恐怕現在的設計師最怕聽到的兩個字就是“大氣”。
“你對設計稿有什麼要求呢?” “哦,我希望大氣一些!”“... ...”
“您覺的哪些地方不滿意呢?”“嗯,就是希望再大氣一些!”“... ...”
“你看這次的視覺稿,風格怎麼樣?”“挺好的,稍微大氣一些就OK”“... ...”
這些對話一點也不誇張,都是同行們常常抱怨的話題。設計師已經無數次倒在了這兩個字下。
不過,抱怨並不能解決所有問題。那麼我們該考慮如何解決這個令人頭疼的形容詞呢? 從兩種不同類型的需求說起。
第一種:商務性質中的“大氣”

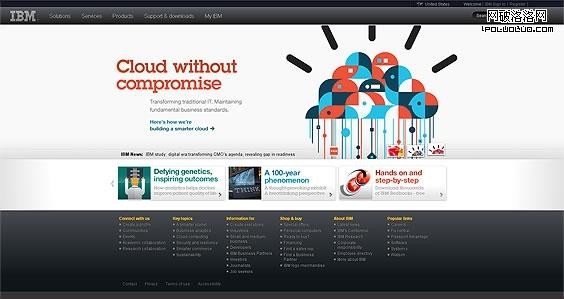
簡約的頁面風格容易收到用戶的喜歡,而且能給用戶帶來一定的安全感。拿IBM這個來說,頁面給人的第一感覺是專業和安全。焦點圖構成也比較簡單,左側醒目的標語用了簡單的漸變,右側也運用了簡單的幾何圖形。

商務性質的頁面表現“大氣”的感覺一般注意幾點:
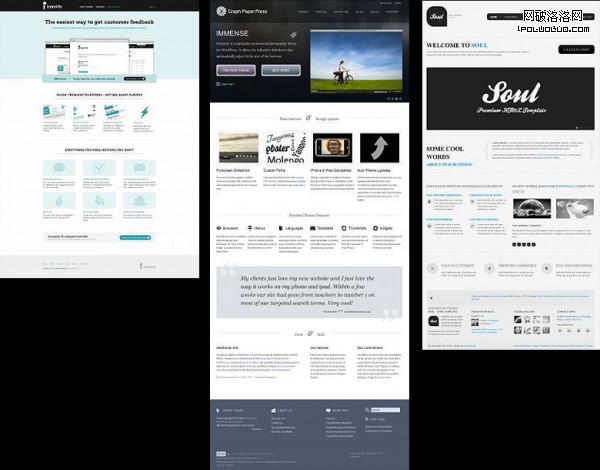
1.留白。大量留白會使頁面有空間感,不會因為頁面內容密密麻麻而產生厭惡。
2.盡量少的顏色。太多顏色控制不好會容易失去整體平衡,主要在制作前定一個主色系和輔助色系。
商務頁面主要以凸顯內容和展示信息為主,而且給訪問用戶有一定的安全感和新人感。所以建議不要用比較花哨的元素和另類的設計風格。
第二種:活動性質中的“大氣”
這類的頁面,“大氣”的實現比較復雜,當然也不能用上一種方法。比如一個開業慶典的頁面,如果用白色的底,簡單的圖形和文字,可能就烘托不出好的氛圍。方案往往被否定的原因在於烘托氣氛不夠。
所以再選取素材的時候,可以首先考慮,山河湖海,全景圖,或者有代表性的建築或者標識;再者可以挑選帶有積極向上性質的元素,如“鴿子,綢帶,馬路,教堂,屋頂、太陽、貴族元素”等

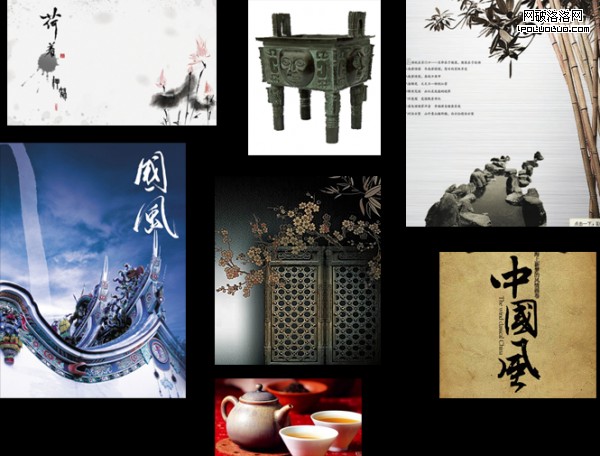
中國風是近年設計師們喜歡使用的一種風格,利用傳統的中國元素加上現在的設計風格而形成。
標志性的元素:水墨風格、書寫體、古代物品(瓷器,鼎之類)

以上只是筆者對“大氣”的簡答理解,好的設計要多從細節入手,即使簡約的設計風格也要謹慎處理細節。比如小的陰影,光澤,質感等等。把握好全局,才能控制你的風格。試圖和需求人良好的溝通,表達設計師自己的想法和建議。在修改設計稿的時候,對方所想要的“大氣”可能只是某個元素問題,但他也確定不了是哪個部分有問題,所以會用含糊的概念去告訴你。但作為設計師本人也要仔細思考,先嘗試關鍵部分的內容修改,比如嘗試換新的字體,去掉多余元素等等。
總之,不斷的探索和嘗試,所有的需求都是浮雲。