我們通常將App設計和Web設計看作兩個完全不同的領域。
由於Web App的出現,彼此之間的界限似乎變得模糊了,不過我們依舊嘗試對比App設計和Web設計。即使是同時工作於這兩方面的設計師也常常將它們區別對待。
其實這兩方面可以互通互補。每類設計都有自己的優點和缺點,往往也需要在其它方面進行補充。
下面是App設計和Web設計間可相互借鑒的六點。
1、避免功能泛濫
App設計師們清楚,額外的功能會很快成為最大的敵人。保持你的App輕巧輕巧可靠,確保它只有必需的、有用的巧能是成功的關鍵。看看任一平台的App商店中最受歡迎的App,你會發現它們只關注某一功能。

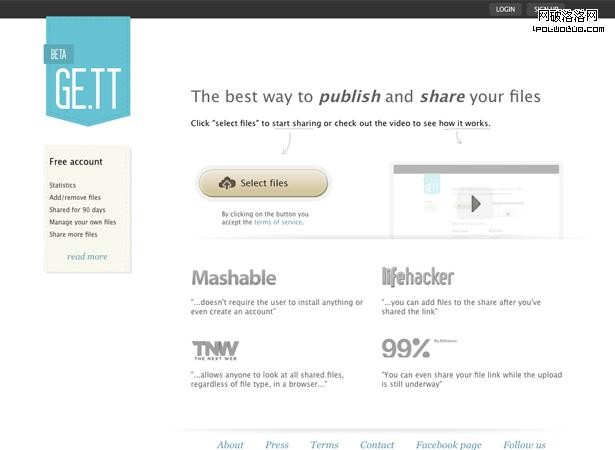
Ge.tt是Web App中避免功能泛濫的成功例子。它讓你快捷在線分享和發布你的文件。它的所有功能都只為了實現一個核心目標。
這種“狹窄”的關注點對App而言是非常重要,因為App經常涉及空間和可靠性問題。如果是在手機上的App,可用性更是巨大挑戰。越多功能擠占手機屏幕,這個軟件可用性越差。盡管有些軟件已找到開發多種功能,又不混亂界面的方法,但這確定是一個更嚴竣的挑戰。
另一方面,Web設計者們熱衷於用多個功能將網站塞滿。他們認為,網站上功能越多,網站越有用。盡管Web設計勿須考慮小屏幕問題,但並不意味著一個大頁面上充滿各類功能就對用戶有用。
核心就是:價值。如果你誠實地加上一個功能,這個功能為你的用戶提供了更多價值,那重要的是找到一個將它(功能)融入你現有的用戶體驗的方法,這值得一試。但千萬不要加入不必要的功能。
2、保持獨特和新鮮
App開發者們很清楚保證自己的作品不同於現有的同類軟件,是令自己的App成功並流行的重要因素。想要取得市場,必須讓產品獨特且新鮮。在已完成的版本上增加一兩個無傷大雅的特性。

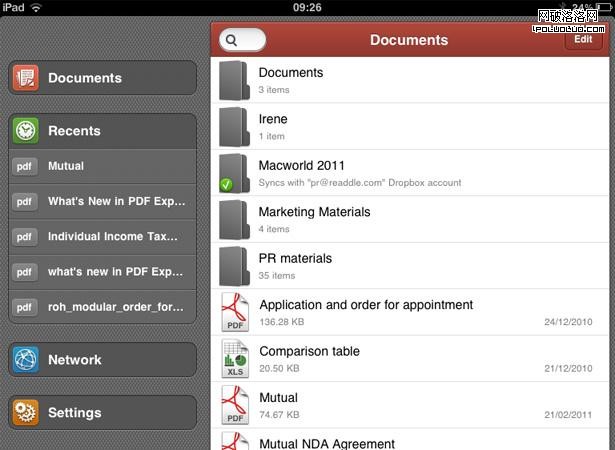
PDF Expert是一個優秀例子,軟件外觀獨特功能出眾。
Web設計師無需拘泥於這種想法。
許多網站都有類似的網站,大家都在做一樣東西,並都聲稱“屬於××”。當然,從表面看,可能有所差別,但仍有類似的布局,相見相近的特性,相似的功能。它們之間並無顯著區別。
真正想取得成功的設計師必須花心思創造與眾不同的作品,用心擺脫“千人一面”,總強於照搬別人的套路。
一點經驗之談:下次遇到設計工作者時,別去找別人的解決辦法。相反,你應該坐下來,令你的大腦開啟“頭腦風暴”,先別管浮現出來的想法是否很糟糕。當你清楚自己所有想法後,再去看看別人的解決方法,看看他們的想法是否真的比你的強,將他人的方法與你的想法,聯系著看看,你會想到些什麼?這樣做會鍛煉你的思考方式拒絕從眾確立獨一無二。
3、使用標准GUI組件和圖案
雖然獨樹一幟很不錯,但優秀的App設計師都知道有許多標准GUI元素標識著特定的動作。他們只在自己的冒險嘗試中才脫離這些預定義的元素。成功的App甚少使用非標准的GUI,除非它自己的設計確定很好(當然,這只是少數情況)。而且,大部分不使用標准GUI的App,都會附上相關說明。
使用標准GUI的成功軟件同樣會創建定制的界面。這令軟件易用且具親和力。

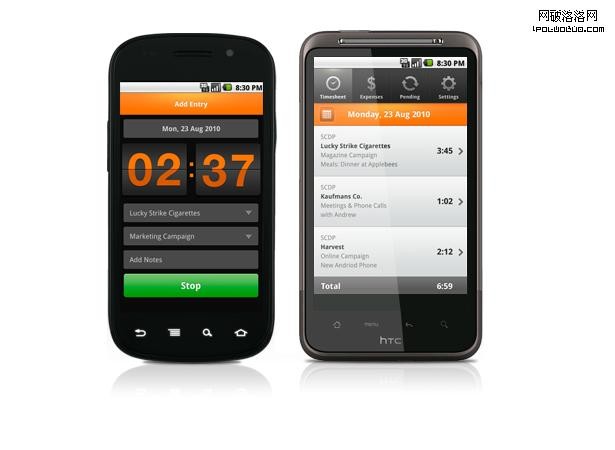
Harvest這款軟件同時使用了標准元素和自定義的操作界面,這令它即便於使用,同時又極具吸引力。
Web設計師們有時會做出些別出心裁的設計,但可能會極大削弱網站的用戶體驗。
人們在浏覽網站時會關注一些特定事物:帶下劃線的鏈接、按鈕、導航欄、類似的網站結構。有時你改變了這些熟悉的事物,你就是變相拒絕用戶。考慮一下,是否需要擺脫那些廣為人知、約定俗成的圖形元素,需要將它們變形嗎?如果不利於提高用戶體驗,忘了這個念頭;如果這麼做不是立竿見影,那為你的創意加點說明。失去用戶的最快途徑,就是讓他們一頭霧水。
4、創建有效的錯誤提示
這一點在兩方面都適用。有些App設計者會創建夢幻的、有用的錯誤提示,有些網站也會。但同時也有App或網站沒有這麼做。

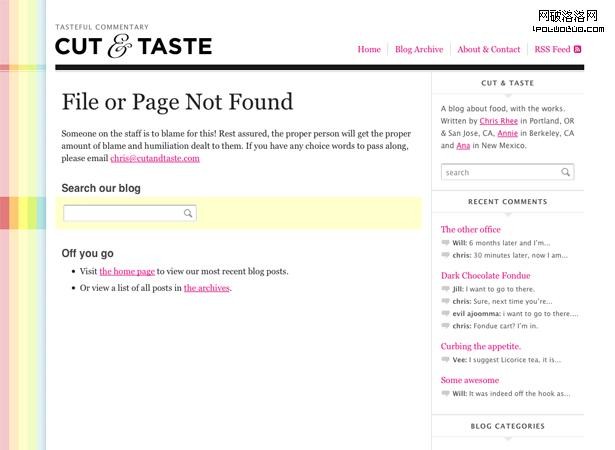
只有簡單添加主頁或上一層的鏈接在錯誤信息頁上,404頁馬上變得有用了。
有用的錯誤提示不僅僅告訴用戶“現在出錯啦”。在App中,一個有效的錯誤信息能為用戶提供關於錯誤的解決辦法。在網站上,錯誤的提示能為浏覽者提供解決錯誤的方法。無論哪種情況,只對用戶說“出錯了”除了推離用戶別無益處。花些心思制作有效的錯誤提示,你將得到更多開心的用戶。
5、可愛的素材
這一點上,許多App設計者都該向Web設計師學習。現在,盡管已出現不少可愛又實用的App,但仍有許多App功能強大卻界面丑陋。
App設計師們需要仔細考慮如何更好地設計自己的AppGUI,而不是只用默認的設計樣式。當然,內置的GUI元素並不糟,但看起來確實一般,它們也無法令你的產品從紛繁的市場中脫穎而出。許多App使用了平凡的設計,這比使用內置GUI更糟。

Awesome Note成功證明,一個有吸引力的設計是成為優秀軟件的重要因素。
思考一下你的App的功能,用戶對象是哪一類,然後想想哪種設計能提高軟件可操作性和用戶滿意程度。比如說,你創建了一個快照軟件。用內置的GUI無法令你這個軟件和其他快照軟件有所區別,但如果你增加了一些高光和其他元素,你馬上取悅了你的用戶。他們覺得自己正用著一個不同平常的軟件,而不只是一個帶額外鈴聲的快照軟件。
6、必須提供可收縮的視圖
這是一項Web設計師們做的很好的工作。我們知道,任一時間點上,我們的網站都可能遇到洪水般的用戶訪問量,我們需要在這時保證網站可用性。問題發生的原因可能是因為一小段含病毒的內容,又或是一兩條信息被浏覽者們瘋狂轉發。
某種程度上來說,對於標准網站而言,變得更有伸縮性並不難(難的是選擇一個合格的服務商)。
伸縮性的另一方面是預測用戶會如何使用網站或服務。對大多數網站而言,它們沒有這層顧慮。但對軟件而言用戶與軟件交互是至關重要的。小部分有影響力的用戶會影響其他用戶,無論是對軟件不好的評價或是軟件的擴展能力。
軟件相對網站來說,更難擴展,這是由軟件的架構決定的。用戶數量激增不完全區別於網站擴展;它只關乎帶寬和處理能力。軟件可擴展性則較難歸結於個人用戶使用的應用程序。
上幾周,Robert Scoble和Kevin Rose之間曾對Google+有過一次有趣的討論。Scoble正面對許多無用信息塞滿他的空間,他曾公開提出Google+應該建立過濾機制,剔除這些“雜音”。Rose對此表示質疑,因為Scoble是“邊緣”用戶,同時,大部分用戶沒有受數量眾多的用戶關注,因此他們沒有碰到這種問題。問題依然存在:像Google+這種Web應用軟件(或是手機軟件)是否應關注邊緣用戶的需求而提供可擴展性,是否只需關注普通用戶的需求即可?這似乎是一場將會持久的辯論,不過是軟件(和網絡)設計師和開發者需要考慮的。
小結
無論你是哪方面的設計師,你都能從其他領域優秀的作品中獲益。
展望下你那狹窄的關注面,看看其他設計師,其他領域是怎樣解決類似問題,然後吸收其中的好點子來解決你手頭的挑戰。
相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- Ajax中解析Json的兩種方法對比分析
- 使用jquery datatable和bootsrap創建表格實例代碼