你的網站是否也有一大群匆匆忙忙的只用手機上網的用戶在訪問呢?設計第一個移動網站的時候,你很可能限於困惑中。當然這是很好理解的——移動網站完全不同於傳統的網站。正因為如此,在你開始動手設計前最好記住一些優秀的實踐案例。

以下九個最佳實踐案例可以幫助你確保你的網站得到最好的發展。
關於移動用戶
但是在我們開始深入討論這9個優秀案例前,我們需要銘記一件事情——訪問你的網站的是移動用戶。這看起來是一件絲毫不廢腦筋的事情,但是令人驚訝的是絕大部分人都忘記了這個最簡單的真理。
當一個“移動”用戶訪問你的網站的時候,他所希望得到的是完全不同於標准網站的一種訪問體驗。
打個比方說,某個移動用戶訪問了你的網站,他們通常就是為了尋找一些關鍵的信息:你辦公室的方位,一鍵通話的按鈕或者一幅儲存有你辦公室地址的地圖。他們要找的並不是那些冗長的員工錄入輸出系統,你企業的理念或者是最新發布的PDF文件。
記住了這點,我們就來談談9個優秀的移動互聯網設計案例,幫助你在移動互聯網方面邁出漂亮的第一步。
一、簡單,簡單,再簡單。
設計移動網站的第一步就是確定網站所包含的內容。如果內容受到移動設備屏幕大小的限制,那麼你就要篩選出用戶最希望看到的關鍵內容。
一個定位器?也許它就是你需要的。一個“聯系我們”並不需要包含13個不同的字段。
還有一點很重要的就是從進入站點到支付過程一定要盡可能。 Fandango 在這方面就做了大量的工作,精簡了大量不必要的內容來確保他們的使用者可以快速地得到他們所需要的:電影的時間。
更好的一點是, Fandango依靠QR code 給購買者提供移動票券來完善整個銷售環節。消費者帶著手機到戲院就可以通過這種票券完成消費。
二、設計網站布局

移動網站的頁面加載速度要比普通的網頁加載速度慢,所以減少頁面數量是很重要的一點。此外,用戶是不會有耐心不斷打開網頁完全泡在你的網站上的,鑒於此,盡可能簡化網站的布局也是很重要的。
另外一點訣竅,我鼓勵大家“像喬布斯一樣去思考”。眾所周知,喬布斯很擅長創造出一種帶有直覺性並且簡單的用戶體驗。經常用喬布斯來提醒自己讓事情盡可能簡單化。如果你做到了這些,你的網站的用戶體驗已經十分棒了。
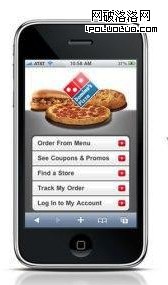
多米諾的設計師進行網站設計(還有那些十分出色的應用程序)的時候一定是“像喬布斯一樣去思考”,它們去掉了那些雜亂不堪的使用戶迷惑選項,取而代之的簡潔的界面和用戶最常搜索的條目。
三、移動網站與傳統網站的關鍵元素匹配
盡管你的移動網站要比傳統網站簡單多,但是你仍然要對兩個網站進行相同元素的匹配。
原因有二。像其他品牌性質一樣,移動網站就是一個品牌接觸點,你應該反映和提升你的品牌意識。另外,對於用戶來說,他們已經很熟悉你的公司,一個相似的設計會讓他們感到如同拜訪了一位老朋友一樣情切,為你的忠實客戶著想是很重要的。

60 Second Marketer在其移動網站和傳統網站都選用了同樣亮眼的色系和圖標。使得熟悉60 Second Marketer傳統網站的用戶對它的移動網站也十分熟悉。
四、利用空白處

設計任何一個網站,盡可能塞滿每一個空白處是一個自然的趨勢。但事實卻與之相悖,空白處不僅僅可以給用戶一個更干淨,更精練的外觀,還可以確保用戶可以更容易地找到他們目標按鈕。
五、避免使用Flash 或者 Java
避免避免使用Flash 或者 Java最顯著的原因就是蘋果產品並不支持Flash,而且也聲明了他們將來也沒有任何打算這麼做。因為iPhone用戶已經占據了智能手機30%的市場份額,如果你使用Flash的話,你的訪客中就有相當大的一部分將不能看到相關內容。同樣的,很多手機都不支持Java,就算他們支持,使用Java會延長加載時間。
六、減少文本的輸入
你是否遇見或者感同身受一個手指肥胖的人使用智能手機的鍵盤是多麼困難的一件事情,我們大部分人使用這麼小巧的鍵盤都會或多或少地遇到些問題。如果可能,使用下來式菜單,清單或者提前輸入有答案的表格來作為一種數據入口。這就減少了用戶使用智能手機輸入文本的窘境。
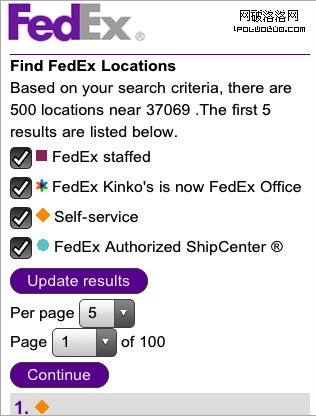
從FedEx這個手機網站得到一些的啟示。即使這個網站需要填很多信息才能實現用戶的目標,但是清單和下來式菜單的使用也減少了用戶的大量文本操作。

七、不要使用彈出窗口
在多標簽和多浏覽器窗口間操作對於手機用戶來說非常困難,而且還加劇了加載的速度。如果你需要設計彈出一個新的窗口,務必確保你的用戶能意識到這一特點,以便知道如何進行返回操作回到原始頁面。
八、使用移動重新導向
一旦你的網站已經設計完成正准備運營,請確保使用適當的重新導向,以便嗅探出用戶在使用移動設備時及時引導他或她到已經經過優化的移動網站。下面給一些關於如何去實施的一些更詳細的描述。可查看《移動市場,從5個簡單的步驟開始》
一旦你的重新導向合適,任何一個移動訪客通過輸入網站地址或者在搜索引擎中點擊到鏈接都會地指向你經過了優化的網站。
九、允許用戶訪問網站的完整版本
你已經很努力地設計你的網站了。你要大家都看到它而且都愛上它。但事實的真相是,即使你已經精簡你的內容了,仍然會有一些網友要的信息你是無法呈現的。
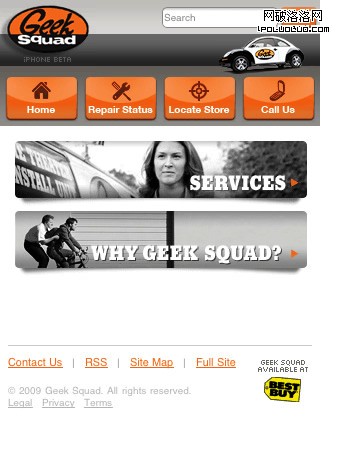
這樣的話,就一定要確保你要在多個頁面中包含相關鏈接,使得這部分用戶可以返回到網站的完整版本。在USA Today, the Geek Squad, the Home Depot 和 Target等網站都可以看到這個特點。

因為移動互聯網是一個新的領域,對於大部分市場人員,正在設計和正在建造它們的人來說都是一種挑戰。無論如何,移動網站同樣為你的品牌和創造力的展示還帶來了大量的機會。只要你時刻謹記用戶的需要第一的原則於心,忠於你的品牌以及遵守一些簡單的原則,你馬上就可以突出重圍。
本文投稿自@YvaineSo