 一、廣告類型及使用場景
一、廣告類型及使用場景

圖片JPG或者GIF,屏位高,面積大的廣告必須考慮頁面加載廣告後的流暢程度
用於大型活動推廣,頻率控制在一季度或一年度一次為宜。
二、設計目標
1、效果好!盡量讓茶坊用戶都注意到這個活動。
2、干擾小!把對此活動不感興趣的用戶的干擾降到最小。
三、設計要點
1、什麼屏位最恰當?

2、是否可以遮擋內容?
絕對不可以!
這就是為什麼取消背投而采用其他廣告來替代的原因,背投廣告(閃屏廣告)很受客戶青睐的原因是,客戶覺得效果好,但是他們基於強迫用戶的基礎上。
從點擊數據來看,這類廣告在首頁總點擊的占比分布在2% – 20%之間。這意味著:有至少80%以上的用戶可能對我們的活動並不感興趣,他們中大部分是帶著明確目的來網站使用特定產品的。如果廣告內容遮蓋了網站內容,將嚴重干擾這部分用戶的正常使用。他們所能做的是無奈地等待廣告收起或立即關閉(如果提供了關閉按鈕)。不排除有少量用戶會因為你的強制遮擋而被迫點擊廣告,但我們絕不應該為了這幾個少量的轉化而得罪大部分用戶。
3、是否要提供關閉功能?
必須的。還要在cookie中記錄下來,用戶再次來到這個頁面時不要再次出現。
4、是否需要在一段時間後自動關閉?
其實不需要。因為用戶閱讀廣告所需時間的個體差異很大,我們不能為用戶統一設置這個時間的長度。第三點已經說的很清楚,提供關閉功能,把控制權交與用戶。當沒有讀完廣告,被強制關閉,也是另用戶反感的。
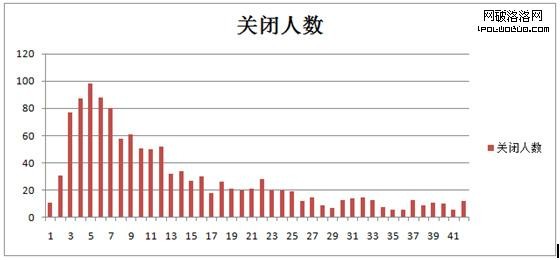
下圖是最近一次我們檢測用戶主動關閉廣告的時間,驗證了我們的設想。圖中x軸表示時間,y軸表示經過對應時間後關閉廣告的用戶數。
 如果某些特殊情況下需要自動關閉,可以考慮在廣告上顯示倒計時,讓用戶預知還有幾秒會自動關閉廣告。
如果某些特殊情況下需要自動關閉,可以考慮在廣告上顯示倒計時,讓用戶預知還有幾秒會自動關閉廣告。
5、被關閉後,是否要提供重新展開功能?
常規交互原則:操作可撤銷,狀態可恢復。
提供重新展開功能可以給部分用戶提供在完成主任務後再點回來看看的機會。關閉和重新展開都可以配合動畫,以增強頁面變動的平滑度。交互方式供參考: