好的創意為成功的網站帶來生命力。不過,有時候那些有創意的點子或解決方案更像是單憑臆想完成的工作——而臆想又往往是件很危險的事。那麼,設計師該如何告訴客戶,其實自己用的是腳踏實地的策略,並且目標效果也最為恰當呢?下面的練習將助你了解如何探討和記錄設計的方方面面,以幫助客戶消除對你創意的疑慮,鼓勵他們也參與到設計過程中來。

確定明晰目標
有些人總認為自己很了解建某個站點的目的是什麼,卻拒絕建立起直接的、可量化的目標。模稜兩可的目標敘述迫使客戶自行推斷,而客戶一般都會把事情往好的方向想,過高的期待又往往帶來失望——結果,你們之間好不容易建立起來的信任就毀掉了。像“賣更多東西”、“提高曝光率”這種目標還是少來為妙,它們太模糊了,幾乎沒有指導意義。
改進的驗收准則練習(modified acceptance criteria exercise)是我發現用於建立清晰有力目標的最簡單有效的工具。精明的開發者利用驗收准則來說明為什麼要執行某項任務,以及他們該如何融入大圖景之中。只需做一點小優化,你就能完美地捕捉到設計目標。
樣例需求:
我們想要重新設計我們的網站,因為我們需要更多流量和一個新形象,希望我們成為行業裡更受尊敬的企業。
樣例目標模板:
我們希望 __________ 因為____________ 然後 ___________.
樣例目標:
我們希望把訪問量提高20%,因為我們想有更高曝光率,然後我們就能每個月新建立八條客戶渠道。
我們希望改變現在的形象,因為我們想讓客戶覺得更親切,然後我們才敢把服務費提高10%。
我們希望每個月能寫四篇行業相關的文章,因為我們想為這個行業做貢獻,然後我們就能每個月找到兩個合作伙伴。
請思考,區分開“手段”、“原因”、“結果”的過程是如何讓項目持有者的目標變得明晰的,而且這一過程還能解釋他們為什麼有這些目標,又打算怎樣達到目標。為設計確立驗收准則是挖掘出更深層次的可能還不為所知的需求的極佳方式。它幫助設計師和項目持有者做出更好的決定,以免將來設計執行過程中遭遇“不速之情景”。請修正目標,直至項目相關各方都同意並理解這些目標。
額外提醒:多建立幾個目標,以方便你自己捕獲二級甚至三級目標,不過千萬不要讓事情失去控制——所有網站都只需要一小撮高水平目標就夠了。
組織頁面
人們一般都只熱愛那些不用他們多做思考就能成事兒的站點。用戶的精力是用來解決他們自己的問題的,而不應該浪費在搞清楚網站怎麼用上面。
卡片分類是安排網站內容的好方法。要利用卡片分類,列出你網站的所有頁面,把它們寫在一些索引卡上。然後,把所有卡片鋪到桌子上,移動卡片位置,直至所有的目錄和子目錄歸檔方式都最為有理有據。
如果你沒法親自做卡片分類,或者你們團隊沒有時間做這件事,那你們還可以試試利用數據表在線商討。以下是使用一些虛擬數據在Google Docs裡創建的一家新西蘭投資公司網站的示例。

利用數據表進行卡片分類的示例
如果你的項目是針對某網站的再設計,那你應該先看看該站點的訪問統計數據,找出哪些頁面獲得的流量更多,哪些更少。這麼做的好處是能推斷出設計的內容在哪部分還不夠,在哪部分又太過了。然後,緊縮或合並類似頁面,簡化復雜頁面。
即使已經過了正式的設計過程,好的卡片分類實踐也能大大提高一個網站的可用性和內容傳遞效率。這是一種讓網站保持關聯性和實效性的聰明訓練。要了解更多關於這方面的信息,請參見 用框線圖 實現卡片分類(英文), Usability.gov上的卡片分類介紹(英文),或者閱讀這本關於卡片分類的專著(英文)。
額外提醒:讓不熟悉公司業務的人來幫忙進行卡片分類,有助於發現大眾成見,獲得意想不到的反饋
鋪展頁面
接下來,我們需要深入理解設計的視覺優先順序。這裡我們采用注意力地圖(Attention Map)並且做一點算術。
注意力地圖就是為頁面指定一系列目標,並且為每個目標分配一個吸引力指數。總點數不要太多,足夠分配就好,這樣點數之間才能更容易對比和互相參考;但也不要太少,以免分配出太多過於接近的點數。這麼做的目的是讓你深入理解各個目標之間的聯系,從而確立穩妥的內容層次。
樣例點數分配:
四個目標,一共分配15點
樣例結果:
服務介紹:7點
帶來的益處:4點
行業文章:2點
相關新聞:2點
比起簡單的優先級列表,注意力地圖更為高效,因為它還直觀反映了各個目標在頁面中占據多少空間。由於“服務介紹”的點數比“益處”所占點數要高3點(幾乎是兩倍了),所有你能肯定“服務介紹”需要吸引大量更多注意力。

使用注意力地圖在網頁上劃分重要性區域
用草圖表達滿足目標、適合內容組織、符合注意力地圖的設計選項時,應當簡明直率,且富有戰略。說不定這樣你就能少很多搜索枯腸的煩惱。
額外提醒: 完成之後,試試反轉草圖,或者從鏡子裡面看它,看看還是否能用。為你自己的草圖挑刺兒(包括那奇怪的鏡像草圖),能幫你想出一系列新點子。
開發個性
強健的原型(archetype)能建立起一條直接而充滿力量的情感紐帶。所謂原型是指一系列性格特征和行為特點,常見於一群說共同語言或有著共同歷史的族群。每一原型都有其強勢、弱點、天賦和畏懼。當你無所顧忌地運用這人性特征的方方面面時,人們將從內心深處對你的設計產生共鳴。這有助於強化記憶和建立信任。
Margaret Mark 和 Carol S. Pearson 所著《英雄與歹徒(The Hero and the Outlaw)》一書,強有力地覆蓋了人類文明幾乎所有方面的12種原型。
這些原型包括:
純真 Innocent
探索者 Explorer
聖人 Sage
英雄 Hero
法外之徒 Outlaw
魔術師 Magician
普通人 Regular Guy/Gal
情人 Lover
弄臣 Jester
看護者 Caregiver
創造者 Creator
統治者 Ruler
如果你選擇了法外之徒(想一想 Harley Davidson | 譯注:一個摩托車品牌),那就開始批判你自己違背法外之徒特征的一切行為吧。說不定你會想起眾多新奇有趣的想法,連你自己都要大吃一驚呢。
法外之徒的特征:
渴望復仇和/或革命
想要摧毀一切沒用的東西
痛恨自己無能為力或被輕視
嘗試擾亂或震驚大眾
希望給與人們絕對的自由
通常被誤會為魔鬼
有犯罪傾向
如果你能把這些“個性”持續融入不同的設計中,並且考慮如何將其用於與顧客發生交互的領域,之後再密切留意顧客的反應。那你就能建立起一個強大的品牌。
額外提醒:人們經常把公司個性與他本人的個性混而為一。請明確項目持有者或者其他重要相關人物的個性,以把個人特性與公司個性區分開來。
界定何為適度,完成
對特征進行設計能直接支持和強化內容。不幸的是,要讓所有受眾都能連貫地正確理解付諸視覺風格的特征,並不是一件容易的事。列出反面特征制造違規界限,是一個不錯的辦法。這有助於你清楚認識某項設計的特定外觀,並為你提供一個在評估設計時進行量化和批判的標准。
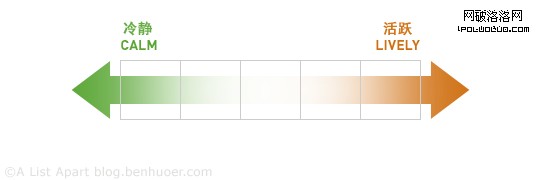
要完成這一步,一個很好的辦法是,找出會顯著影響設計效果的對立特征,把它們置於滑塊標尺上,如下圖:

用於定義反面設計特征的滑塊標尺示例
有了特征尺度,設計師就能切實體會到網站內容究竟該向用戶提供何種感受。如果設計師關於“活躍”的想法太強烈,有了“冷靜vs活躍”的標尺,就能很容易地確定他的“強烈”程度,然後再做適度的調整。由是產生的批判,遠比僅僅一句“太強烈了”更加有建設性。
根據需要添加、刪除、修改特征標尺。但請記住批判必須是可量化、可討論的。諸如“高科技”這樣的特征過分依賴於設計師的個人品味和觀點,一千個人眼裡就有一千種不同的“高科技”。有時候,像“高科技”這樣的特征,本質上其實是一系列其他特征的組合。“高科技”可以包括“現代”、“簡約”、“正式”等 —— 這些才是能放在標尺上被即使沒有設計背景的人界定和討論的特征。
額外提醒:項目完成後,評估哪一系列特征對項目的成敗最至關重要,跟蹤那些你後悔沒有放進去的特征。
自信地設計
可靠而全面地理解站點目標、內容組織、頁面布局、個性開發、恰如其分地完成等內容,能為你建立起一種環境氛圍。在這環境中,你和項目持有者進行著值得信賴的嚴謹討論和對想法的准確記錄。通過合作,你們將會犯更少的錯誤,遭遇更少的惱人意外,完成目標明確的探索,最終,創造出更好的設計。
題圖由 Kevin Cornell 繪制
譯後感:
太囧了。這文章太高深了。譯言上先前有人發過一篇譯稿,比原文還難懂…… (譯者莫生氣哈…… 大家都是學習交流~ )希望大家看我這個版本的時候還不算太迷糊。
歡迎留言討論,這其實是一個很值得認真探討的話題。別認為在中國我們就沒法做這種“特別花精力”的所謂“高端”設計。很高端嗎?都是一些與客戶交流和安排自己工作的實際技巧而已。不是你能不能做高端,而是你自己到底想不想。就算做不出高端,“想做高端”也比“自甘墮落”要值得褒獎得多吧。