在開始本文之前,先看下這個網站:新聞聚合網站Drudge Report(德拉吉報告)。維基百科上的介紹。
美國《紐約時報》網絡版撰文稱,在互聯網飛速發展的今天,美國新聞聚合網站The Drudge Report卻依舊保持著上世紀90年代的版面,14年來幾乎沒有任何改版。更令人驚奇的是,就是這樣一家“簡陋”的網站,卻成為僅次於谷歌的全美新聞網站第二大推薦流量來源,甚至達到Facebook的兩倍。
————摘自:2011年05月16日 新浪科技

網站,作為一個提供信息的資源盡管有諸如各種優化方法。但離不開其核心:內容為王。用戶喜愛的網站並不一定有多麼漂亮的界面,也不一定有多麼好的用戶體驗(除了上面提到的德拉吉報告界面、用戶體驗均不好。)。而吸引用戶訪問的最重要原因是因為網站內容。從天涯到百度貼吧,都體現出了“內容為王”的特點(天涯、百度貼吧至少在界面上是毫無美觀可言)。因此,各種優化網站的手段都必須建立在內容基礎之上,沒有了內容就無從談起各種優化手段。
禁忌空洞無用的內容
排版布局的重要性,而網頁內容的排版與平面雜志有些不同:
網頁排版以可以讓讀者快速閱讀為前提。
參考網站:
Prism Girl

易用性差的網站通常都有同樣的通病。當哥在這麼漂亮的網站上看不到導航時,就不得不用鼠標亂戳的方式查找鏈接。這個網站很漂亮但也非常復雜,復雜到我們需要花費一個小時來找鏈接,但你可能都猜不到點擊跟隨鼠標的圖標方式進入網站。並且,這個網站除了令人印象深刻的設計之外就沒提供個毛內容出來!
文字特效
盡少使用影響正常閱讀的特效,包括閃耀的背景,各種修飾過度的字效。
參考網站:
EContent

經過漫長的加載後,網站需要訪客點擊”進入”按鈕。好吧,我們點它下。盡管網站上有坨快捷菜單,但很不幸的是這坨菜單並沒有引起訪客的注意。並且,訪客需要將鼠標挪到圖片上才能查看子類目。而這些導航按鈕需要訪客非常仔細的查找才行。
設計服務於內容
減少與與文字內容無關的各種繁雜效果。
參考網站:
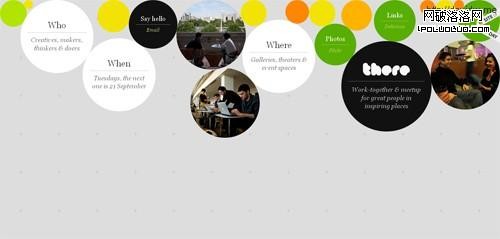
There Studio

有一半的圈圈看上去是可以點的,實際上卻不能。如果拖拽一個圈圈,它會跳到其他圓圈中去。當然,這些坑爹的圈圈動畫效果充分的體現出公司比較xxx的理念,這明顯有些過度了嘛!用58秒等待一個動畫的確太漫長了。並且,如果你想需要更多的圈圈,點擊或拖拉空白區域就會出來,同時也帶給訪問者更多迷惑。
Desing Sul

哥從未見到過加載問題如此之杯具的網站。多重加載元素,即使你看到了網頁內容實際上還有東西要再次加載。也沒有跡象可以表示加載結束了,這樣做也讓哥非常的困惑不解並且該網站還不易使用。事實上,找到閱讀的內容也需要花些功夫,而網站在牛奶卡通包裝盒所做的效果與內容根本沒有毛關系嘛。
文章來源:davidw.me/interactive-design/minisite-ux-of-content/