移動設備閱讀類軟件最重要的特性之一就是盡可能的增大閱讀面積,為此,就必須盡可能的讓屏幕中的導航占到最小,甚至隱藏,手機浏覽器也基本屬於閱讀類軟件,最近流行的海豚浏覽器甚至將電腦中的“鼠標手勢”引入到手機浏覽器中。
什麼是隱性導航
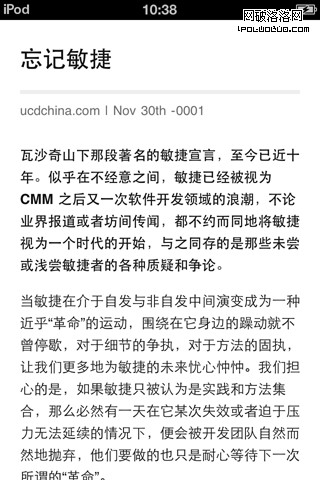
下圖是iOS中read it later軟件的閱讀界面,除了最上方的狀態欄,閱讀區域占滿了整個屏幕,沒有任何諸如“返回”、“關閉”的導航按鈕,實際這些按鈕是隱藏著的,我把這種隱藏看不到的導航稱之為“隱性導航”。

read it later 閱讀界面
常見的隱性導航
下拉刷新
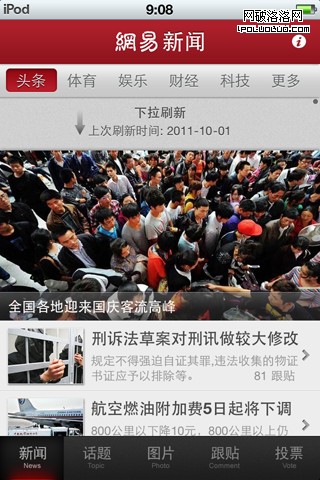
最流行的“隱性導航”要數“下拉刷新”了,這個最早出現在twitter客戶端的下拉更新timeline功能迅速在此類軟件中流行,iOS下網頁版的gmail,新浪微博,甚至網易新聞,都使用了這種設計。

網易新聞客戶端的下拉刷新
左右滑動
讓人印象深刻的還有UC浏覽器的前進後退功能,後退只要拇指向右滑動,前進只要向左滑動手指即可,不必尋找前進後退按鈕,這種設定下浏覽器全屏也不會影響操作的流暢性。
類似的設計有很多,在yReader下左右滑動是切換前一篇後一篇文章,在iBooks、QQ閱讀的電子書閱讀軟件左右滑動是前後翻頁。android下的QQ客戶端的當前會話、好友和群組分別是三個標簽,左右滑動可以從這三個功能區中迅速切換。

QQ閱讀的左右翻頁
雙擊、長按、返回頂部等
在最上面read it later軟件中,雙擊屏幕是彈出底部操作導航菜單;在android中長按一般會出現彈出菜單(像是windows下的右鍵菜單);在幾乎所有iOS的 軟件中,點擊頂部的狀態欄是快速返回頂部(這個好像是系統級的,不信你試試),還有基於屏幕不同位置的點擊呼出不同功能,其他的隱性導航設計方法還有很 多,不再一一贅述。
設計原則
友好提示
隱性導航是看不見的,那麼必須有教程或提示用戶如何使用這些功能,一般這種提示只出現在軟件第一次使用時。這些提示尤為重要,當用戶看著全屏的文字找不到返回時,可能就慌亂了,多次嘗試仍沒成功的話極有可能就按下home鍵,強行退出,甚至直接將軟件卸載。

QQ閱讀的提示
避免沖突,前後、左右,全局統一
iOS下我見過的最漂亮的閱讀軟件是ZAKER,windows phone7的方塊式小清新界面,同時集成了新浪微博,GoogleReader的綁定,目錄像flipboard精心設計版面的雜志,圖片多時可以像圖集一樣幻燈浏覽所有圖片。
它隱性導航設計中雙擊文字區域是關閉,如果不小心碰到圖片,就將這張圖片單獨打開了,這可不是用戶想要的。如果浏覽的是微博,到頂部後向上滑動是加 載最新,浏覽的是訂閱的rss,到頂部後再下拉就是返回文章列表,同一軟件中相同的手勢竟然不同的結果,無疑增加了用戶記憶的成本。
上和下是對應的,左右是對應的,如果手勢左劃是向左浏覽,那麼毋庸置疑向右就是向右浏覽。在騰訊愛看中,在文章列表,向左滑動是查看訂閱頻道,向右滑動是無效操作,在文章頁,向左滑動還是查看訂閱頻道,向右是查看評論。這兩者毫無關系而且反饋不同。
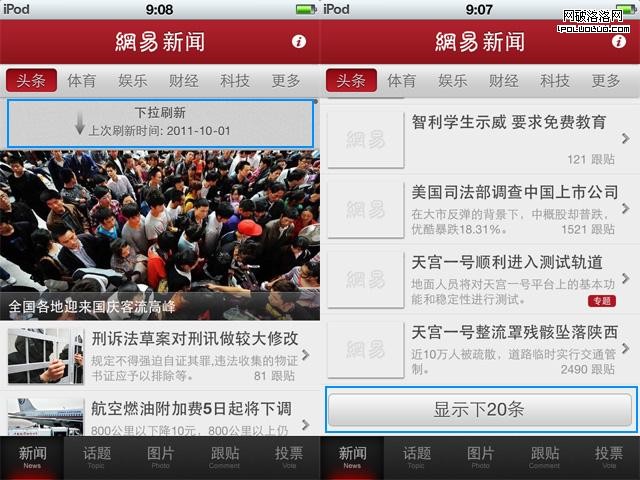
在網易閱讀中到頂部是“下拉刷新”,到底部卻是“點擊後顯示下面20條”,你就不能做成上拉後加載後面20條?我不得不說,刻意的模仿,不懂的舉一反三。說秘密軟件中同時采用了“上拉刷新”和“下拉加載更多”。除了統一,這樣做最大的好處是保持了手的姿勢。一般手握手機是單手,拇指操作屏幕,上拉和下拉保持了原有的手指狀態,點擊操作需要拇指抬起再按下,點擊後又得回到上下滑動的狀態。

心智模型、用戶習慣
滾動條的目的是方便快速定位同時體現當前位置和頁面長度,reader it later中,當頁面滑動時才會出現細長的滾動條(不會遮住閱讀面積,只用來指示當前位置),當拇指指在屏幕右側滾動條的位置時,滾動條會變成下面這樣又 黑又粗,方便手指滑動和定位。在PC上,用戶習慣是鼠標滾輪(觸屏上相對於上下滑動),想快速跳轉時,就是直接鼠標拖滾動條,那麼在手機上用戶想快速拖動 的時候首先想到的必然也是拖滾動條,但在大多數手機軟件中,滾動條是不可拖動的。

reader it later的滾動條
降級策略
並不是所有的軟件都適合隱性導航,軟件給用戶呈現的第一印象是導航清晰、簡潔、易用才能贏得用戶的好評,隱性導航因其隱晦、難以記憶的特點,一般適用於高級用戶,所以應提供一個可選降級策略:比如在設置加上全屏浏覽選項,讓用戶自己選擇是否隱藏導航欄。