最近在做iphone端Web App的項目。由於產品形式新穎,技術環境不成熟,公司給與了較寬松的研發時間。在一個月的交互設計階段,每個環節都得到多次討論推敲,我從中感悟頗多。導航系統的設計是一個比較典型的點,拿出來與大家分享討論一下。
導航系統所遭遇的挑戰
iphone Native App較常見的導航如下圖所示:

手機屏幕底端:A、B、C、D四個tab組成該Native App的全局導航,這是我們經常見到的tab導航欄。
手機屏幕頂端:主要有四種形式。第①種形式是在該位置中心顯示產品的logo;也可以將logo適當調整位置,將常用操作或快捷入口放在該位置的右側。第②種形式是在該位置有兩或三個tab選項。第③種形式是在該位置中間顯示當前任務標題,在左右兩側放置導航控件或功能控件。第④種形式是在該位置放置搜索框。
與以上的Native App導航方式相比,Web App導航方式有著巨大的不同,如下圖所示:

Safari浏覽器的工具欄將一直占據著屏幕的底端位置,全局導航只能被動移動到屏幕的頂端位置。這是影響Web App導航設計的最重要因素。
如果產品的功能比較少,且沒有特別要突出的功能的時候,可以設計成上圖中第①種導航方式。此時存在的問題是如何表現出產品的品牌,畢竟在Safari浏覽器登錄某網站比運行一個Native App給人的品牌認同感弱很多。
如果將產品logo表現出來,且產品需要將用戶常用功能突出(比如刷新功能或者發布入口),就需要設計成上圖中的第②種導航方式。
如果在A功能板塊下,還需要設置子類別選項,則導航欄中又多一組tab。此時的導航方式就如同上圖中的第③種了。
當然,在執行某一項任務的時候,全局導航可以暫時“歸隱”,只保留一行標題欄和左右兩側的導航控件或功能控件。如上圖中第④種導航方式所示。
在該產品設計中,為方便用戶在各功能板塊之間快速省力地切換,設計師希望全局導航欄可以保持長久懸停,不要像一般wap網頁似的讓導航隨網頁滾動消失。這樣的話,基於浏覽器的Web App 導航系統便捷性就和Native App相媲美了。
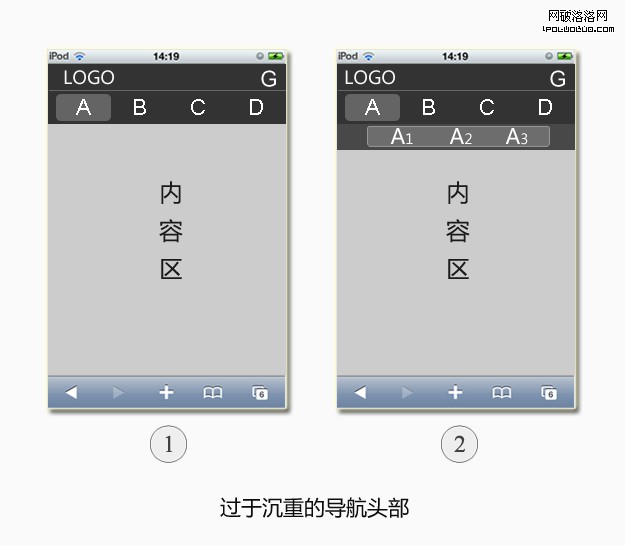
然而,浏覽器工具欄將全局導航逼到了屏幕的頂端,卻又造成了導航頭部過於沉重的問題。如下圖所示:

如果將logo欄中的常用功能(例如刷新或發布入口)和全局導航都設計為懸浮停留的形式,內容區的信息展示空間就比Native App減少了一行的高度,如上圖中的①。而且,某些頁面需要在全局導航的下方出現二級導航;懸停不動的3行導航大大吞噬了屏幕本來就很寶貴的內容顯示空間,如上圖中的②。
讓用戶在如此狹小的空間不得不頻繁滑動屏幕浏覽信息,這樣的體驗太糟糕了。這個嚴重的問題很讓設計師困擾,因此需要重新設計一下導航系統。設計過程主要包括:優秀競品分析、方案遴選。
優秀競品分析
首先,分析對比了三款優秀的Web App:Google+、FT Web App、Twitter的導航方式。浏覽環境均為iphone Safari浏覽器。
1.Google+

導航系統特點:
■全局導航單獨形成一個頁面,其他頁面不出現全局導航;
■導航欄沿用了ios系統原生控件的形式:標題+導航或功能控件;
■標題欄在頁面中懸停不動
優點分析:
保證了每個信息浏覽頁面的導航欄簡潔輕薄,盡量少的占用信息詳情的顯示空間;保證了其核心功能(此處是微博浏覽功能)的良好使用體驗。
缺點分析:
全局導航隱藏較深,降低了用戶在不同功能板塊快速切換的便利性;全局導航隱藏較深,用戶看不到其它板塊功能,大大降低了用戶點擊使用其他功能的可能性。
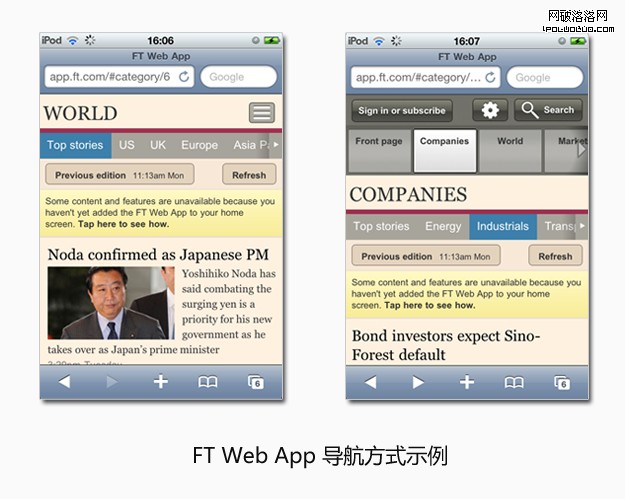
2. FT Web App

導航系統特點:
■Safari浏覽器URL一欄一直懸停存在,並將品牌文字FT Web App顯示在頂端;
■全局導航被隱藏起來,點擊功能鍵後在頁面頂端出現;
■二級導航出現在頁面頂端;
■全局導航和二級導航由於新聞板塊數量較多,都采取了單行空間不完全呈現的方式,可滑動選擇其中某一項;
■所有導航隨頁面滾動,不在屏幕中保持懸停;
優點分析:
FT Web App導航設計最大的優點就是繁重導航的輕量化處理。全局導航和二級導航中的新聞板塊都非常多,若將這些板塊都展示出來,恐怕要占用屏幕的一半顯示空間。FT Web App於是將全局導航隱藏在一個功能鍵之後,二級導航也只給了一行的顯示空間。
缺點分析:
展示給用戶的導航只是其全部新聞板塊的冰山一角,無法給予用戶全部概況浏覽的機會,也就無法很好的激勵用戶去嘗試被隱藏的新聞版塊;同時,用戶尋找某一個新聞版塊或者在頁面底端回到頁面頂端的操作成本略高。
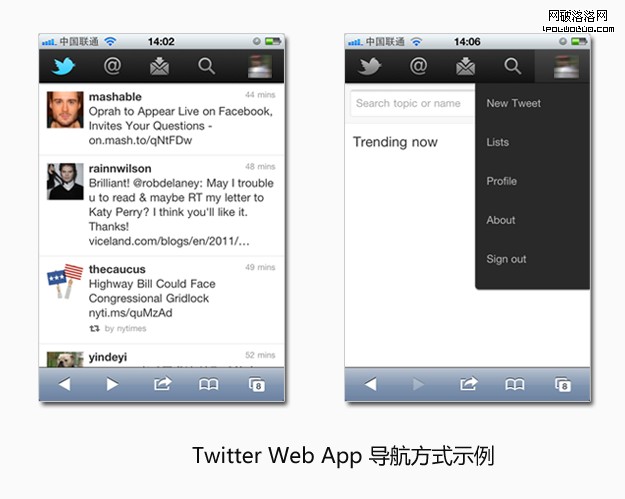
3.Twitter

導航設計特點:
■全局導航只有一行,品牌展示濃縮在主頁圖標中(Twitter小鳥圖標);
■全局導航一直保持在屏幕頂端懸停不動,不隨頁面滾動而滾動;
■二級導航在點擊全局導航某tab後,以菜單列表形式出現。
優點分析:
在屏幕頂端懸停不動的全局導航,可以方便用戶在不同的功能板塊之間快捷切換,降低了用戶的信息尋找成本;Twitter Web App的導航只有一行,為用戶保證了盡量大的正文內容顯示空間。
缺點分析:
一些常用的功能鍵被隱藏在二級導航中(比如新信息發布入口),一方面增大了用戶的尋找成本,另一方面降低了這些常用功能對用戶的激勵使用效用。
基於對以上三款Web App產品導航系統的分析,設計師對目標項目的導航系統設計形成了以下框定:
■全局導航方便用戶快速尋找以及功能板塊間的切換;
■導航盡量輕薄化處理,盡量保證足夠的正文內容區顯示空間;
■將用戶經常使用的功能鍵呈現在前面。
方案遴選階段
基於項目的實際需要以及對競品分析的思考總結,設計師嘗試了3款導航設計方案,並對每一款方案的優劣之處進行了詳細分析。
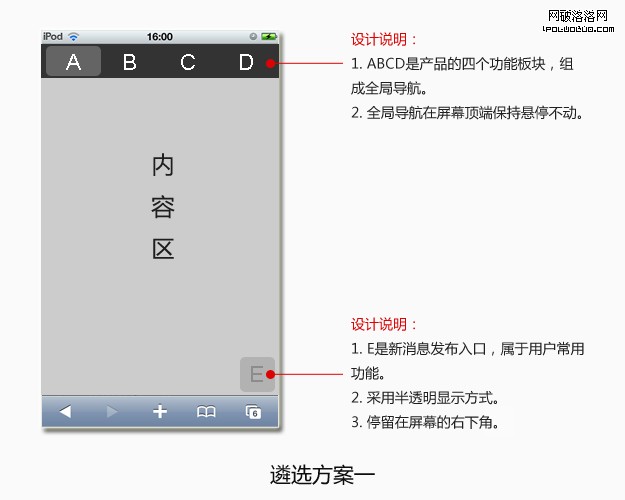
導航設計方案一

設計說明:
■ ABCD是產品的四個功能板塊,組成全局導航。
■ 全局導航在屏幕頂端保持懸停不動。
■ E是新消息發布入口,屬於用戶常用功能。
■ E采用半透明顯示方式。
■ E停留在屏幕的右下角
該方案的優點:
屏幕頂端只有全局導航一欄,導航的輕量化為正文內容區節省了盡量大的顯示空間;全局導航懸停不動,可以便於用戶快速切換到不同的功能板塊。
該方案的缺點:
右下角的新信息發布入口致使浏覽頁面不夠清爽,會對用戶造成一定的視覺干擾;新信息發布入口沒有必要在任何頁面都顯示,於是可尋性出現了危機;品牌logo無法顯示,品牌感較弱。
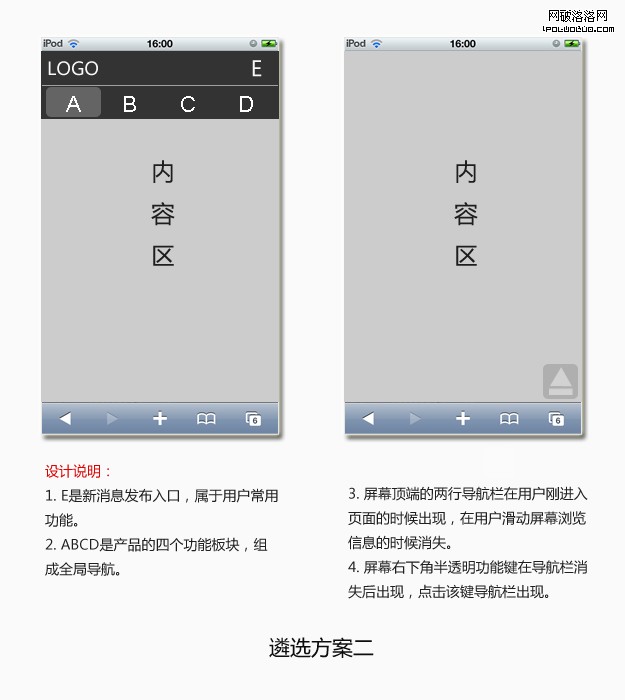
導航設計方案二

設計說明:
■ E是新消息發布入口,屬於用戶常用功能。
■ ABCD是產品的四個功能板塊,組成全局導航。
■ 屏幕頂端的兩行導航欄在用戶剛進入頁面的時候出現,在用戶滑動屏幕浏覽信息的時候消失。
■ 屏幕右下角半透明功能鍵在導航欄消失後出現,點擊該鍵導航欄出現。
該方案的優點:
浏覽信息的時候導航欄消失,為用戶提供提供了最大的正文內容顯示空間;可以顯示logo,品牌感較強;新信息發布入口的可尋性較好。
該方案的缺點:
屏幕右下角半透明功能鍵致使浏覽頁面不夠清爽,會對用戶造成一定的視覺干擾。
導航設計方案三

設計說明:
■ E是新消息發布入口,屬於用戶常用功能。
■ ABCD是產品的四個功能板塊,組成全局導航。
■ 屏幕頂端的兩行導航欄在用戶剛進入頁面的時候出現,在用戶滑動屏幕浏覽信息的時候第一欄向上消失,第二欄上移至頂部保持懸停不動。
■ 手動下拉全局導航欄,可以下拉出第一欄導航。
該方案的優點:
浏覽正文信息的時候,僅顯示全局導航一欄,做到了導航的輕薄化;全局導航懸停不動,可以便於用戶快速切換到不同的功能板塊。
該方案的缺點:
下拉全局導航時,可能會有誤操作的危險,雖然可能性很小。
綜合以上的分析,考慮到正文內容區顯示空間的大小、對產品的操作便利性以及產品品牌感三方面因素,最終決定將方案三作為導航設計的基本形式,並繼續進行進一步豐富細化。
總結:
浏覽器的工具欄一直占據著屏幕的底端位置,全局導航只能被動移動到屏幕的頂端位置。如何平衡操作的便捷性與正文信息顯示空間最大化的關系,是Web App導航設計的關鍵所在。
最佳方案總是權衡的結果。每一款設計方案解決某些問題的同時也會產生新的問題。此時設計師需要知道哪些功能是最重要、優先級最高的,保證核心功能的良好用戶體驗是評判設計方案的重要准繩。