分。
互聯網時代的人們,已經討厭於閱讀大段的文字,網頁浏覽速度也相當之快。如何針目標用戶迅速傳達有效信息並不會產生理解障礙,是文案設計的重點。
筆者認為關於網站的文案大概可以分成運營文案、產品文案、操作文案。
1、運營文案是產品推廣和活動宣傳為主的文案。這種文案需要有快速傳播價值和創新價值,簡潔醒目,力求能瞬間吸引住用戶眼球,刺激點擊欲望。

圖1
2、產品文案則主要是產品功能介紹、使用方式,幫助信息、協議,還包括網站導航、頁面標題等,是網站界面主體之一,追求嚴謹、精簡和邏輯性。下圖為google的產品導航和介紹。

圖2
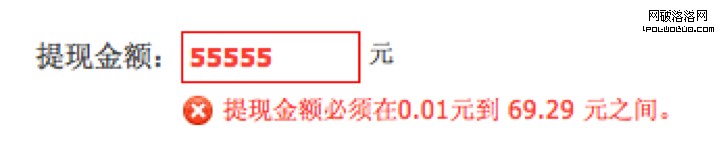
3、操作文案則指與用戶操作相關的文案。包括控件標簽、操作提示、報錯、狀態、操作結果等。如下圖3的提現報錯文案。

圖3
三者並不是明顯區分的,經常會在同一頁面同時出現。有時一句文案還可能同時承載了多重功能,例如圖2關於google產品的介紹說明文案,既是產品文案也可以算運營文案。
原則
根據對這些文案運用的理解,總結了文案設計的基本原則有以下幾點:
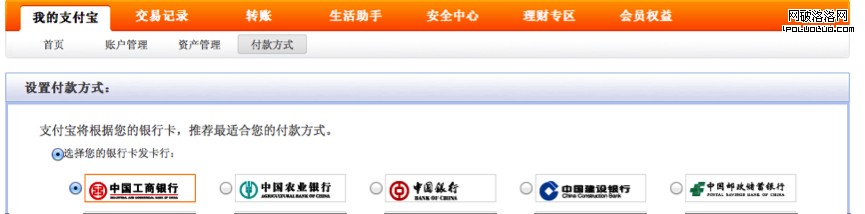
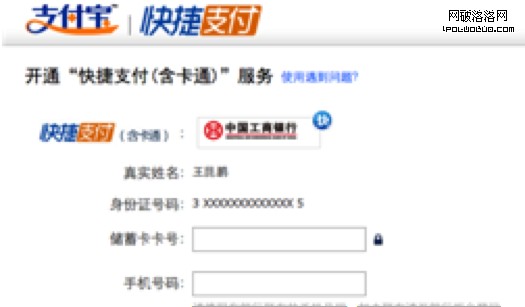
1. 准確。准確要求文案語義清晰、沒有歧義,這樣才能明白無誤地傳遞信息和交流思想,這是文案設計的基本要求。我們支付寶的設置付款方式其實是讓用戶去綁定快捷支付,但文案上只說是“推薦最合適的付款方式”。其目的是為了吸引用戶開通快捷支付,但在文字上模糊概念,用戶是難以理解的。


圖4
2. 易懂。它的一個重要指標就是可讀性。可讀性描述了基於復雜句子和困難詞匯的文字的可理解的程度,它關乎這種語言本身的難度,而非其外觀。可讀性的指標通常可以劃分可用性層級,通過一些人輕易理解一篇閱讀文章所需的年齡和級別來定。傳統的語言閱讀研究有不少成熟的衡量公式和等級指標,相信也可以移植到互聯網產品的文本信息研究中來。 影響可讀性的因素包括詞句的長度,以及非常用詞的出現頻度。而從讀者的角度看,影響可讀性的因素包括:背景知識、閱讀技能、興趣、動機。
在傳統書面文字研究中,可讀性需要和易讀性區分。易讀性描述的是排印文本閱讀時的輕松和舒適程度。它和語言內容無關,卻與印刷或文本顯示的尺寸和外觀聯系密切。對於互聯網,易讀性就與字體的樣式、顏色、行距、大小、位置等有關。
3. 簡潔。簡潔是效率傳達信息的重要方向,是互聯網產品文案的核心要求。簡潔就是要刪減文字,精簡句子。精簡文案有利於凸顯重要內容,同時能避免滿屏文字,從而用戶能更有信心去閱讀。刪減的主要手段有:
刪減無意義的引見性文字,例如一些工具類網站在登錄後頂部變成“親愛的XXX用戶,歡迎光臨XXX”,其實只保留用戶名這個關鍵信息即可;
刪除不必要的說明;
刪除繁瑣的解釋,使用描述性鏈接;
少使用介詞(對於/根據/為了/基於/關於)。這些詞會弱化句子的謂語,因此要盡量省略;
不要使用被動式;
刪掉索然無味的開頭。
財付通的提現頁面(如圖5)就非常簡潔,只保留了必要的文案。

圖5
當然,也要避免刪除過多,用戶要能控制結果,通俗說就是刪太多了用戶會不明白你要表達什麼。
4. 統一。網站文案的語氣風格、用詞、語法等要保持統一規則。
利於用戶建立對網站的整體認知;
降低學習成本;
更好地管理。
5. 適時出現。
文案要出現在合適的地方,大膽地隱藏需要隱藏的文案;
幫助要低調、避免干擾用戶;
適時出現、適時消失。
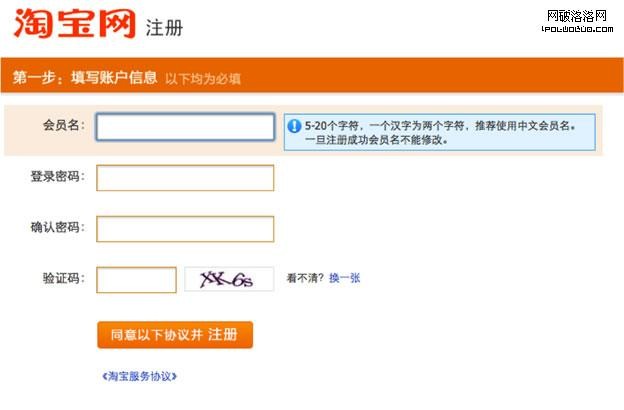
例如圖6淘寶的注冊流程中表單填寫的幫助只有在光標激活輸入框的時候才會出現,而不是在頁面打開時就直接顯示。即保證了頁面的干淨整潔又保留了對用戶的必要幫助。

圖6
6. 分級顯示。我們不需要在一個界面中將所有的功能都呈現出來,同理我們也不需要在一個界面中傳達所有的信息。
分級的方式主要有兩種:漸進式和階段式。
漸進式是針對用戶不同的,將比較復雜的信息事先隱藏,高級用戶想看是再通過某種方式展現出來。如圖7是新浪微幣的介紹,詳細說明用文字鏈的形式隱藏掉,需要看的用戶可以點擊查看。

圖7
階段式是根據流程來區分顯示內容。典型就是操作向導,不同階段顯示不同的幫助信息。
7. 情感化。互聯網產品文案是否需要情感化,各種網站有不同的風格,該點不確定是否有通用性,但保持禮貌的語氣是基本的態度。情感化的文案具有以下優點:
給用戶成就感。特別對於新手用戶來說這點很重要,適當的任務給予一些贊揚,讓用戶更有信心用下去。
便於鼓勵用戶。這有利於吸引用戶使用,增加用戶的耐心,減少用戶操作失敗的挫折感。
有利於適時營銷。適當為產品做宣傳,增加用戶對產品的認知和好感度。
為用戶著想,給用戶以親切感。
例如網上登錄充斥著各種校驗碼來防止惡意攻擊,但也給用戶登陸造成一定不便。圖8是twitter對於校驗碼輸入的一句文案,充滿趣味的提示顯然能降低您對校驗碼的抗拒之心。

圖8
測試
文案的設計權衡主要是為了避免網站所傳達的信息和用戶實際理解產生偏差或者是更好地吸引用戶關注,根本要求就是效率的信息傳播。但文案設計往往不能做大量的用戶研究測試,因為文案只是網站的一個組成部分,也不是產品好壞的首要因素,難以單獨剝離出來做大量測試。如何撰寫好的文案,一方面依賴於執行者的個人語言功底、對產品流程的理解以及創新能力,另一方面也可以通過簡單的用戶測試避免一些不必要的失誤,保證基本文案質量。我們可以請身邊的人去使用產品或閱讀文案。它有利於我們分析文案是否准確傳達含義,有利於觀察文案對產品是有推動還是阻礙作用,有利於發現盲點,推出更優方案,而且成本很小。做文案設計最忌的就是剛愎自用,倉促而為,詞不達意。
希望這篇小文能讓各位設計師開始重視文案設計,並能從產品的整體全局方向去思考每一頁需要放置的文案,有不對之處或遺漏之處還請指正。
參考文獻:
李馳明的ppt-“更效率的信息”