引言:這篇文章是小柒、墨軒、淡月、和我4個人一起工作的成果,在今年9月的STS設計分享會上演講過一次。我們的設計分享會一共有4個演講主題,另外幾個話題稍後會陸續在這裡和大家見面~
一個新的網絡產品,或者一個全新的功能要想吸引用戶的使用興趣,就需要讓用戶在剛一接觸到的時候能夠快速地了解它是什麼,能做些什麼,並且能馬上開始一些簡單的操作。如果看了很久還沒弄明白這些,那麼很可能就徹底放棄了。
所以,設計新手用戶引導,就是設計用戶前一、兩次使用產品時的體驗,設計目標是讓新手用戶快速、無痛苦地成為中間用戶。
一、設計時的注意事項
無論是什麼類型的產品,新手用戶在嘗試時都會經歷一些共同的情感歷程:他們會對新產品和新功能有一些好奇和茫然,希望能快速了解它的概念和范圍。在嘗試使用時會比較敏感、容易受挫。如果身邊有非常了解產品的專家級用戶,一般會十分相信這個專家用戶對產品的介紹和判斷。
針對新手用戶的這些情感上的特征,我們試著提出來一些設計新手用戶引導時的注意事項。
1. 盡量少的新手任務
首先,我們要讓新手快速了解產品是什麼、能做什麼,並且能快速上手,那麼完成這個過程必須經歷的任務一定不能多,要特別有針對性。引導用戶閱讀說明或是嘗試操作都要圍繞著“了解產品的概念、范圍”這個目標展開,盡量不超過三個新手任務。“將用戶想象成非常聰明,但非常忙的人。”──Alan Cooper。
2. 最好的引導是無形的
如果一個產品的用戶界面做得足夠好,體現了用戶的心智模型的話,那麼就不需要設計所謂的新手用戶引導,而是能讓用戶一看到就知道要如何操作。另一方面,在新產品中延續用戶在其他同類產品中已養成的使用習慣也是將引導化為無形的一種手段。
3. 容易發現和理解
當新功能確實復雜到需要特別的引導時,我們需要讓引導信息容易被用戶發現和理解,提供明確的操作入口。
4. 適當誇大用戶成功的程度
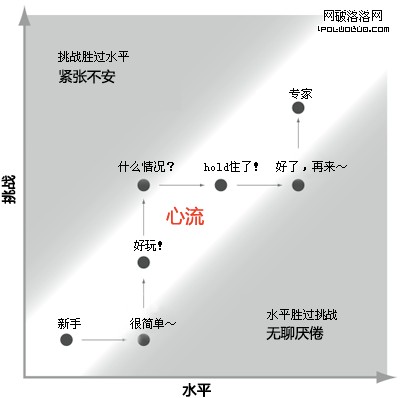
在新手還比較敏感、易受挫的時候,給她一些鼓勵和積極的反饋能夠幫助她建立起使用信心。這個做法在游戲中特別常見,針對新手的任務一般都很簡單,獎勵積分會來得特別容易,一旦上手之後就越來越難了。為用戶設置符合她使用水平的任務,並幫助她成長,這也是符合Mihalyi Casikszentmilhalyi的心流理論的。

5. 原諒用戶出錯
用戶在不了解產品的時候最有可能在裡面到處亂逛,因此產品需要提供一個安全的、可供探索的環境。系統提供的防錯、糾錯、幫助從錯誤中恢復等機制,針對新手用戶的任務可以做得更加細致和周到,可多花一些成本。
二、設計思路
以上提出的注意事項要如何在產品中體現呢?我們查閱了一些資料,也學習了目前比較受歡迎的網站的常見做法,在此基礎上提出我們的設計思路。還遠談不上是什麼設計方法,因為還很不嚴謹。只是想提出來供大家探討,拍磚也是可以的。我們暫且叫它做“以新手任務為中心”的設計思路。
1. 確定新手任務
談到以新手任務為中心,那首先第一步就是要確定什麼是新手任務。我們知道產品設計永遠是以中間用戶為主,不會針對新手用戶單獨設計一個產品。在為中間用戶設計界面的基礎上,提煉出一些新手任務來幫助新手用戶成長。前面提到了最好的引導是無形的。如果做到了無形的引導,那麼就沒有必要設置專門的新手任務,但是很多情況下,新手任務是必要的。
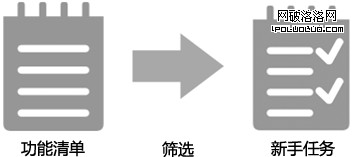
我們首先為產品整理出一份功能清單,然後從中篩選出新手用戶的任務。

篩選依據以下原則:
- 前3次使用產品需要操作的任務;
- 非完成不可的任務,否則無法繼續使用產品;
- 聚焦到不超過3個新手任務。
2. 分析任務特征
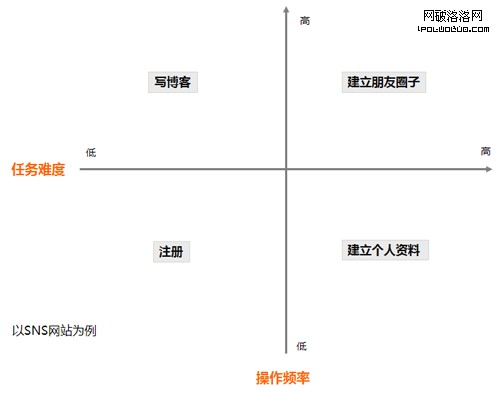
確定新手任務之後,對任務的特征進行分析。我們從兩個維度來分析一個任務:任務難度和操作頻率。下圖是以SNS網站為例,列舉了4個任務,分別對應了4種不同的任務特征:

- 注冊:低難度、低操作頻率;
- 建立個人資料:高難度、低操作頻率;
- 寫博客:低難度、高操作頻率;
- 建立朋友圈子:高難度、高操作頻率。
3. 分析用戶類型
根據用戶使用產品的目的明確性,我們把用戶分為3個類型:無向型、探索型和定向型。

- 無向型:沒有目標,不知道自己要什麼;會偶爾發現感興趣的信息;對使用產品的粘性弱。
- 探索型:有模糊的目標,但無法准確表達;目標范圍過廣,無法迅速確定;對使用產品的粘性一般,可能會選擇競爭對手產品。
- 定向型:有計劃、有目的的訪問網站,有時候甚至清楚怎麼做;有耐心,包容性強;對使用產品的粘性強。
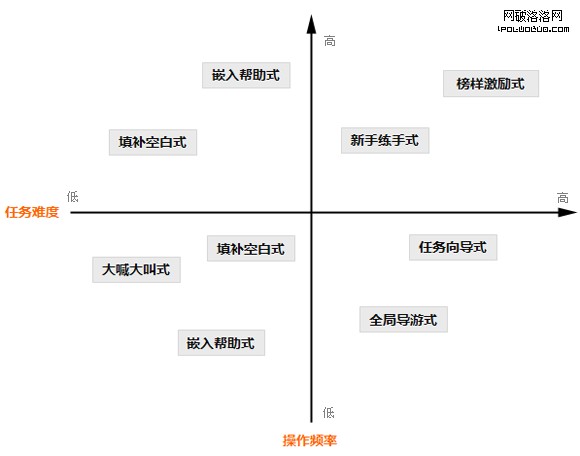
把新手任務的特征和用戶類型按以上方式大致分析歸類之後,接下來就是確定如何在界面上展示這些任務去引導用戶一步步操作下去,也就是任務的具體表現方法了。我們總結出7種常見的表現方法,並且與任務特征和用戶類型逐個去對應。
三、表現方法
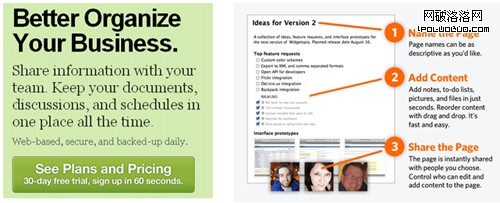
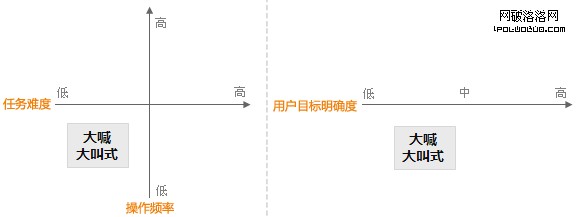
1. 大喊大叫式
用視覺等手段達到讓新手任務“大喊大叫”的效果,旨在吸引新手用戶立刻采取行動。

圖片來源:Backpackit
- 適用的任務特征:獨立的主要任務或分步驟的簡單任務、操作頻率低;
- 適用的用戶類型:無向型、探索型。

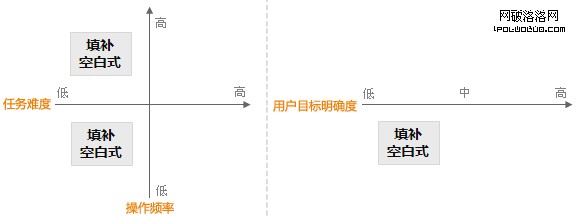
2. 填補空白式
利用人們本能的填補未完成的心理,在界面上制造空白,吸引新用戶填充內容。

圖片來源:Flickr
- 適用的任務特征:獨立的主要任務或分步驟的簡單任務、操作頻率高低都可;
- 適用的用戶類型:探索型、無向型。

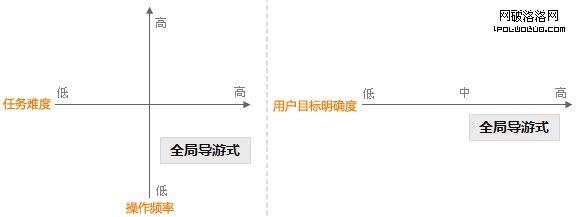
3. 全局導游式
引導用戶按照設定的路徑一步步閱讀產品的功能說明,以及嘗試操作,逐步將產品的概念、范圍、核心功能介紹給用戶。

圖片來源:新浪輕博客
- 適用的任務特征:任務復雜、步驟多、操作頻率低;
- 適用的用戶類型:定向型、探索型。

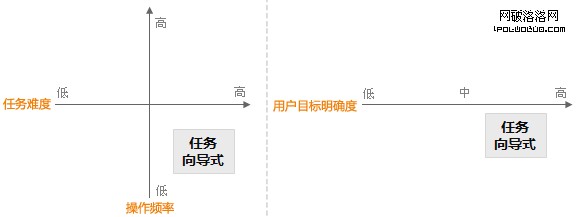
4. 任務向導式
將一個復雜的大任務拆分成多個子任務,用步驟條分步引導用戶操作。
圖片來源:Facebook
- 適用的任務特征:操作步驟復雜、操作頻率低;
- 適用的用戶類型:定向型。

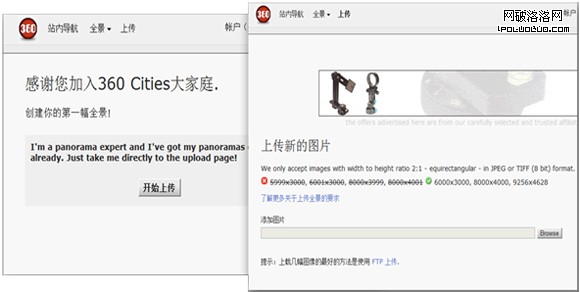
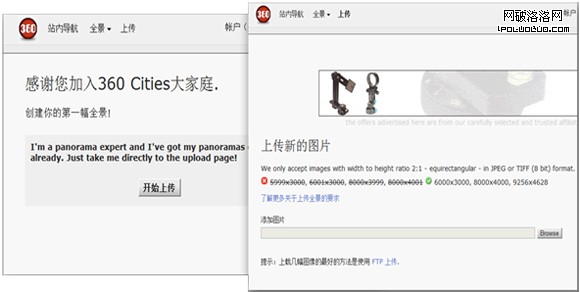
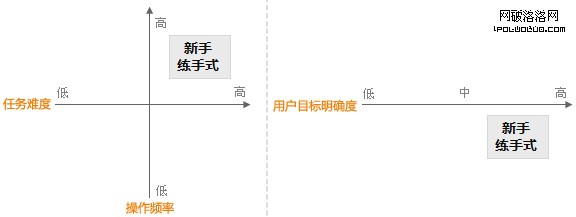
5. 新手練手式
引導用戶在明確指引下嘗試首次完成一個任務。
圖片來源:360°全景攝影社區
- 適用的任務特征:任務復雜、操作頻率高;
- 適用的用戶類型:定向型、探索型。

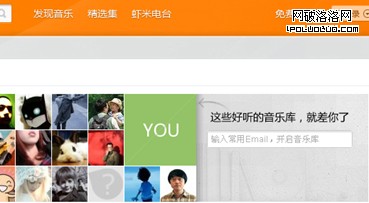
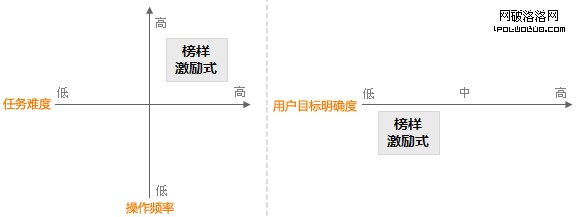
6. 榜樣激勵式
利用新手用戶相信專家戶的心理特征,以中、高級用戶的成功案例激勵新手用戶,引起她學習新產品的興趣。

圖片來源:蝦米網
- 任務特征:任務較復雜,操作頻率高;
- 用戶類型:無向型、探索型。

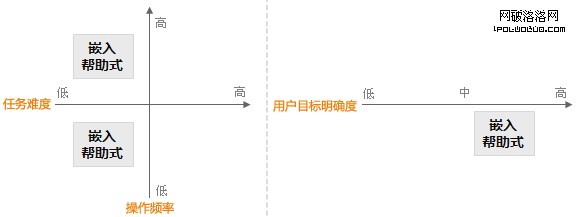
7. 嵌入幫助式
在用戶操作任務的過程中,適時在場景中提供幫助,通常是精短的文字信息。
圖片來源:淘寶網
- 任務特征:任務簡單,可依賴簡短幫助完成操作,操作頻率高低均可;
- 用戶類型:定向型、探索型

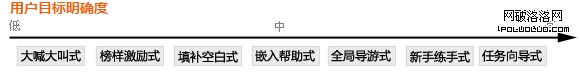
最後把這7種表現方法作個總結,針對新手任務的特征以及不同的用戶類型,可以選擇相對應的表現方法。


以上就是我們總結出來的關於設計新手用戶引導的一些思路。再次申明不是什麼嚴謹的設計方法,歡迎探討,拍磚也可。
參考資料:
1. Simple for beginners and rich for aficionados: How Starbucks’ drink framework and ordering language engage customers at all levels, Dubberly Design Office
2. Task-based user interface design, Martijn van Welie